1 \src\views\TreeTestView.vue
<template>
<div class="wrap">
<!--注意:1、“回到顶部”组件及其回滚内容都必须包含到同1个div容器中。-->
<!-- 2、div容器中必须有1个唯1性的样式类(例如:wrap)的定义,以便“回到顶部”组件进行回滚时进行定位。 -->
<!-- 3、“回到顶部”组件 必须在所有的回滚内容之上。 -->
<el-backtop :bottom="100" target=".wrap" style="background-color: #666;">
<el-icon style="color: #99ffff; font-size: 40px; margin-top: -2px;">
<CaretTop />
</el-icon>
</el-backtop>
<el-row type="flex" justify="end" style="margin:5px 0px;">
<el-col :span="8">
<div class="lightgreen-box">
<el-button style="background-color: #79bbff; color: #FFFFFF; margin-right:10px" @click="add()">
<el-icon style="margin-right:5px; font-size: 22px;">
<CirclePlusFilled />
</el-icon>
添 加
</el-button>
</div>
</el-col>
</el-row>
<el-table :data="currentPageList" style="width: 100%" row-key="id" default-expand-all
:tree-props="{children: 'childrenCollection', hasChildren: 'hasChildren'}">
<el-table-column label="编号" property="id" width="100px" />
<el-table-column label="名称" property="name" />
<el-table-column prop="createdDateTime" label="创建时间" :formatter="dateTimeformat" width="155" />
<el-table-column prop="updatedDateTime" label="最后更新时间" :formatter="dateTimeformat" width="155" />
<el-table-column align="center" width="85px">
<template #default="scope">
<el-button type="primary" size="small"
style="letter-spacing:7px; text-indent:10px; margin: 7px 0px;"
:disabled="scope.row.email=='admin@yourStore.com'" @click="edit(scope.row)">
编辑
</el-button>
</template>
</el-table-column>
</el-table>
<AddTreeTest v-model="this.formAdd.centerDialogVisible" :propParent="this.formAdd">
</AddTreeTest>
<EditTreeTest v-model="this.formEidt.centerDialogVisible" :propParent="this.formEidt">
</EditTreeTest>
</div>
</template>
<script>
import {
categoryIndex,
} from '../common/http.api.js';
import moment from 'moment';
import AddTreeTest from '@/components/TreeTest/AddTreeTest.vue';
import EditTreeTest from '@/components/TreeTest/EditTreeTest.vue';
export default {
components: {
AddTreeTest,
EditTreeTest,
},
data() {
return {
//初始化当前页的渲染数据集列表实例。
currentPageList: [],
//添加子页参数实例,由于添加子页,不需要获取监视父窗口传递的参数实例,所以可以只有“centerDialogVisible”。
formAdd: {
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
//编辑子页参数实例。
formEidt: {
id: 0,
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
};
},
methods: {
//格式化日期显示。
dateTimeformat: function(row, column) {
let data = row[column.property];
if (data == null) {
return null;
}
return moment(data).format('YYYY-MM-DD HH:mm:ss');
},
//获取当前页面渲染显示所需的数据源。
async currentPageInit() {
const res = await categoryIndex();
this.currentPageList = res.data.response;
//console.log(this.currentPageList);
},
//添加单击事件,为子添加页面的渲染显示提供数据支撑。
async add() {
this.formAdd = Object.assign({}, {});
this.formAdd.centerDialogVisible = true;
},
//编辑单击事件,为子编辑页面的渲染显示提供数据支撑。
async edit(row) {
this.formEidt = Object.assign({}, row);
this.formEidt.centerDialogVisible = true;
},
},
async mounted() {
await this.currentPageInit();
},
};
</script>
<style scoped lang="scss">
.wrap {
height: 100%;
overflow-x: hidden;
}
//表单“label”字体样式
:deep(.el-form-item__label) {
font-weight: 400;
}
// 修改表头样式。
:deep(.el-table__header thead th) {
background-color: #000000;
color: #ffd04b;
font-weight: 400;
text-align: center;
}
//表格隔行变换颜色。
:deep(.el-table__body tbody tr:nth-child(odd)) {
background-color: #FFFFFF;
}
:deep(.el-table__body tbody tr:nth-child(even) td) {
background-color: #CCFFFF;
}
.userinfo-inner {
cursor: pointer;
float: left;
}
//标签控件字体样式。
.el-tag {
font-weight: 400;
padding: 5px 5px;
}
//按钮控件字体样式。
.el-button {
font-weight: 400;
padding: 5px 5px;
}
//“el-pagination”分页组件样式。
.el-pagination {
margin-top: 10px;
//font-size: 25px;
//"上一页"样式。
:deep(.btn-prev) {
background-color: transparent;
height: 40px;
margin-right: 20px;
}
//"下一页"样式。
:deep(.btn-next) {
background-color: transparent;
height: 40px;
margin-left: 20px;
}
//分页索引样式。
:deep(.number) {
background-color: transparent;
min-width: 40px;
height: 40px;
margin-right: 15px;
}
}
//“el-pagination”分页组件中下拉框控件字体样式。
:deep(.el-input__wrapper) {
//font-size: 25px;
}
.lightgreen-box {
//background-color: lightgreen;
//height: 24px;
float: right;
}
</style>
2 \src\components\TreeTest\ AddTreeTest.vue
<template>
<!--
elmentUI 子页面的渲染显示注意事项说明:
子页面的渲染显示必须的使用“<el-dialog></el-dialog>标签及其所包含的子标签,否则子页面将不会被渲染显示出来。”
-->
<el-dialog width="30%">
<template #header>
<div class="my-header">
<h1 style="margin: 0px; padding: 0px; ">
<el-icon style="margin-right:5px; font-size: 25px; color:#337ecc; vertical-align: middle">
<CirclePlusFilled />
</el-icon>
添加产品类型
</h1>
</div>
</template>
<el-form label-width="100px" class="demo-ruleForm" label-position="left" status-icon :model="formAdd">
<el-form-item label="上级类型:">
<el-tree-select v-model="formAdd.parentId" :data="selectList" :render-after-expand="false"
:props="{children: 'childrenCollection', label: 'text', value: 'id'}" style="width: 100%;" />
</el-form-item>
<el-form-item label="名称:">
<el-input v-model="formAdd.name" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button>取 消</el-button>
<el-button type="primary">提 交</el-button>
</span>
</template>
</el-dialog>
</template>
<script>
import {
categorySelectListTree,
} from '../../common/http.api.js';
export default {
/*name和propParent属性用于在子页面成功提交后,控制对父页面的自动刷新*/
name: 'AddTreeTest',
props: {
propParent: {},
},
data() {
return {
formAdd: {
parentId: 0,
name: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
selectList: [],
};
},
//监视父窗口传递的参数实例,来监视弹出对话框的不显示。
watch: {
async propParent(val) {
//console.log(val);
/*this.formAdd = val用于在子页面成功提交后,控制对子页面的自动关闭和父页面的自动刷新*/
this.formAdd = val;
const res = await categorySelectListTree();
this.selectList = res.data.response;
this.formAdd.parentId=0;
//console.log(this.selectList);
},
},
methods: {
},
async mounted() {
},
};
</script>
<style scoped lang="scss">
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
</style>
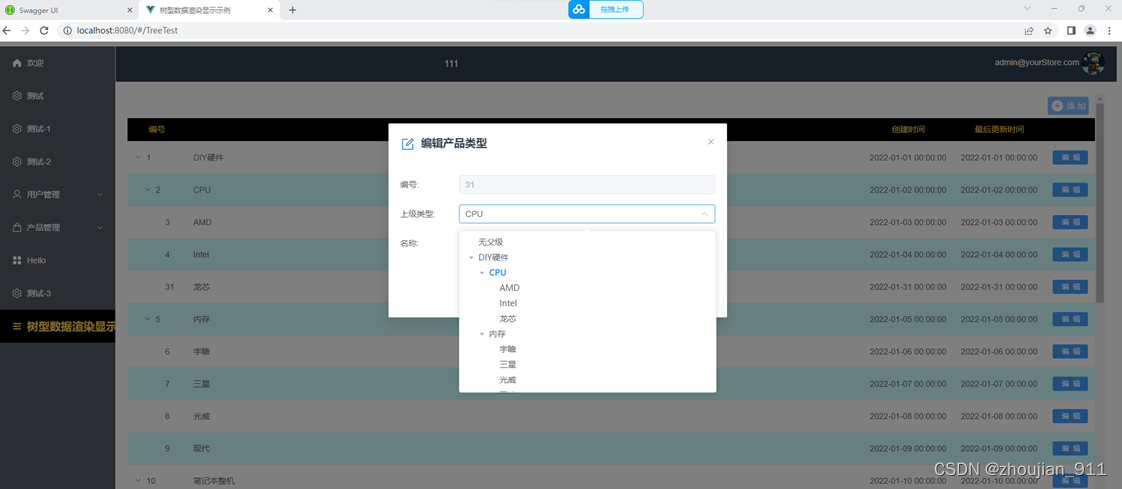
3 \src\components\TreeTest\EditTreeTest.vue
<template>
<!--
elmentUI 子页面的渲染显示注意事项说明:
子页面的渲染显示必须的使用“<el-dialog></el-dialog>标签及其所包含的子标签,否则子页面将不会被渲染显示出来。”
-->
<el-dialog width="30%">
<template #header>
<div class="my-header">
<h1 style="margin: 0px; padding: 0px; ">
<el-icon style="margin-right:5px; font-size: 25px; color:#337ecc; vertical-align: middle">
<Edit />
</el-icon>
编辑产品类型
</h1>
</div>
</template>
<el-form label-width="100px" class="demo-ruleForm" label-position="left" status-icon>
<el-form-item label="编号:">
<el-input v-model="formEidt.id" disabled />
</el-form-item>
<el-form-item label="上级类型:">
<el-tree-select v-model="formEidt.parentId" :data="selectList" :default-expand-all="true"
:props="{children: 'childrenCollection', label: 'text', value: 'id'}" style="width: 100%;" />
</el-form-item>
<el-form-item label="名称:">
<el-input v-model="formEidt.name" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button>取 消</el-button>
<el-button type="primary">提 交</el-button>
</span>
</template>
</el-dialog>
</template>
<script>
import {
categorySelectListTree,
} from '../../common/http.api.js';
export default {
/*name和propParent属性用于在子页面成功提交后,控制对父页面的自动刷新*/
name: 'EditTreeTest',
props: {
propParent: {},
},
data() {
return {
formEidt: {
id: 0,
parentId:0,
name: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
selectList: [],
};
},
//监视父窗口传递的参数实例,使当前子页面中的表单始终显示父窗口最新传递的参数实例。
watch: {
async propParent(val) {
//console.log(val);
const res = await categorySelectListTree();
this.selectList = res.data.response;
/*this.formEidt = val用于在子页面成功提交后,控制对子页面的自动关闭和父页面的自动刷新*/
this.formEidt = val;
if(this.formEidt.parentId==null&& this.formEidt.id!=0)
this.formEidt.parentId=this.formEidt.id;
},
},
methods: {
},
async mounted() {
},
};
</script>
<style scoped lang="scss">
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
</style>

对以上功能更为具体实现和注释见:230427_018shopvue(树型结构数据的前端渲染渲染显示示例)。