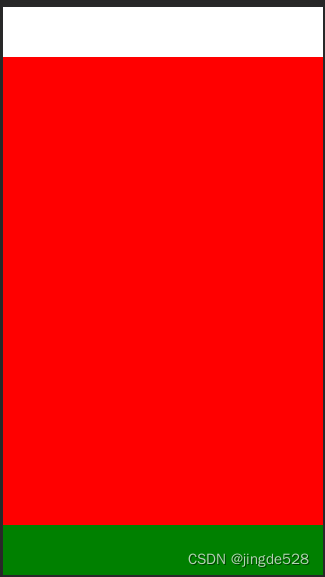
要实DIV的高度为设备高度的100%,在设置div的高度时需要使用vh单位。效果如下:
html代码如下:
-------------------------------------------------------------------
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>无标题文档</title>
<style>
*{padding:0;margin: 0;}
.main{
width:100vw;
min-height: 100vh;
background: red;
position: relative;
}
.content{
width: 100%;
background:blue;
}
.head{
height:50px;
width:100%;
background: #FFF;
position: absolute;
top: 0;
}
.foot{
height:50px;
width:100%;
background: green;
position: absolute;
bottom: 0;
</style>
</head>
<body>
<div class="main">
<div class="head"></div>
<div class="content"></div>
<blockquote> </blockquote>
<div class="foot"></div>
</div>
</body>
</html>