概述
学习本文之前,我们需要弄清楚何为插件?插件其实就是一段扩展程序,主要目的是用于扩展功能。就比如Idea家族和VSCode家族的插件,它们也是一段扩展程序,将其安装到IDE中就可以使用插件里面实现的功能了,Vue中的插件也是这样,通过插件,我们可以为Vue组件扩展功能和变量,并且让代码的可维护性和可扩展性更高,接下来我们看下Vue的插件如何定义和使用。
实例解析
Vue的插件定义和使用都非常简单,步骤如下:
1.定义插件
const myPlugin = {
install(app,options){
app.provide('name','walt zhong'); // 提供一个全局的变量
console.log(app,options);
app.mixin({
mounted(){
console.log('mixin');
}
});
// 对Vue底层做扩展,扩展了一个全局属性
app.config.globalProperties.$sayHello = 'hello world';
}
}
Vue定义插件时使用install(app,options)方法,第一个参数是Vue的app实例,第二个参数可以用来读取我们传递的参数。在上面的代码中我们扩展了一个全局变量和Vue的混入块(mixin),也对Vue的底层做了一个全局属性的扩展。
Vue的mixin混入块也是一种对程序做扩展的方法,这里不多介绍,混入的方式扩展会让代码的可读性降低,并且项目越大越难维护。一般都是和插件搭配使用,因为插件的可读性和可维护性比较好
2.使用插件
使用插件时,我们使用Vue的实例app.use(插件名,参数),代码如下:
app.use(myPlugin,{name1:'walt'});
然后我们就可以使用我们插件中扩展的变量了
app.component('my-title',{
inject:['name'],
mounted(){
console.log(this.$sayHello);
},
template: `<div>{{name}}</div>`
});
上面的代码中,我们定义了一个名为
my-title的组件,这时候我们就可以通过inject关键字去拿我们在插件中定义的name变量了,混入语法不用我们直接调用吗,因为mixin本来就是Vue实例的一个属性,所以当我们调用了app.use()方法后,mixin语法块中的相关方法会在合适的时机调用。我们扩展的全局属性需要使用this.$xxxx的方式调用,例如本例中的this.$sayHello的方式
3.实例展示
1.输入框自动聚焦
在前面的章节中我们实现过输入框自动聚焦的案例,我们输入框自动聚焦是使用Vue的自定义指令实现的,这里我们结合插件实现这一需求。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>输入框自动聚焦</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const myPlugin = {
install(app,options){
app.provide('inputName','输入框名称'); // 提供输入框的名称全局变量
app.directive('focus',{
mounted(el){
el.focus();
}
});
}
}
const app = Vue.createApp({
template:
`
<my-focus-input />
`
});
app.component('my-focus-input',{
inject:['inputName'],
template: `<div>{{inputName}} <input v-focus/></div>`
});
app.use(myPlugin);
const vm = app.mount('#root');
</script>
运行结果:

2.自定义数据校验
本案例中我们使用插件和mixin混入语法实现一个校验功能,校验我们的姓名和年龄,加入年龄大于25岁,我们输出太老了,否则输出很年轻的提示,姓名的长度假如大于4,我们正常输出,否则输出姓名太短了。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用插件做数据校验</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const validatorPlugin=(app,options)=>{
app.mixin({
created(){
console.log('mixin ready');
console.log(this.$options.rules);
for(let key in this.$options.rules){
const item = this.$options.rules[key];
console.log(this);
this.$watch(key,(value)=>{
console.log("old: "+key + " ,new: " + value);
const result = item.validate(value);
if(!result){
console.log(item.message);
}
});
console.log(key,item);
}
}
});
}
const app = Vue.createApp({
data(){
return{
name:'walt',age:28
}
},
rules:{
age:{
validate:(age)=>{return age > 25},
message:'too young'
},
name:{
validate:name=> name.length>=4,
message:'name too short'
}
},
template:
`
<div>name: {{name}},age:{{age}}</div>
`
});
app.use(validatorPlugin);
const vm = app.mount('#root');
</script>
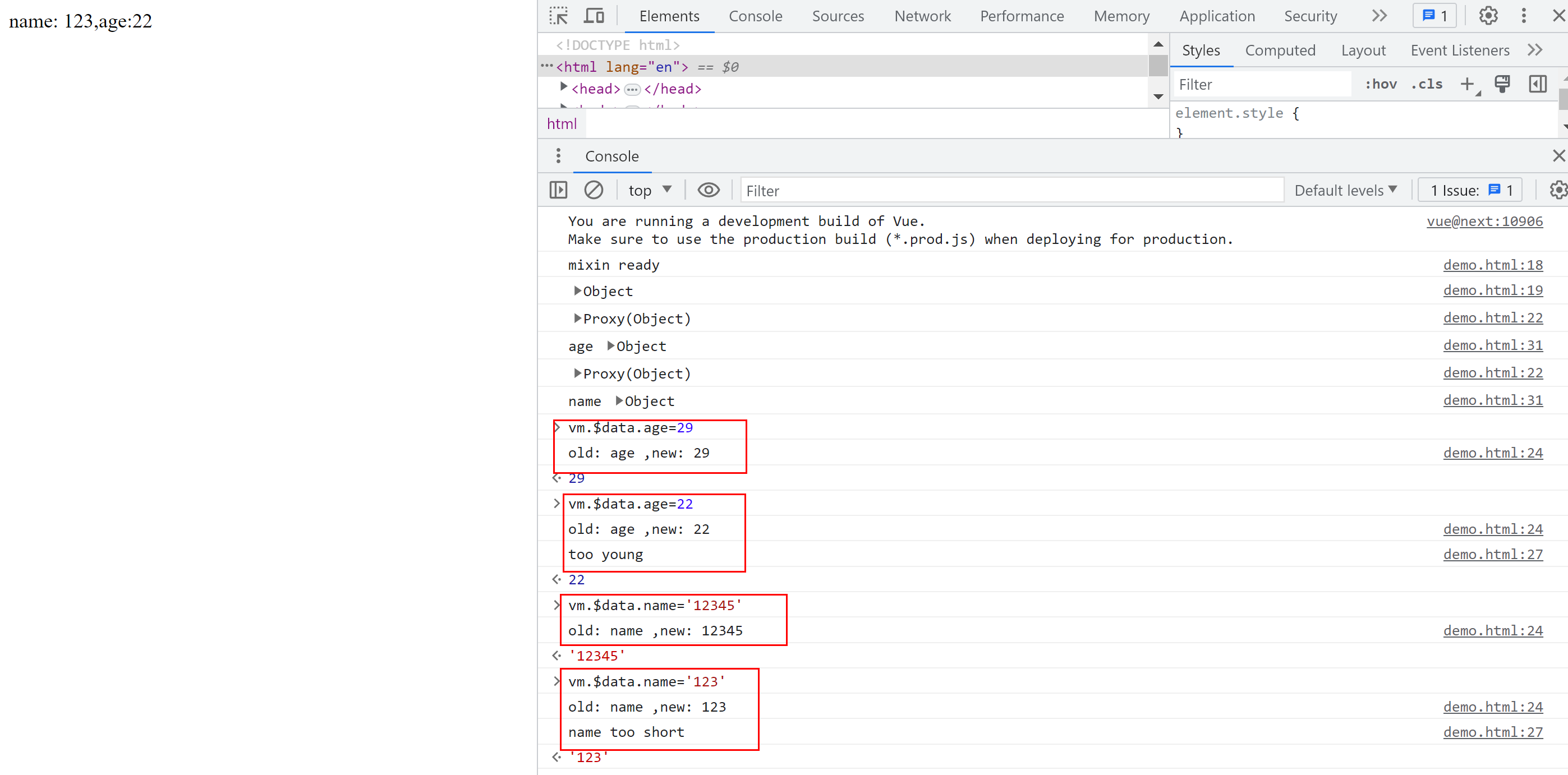
运行结果:

# 总结
本文主要是介绍插件的定义和使用,插件的使用可以使我们的代码更具扩展性和可读性,正确的使用好插件能帮助我们写出非常优雅的代码,建议读者跟着上面的两个例子动手实现一遍,深刻掌握插件的使用以及其妙处所在。




![[NISACTF 2022]level-up](https://img-blog.csdnimg.cn/68fbfe3bbfe64cb190a03defc7959db9.png)