文章目录
- 1.node项目的建立
- 1.1项目初始化
- 1.2 安装express
- 1.3 初始化服务器
- 2.配置跨域
- 2.1安装cors
- 2.2cors的引入(app.js中)
- 3.初始化路由
- 3.1新建文件
- 3.2初始路由模块
- 3.3app.js注册
- 3.4 在postman测试
- 4.抽离路由处理模块
- 3.1 在router_handler新建user.js
- 3.2 处理函数初始化
- 3.3 在router user中引入
1.node项目的建立
1.1项目初始化
npm init -y
1.2 安装express
npm i express@4.17.1
1.3 初始化服务器
在app.js中初始化
// 引入
const express=require('express')
//创造express实例
const app=express()
//启动服务器
app.listen(8080,()=>{
console.log('app run serve')
})
2.配置跨域
2.1安装cors
npm i cors@2.8.5
2.2cors的引入(app.js中)
//导入cors
const cors=require('cors')
//将cors注册为全局
app.use(cors())
3.初始化路由
3.1新建文件

3.2初始路由模块
//导入express
const express= require('express')
//创建路由
const router=express.Router()
router.post('/login',(req,res)=>{
res.send('request ok')
})
//将路由共享出去
module.exports=router
3.3app.js注册
//导入用户注册路由
const userRouter=require('./router/user')
app.use('/api',userRouter)
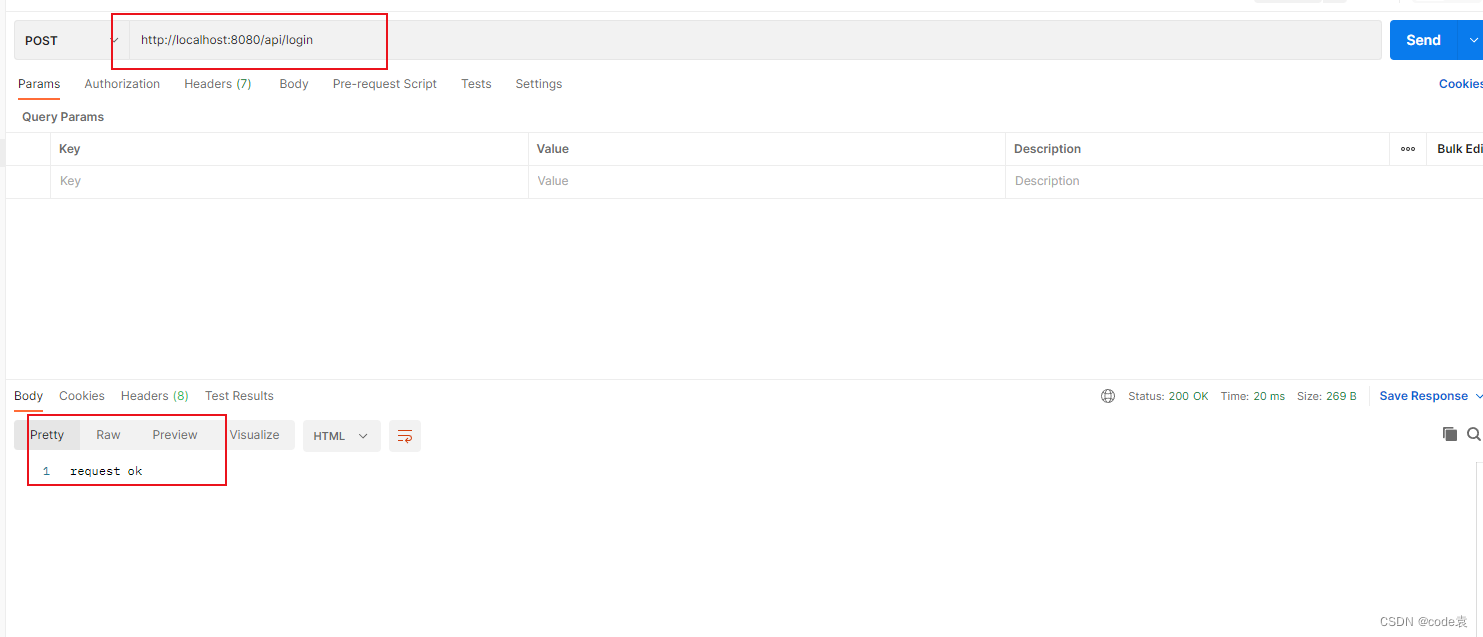
3.4 在postman测试

4.抽离路由处理模块
3.1 在router_handler新建user.js

3.2 处理函数初始化
//注册处理函数
exports.regUer=(req,res)=>{
res.send('request ok')
}
//登录处理函数
exports.login=(req,res)=>{
res.send('request ok')
}
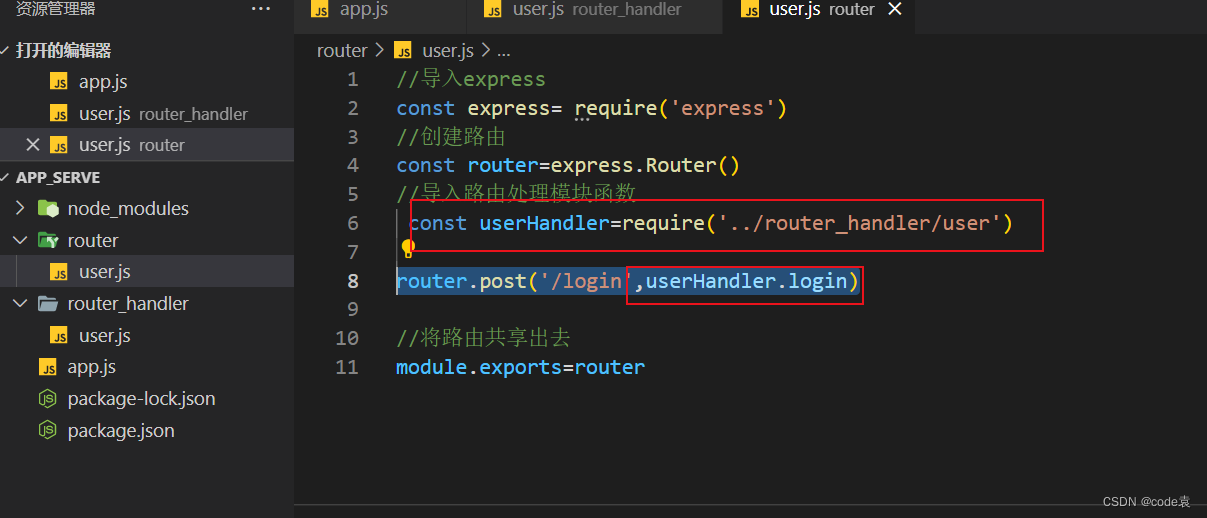
3.3 在router user中引入
//导入路由处理模块函数
const userHandler=require('../router_handler/user')
router.post('/login',userHandler.login)