DIY可视化必看教程FLEX组件使用
水平布局实现、两端对齐

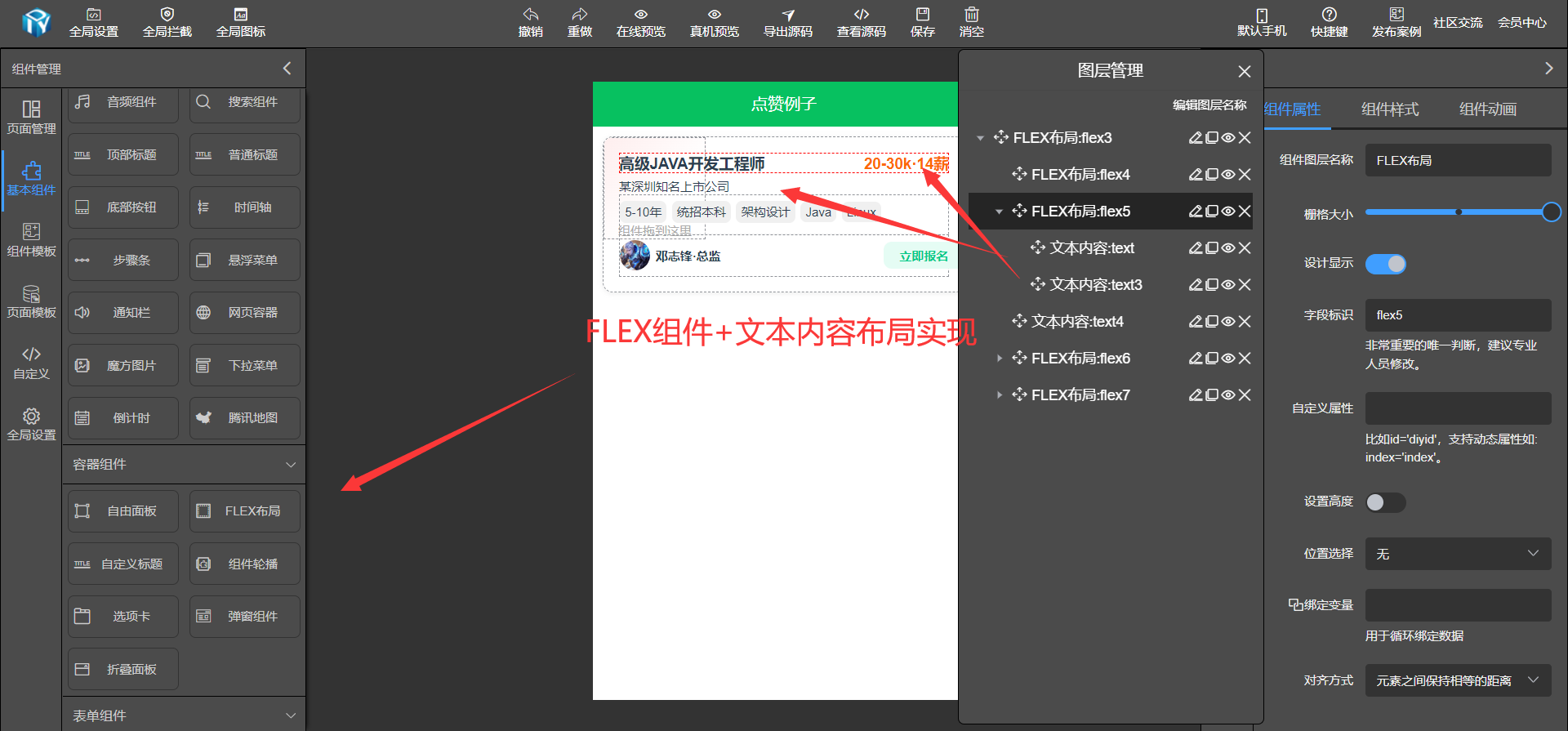
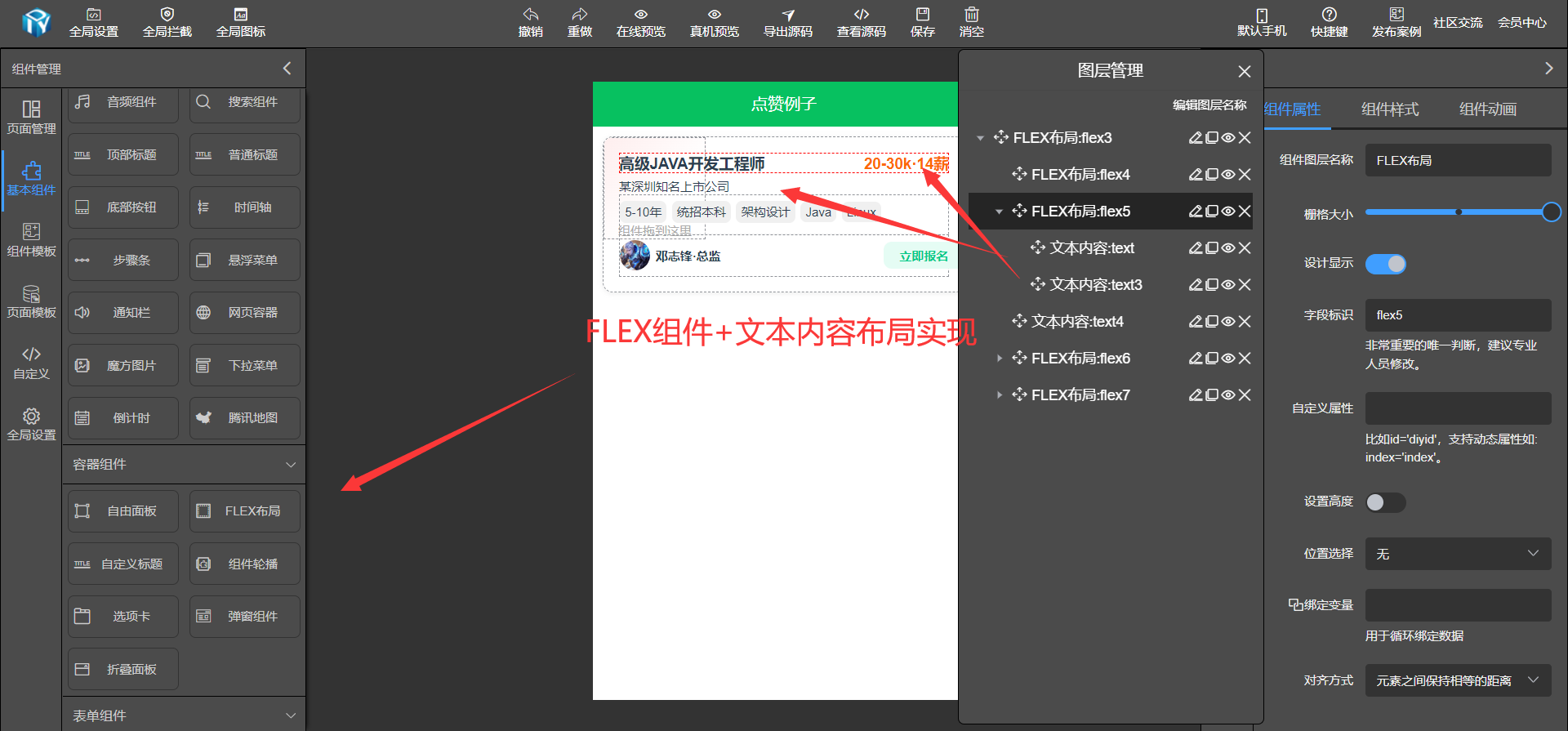
1、拖个FLEX组件过来,排列方向改为水平。

2、拖个文件内容组件进去、栅格化到0

3、复制多一个文本内容组件

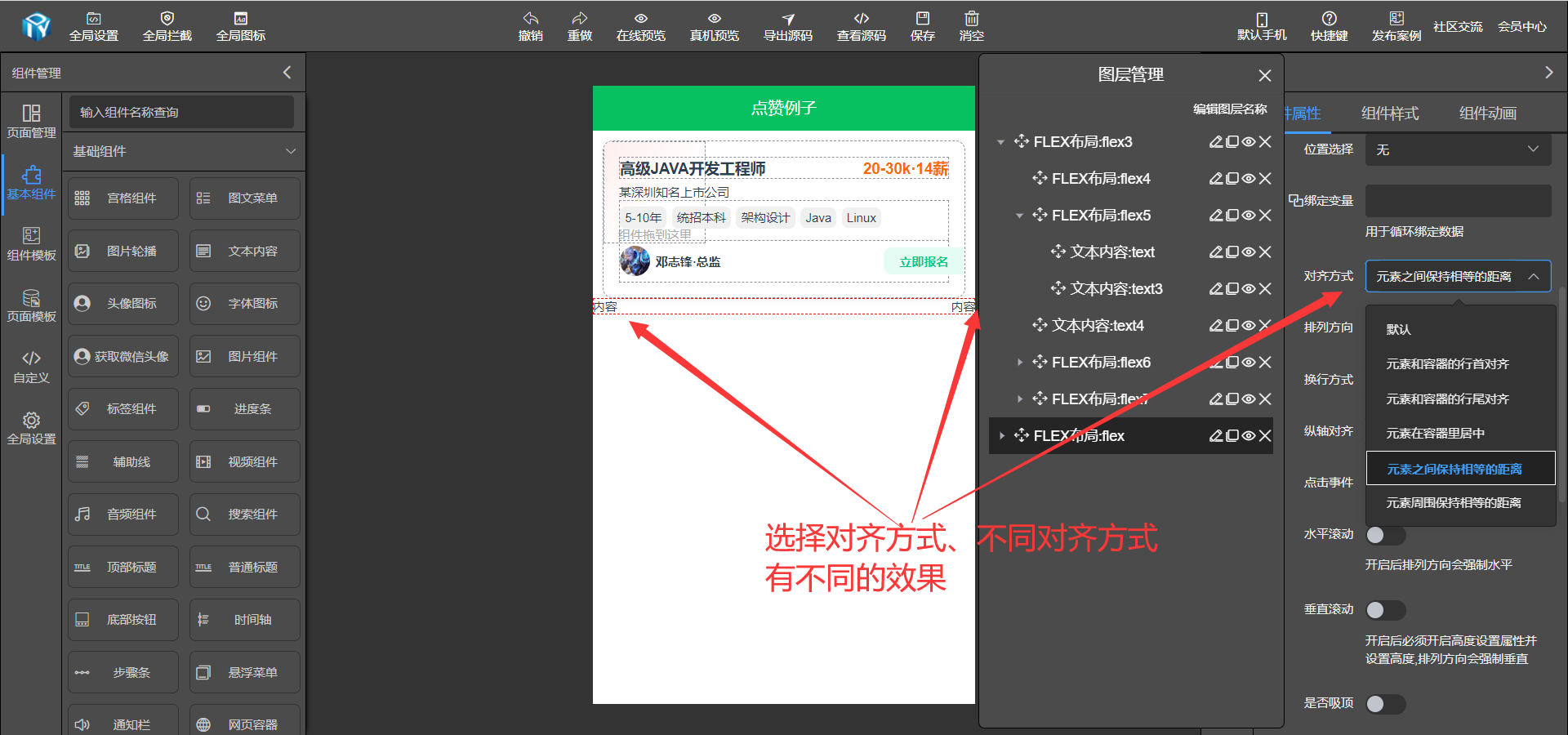
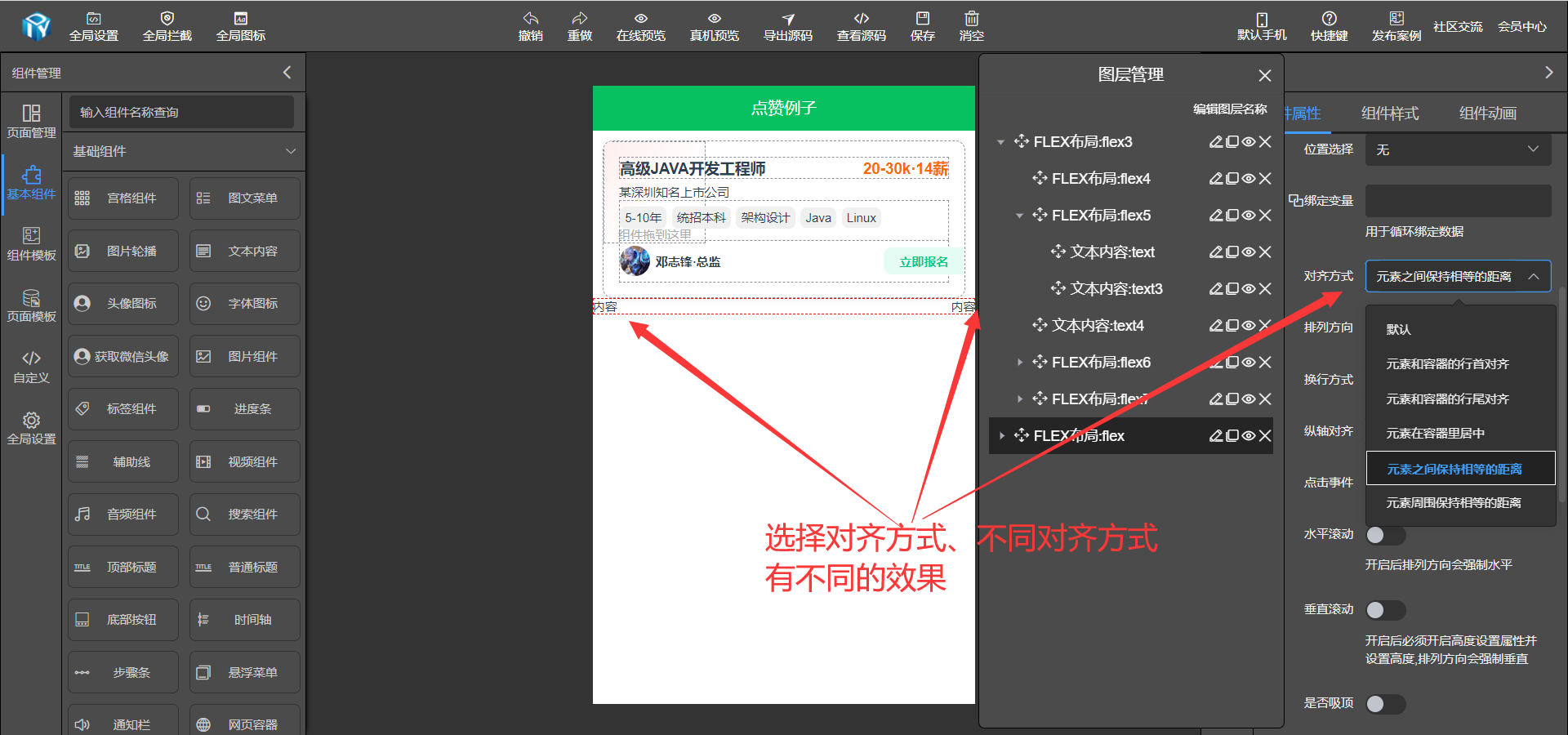
4、修改FLEX组件显示对齐方式

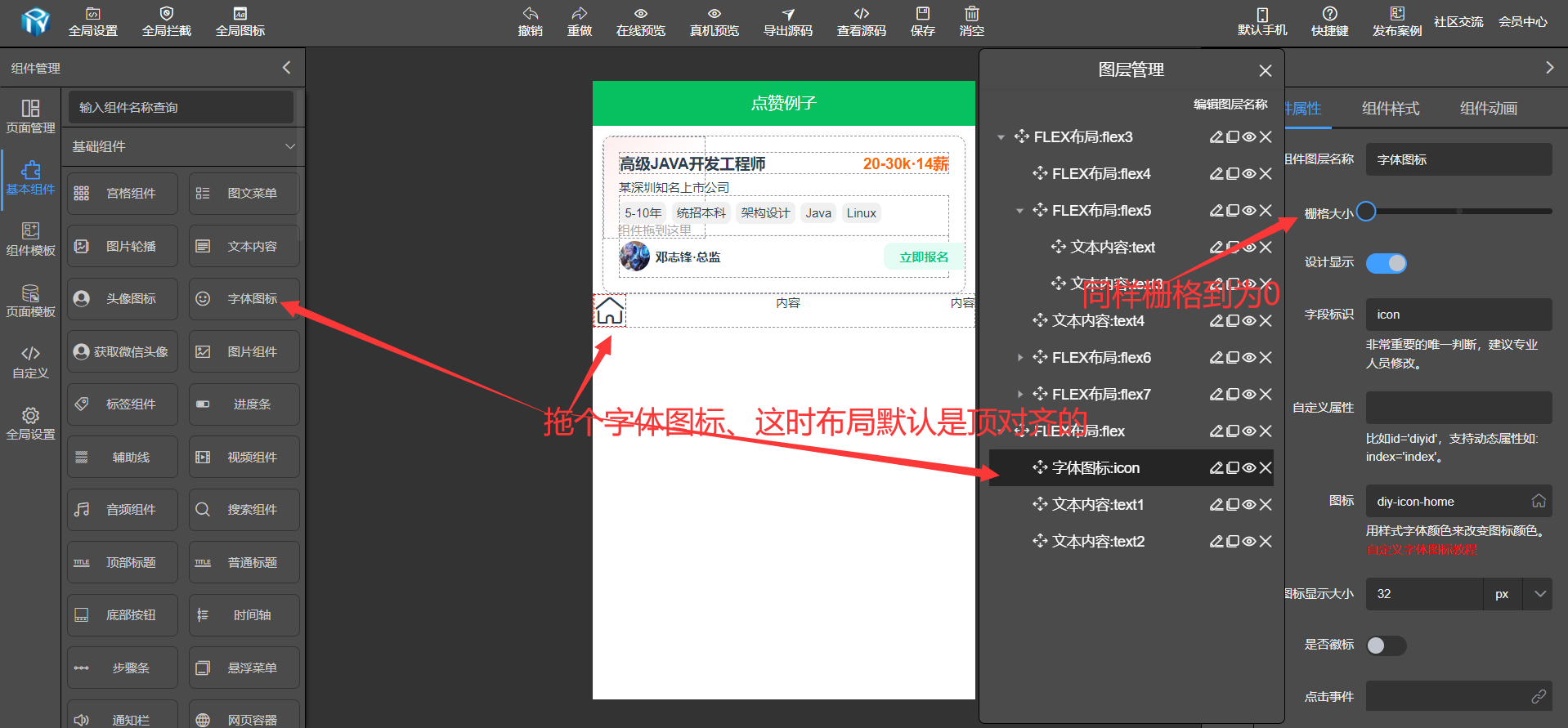
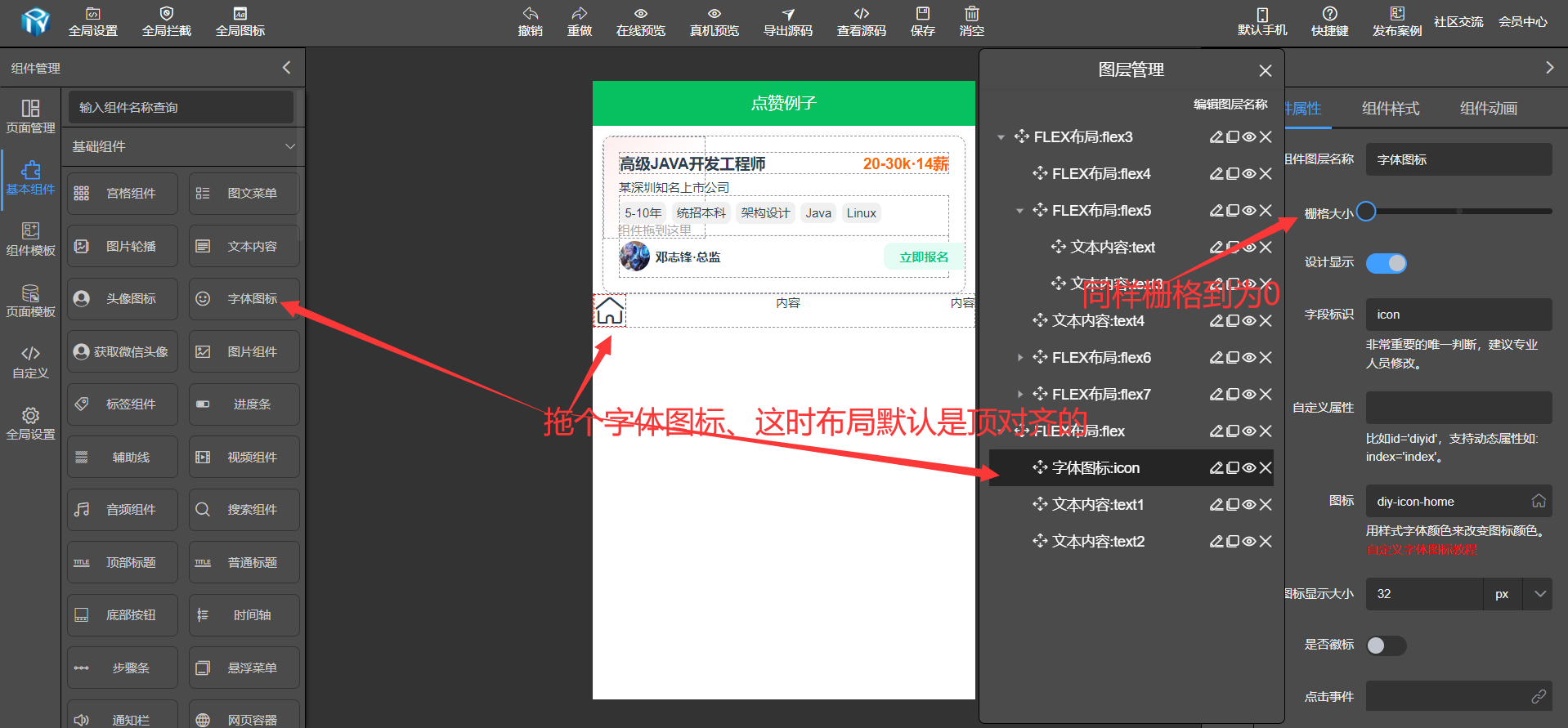
5、图标对齐

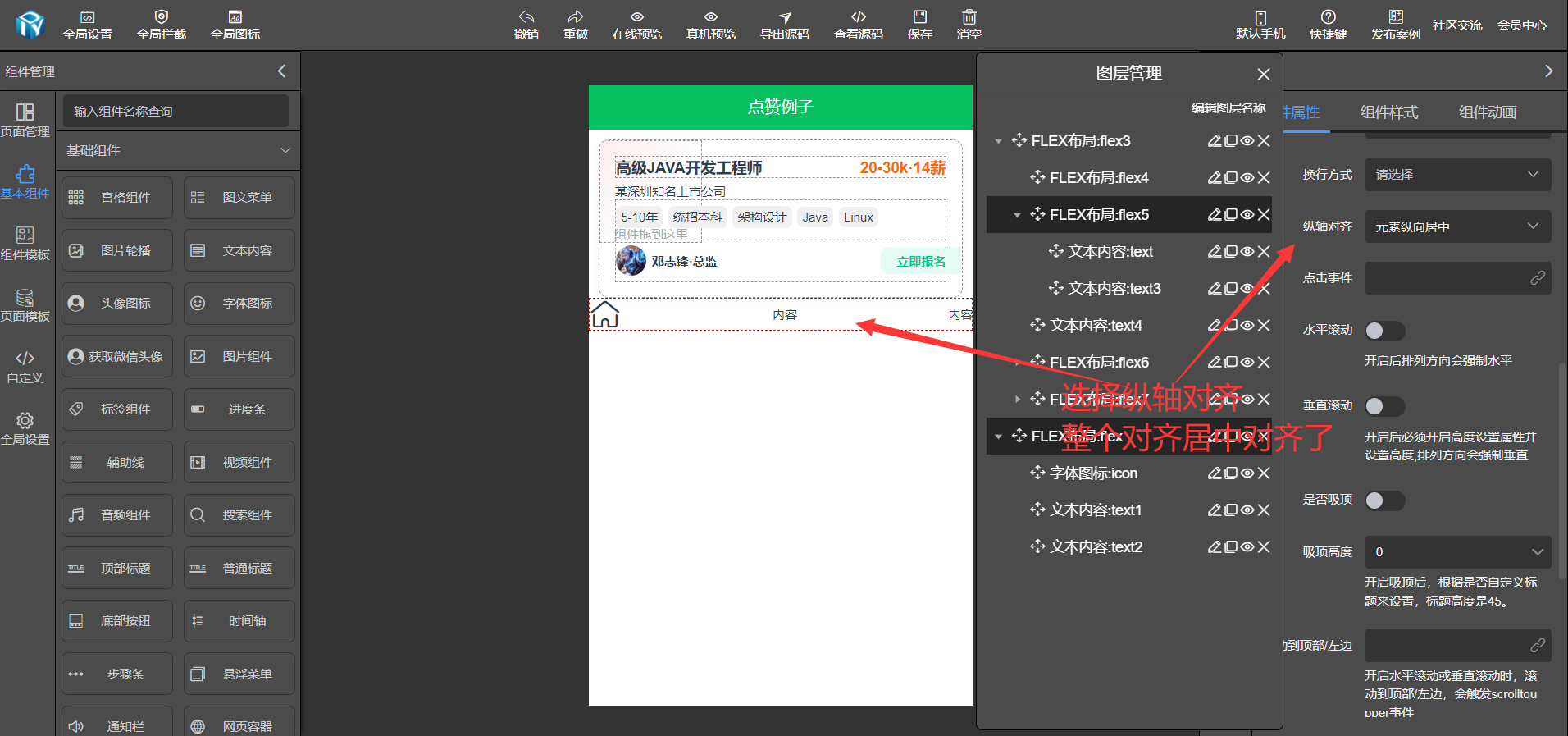
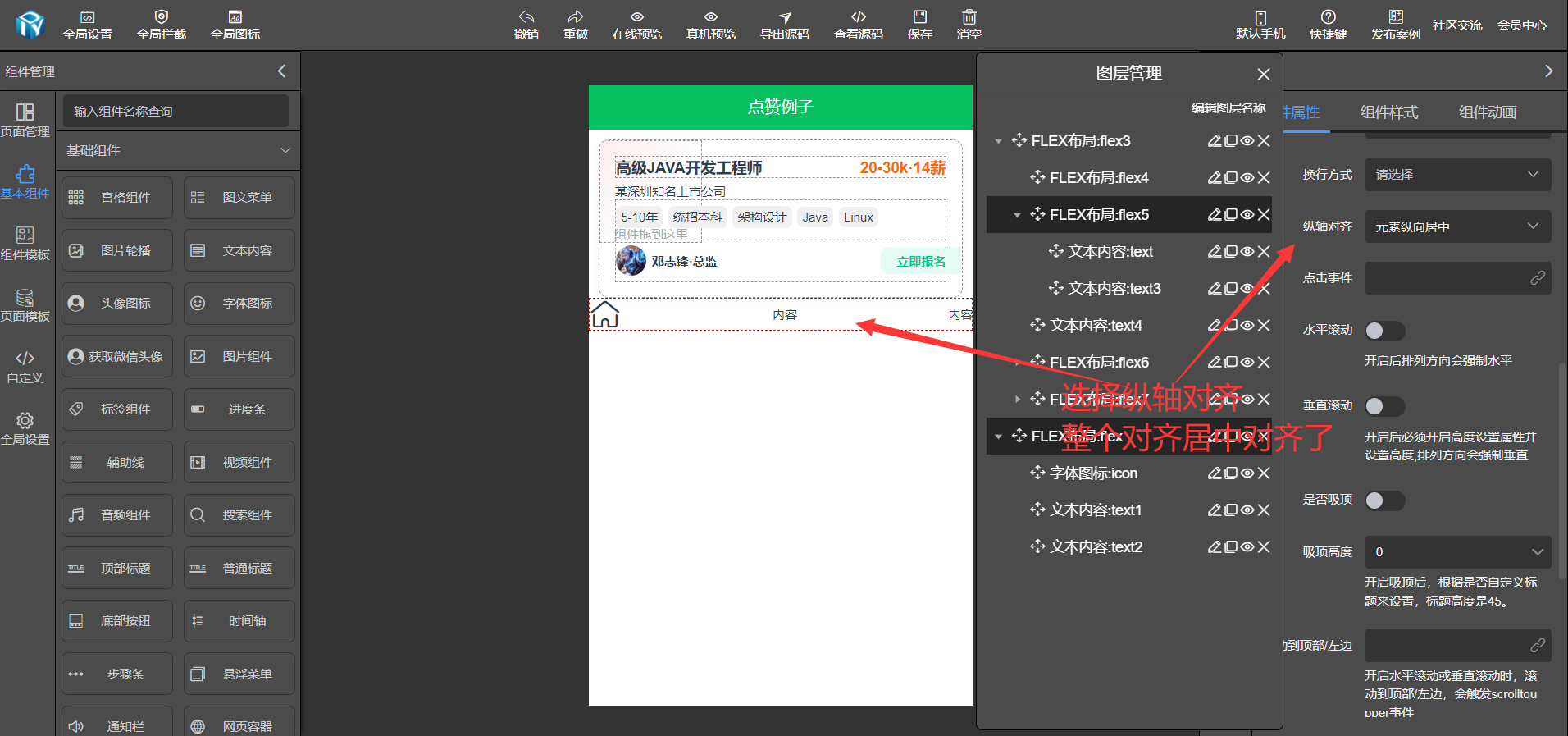
6、修改FLEX组件对齐方式


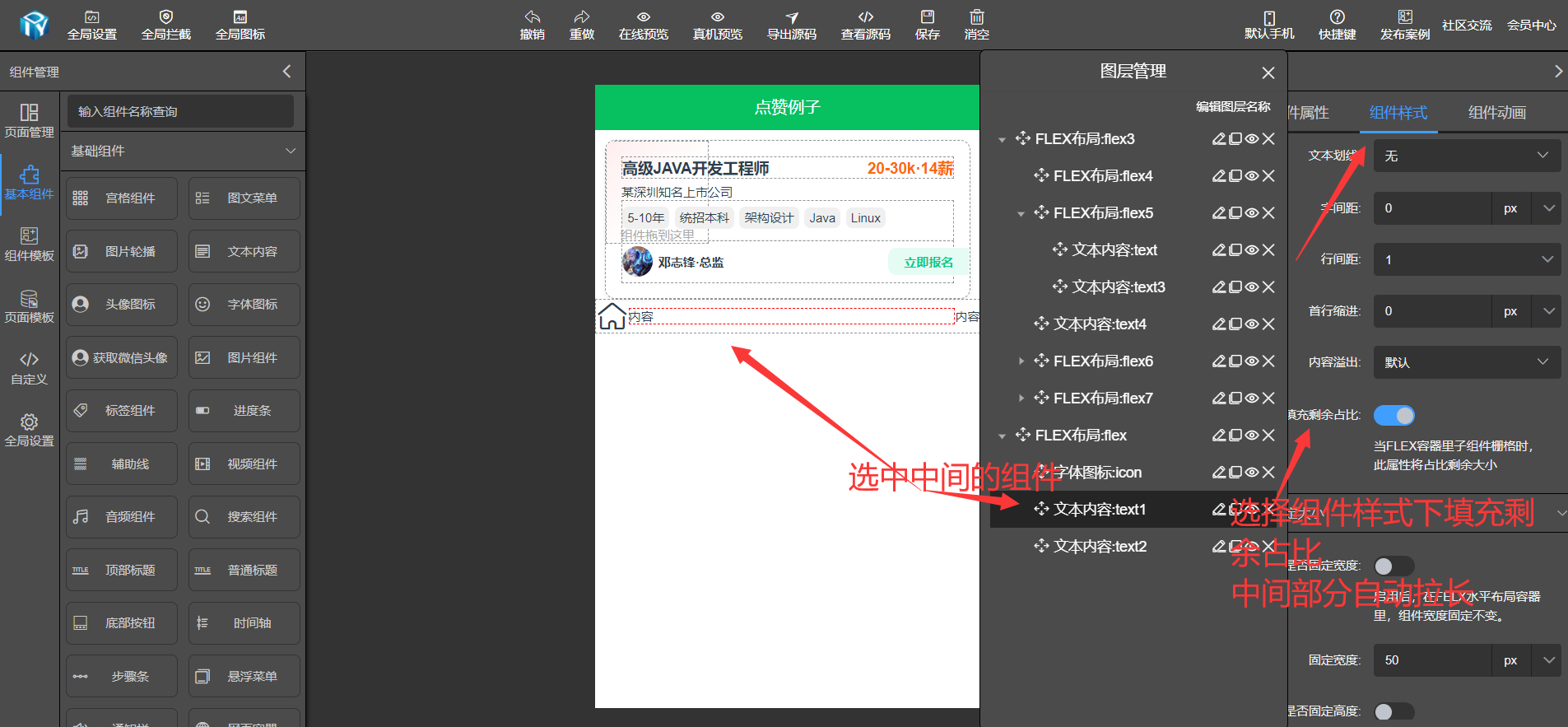
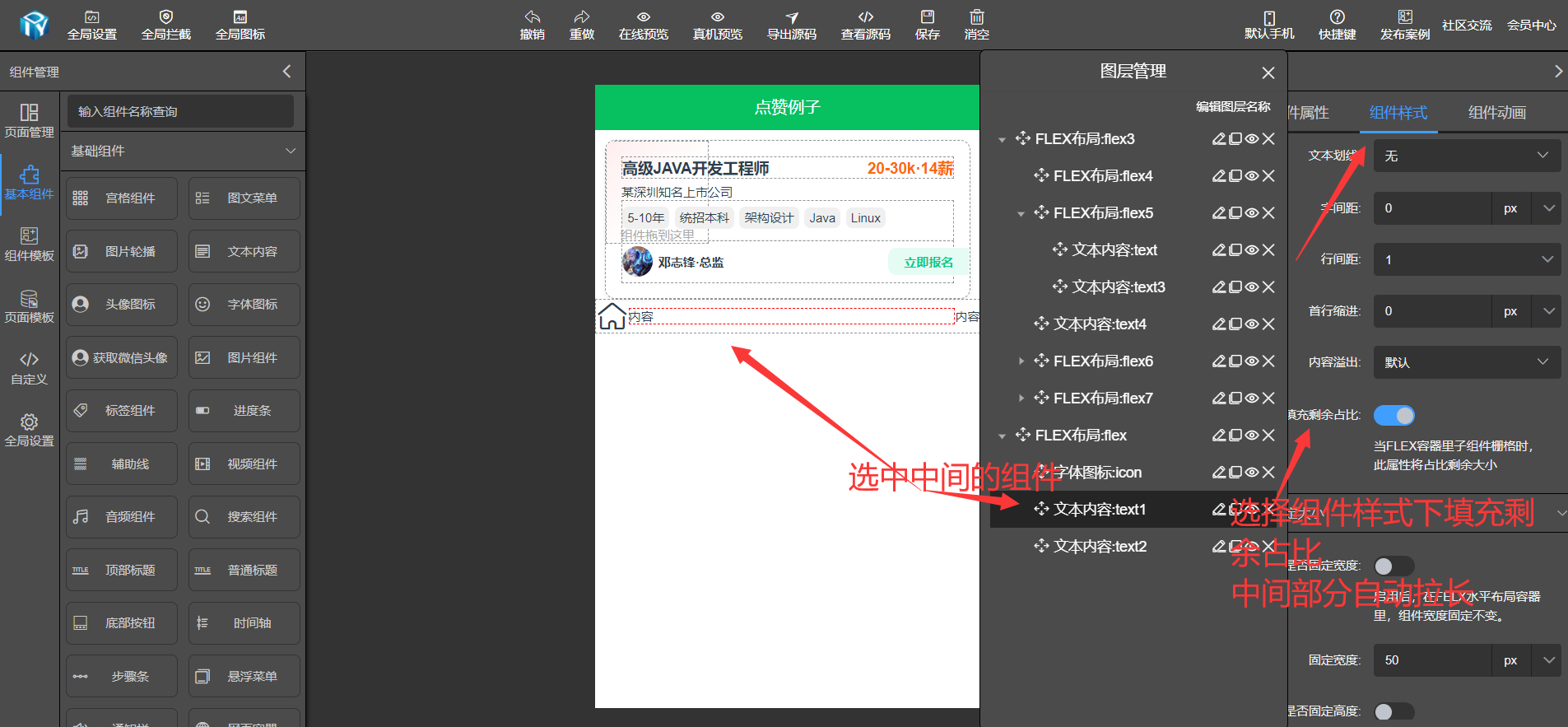
7、修改中间占位大,其他占位小

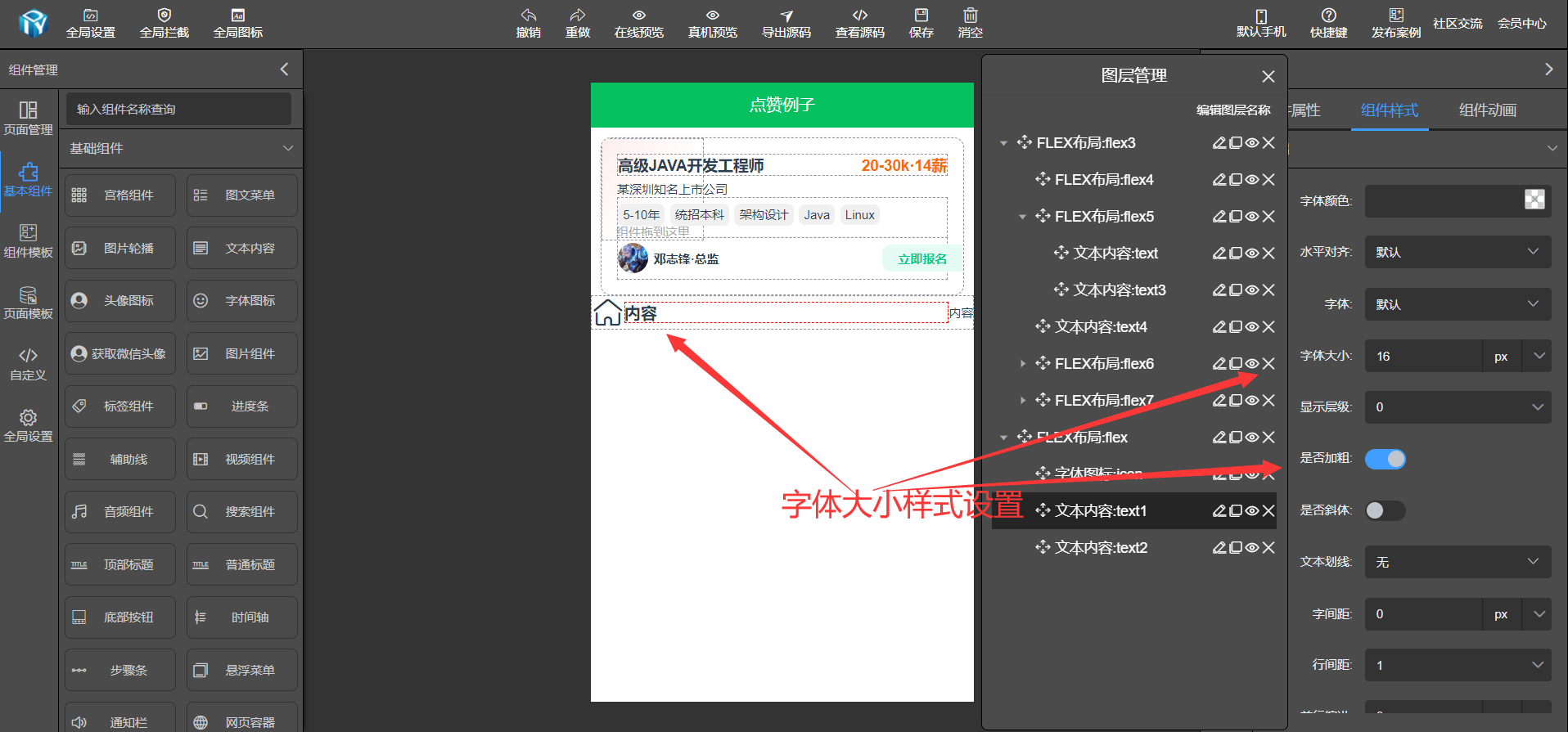
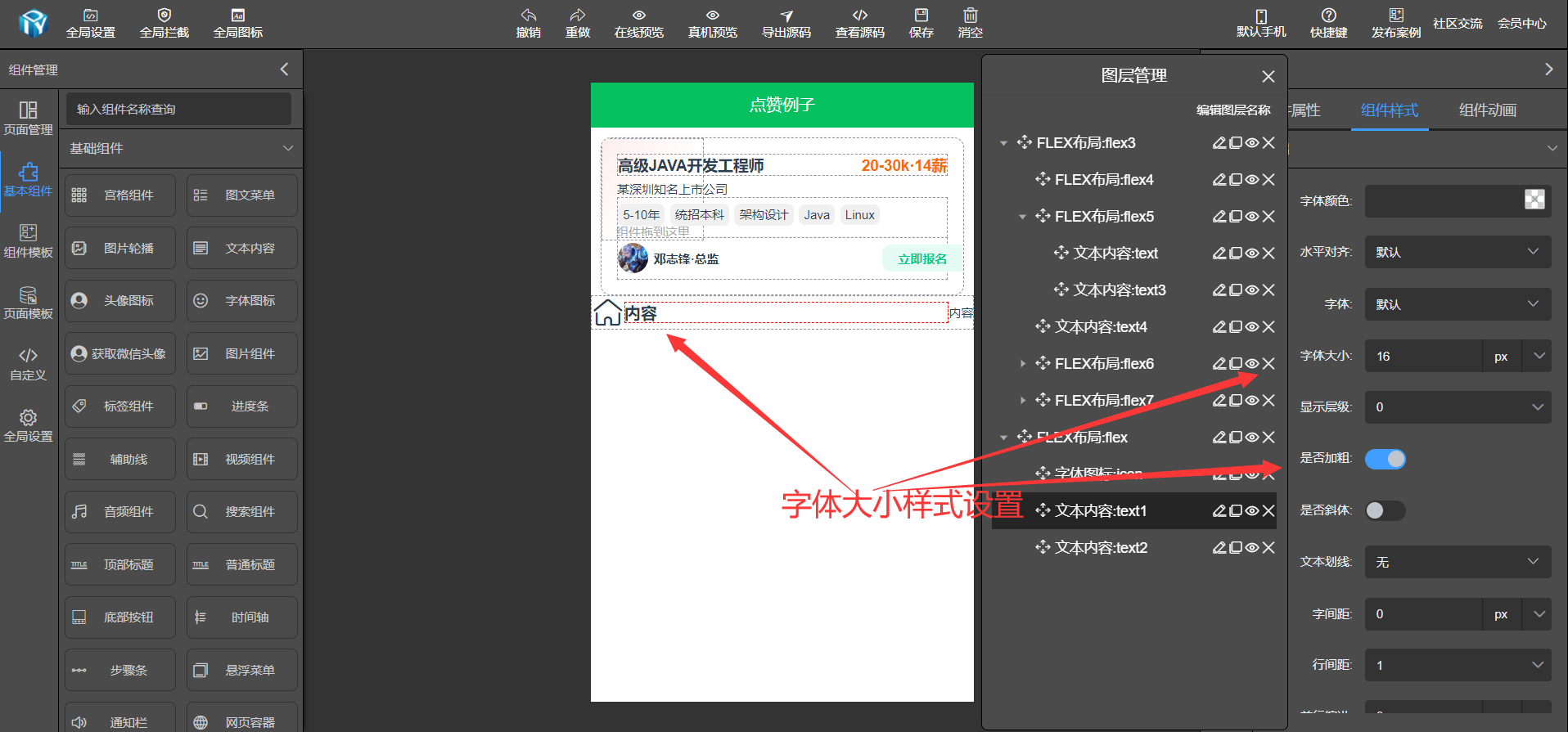
8、样式设置、更多样式设置靠自己发现

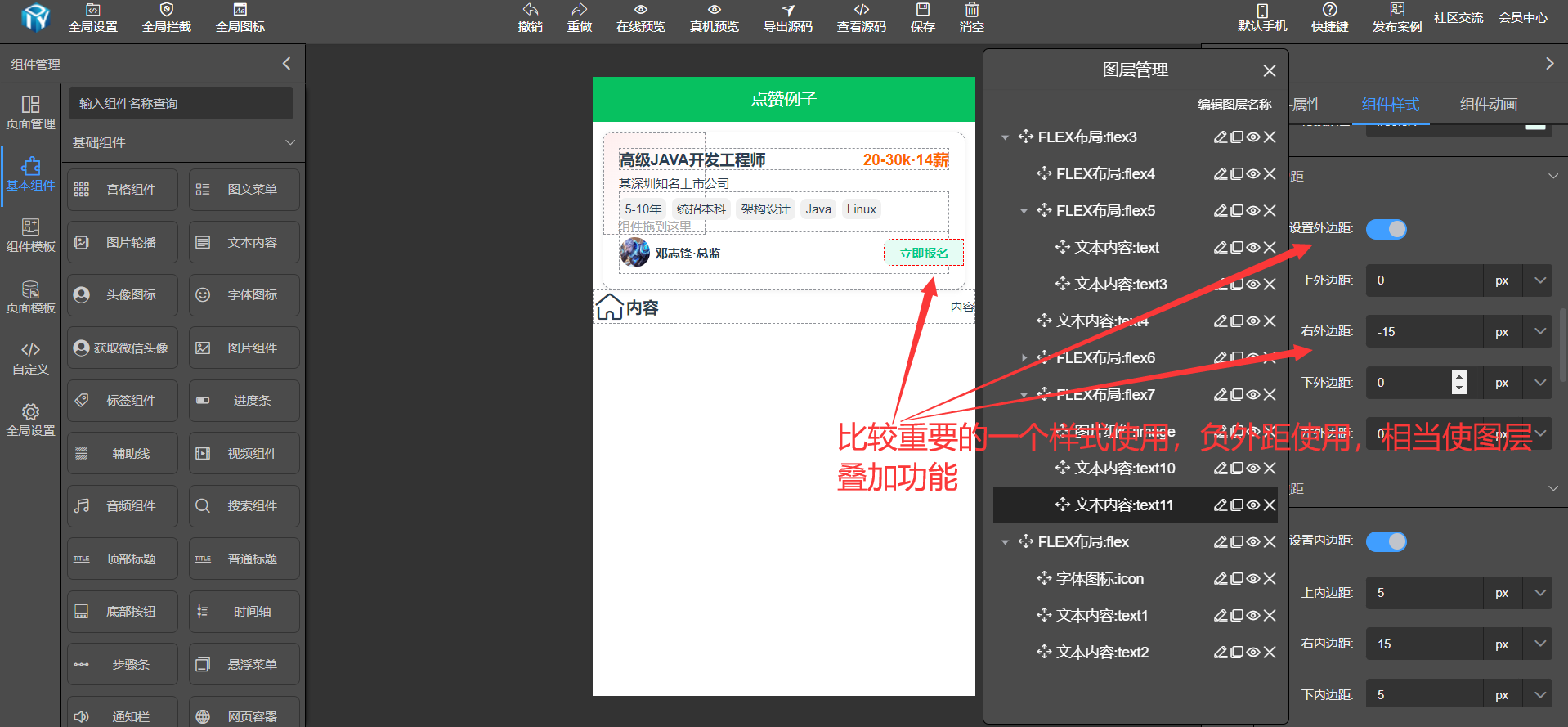
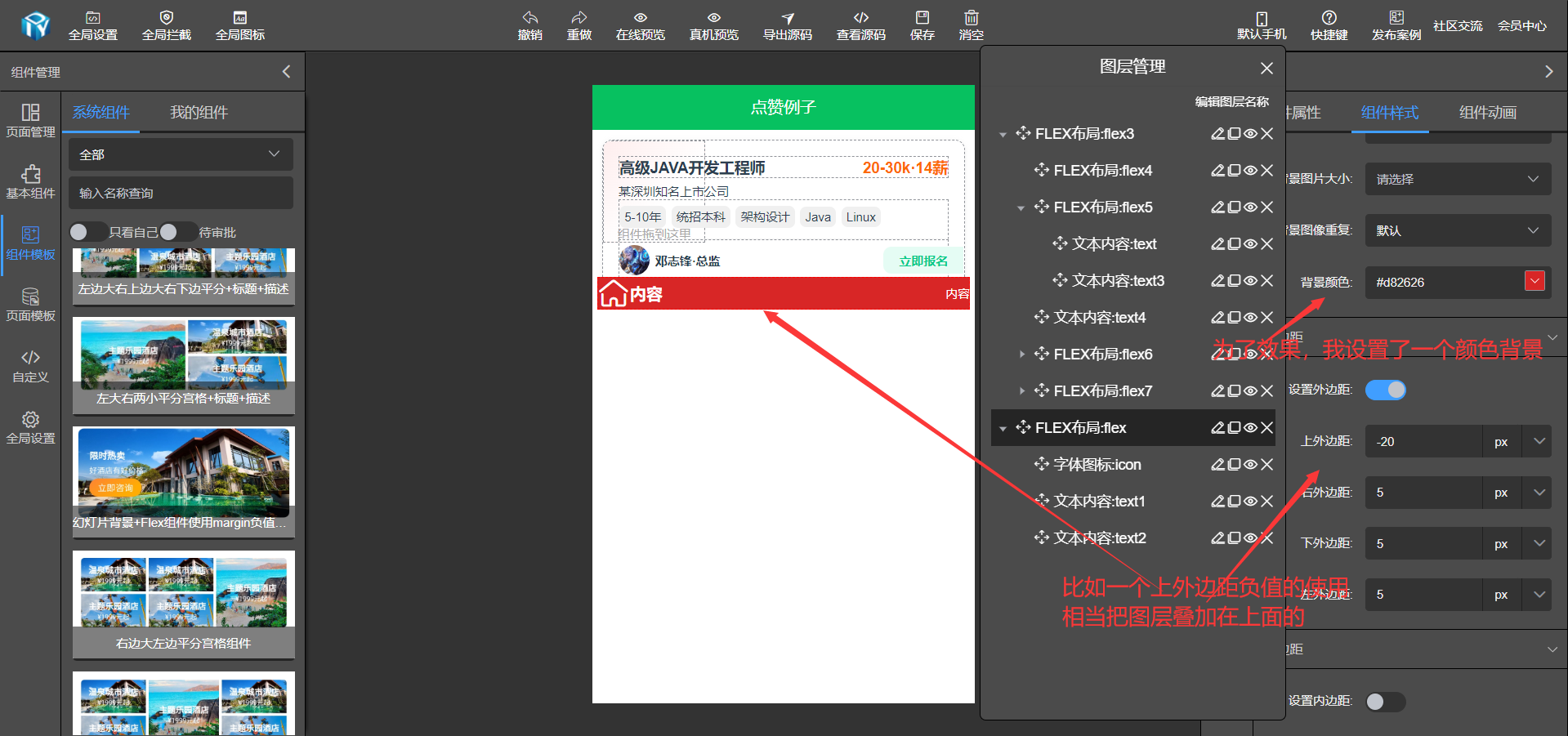
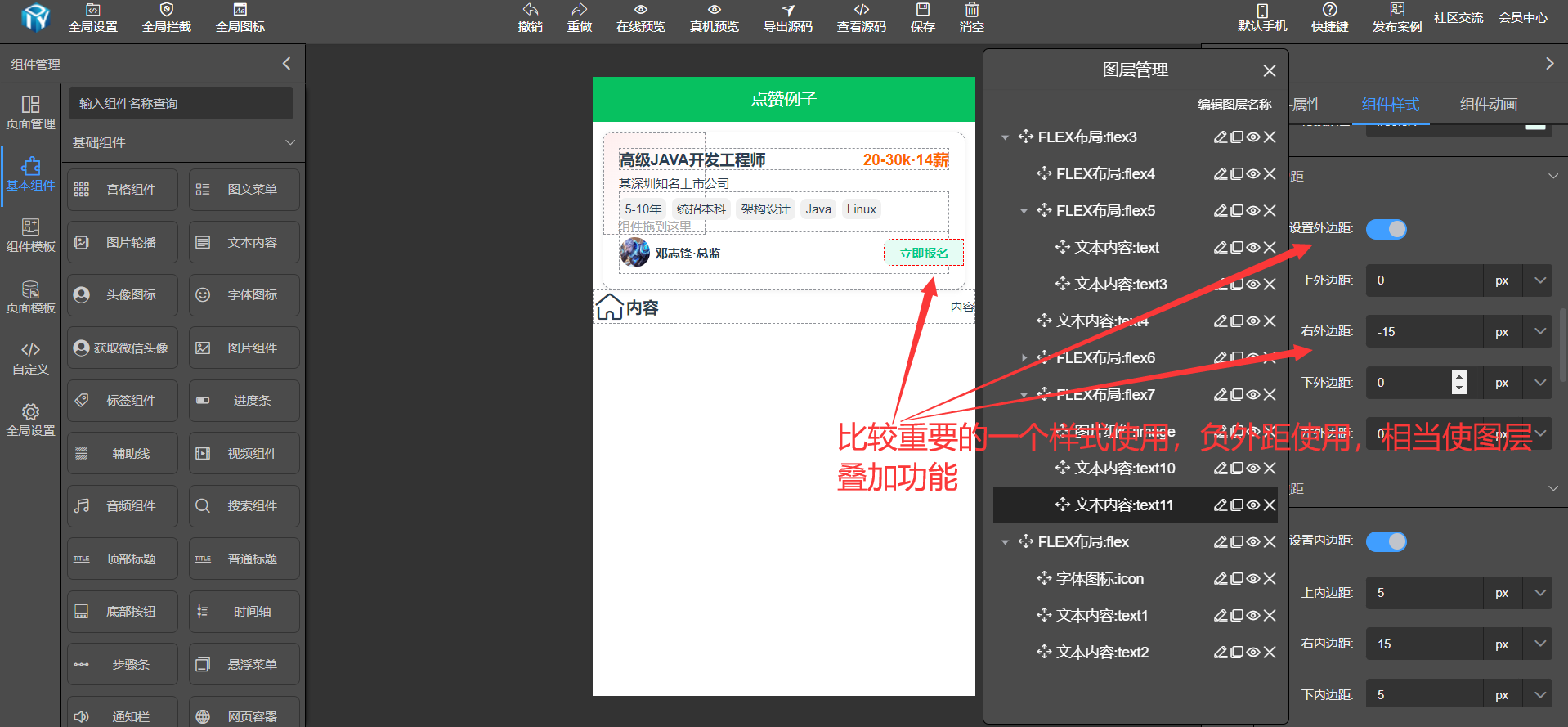
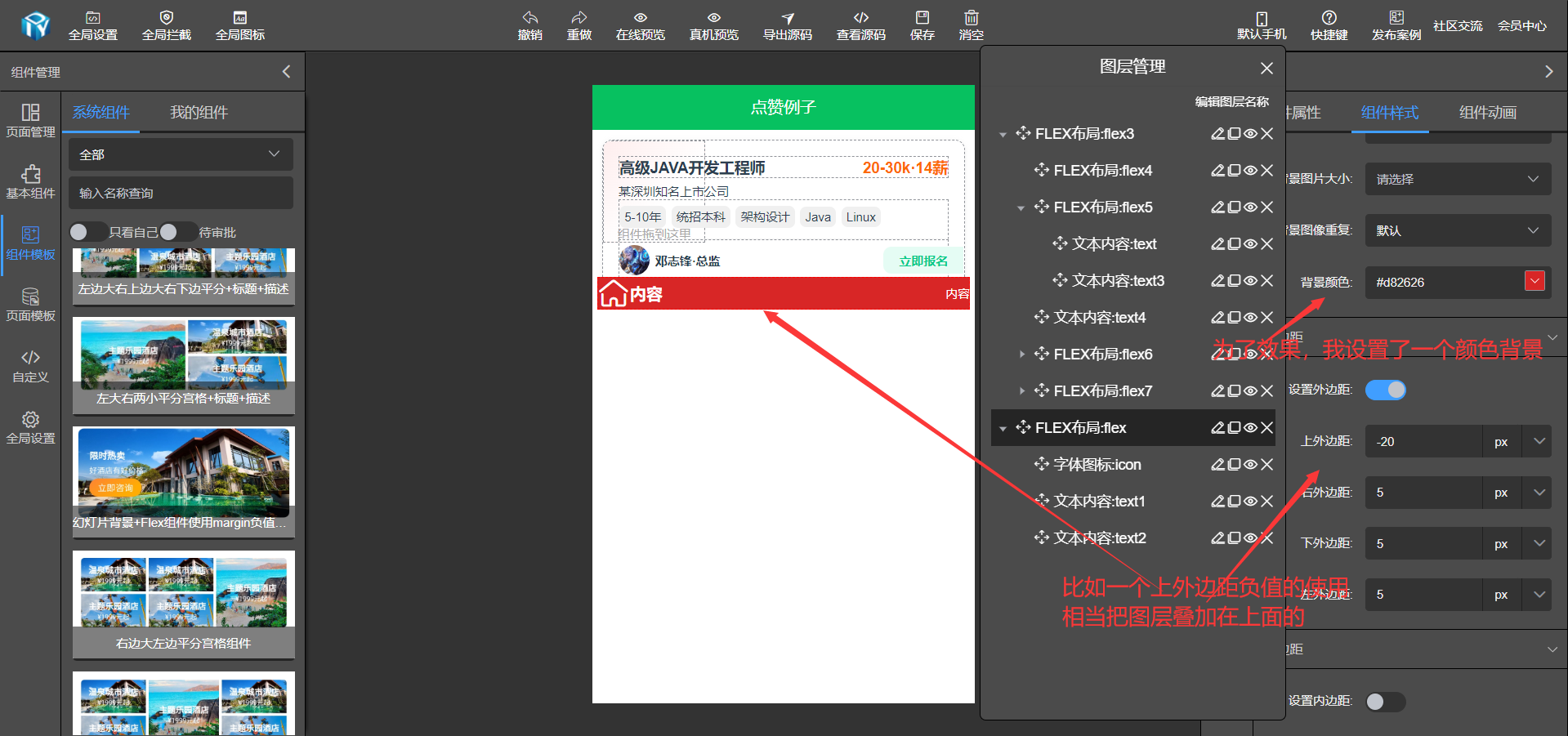
9、比较重要的一个属性设置、外边距负值


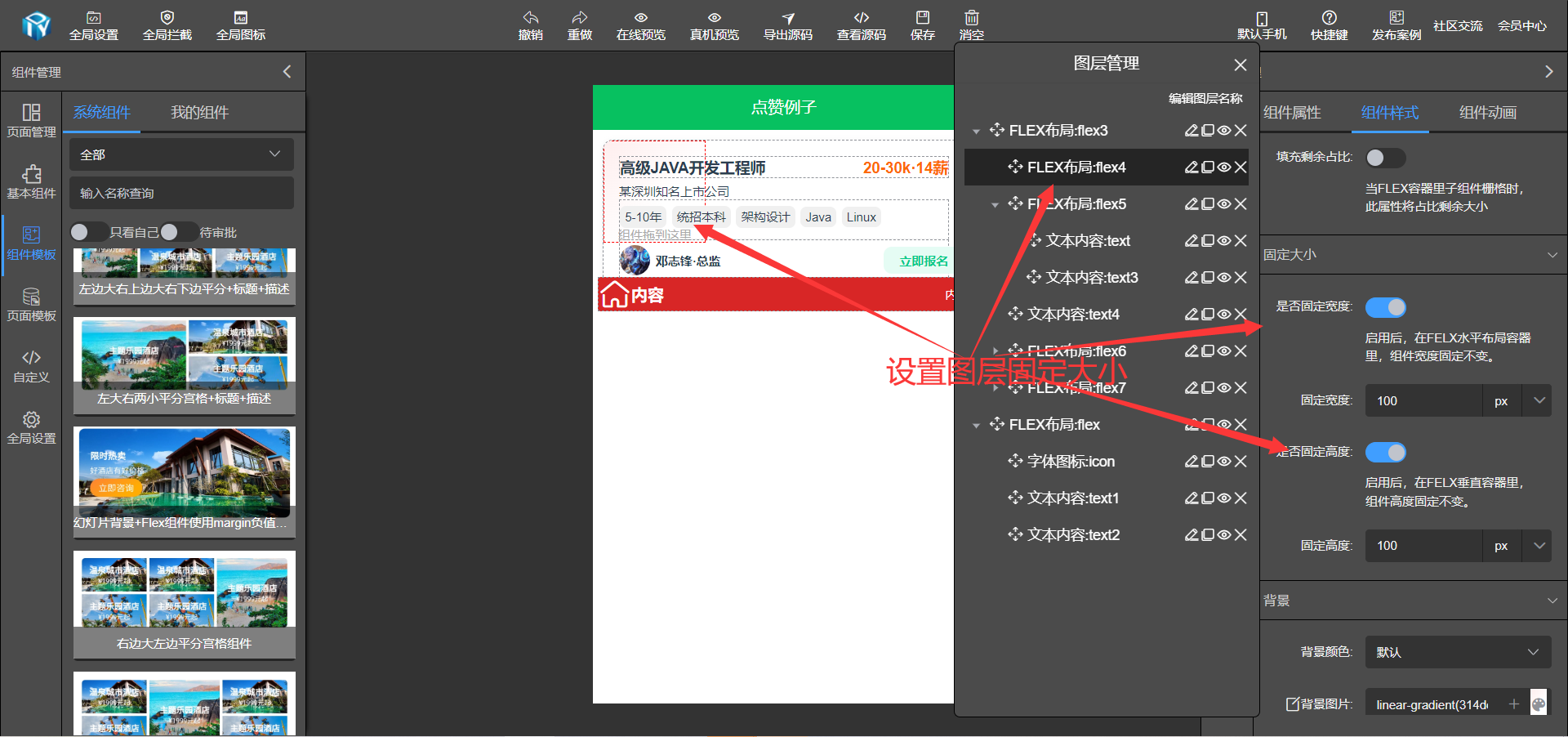
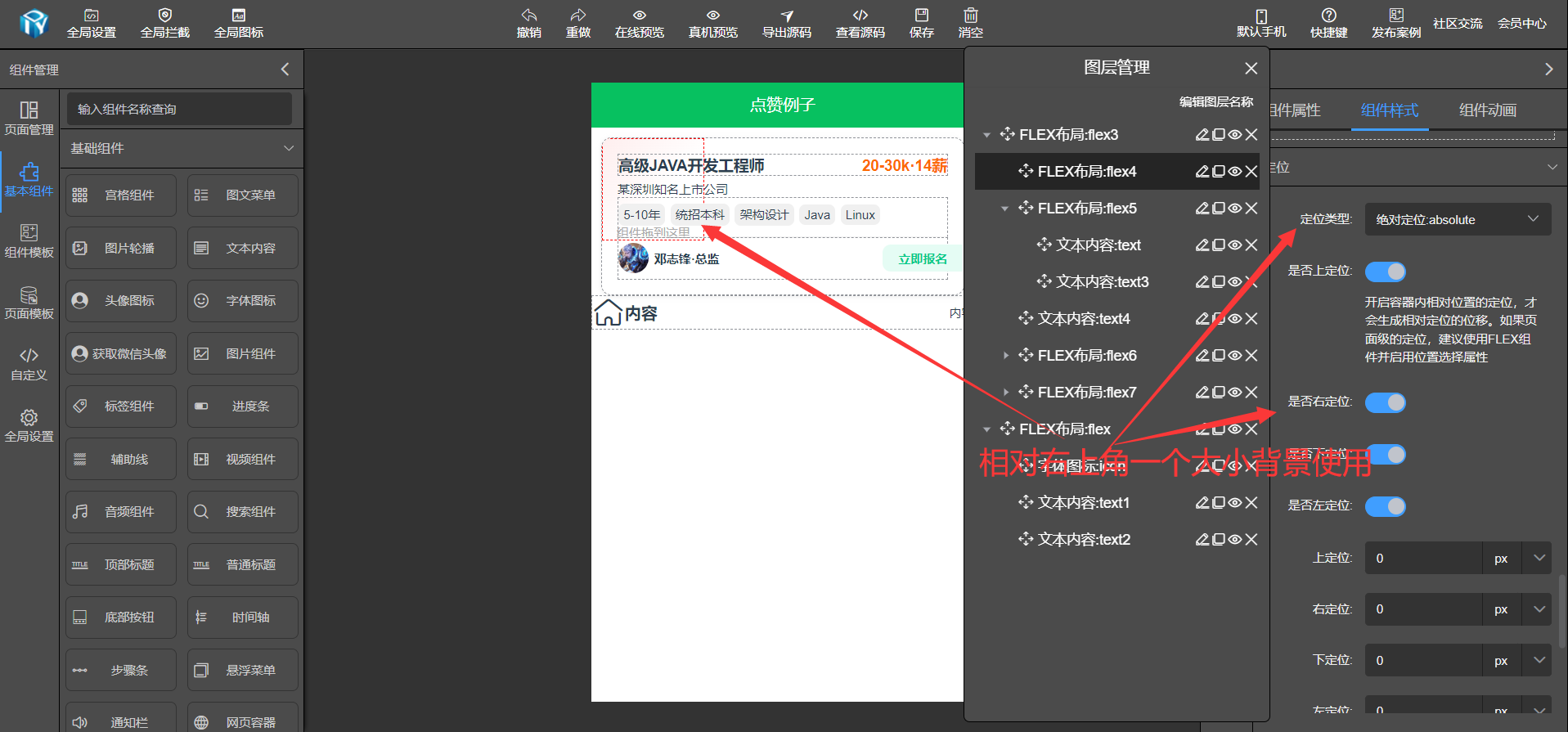
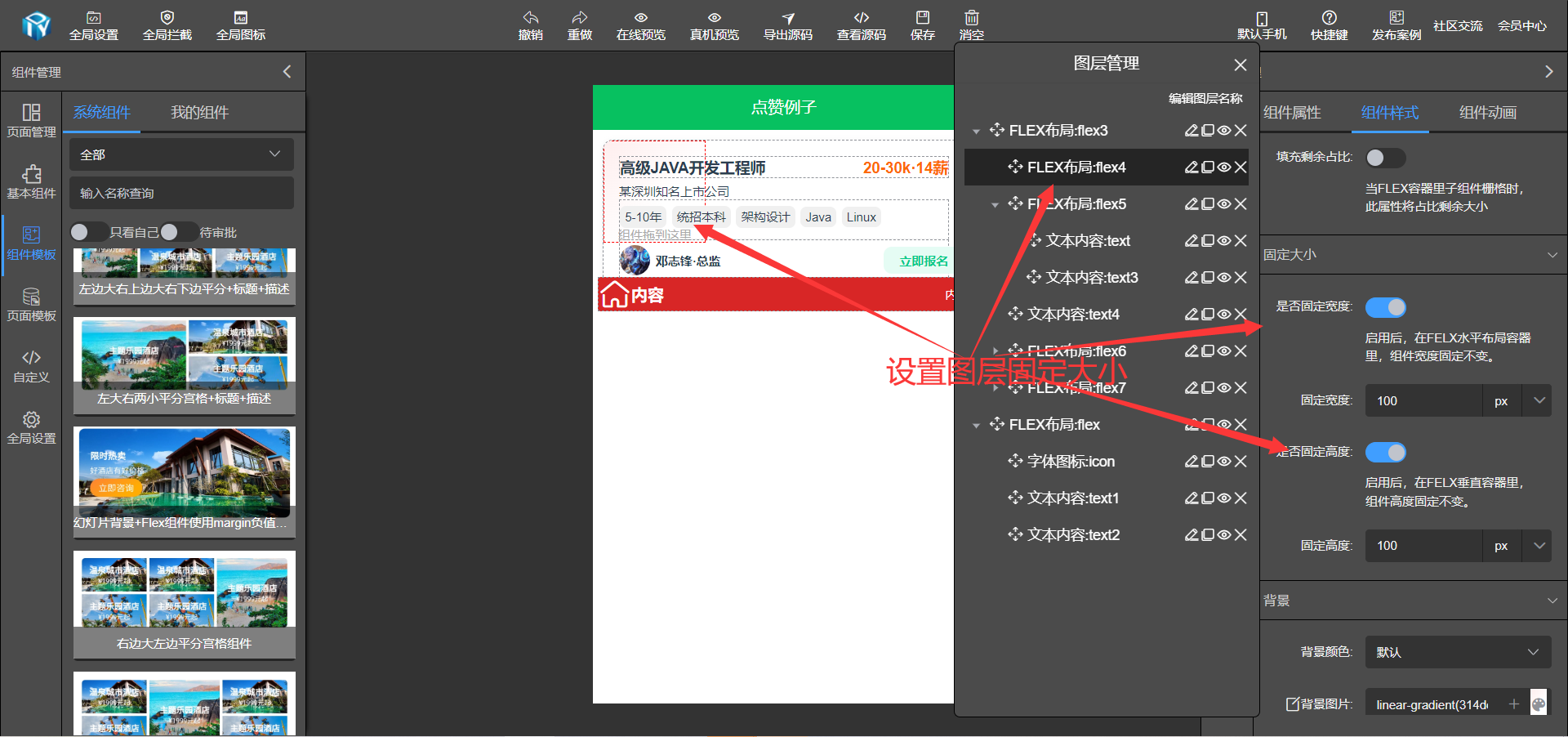
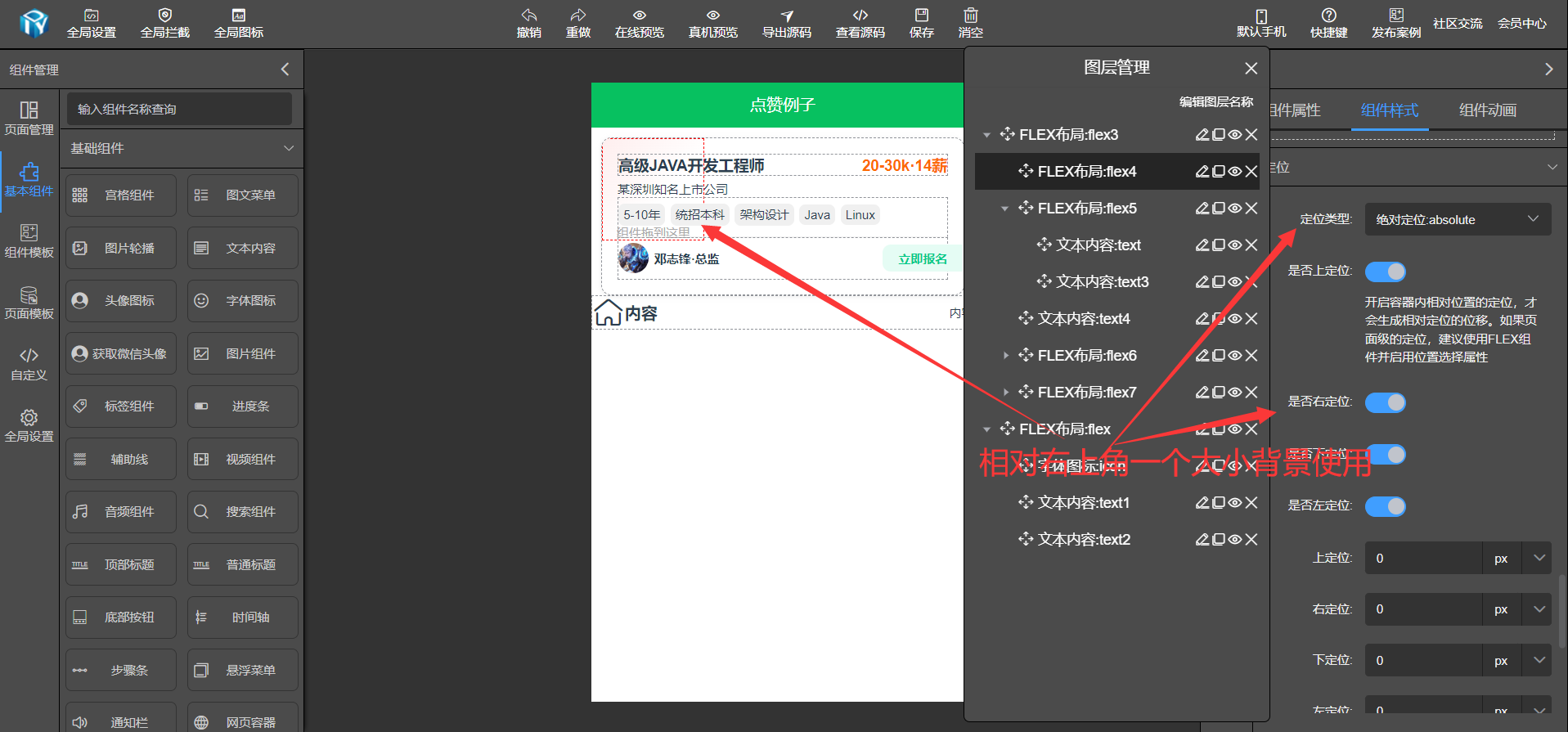
10、组件强制大小及绝对定位使用


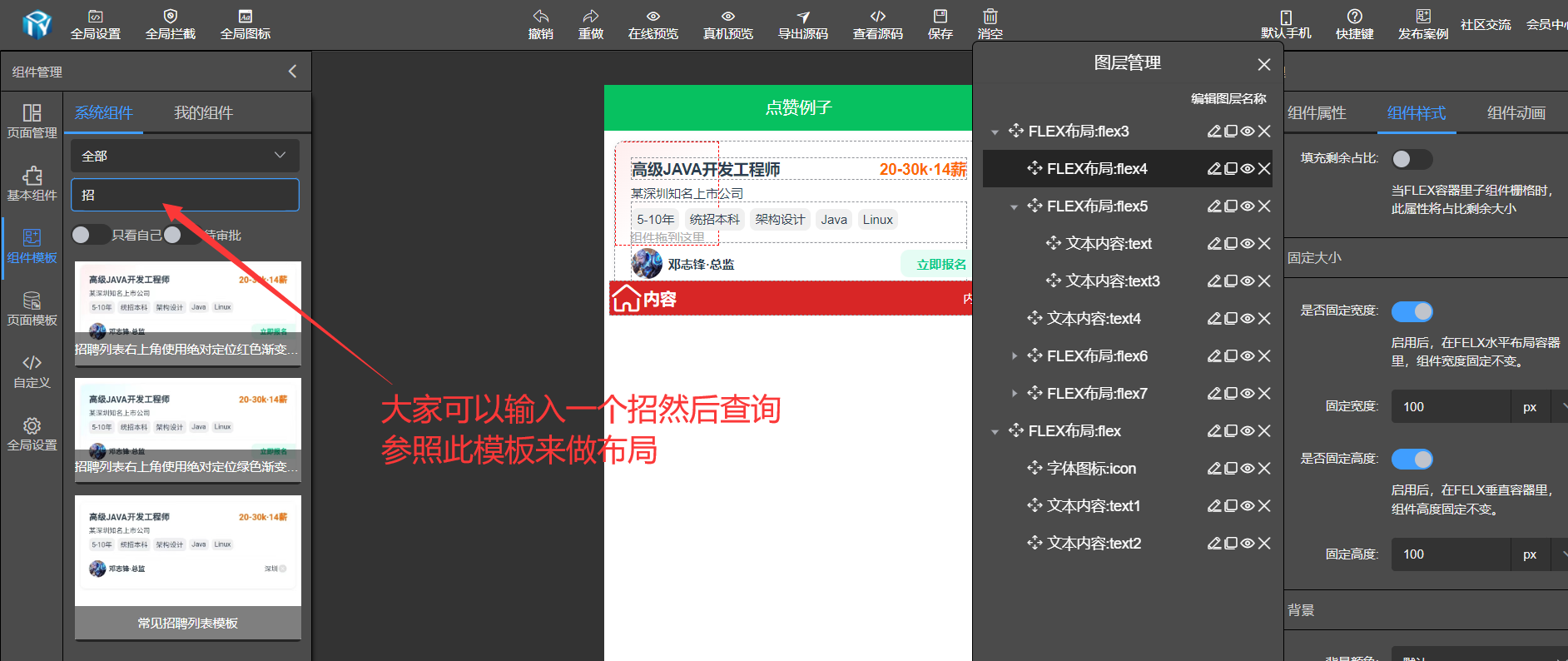
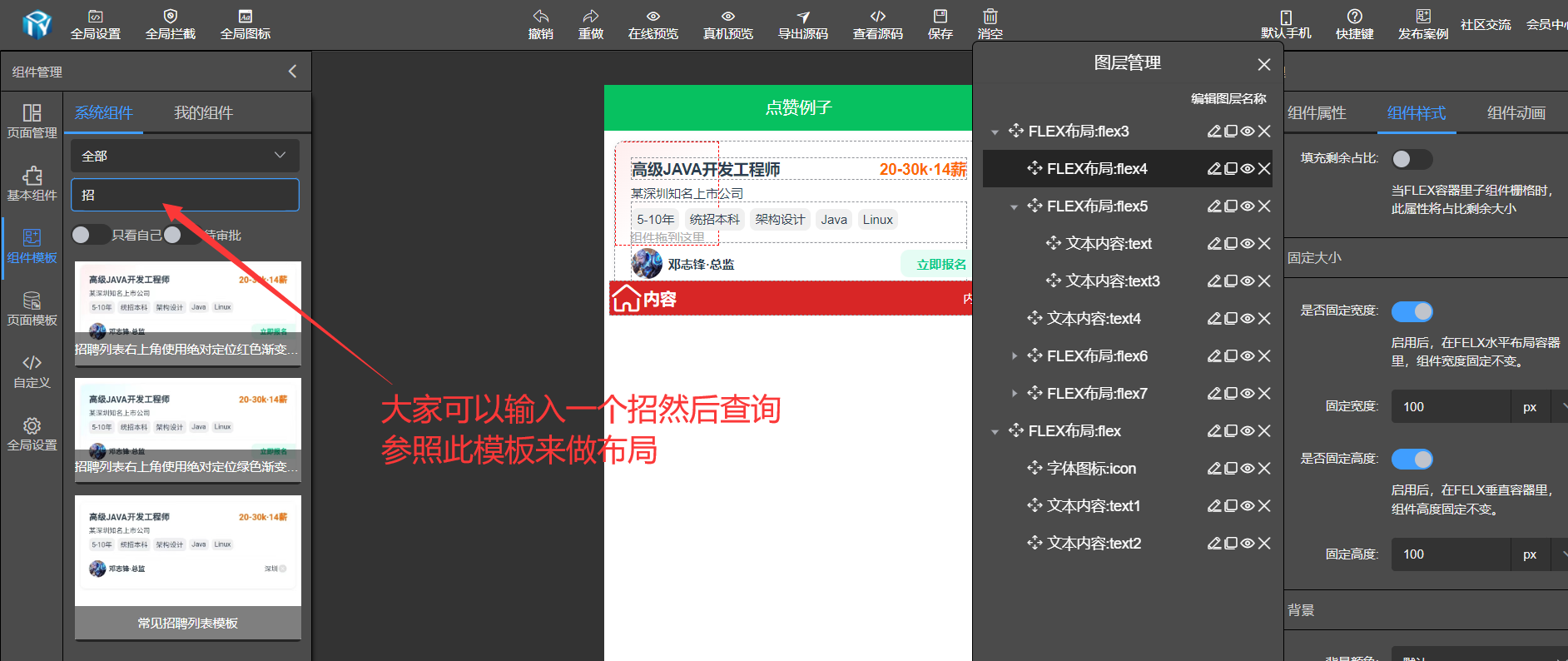
11、参照组件模板来实现

补充教程
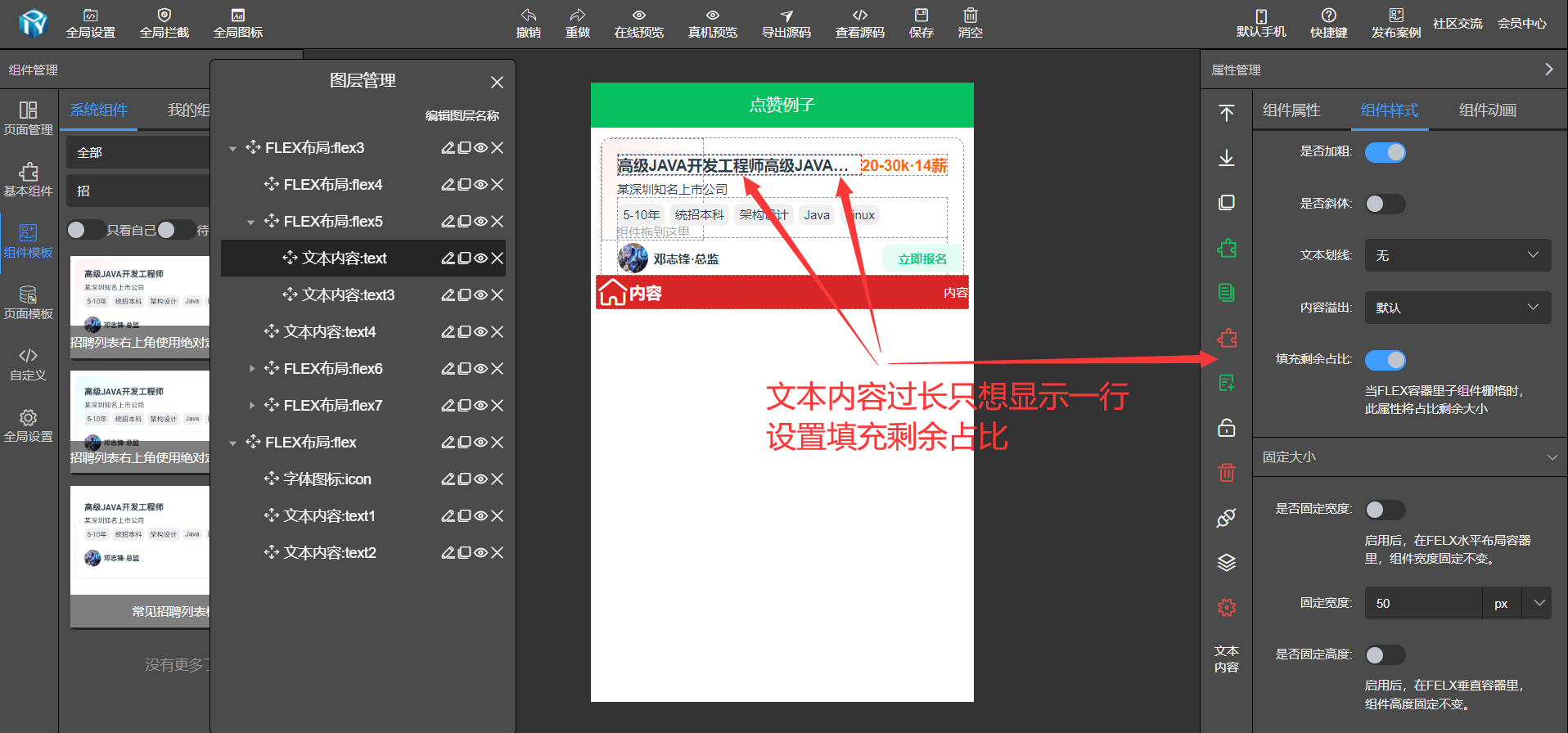
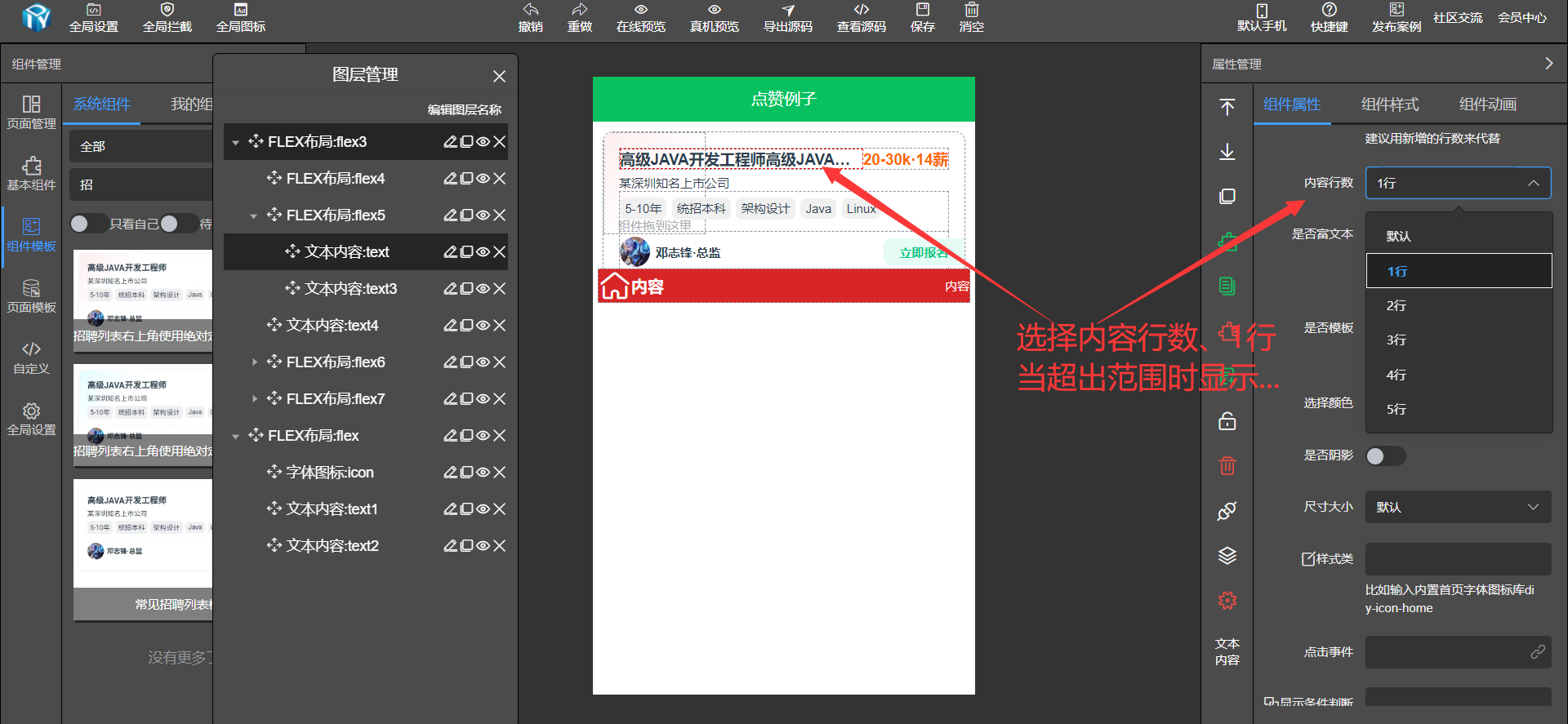
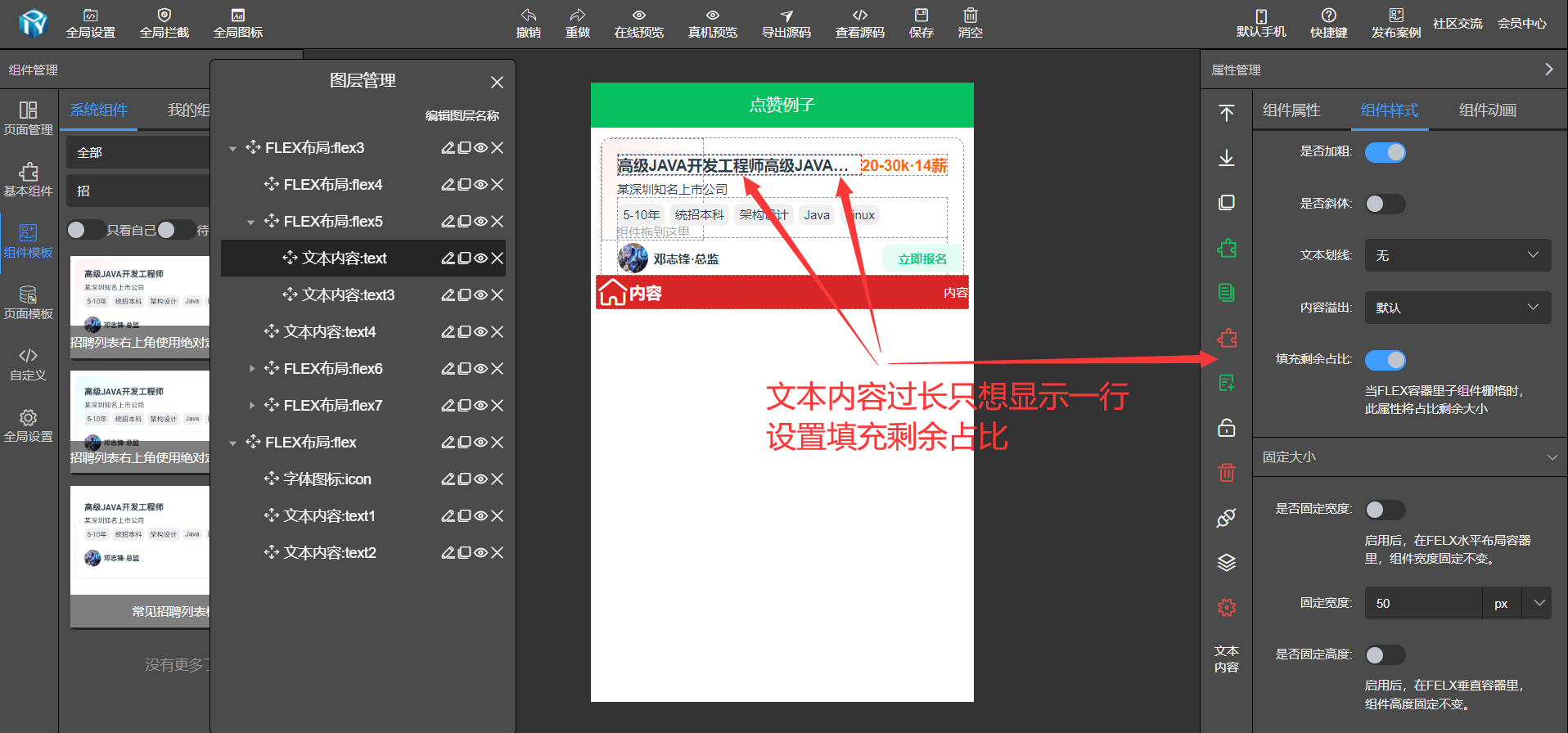
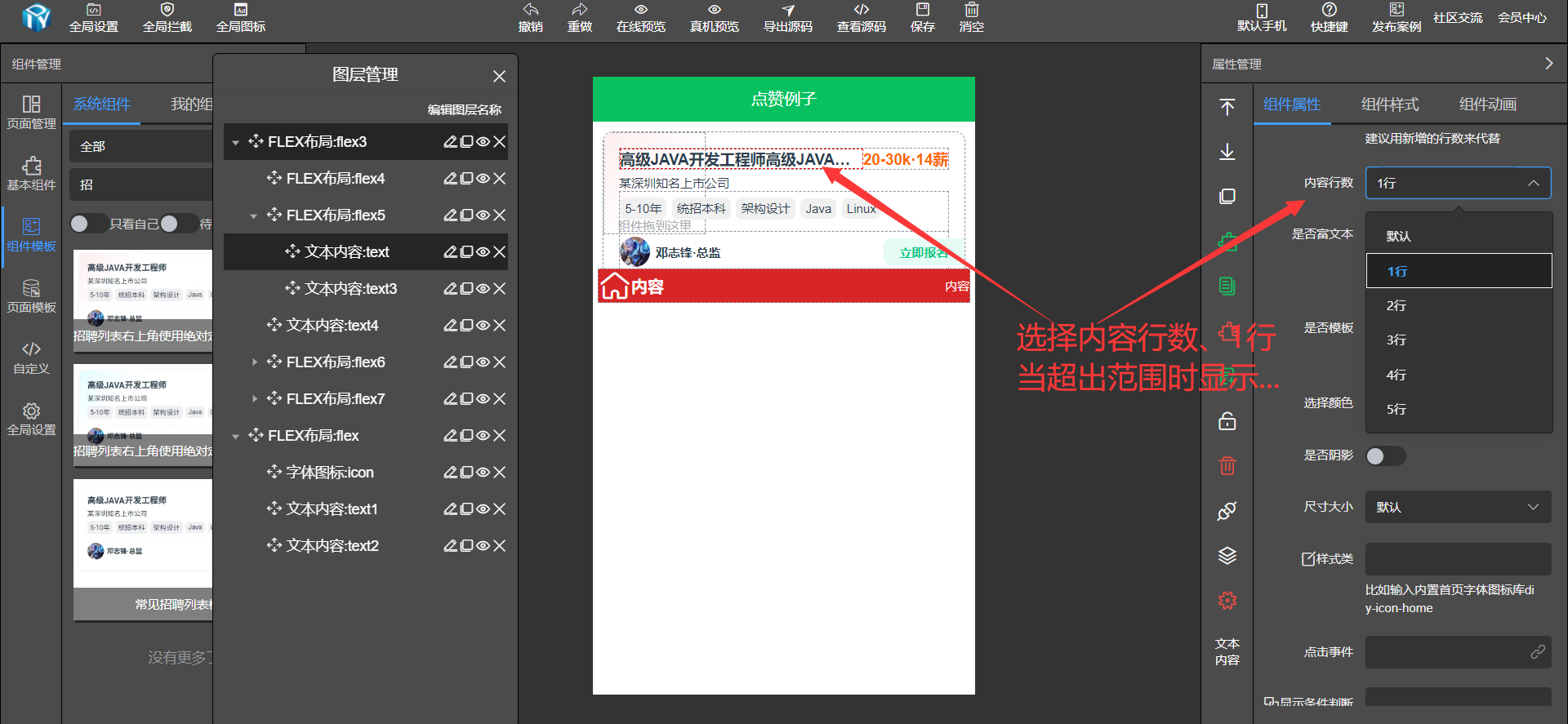
文本内容过长,显示...实现


DIY可视化必看教程FLEX组件使用
水平布局实现、两端对齐

1、拖个FLEX组件过来,排列方向改为水平。

2、拖个文件内容组件进去、栅格化到0

3、复制多一个文本内容组件

4、修改FLEX组件显示对齐方式

5、图标对齐

6、修改FLEX组件对齐方式


7、修改中间占位大,其他占位小

8、样式设置、更多样式设置靠自己发现

9、比较重要的一个属性设置、外边距负值


10、组件强制大小及绝对定位使用


11、参照组件模板来实现

补充教程
文本内容过长,显示...实现


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/467045.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!