三大特性:层叠性、继承性、优先级
层叠性
相同选择器设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式,层叠性主要解决样式冲突的问题。
—>哪个样式离结构近,就执行哪个样式
继承性
子标签会继承父标签中的某些样式,主要继承跟文字相关的样式,还有颜色
- 行高的继承

如果行高不加px这个单位,就代表当前文字大小的x倍
优先级
给同一个元素指定多个选择器,就会有优先级的产生
选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行;
选择器权重从小到大:
继承or* < 元素选择器<类选择器or伪类选择器<ID选择器<行内样式style=“” < !important重要的;
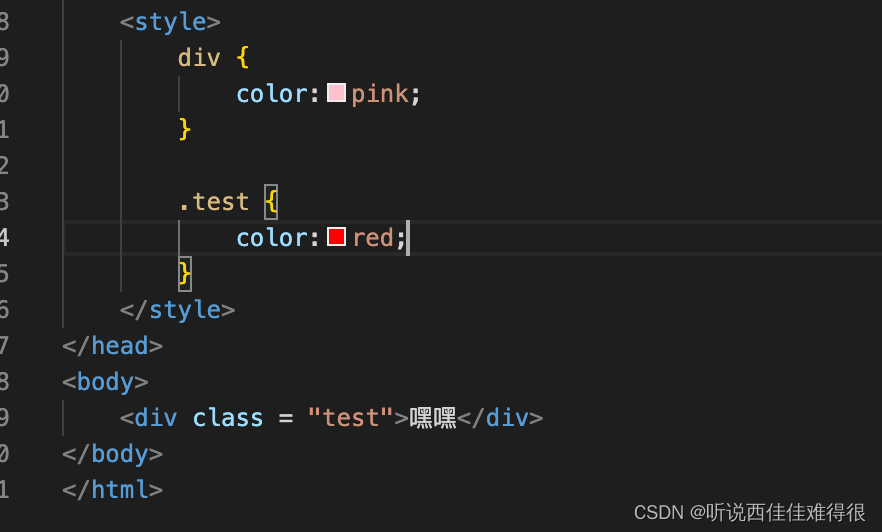
举例:

其中 div是元素选择器,.test是类选择器,类选择器权重大于元素选择器,所以效果随类选择器生成效果是红色
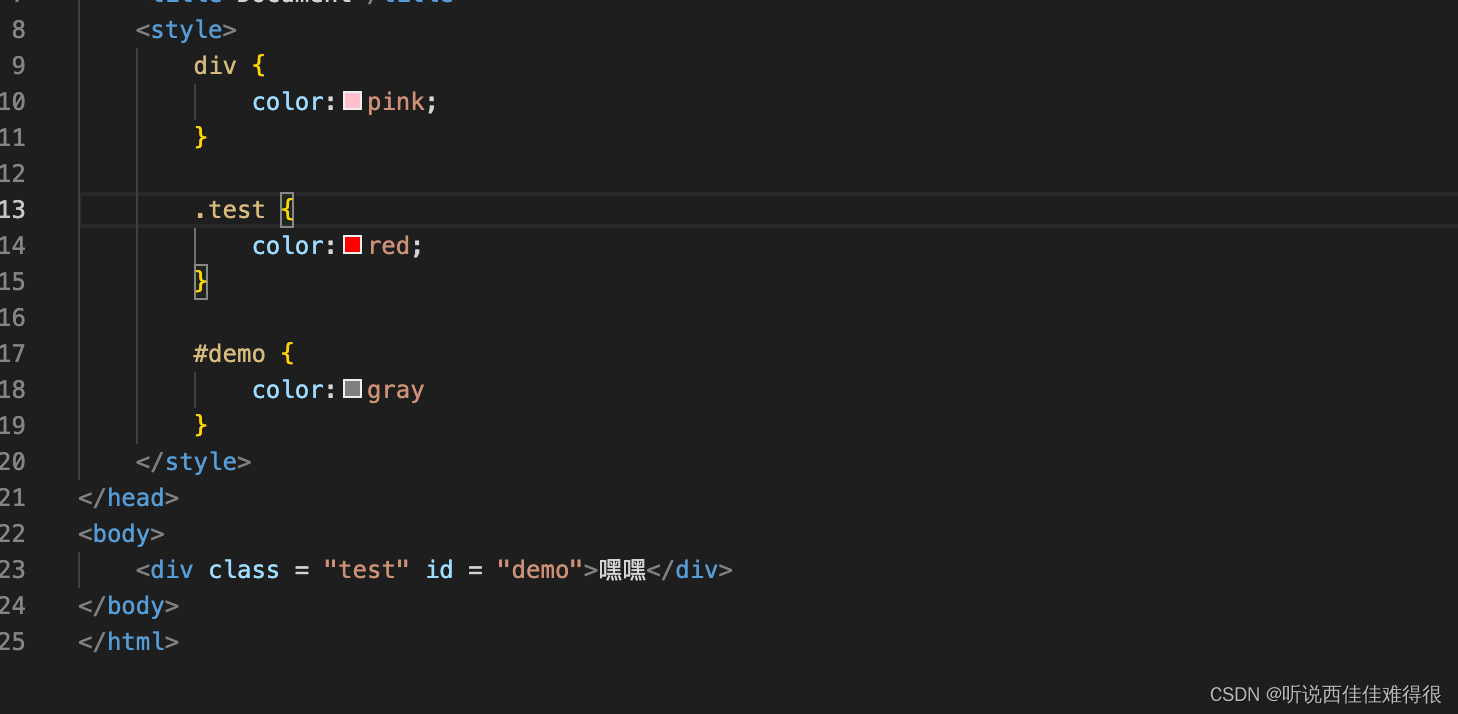
加一个id选择器,效果又会随id选择器改变

- 复合选择器的权重叠加问题
举例:

最终效果是红色,即上边权重大于下边权重,因为权重累加