项目路由说明:
前端的路由:Key-Value键值对
Key:URL(地址栏中的路径)
Value:相应的路由组件
作用:设定访问路径,并将路径和组件映射起来(就是用于局部刷新页面,不需要请求服务器来切换页面)
路由组件与非路由组件的区别:
1. 路由组件一般放置在pages/views文件夹,非路由组件一般放置components文件夹中
2. 路由组件一般需要在router文件夹中进行注册(使用的即为组件的名字),非路由组件在使用的时候,一般都是以标签的形式使用。
3. 注册完路由,不管路由路由组件、还是非路由组件身上都有$route、$router属性
路由跳转的两种形式:
声明式导航router-link,可以进行路由的跳转;
<router-link to="/login">登录</router-link>编程式导航push/replace,可以进行路由跳转。
<template>
<button class="sui-btn btn-xlarge btn-danger" type="button" @click="goSearch">搜索
</button>
</template>
<script>
export default {
name: '',
methods: {
//搜索按钮的回调函数:需要向search路由进行跳转
goSearch() {
this.$router.push('/search')
}
}
}
</script>编程式导航:声明式导航能做的,编程式导航都能做,但是编程式导航除了可以进行路由跳转,还可以做一些其他的业务逻辑
1. 安装vue-router
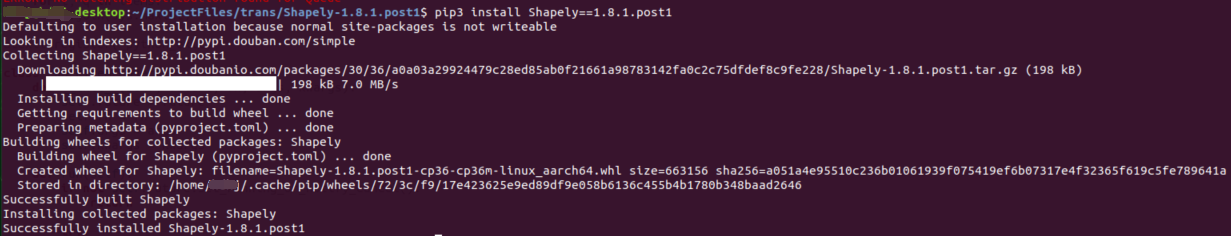
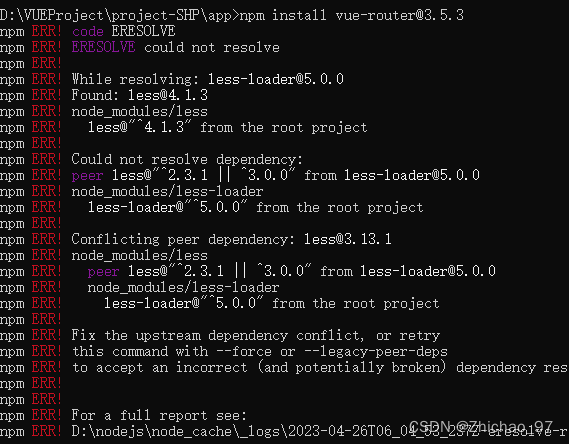
npm install vue-router@3.5.3如果不加版本号直接安装会出现如下问题

需要先卸载
npm uninstall vue-router如果出现报错

卸载指令换成如下:
npm uninstall vue-router --legacy-peer-deps然后再安装
npm install vue-router@3.5.3如果出现如下报错

首先运行 npm cache clean --force
然后删除node_modules文件
然后再输入如下指令安装
npm install vue-router@3.5.3 --legacy-peer-deps --save2. 新建components、pages文件夹
components文件夹:通常放置非路由组件(共用全局组件)
pages/views文件夹:通常放置路由组件



3. 配置路由
项目当中配置的路由一般放置在router文件夹中

新建index.js作为配置路由的地方

index.js:
import Vue from "vue";
import VueRouter from "vue-router";
//使用插件
Vue.use(VueRouter);
//引入路由组件
import Home from "@/pages/Home"
import Search from "@/pages/Search"
import Login from "@/pages/Login"
import Register from "@/pages/Register"
//配置路由
export default new VueRouter({
routes:[
{
path:"/home",
component:Home
},
{
path:"/search",
component:Search
},
{
path:"/login",
component:Login
},
{
path:"/register",
component:Register
}
]
})回到入口文件main.js中,进行注册
import Vue from 'vue'
import App from './App.vue'
//引入路由
import router from "@/router"
new Vue({
render: h => h(App),
// 注册路由
router
}).$mount('#app')由于需要在根组件进行展示,因此打开App.vue,添加<router-view></router-view>

此时我们访问地址就可以呈现相应的组件界面。
添加重定向:
打开“router/index.js”,添加如下区域代码

添加跳转


4. Footer组件显示与隐藏
显示或者隐藏组件:v-if或v-show
我们希望在Home、Search显示Footer组件,在登录、注册时候隐藏Footer组件
方式一:
我们可以根据组件身上的$route获取当前路由的信息,通过路由路径判断Footer显示与隐藏。

方式二:(添加路由元信息)
找到“router/index.js”,添加meta属性:

5. 点击搜索时,将输入框中的值传递给search页面
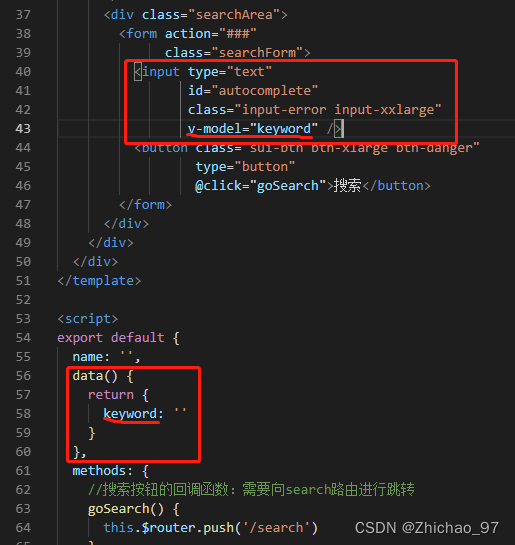
首先对输入框和数据进行双向绑定

此时输入数据时,可以看到数据已经获取到

接下来我们希望点击搜索按钮时,将收集到的数据给search传过去(即实现路由传参,有两种方式)
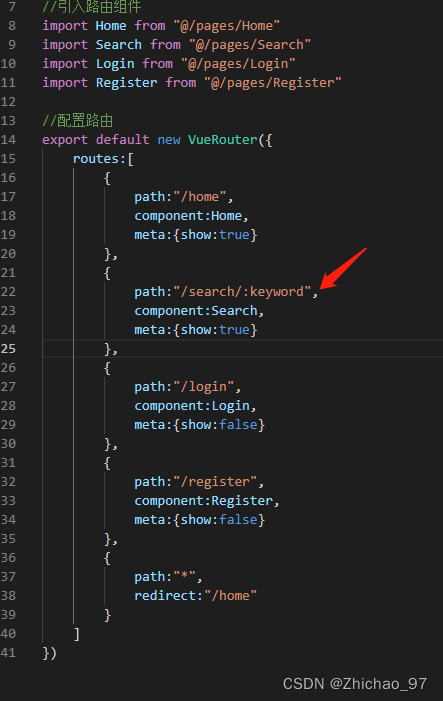
方式1:字符串形式
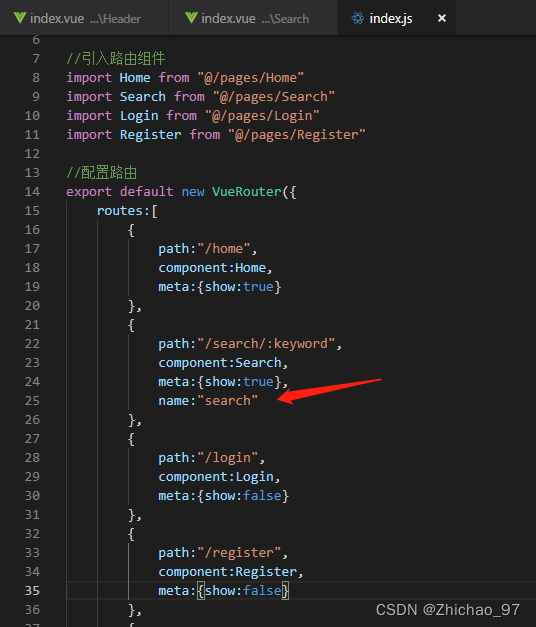
在“router/index.js”添加如下代码

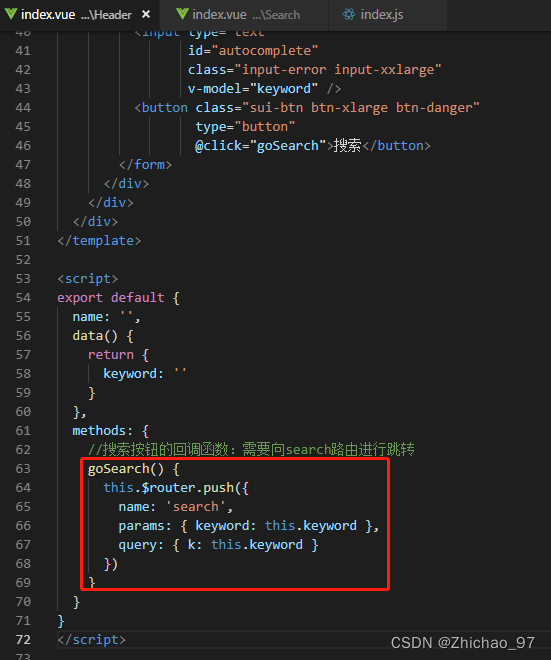
在“Header/index.vue”中添加如下代码

此时就可以将params参数传递出去
如果想传递query参数:

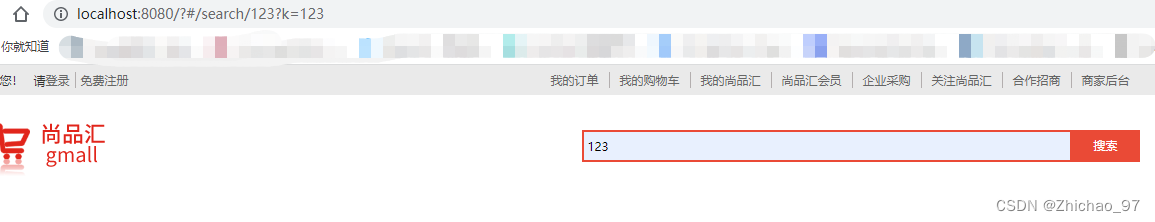
此时点击搜索,地址栏地址为:http://localhost:8080/?#/search/123?k=123

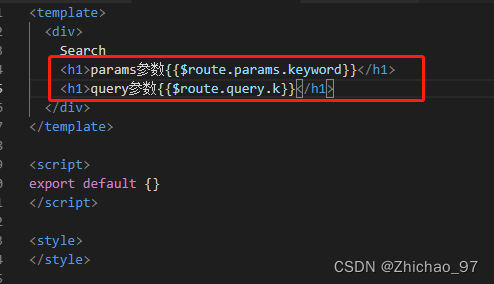
如果想显示出来传递的参数,我们可以在“Search/index.js”中添加如下代码:

方式2:模板字符串

方式3:对象形式(常用)

然后添加路由名字

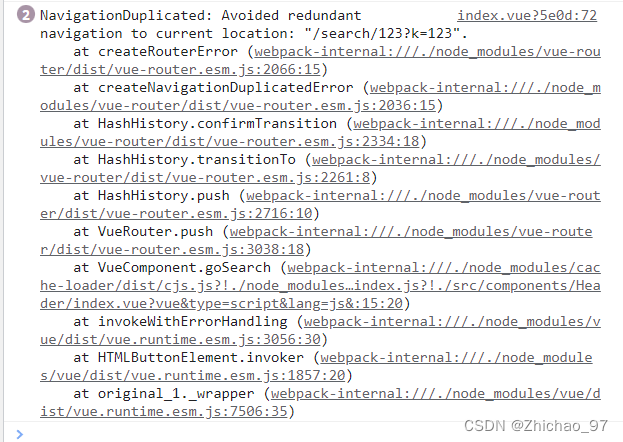
6. 解决 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location错误
当我们多次点击搜索按钮来传递同样的参数时,会出现如下错误:

这是因为promise缺少成功或失败的回调
解决:
方式1:
调用push方法时,不光要传往哪跳转的参数,还需要有成功的回调和失败的回调这两个参数

添加了这些回调之后,就不会出现上述错误了。
我们可以打印一下回调失败:


但是这种方法治标不治本,将来在别的组件当中push/replace,编程式导航还是有类似错误。
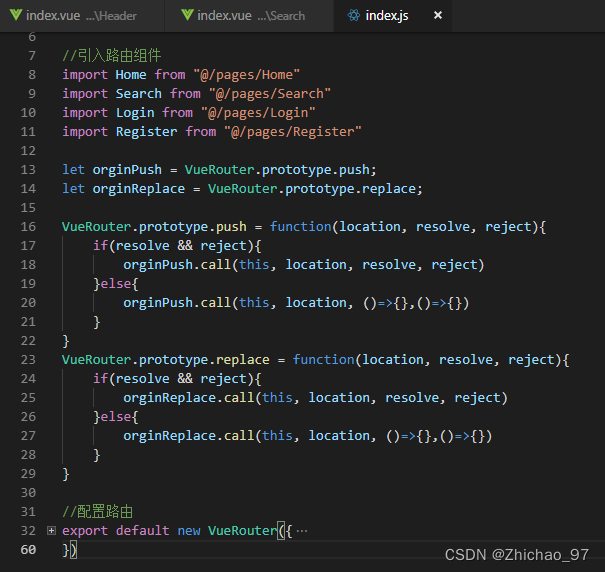
方式2:重写push和replace方法

let orginPush = VueRouter.prototype.push;
let orginReplace = VueRouter.prototype.replace;
VueRouter.prototype.push = function(location, resolve, reject){
if(resolve && reject){
orginPush.call(this, location, resolve, reject)
}else{
orginPush.call(this, location, ()=>{},()=>{})
}
}
VueRouter.prototype.replace = function(location, resolve, reject){
if(resolve && reject){
orginReplace.call(this, location, resolve, reject)
}else{
orginReplace.call(this, location, ()=>{},()=>{})
}
}