文章目录
- 前言
- 一、Vue3 + Element Plus + Mock.js + axios实现登录功能
- 1.登录页面配置路由、编写表单内容
- 2.编写表单校验规则
- 3.登录触发表单预验证
- 4.Mock.js模拟登录请求
- 二、面试题
- 1.前端登录流程
- 2.token是什么?
前言
最近学习了Vue3,这篇文章主要分享一下基于Vue3 + TypeScript的项目,利用Mock.js模拟后端数据,axios实现请求来完成一个登录功能。
一、Vue3 + Element Plus + Mock.js + axios实现登录功能
1.登录页面配置路由、编写表单内容
在router/index.ts中配置路由:

编写登录表单,el-form中绑定的数据要和下面定义的内容保持一致。

效果如下:

2.编写表单校验规则

看下效果:

3.登录触发表单预验证
这里利用Element Plus的form中的validate方法对整个表单进校验。
这个表单节点叫做ruleFormRef,由于setup中是没有this的,我们不能像Vue2中,通过this.$refs.xxx来获取节点。我们去setup中利用ref再重新定义一个相同名称的变量就可以,然后,它们就会自动关联起来。

点击登录就触发校验:

点击登录按钮验证一下:


4.Mock.js模拟登录请求
关于Mock.js的使用,可以看一下之前记录的博客Mock.js学习。在Mock.js中模拟一个post请求,第一个参数是拦截的请求路径,第二个参数是拦截的请求方式,第三个参数是拦截之后的处理逻辑,回调函数中params就是请求体携带的参数。
然后在mock登录请求中限制一下用户名和密码,两者输入正确才能获取到token。token值利用Mock随机函数中来生成。

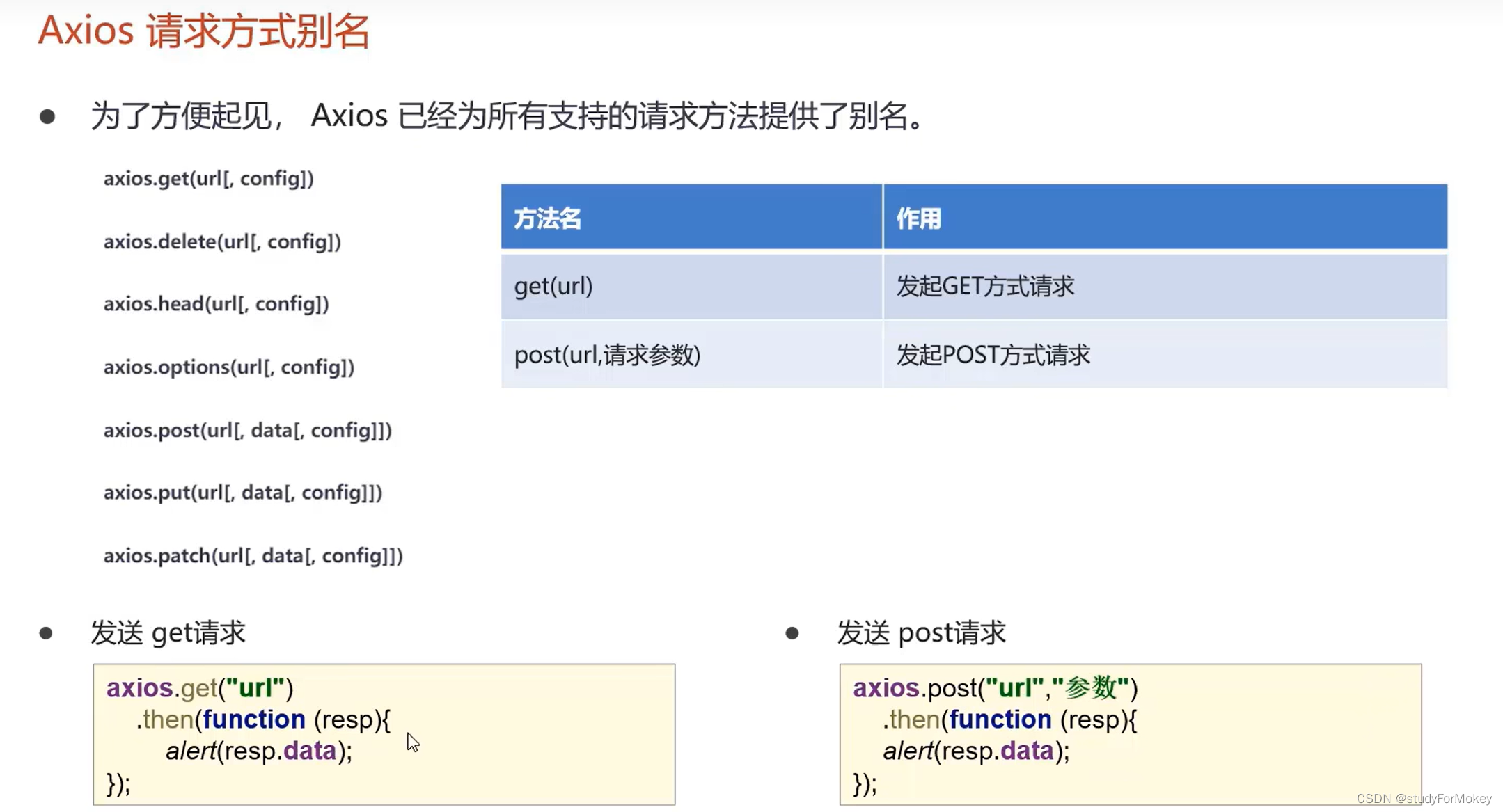
直接在登录页面上引入axios,导入axios就可以直接使用啦~
然后调用一下模拟的post登录请求:

验证一下:
输入正确的账号和密码,就可以获取到请求返回的数据,并且拿到token。

输入错误的账号密码,就不会返回token值了。

注意:mock只是模拟数据,不会在network中显示,只有真实的请求才会在network中显示。
登录成功,跳转到首页即可。
router.push("/home");
二、面试题
1.前端登录流程
① 在登录页点击”登录“,前端会带着用户名和密码去调用后端的登录接口请求登录;
② 后端收到请求后,会验证用户名和密码,如果验证失败,会返回相关的错误信息,前端提示相应错误信息;如果验证成功,就会生成当前用户所对应的一个token值,并返回前端token;
③ 前端拿到token之后,将token存储起来(可以存储在localStorage、sessionStorage、cookie、vuex中),并跳转页面即登录成功;
④ 前端每一次向后端请求资源的时候都要携带后端签发的token。如果前端在发起下一次请求时携带了token,那么服务器就会根据提交的token值去验证你是哪个用户,从而根据你的操作去返回不同的结果;
⑤ 最后,在向后端发送其他请求时,我们一般需要在请求头中带上这个token值,在项目中我们通常把它封装在一个请求拦截器中,后端判断请求头中有无该token,有则验证该token,验证成功就会正常地返回数据,验证失败,比如过期,就会返回相应的错误码,前端拿到相关错误信息清除token,并且再回退到登录页。
2.token是什么?
token的意思是令牌,是用户第一次登录时,服务器生成的一段加密字符串,然后返回给客户端。
客户端每次向服务器请求资源的时候,只需要带上token去请求数据就行,不用再带着用户名和密码去请求,服务器直接解密token,就可以知道用户的相关信息。由于基本所有请求都需要携带toke,我们可以在请求拦截器中统一封装,让每个请求都能带上token。