文章目录
- 零、本节学习目标
- 一、采用MVC架构
- 二、用户登录运行效果
- 三、基于Java配置类整合SSM框架实现用户登录
- (一)创建数据库与表
- 1、创建数据库
- 2、创建用户表
- 3、在用户表里插入记录
- (二)创建Maven项目
- (三)添加相关依赖
- (四)创建日志属性文件
- (五)创建数据库属性文件
- (六)配置Tomcat服务器
- (七)创建用户实体类
- (八)创建用户映射器接口
- (九)创建用户服务类
- (十)创建用户控制器
- (十一)创建用户映射器配置文件
- (十二)创建Spring配置类
- 更新到此 2023-4-26
- (十三)创建Spring MVC配置类 - SpringMvcConfig
- (十四)创建Web应用初始化器 - WebInitializer
- (十五)准备图片资源
- (十六)创建样式文件 - main.css
- (十七)创建脚本文件 - check.js
- (十八)创建页面
- 1、创建目录结构
- 2、前台页面
- (1)创建登录页面 - login.jsp
- (2)创建注册页面 - register.jsp
- (3)创建显示类别页面 - showCategory.jsp
- (4)创建显示商品页面 - showProduct.jsp
- (5)创建显示购物车页面 - showCart.jsp
- (6)创建生成订单页面 - makeOrder.jsp
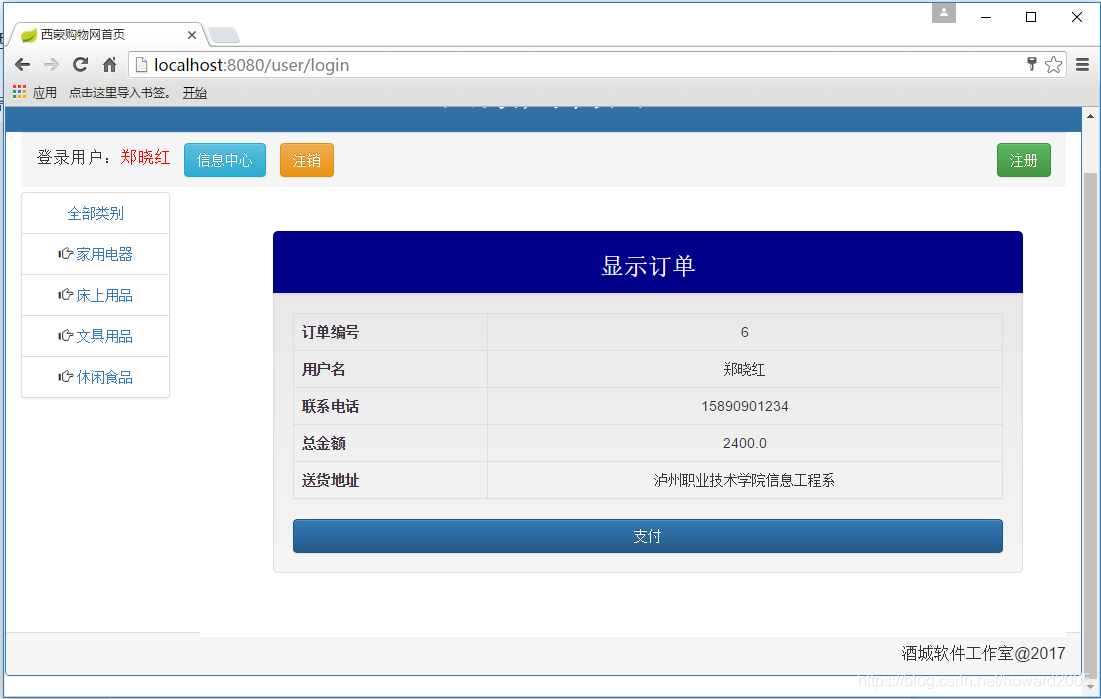
- (7)创建显示订单页面 - showOrder.jsp
- 3、后台页面
- (1)创建后台管理主页面 - management.jsp
- (2)创建后台管理主页面左面板 - left.jsp
- (3)创建后台管理主页面顶面板top.jsp
- (4)创建后台管理主页面主面板main.jsp
- (5)创建查看用户页面showUser.jsp
- (6)创建待做页面todo.jsp
- (十九)启动服务器,查看效果
- (二十)待完成功能
- 五、利用Bootstrap框架改进网站界面
零、本节学习目标
- 理解MVC架构
- 掌握基于Java配置类整合SSM框架
- 利用SSM框架实现用户登录功能
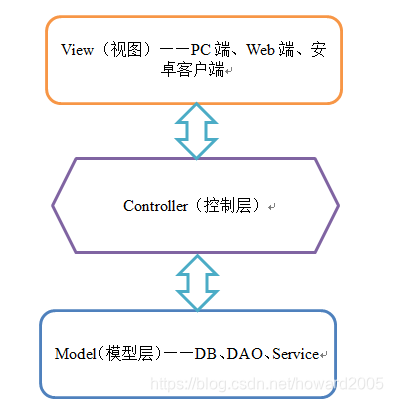
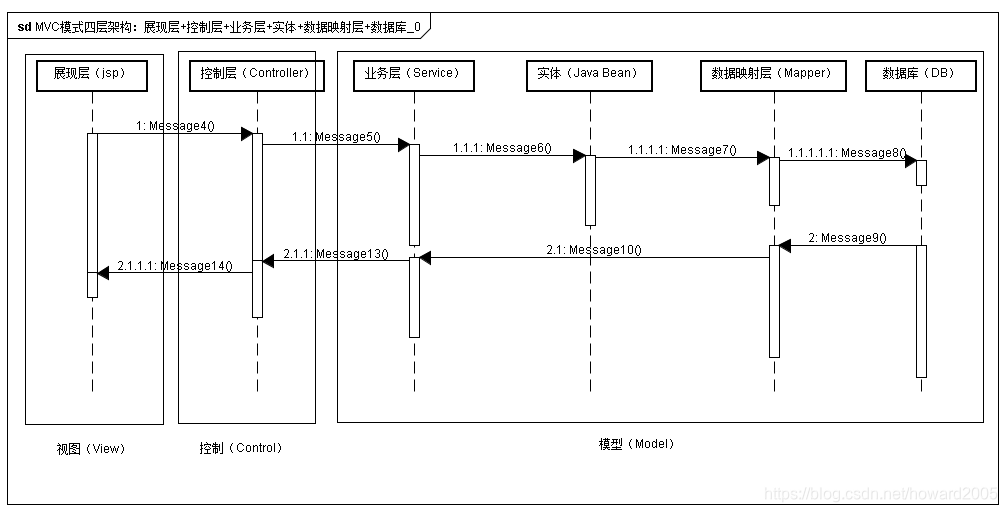
一、采用MVC架构
- M(Model):模型层
- V(View):视图层
- C(Controller):控制层
- MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
- 模型-视图-控制器(MVC)是Xerox PARC在二十世纪八十年代为编程语言Smalltalk-80发明的一种软件设计模式,已被广泛使用。后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。模型-视图-控制器模式是一个有用的工具箱,它有很多好处,但也有一些缺点。

- 展现层
⟹
\Longrightarrow
⟹控制层
⟹
\Longrightarrow
⟹业务层
⟹
\Longrightarrow
⟹映射层
⟹
\Longrightarrow
⟹数据库

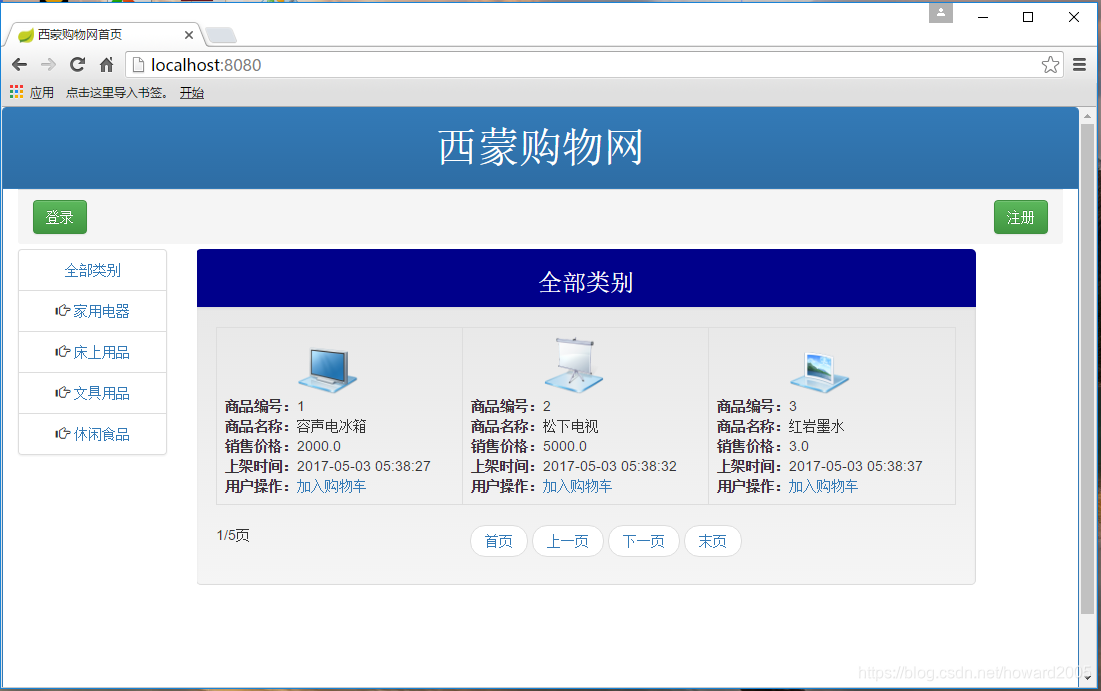
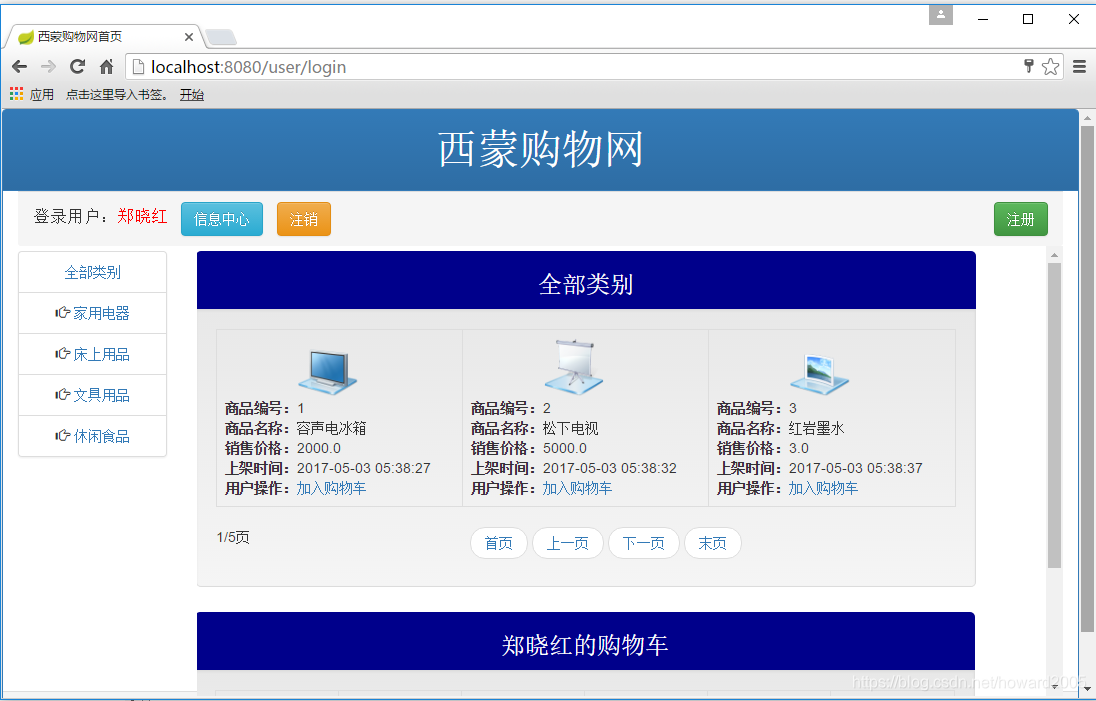
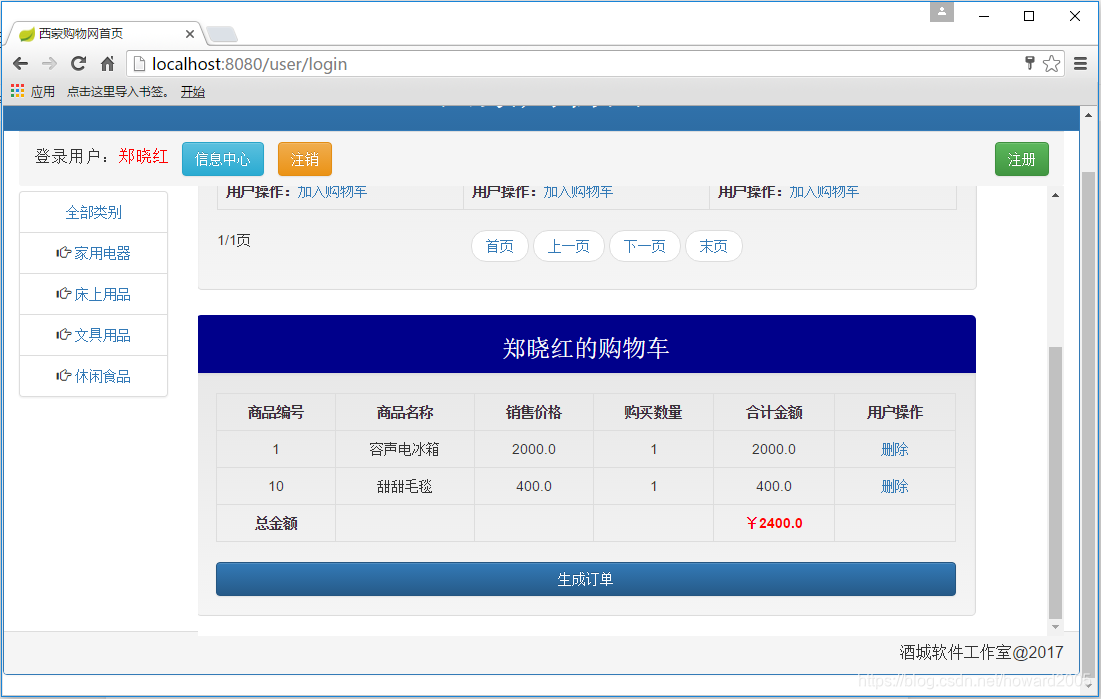
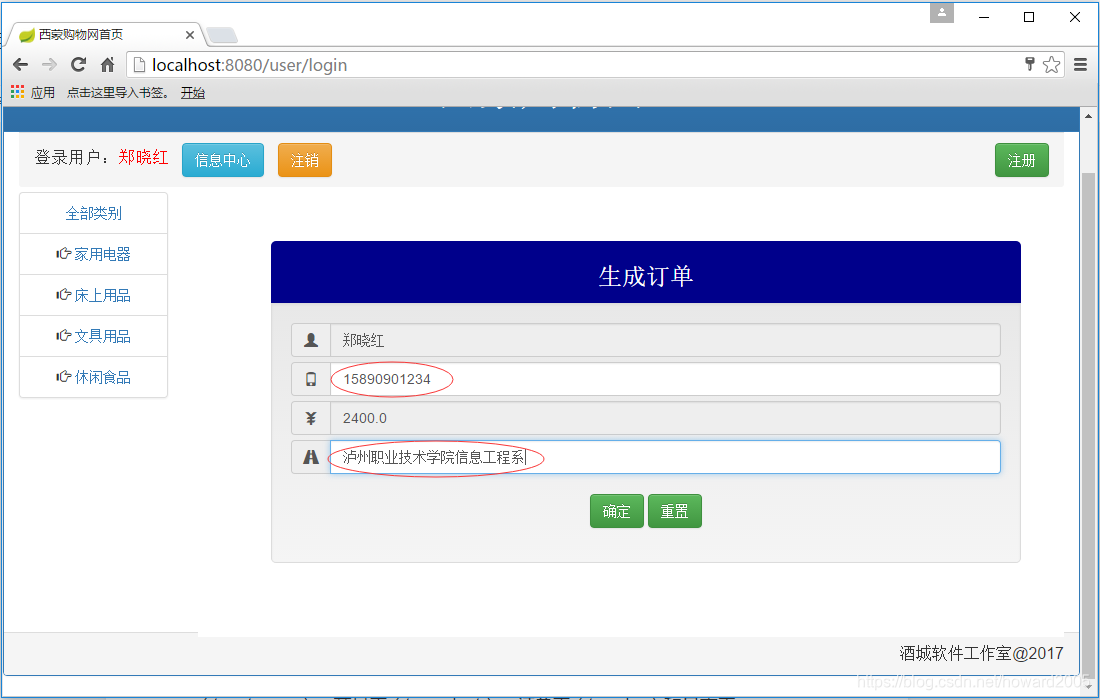
二、用户登录运行效果
- 从首页跳转到登录页面

三、基于Java配置类整合SSM框架实现用户登录
(一)创建数据库与表
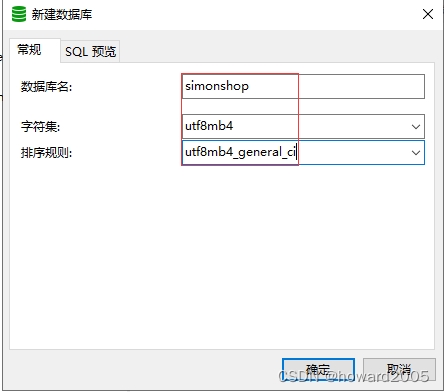
1、创建数据库
- 数据库
simonshop,采用utf8mb4编码

- 单击【确定】按钮

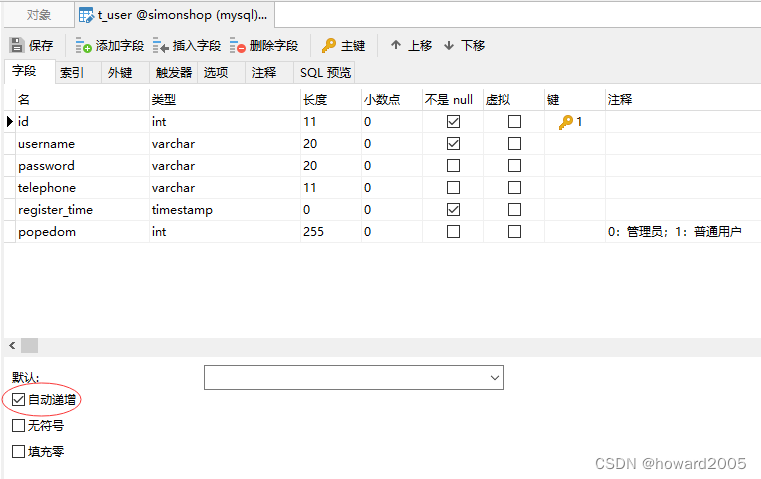
2、创建用户表
- 创建用户表
t_user

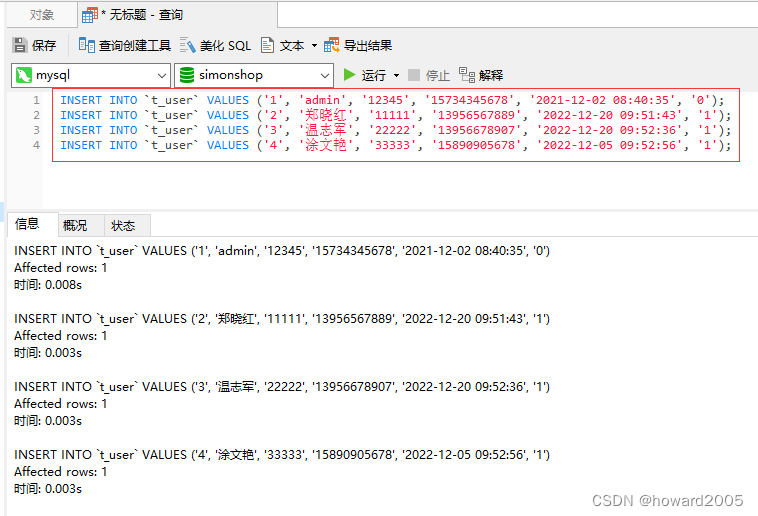
3、在用户表里插入记录
- 插入4条记录

INSERT INTO `t_user` VALUES ('1', 'admin', '12345', '15734345678', '2021-12-02 08:40:35', '0');
INSERT INTO `t_user` VALUES ('2', '郑晓红', '11111', '13956567889', '2022-12-20 09:51:43', '1');
INSERT INTO `t_user` VALUES ('3', '温志军', '22222', '13956678907', '2022-12-20 09:52:36', '1');
INSERT INTO `t_user` VALUES ('4', '涂文艳', '33333', '15890905678', '2022-12-05 09:52:56', '1');
(二)创建Maven项目
- Maven项目 -
SSMLoginNew

- 单击【Finish】按钮

(三)添加相关依赖
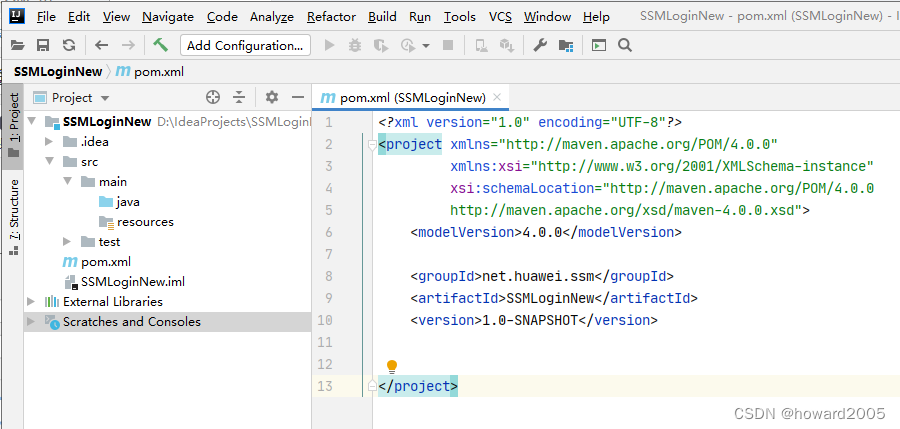
- 在
pom.xml文件里添加相关依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.huawei.ssm</groupId>
<artifactId>SSMLoginNew</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<!-- spring.version -->
<spring.version>5.3.25</spring.version>
</properties>
<dependencies>
<!--Spring核心-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring Bean-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring容器-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring测试-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring数据库支持-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--数据库驱动工具包-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<!--数据库连接池框架-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.24</version>
</dependency>
<!--持久层框架-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!--提供MyBatis与Spring整合的支持-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.5</version>
</dependency>
<!--日志框架-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!--Spring Web-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring MVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--JSP标准标签库-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--Servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
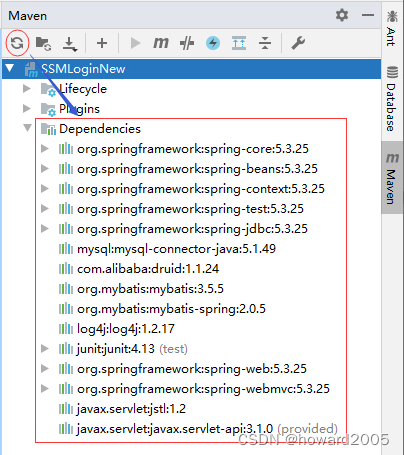
- 刷新项目依赖

(四)创建日志属性文件
- 日志属性文件 -
log4j.properties

log4j.rootLogger=WARN, stdout, logfile
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%d %p [%c] - %m%n
log4j.appender.logfile=org.apache.log4j.FileAppender
log4j.appender.logfile.File=target/spring.log
log4j.appender.logfile.layout=org.apache.log4j.PatternLayout
log4j.appender.logfile.layout.ConversionPattern=%d %p [%c] - %m%n
(五)创建数据库属性文件
- 数据库属性文件 -
jdbc.properties

jdbc.driverClassName = com.mysql.jdbc.Driver
jdbc.url = jdbc:mysql://localhost:3306/simonshop?useSSL=false&useUnicode=true&characterEncoding=utf8
jdbc.username = root
jdbc.password = 903213
- 说明:数据库密码要改成你自己的
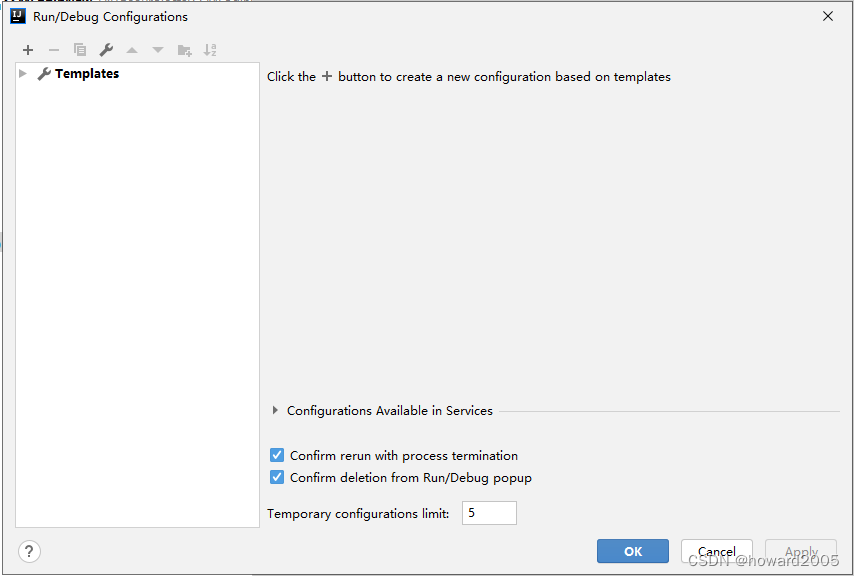
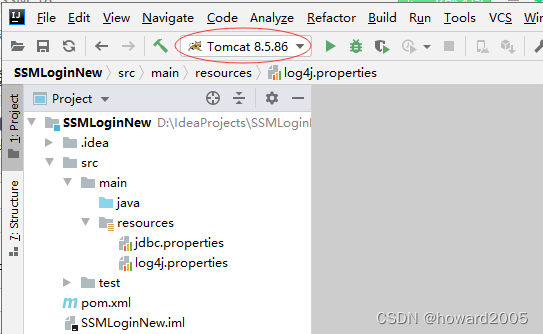
(六)配置Tomcat服务器
- 单击工具栏上的【Add Configuration…】

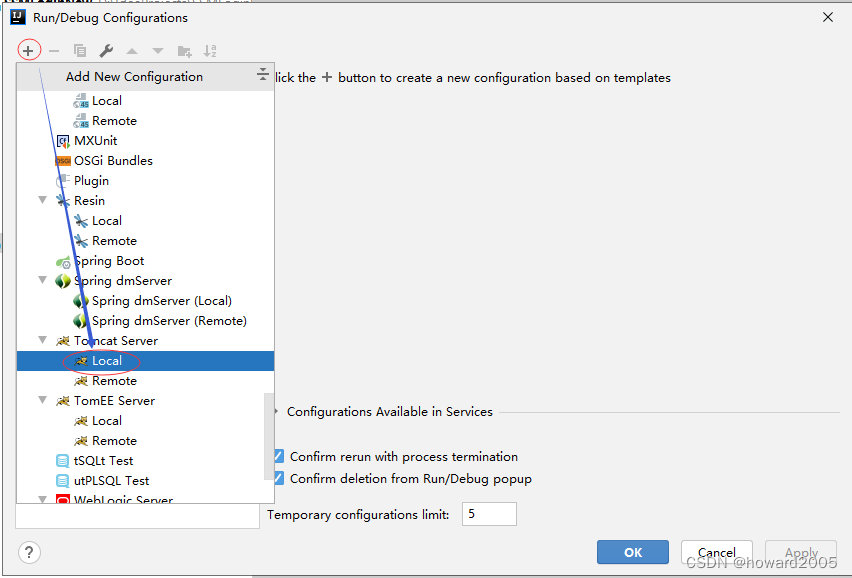
- 单击【+】按钮,在列表里选择本地的Tomcat服务器


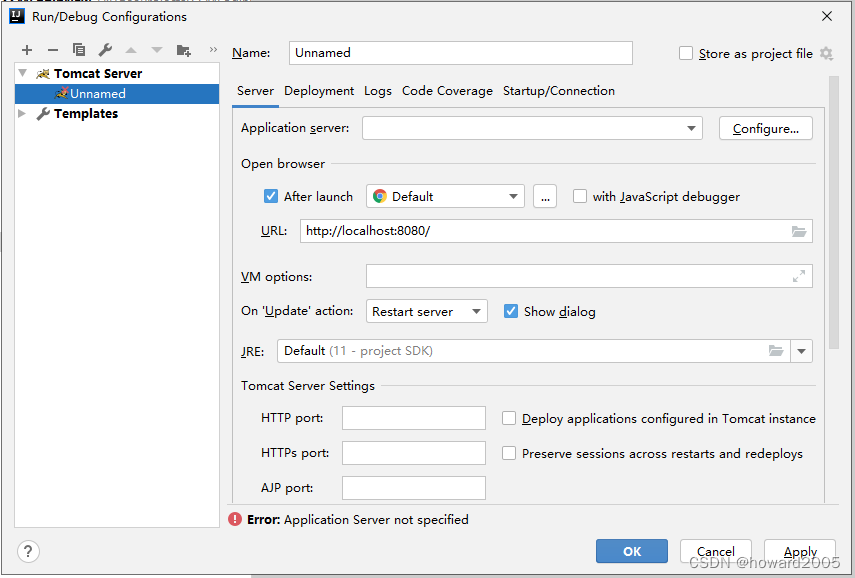
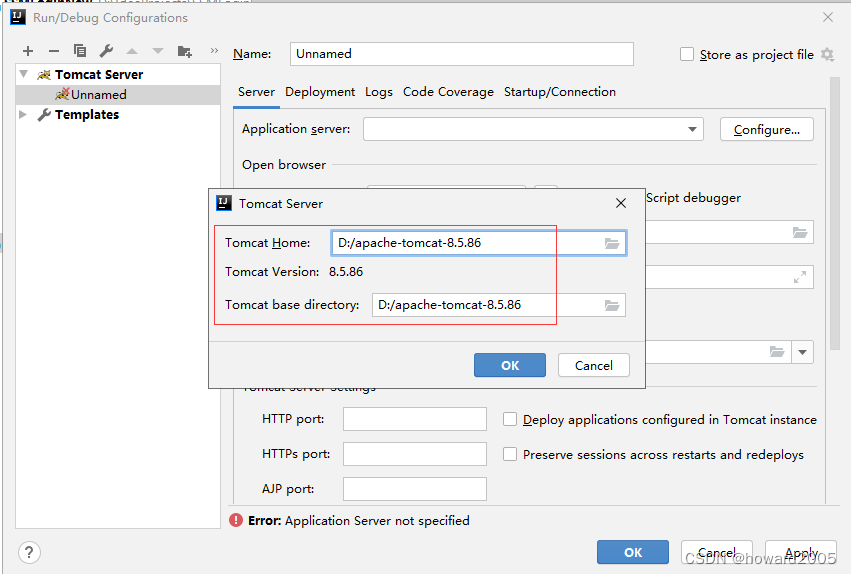
- 单击【Configure…】按钮

- 单击【OK】按钮

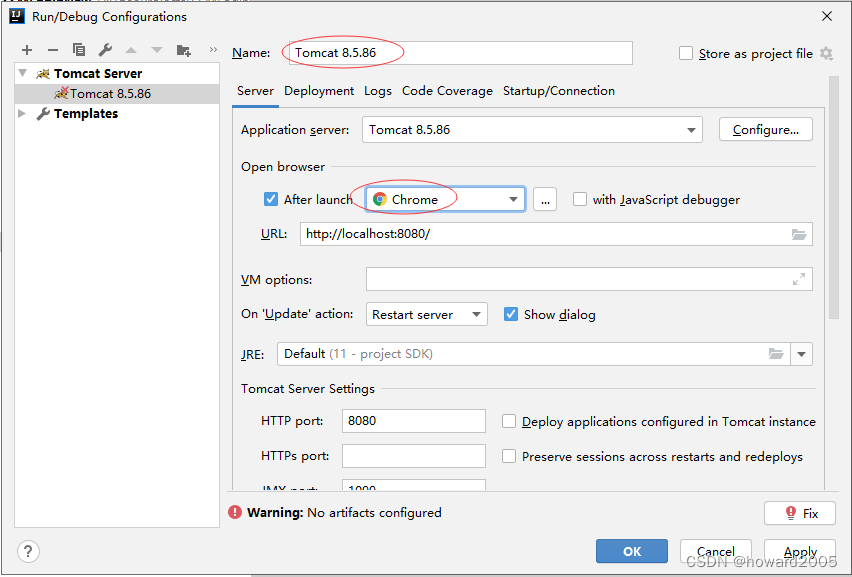
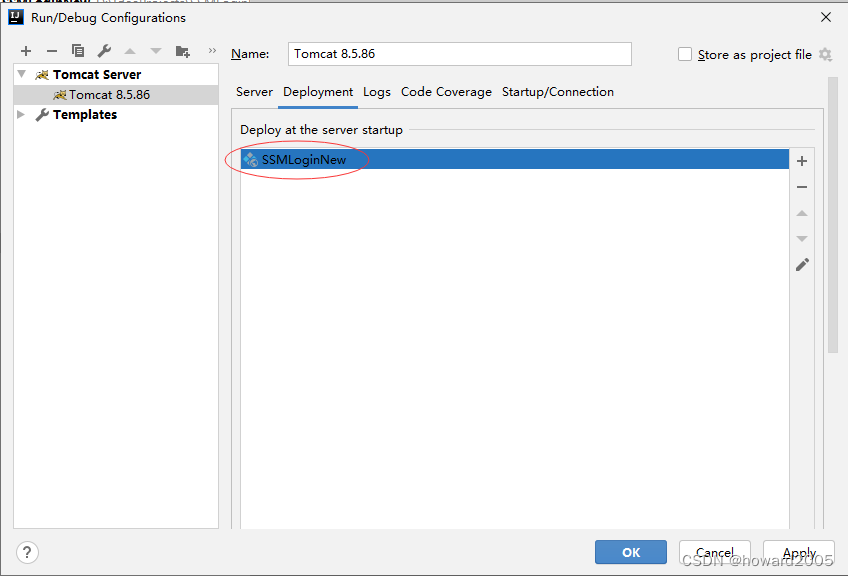
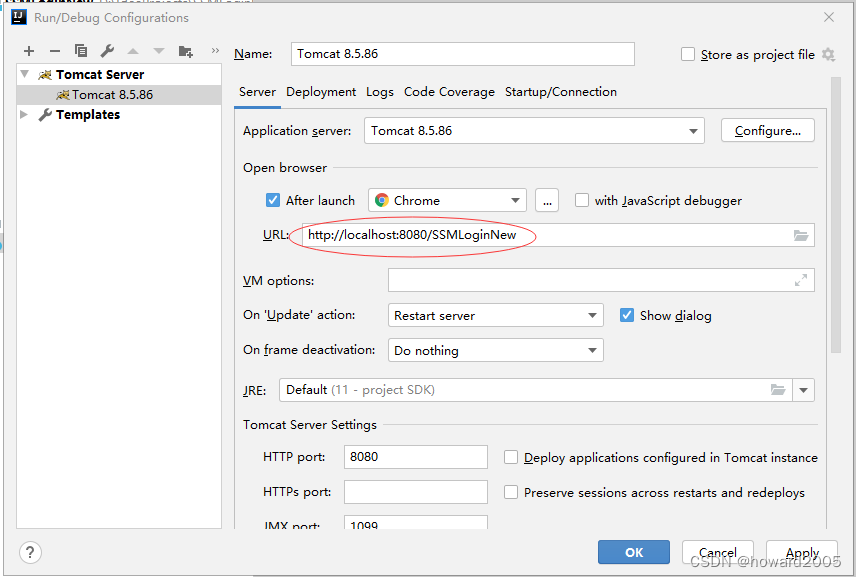
- 修改名称、设置默认浏览器

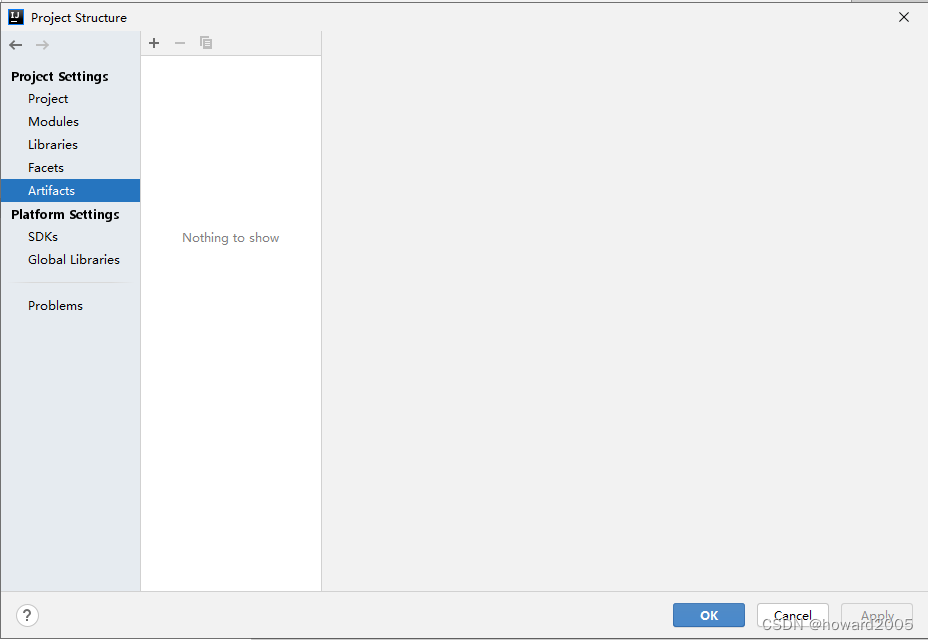
- 单击【Fix】按钮,去配置Artifact

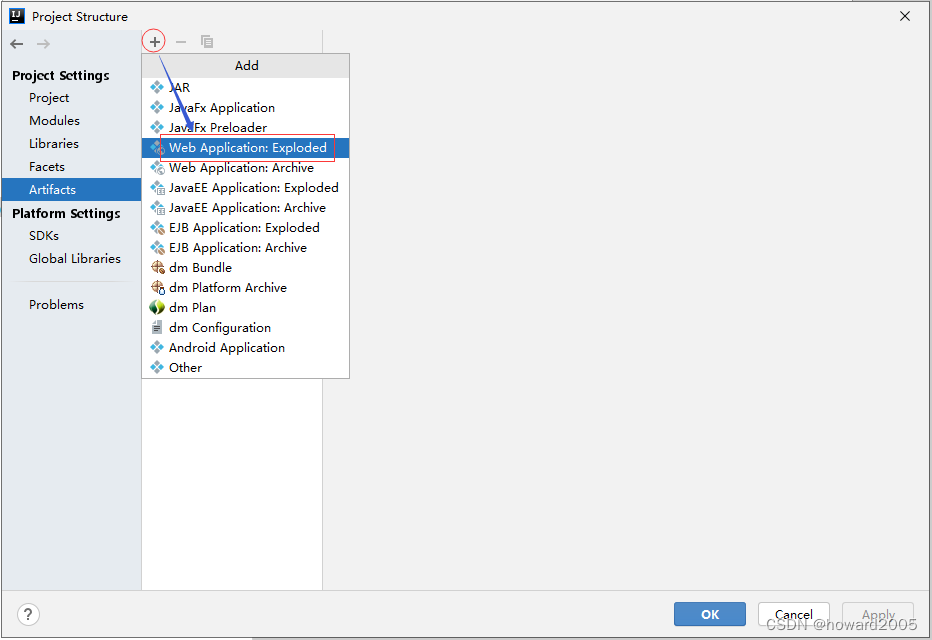
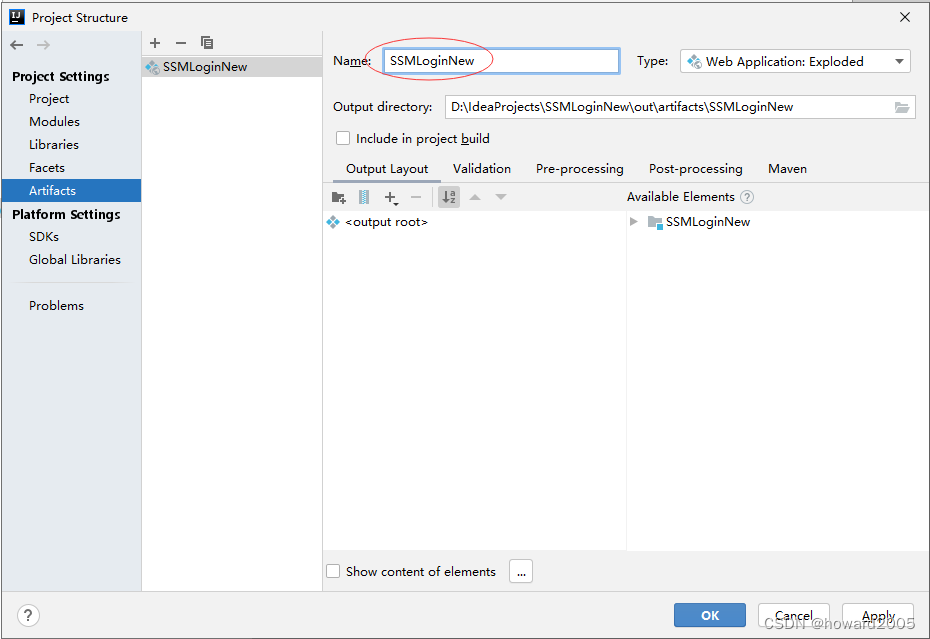
- 单击【+】按钮,添加
Web Application: Exploded功能


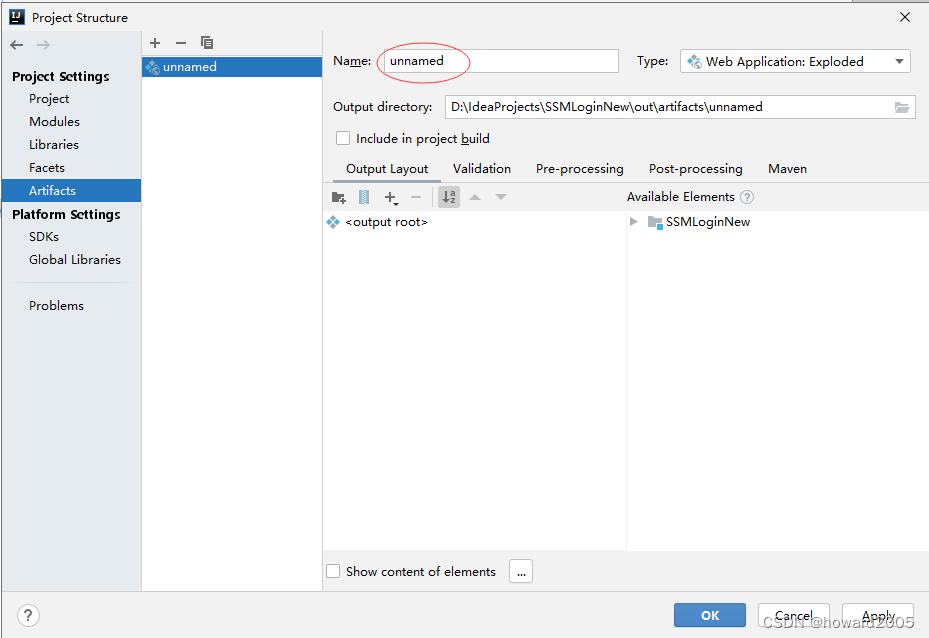
- 修改名称 -
SSMLoginNew

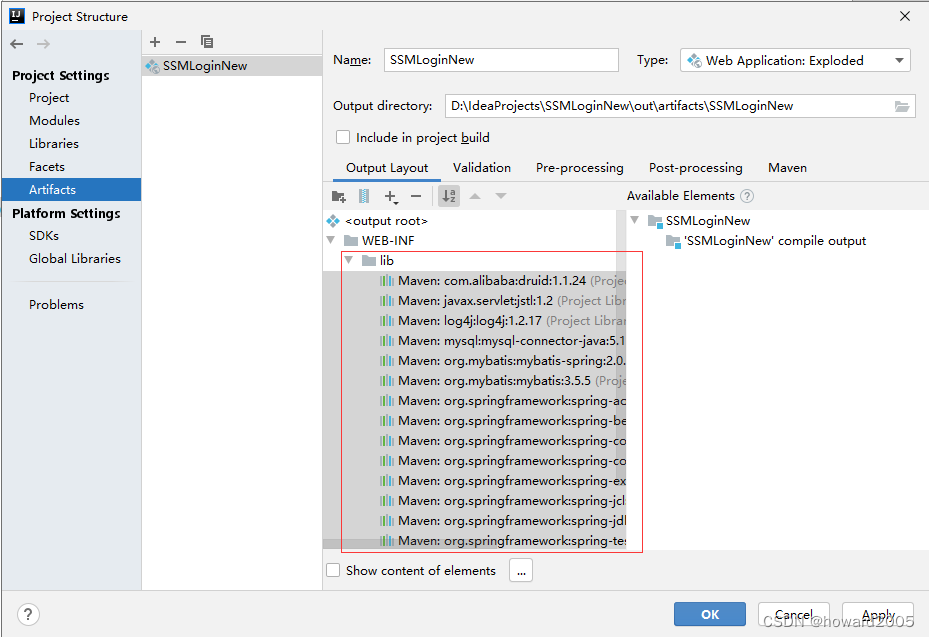
- 将项目依赖添加到输出目录

- 单击【Put into /WEB-INF/lib】

- 单击【OK】按钮

- 切换到【Server】选项卡

- 单击【OK】按钮

(七)创建用户实体类
- 创建
net.huawei.ssm.bean包,在包里创建User类

package net.huawei.ssm.bean;
import java.util.Date;
/**
* 功能:用户实体类
* 作者:华卫
* 日期:2023年04月26日
*/
public class User {
private int id;
private String username;
private String password;
private String telephone;
private Date registerTime;
private int popedom;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public Date getRegisterTime() {
return registerTime;
}
public void setRegisterTime(Date registerTime) {
this.registerTime = registerTime;
}
public int getPopedom() {
return popedom;
}
public void setPopedom(int popedom) {
this.popedom = popedom;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", telephone='" + telephone + '\'' +
", registerTime=" + registerTime +
", popedom=" + popedom +
'}';
}
}
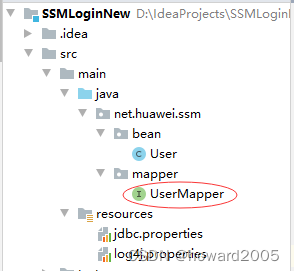
(八)创建用户映射器接口
- 创建
net.huawei.ssm.mapper包,在包里创建UserMapper接口

package net.huawei.ssm.mapper;
import net.huawei.ssm.bean.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
/**
* 功能:用户映射器接口
* 作者:华卫
* 日期:2023年04月26日
*/
@Repository
public interface UserMapper {
// 用户登录
User login(@Param("username") String username, @Param("password") String password);
}
- 注意:采用的注解符是
@Repository,不是@Mapper
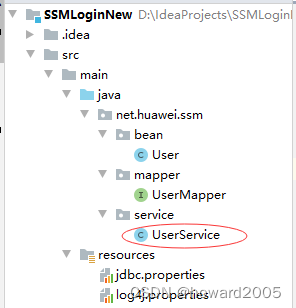
(九)创建用户服务类
- 在
net.huawei.ssm根包里创建service子包,然后在子包里创建UserService类

package net.huawei.ssm.service;
import net.huawei.ssm.bean.User;
import net.huawei.ssm.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
* 功能:用户服务类
* 作者:华卫
* 日期:2023年04月26日
*/
@Service
public class UserService {
@Autowired
private UserMapper userMapper;
public User login(String username, String password) {
return userMapper.login(username, password);
}
}
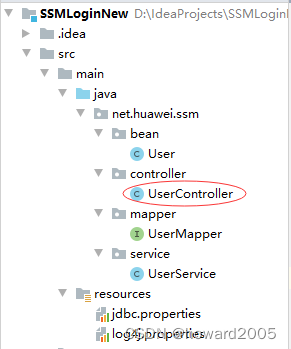
(十)创建用户控制器
- 在
net.huawei.ssm根包里创建controller子包,然后在子包里创建UserController类

package net.huawei.ssm.controller;
import net.huawei.ssm.bean.User;
import net.huawei.ssm.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
/**
* 功能:用户控制器
* 作者:华卫
* 日期:2023年04月26日
*/
@Controller
@RequestMapping("/user") // 请求根路径
public class UserController {
@Autowired // 自动装配,依赖注入
private UserService userService;
@RequestMapping("/login") // 请求子路径(请求完整路径:/user/login)
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) {
// 调用用户服务对象的登录方法得到登录用户对象
User user = userService.login(username, password);
// 判断用户是否登录成功,看返回的用户对象是否为空
if (user != null) { // 登录成功
// 将成功登录用户写入会话
session.setAttribute("user", user);
// 删除会话里可能存在的登录错误提示信息
if (session.getAttribute("loginMsg") != null) {
session.removeAttribute("loginMsg");
}
// 根据用户角色,跳转到不同页面
if (user.getPopedom() == 0) { // 管理员
// 返回后台管理页面逻辑视图名,跳转到后台管理页面
return "backend/management";
} else { // 普通用户
// 返回前端首页逻辑视图名,跳转到前端首页
return "frontend/index";
}
} else { // 登录失败
// 将登录错误提示信息写入会话
session.setAttribute("loginMsg", "温馨提示:用户名或密码错误~");
// 返回前端登录页面逻辑视图名,跳转到登录页面
return "frontend/login";
}
}
@RequestMapping("/logout") // 请求子路径(请求完整路径:/user/logout)
public String logout(HttpSession session) {
// 删除会话里保存的用户信息
session.removeAttribute("user");
// 结束会话(调用会话失效方法)
session.invalidate();
// 返回前端登录页面逻辑视图名,跳转到登录页面
return "frontend/login";
}
}
(十一)创建用户映射器配置文件
- 在
resources里创建mapper子目录,然后在子目录里创建UserMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.huawei.ssm.mapper.UserMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="userMap" type="net.huawei.ssm.bean.User">
<result property="id" column="id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
<result property="telephone" column="telephone"/>
<result property="registerTime" javaType="java.util.Date" column="register_time" jdbcType="TIMESTAMP"/>
<result property="popedom" column="popedom"/>
</resultMap>
<!--定义登录映射语句-->
<select id="login" resultMap="userMap">
SELECT * FROM t_user WHERE username = #{username} AND password = #{password};
</select>
</mapper>
(十二)创建Spring配置类
- 在
net.huawei.ssm根包里创建config子包,然后在子包里创建SpringConfig类(作用相当于spring-config.xml)

package net.huawei.ssm.config;
import com.alibaba.druid.pool.DruidDataSource;
import org.mybatis.spring.SqlSessionFactoryBean;
import org.mybatis.spring.mapper.MapperScannerConfigurer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.io.ClassPathResource;
import java.util.Locale;
import java.util.ResourceBundle;
/**
* 功能:Spring配置类
* 作者:华卫
* 日期:2023年04月26日
*/
@Configuration
@ComponentScan("net.huawei.ssm")
public class SpringConfig {
@Bean // 定义数据源
public DruidDataSource dataSource() {
ResourceBundle bundle = ResourceBundle.getBundle("jdbc", Locale.CHINA);
String url = bundle.getString("jdbc.url");
String driverClassName = bundle.getString("jdbc.driverClassName");
String username = bundle.getString("jdbc.username");
String password = bundle.getString("jdbc.password");
DruidDataSource dataSource = new DruidDataSource();
dataSource.setDriverClassName(driverClassName);
dataSource.setUrl(url);
dataSource.setUsername(username);
dataSource.setPassword(password);
return dataSource;
}
@Bean // 定义SQL会话工厂
public SqlSessionFactoryBean sqlSessionFactory() {
SqlSessionFactoryBean sqlSessionFactory = new SqlSessionFactoryBean();
sqlSessionFactory.setDataSource(dataSource());
ClassPathResource resource = new ClassPathResource("mapper/UserMapper.xml");
sqlSessionFactory.setMapperLocations(resource);
return sqlSessionFactory;
}
@Bean // 定义映射扫描配置器
public MapperScannerConfigurer mapperScannerConfigurer() {
MapperScannerConfigurer mapperScannerConfigurer = new MapperScannerConfigurer();
mapperScannerConfigurer.setBasePackage("net.huawei.ssm.mapper");
mapperScannerConfigurer.setSqlSessionFactoryBeanName("sqlSessionFactory");
return mapperScannerConfigurer;
}
// TODO 设置事务管理 (没有增删改操作,因此不需要事务管理)
}
更新到此 2023-4-26
(十三)创建Spring MVC配置类 - SpringMvcConfig
- 在net.hw.shop.config包里创建SpringMVCConfig类(相当于spring-mvc-config.xml)

package net.hw.shop.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
/**
* 功能:Spring MVC配置类
* 作者:华卫
* 日期:2020年10月03日
*/
@Configuration
@EnableWebMvc
@ComponentScan("net.hw.shop.webmvc")
public class SpringMvcConfig implements WebMvcConfigurer {
// 声明视图解析器Bean,用来映射路径和实际页面的位置
@Bean
public InternalResourceViewResolver viewResolver () {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setViewClass(JstlView.class);
viewResolver.setPrefix("/WEB-INF/classes/templates/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
/**
* 功能:静态资源映射
* addResourceLocations指的是文件放置的目录
* addResourceHandler指的是对外暴露的访问路径
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/css/**").
addResourceLocations("classpath:/static/css/");
registry.addResourceHandler("/scripts/**").
addResourceLocations("classpath:/static/scripts/");
registry.addResourceHandler("/images/**").
addResourceLocations("classpath:/static/images/");
}
/**
* 添加视图控制器映射
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("frontend/login");
registry.addViewController("/toTop").setViewName("backend/top");
registry.addViewController("/toLeft").setViewName("backend/left");
registry.addViewController("/toMain").setViewName("backend/main");
registry.addViewController("/todo").setViewName("backend/todo");
registry.addViewController("/user/toLogin").setViewName("frontend/login");
registry.addViewController("/user/toRegister").setViewName("frontend/register");
registry.addViewController("/toShowCart").setViewName("frontend/showCart");
}
}
(十四)创建Web应用初始化器 - WebInitializer
- 在net.hw.shop.config包里创建WebInitializer类 (相当于web.xml)

package net.hw.shop.config;
import org.springframework.web.WebApplicationInitializer;
import org.springframework.web.context.support.AnnotationConfigWebApplicationContext;
import org.springframework.web.filter.CharacterEncodingFilter;
import org.springframework.web.servlet.DispatcherServlet;
import javax.servlet.FilterRegistration;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletRegistration;
/**
* 功能:Web应用初始化器
* 作者:华卫
* 日期:2020年10月03日
*/
public class WebInitializer implements WebApplicationInitializer {
@Override
public void onStartup(ServletContext servletContext) throws ServletException {
// 创建Web应用容器
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext();
// 注册Spring配置类(对应以前的spring-config.xml文件)
context.register(SpringConfig.class);
// 注册Spring MVC配置类(对应以前的spring-mvc-config.xml文件)
context.register(SpringMvcConfig.class);
// 与当前ServletContext关联
context.setServletContext(servletContext);
// 注册过滤器(CharacterEncodingFilter)
FilterRegistration.Dynamic filter = servletContext.addFilter("encoding_filter", new CharacterEncodingFilter("utf-8"));
// 过滤一切资源请求
filter.addMappingForUrlPatterns(null, true,"/*");
// 注册Spring MVC的前端控制器(DispatcherServlet)
ServletRegistration.Dynamic servlet = servletContext.addServlet("dispatcher", new DispatcherServlet(context));
// 过滤一切资源请求
servlet.addMapping("/");
// 设置启动加载顺序
servlet.setLoadOnStartup(1);
// 开启异步方法支持
servlet.setAsyncSupported(true);
}
}
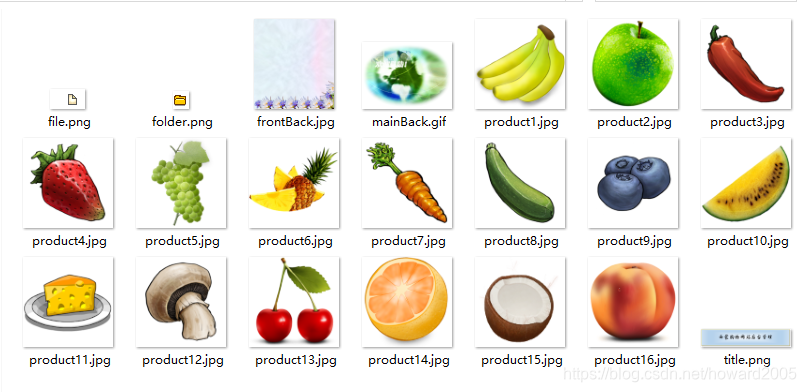
(十五)准备图片资源
- 案例所用图片资源

- 在resources里创建static目录,然后在static里创建images目录,用来存放图片资源

(十六)创建样式文件 - main.css
- 在resources/static里创建css子目录,然后在子目录里创建main.css

/* 样式 */
body {
margin:0px;
text-align:center;
background:url("../images/frontBack.jpg") no-repeat;
background-size:100%
}
table {
margin: 0 auto;
font-size:14px;
color:#333333;
border-width: 1px;
border-color: khaki;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: honeydew;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: #ffffff;
}
/*登录页面样式*/
.login {
width:400px;
height: 340px;
background-color: honeydew;
border: solid 2px darkgrey;
left:50%;
top: 50%;
position: absolute;
margin: -170px 0 0 -200px;
}
.login .websiteTitle, .title {
border: solid 1px floralwhite;
}
/*注册页面样式*/
.register {
width:400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left:50%;
top: 50%;
position: absolute;
margin: -175px 0 0 -200px;
}
/*显示类别页面样式*/
.showCategory {
width:400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left:50%;
top: 50%;
position: absolute;
margin: -150px 0 0 -200px;
}
/*生成订单页面样式*/
.makeOrder {
width:400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left:50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
/*显示订单页面样式*/
.showOrder {
width:400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left:50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
(十七)创建脚本文件 - check.js
- 在resources/static里创建scripts子目录,然后在子目录里创建check.js

/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
/**
* 检验注册表单
* @returns {Boolean}
*/
function checkRegisterForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 获取手机号码文本框
var telephone = document.getElementById("telephone");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
// 检验手机号码
var patrn = "/^(13[0-9]|14[0-9]|15[0-9]|18[0-9])\d{8}$/";
if (!patrn.test(telephone)) {
alert("非法手机号!");
// 让手机号码文本框获得焦点
telephone.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
(十八)创建页面
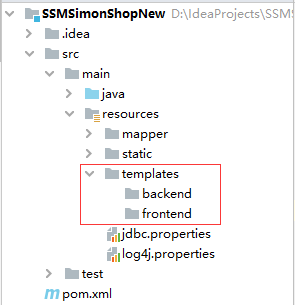
1、创建目录结构
- 在resources里创建templates目录,然后在里面创建frontend和backend两个子目录

2、前台页面
(1)创建登录页面 - login.jsp
- 在templates/frontend里创建login.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>用户登录</title>
<base href="${basePath}">
<script src="scripts/check.js" type="text/javascript"></script>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="login">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div class="title">
<h3>用户登录</h3>
</div>
<div class="main">
<form id="frmLogin" action="user/login" method="post">
<table>
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" onclick="return checkLoginForm();"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p>如果你不是本站用户,单击<a href="user/toRegister">此处</a>注册。</p>
</div>
</div>
<c:if test="${registerMsg!=null}">
<script type="text/javascript">alert("${registerMsg}")</script>
<c:remove var="registerMsg"/>
</c:if>
<c:if test="${loginMsg!=null}">
<script type="text/javascript">alert("${loginMsg}")</script>
<c:remove var="loginMsg"/>
</c:if>
</body>
</html>
(2)创建注册页面 - register.jsp
- 在templates/frontend里创建register.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
<script src="scripts/check.js" type="text/javascript"></script>
</head>
<body>
<div class="register">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div class="title">
<h3>用户注册</h3>
</div>
<div class="main">
<form action="user/register" method="post">
<table>
<tr>
<td>账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr>
<td align="center">电话</td>
<td><input id="telephone" type="text" name="telephone"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="注册" onclick="return checkRegisterForm();"/>
<input type="reset" value="重置"/></td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p><a href="user/toLogin">切换到登录页面</a></p>
</div>
</div>
<c:if test="${registerMsg!=null}">
<script type="text/javascript">alert("${registerMsg}")</script>
<c:set var="registerMsg" value=""/>
</c:if>
</body>
</html>
(3)创建显示类别页面 - showCategory.jsp
- 在templates/frontend里创建showCategory.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示商品类别</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="showCategory">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="user/logout">注销</a>
</div>
<div class="title">
<h3>商品类别</h3>
</div>
<div class="main">
<table>
<tr>
<th>类别编号</th>
<th>商品类别</th>
</tr>
<c:forEach var="category" items="${categories}">
<tr align='center'>
<td>${category.id}</td>
<td width="150">
<a href="product/showProduct?categoryId=${category.id}">${category.name}</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</div>
</body>
</html>
(4)创建显示商品页面 - showProduct.jsp
- 在templates/frontend里创建showProduct.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示商品信息</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h1>西蒙购物网</h1>
<hr width="700px">
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="user/logout">注销</a></td>
<hr width="700px">
欢迎选购【<span style="color: blue; font-weight: bold;">${categoryName}</span>】类商品
<hr width="700px">
<table border="0">
<c:forEach varStatus="status" var="product" items="${products}">
<c:if test="${status.count%5==0}">
<tr>
</c:if>
<td>
<table border="0">
<tr><img src="images/product${product.id}.jpg" width="60px" height="60px"></tr>
<tr>
<td><b>商品编号:</b></td>
<td>${product.id}</td>
</tr>
<tr>
<td><b>商品名称:</b></td>
<td>${product.name}</td>
</tr>
<tr>
<td><b>销售价格:</b></td>
<td>${product.price}</td>
</tr>
<tr>
<td><b>上架时间:</b></td>
<td><fmt:formatDate value="${product.addTime}" pattern="yyyy-MM-dd"/></td>
</tr>
<tr>
<td><b>用户操作:</b></td>
<td><a href="product/operateCart?id=${product.id}&operation=add">加入购物车</a></td>
</tr>
</table>
</td>
<c:if test="${status.count%4==0}">
</tr>
</c:if>
</c:forEach>
</table>
<hr width="700px">
<a href="category/showCategory">返回商品类别页面</a>
<hr width="700px">
<jsp:include page="showCart.jsp"/>
</body>
</html>
(5)创建显示购物车页面 - showCart.jsp
- 在templates/frontend里创建showCart.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示购物车</title>
<base href="${basePath}">
</head>
<body>
<h3>${username}的购物车</h3>
<table>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>销售价格</th>
<th>购买数量</th>
<th>合计金额</th>
<th>用户操作</th>
</tr>
<c:forEach var="shoppingItem" items="${shoppingTable}">
<tr>
<td>${shoppingItem.id}</td>
<td>${shoppingItem.name}</td>
<td>¥${shoppingItem.price}</td>
<td>${shoppingItem.amount}</td>
<td>¥${shoppingItem.sum}</td>
<td><a href="product/operateCart?id=${shoppingItem.id}&operation=delete">删除</a></td>
</tr>
</c:forEach>
<tr>
<th>总金额</th>
<td></td>
<td></td>
<td></td>
<c:choose>
<c:when test="${totalPrice==null}">
<th style="color: red">¥0.00</th>
</c:when>
<c:otherwise>
<th style="color: red">¥${totalPrice}</th>
</c:otherwise>
</c:choose>
<td></td>
</tr>
</table>
<hr width="800px">
<c:choose>
<c:when test="${totalPrice==null}">
<a href="order/toMakeOrder?totalPrice=0.00">生成订单</a>
</c:when>
<c:otherwise>
<a href="order/toMakeOrder?totalPrice=${totalPrice}">生成订单</a>
</c:otherwise>
</c:choose>
<c:if test="${orderMsg!=null}">
<script type="text/javascript">alert("${orderMsg}")</script>
<c:remove var="orderMsg"/>
</c:if>
</body>
</html>
(6)创建生成订单页面 - makeOrder.jsp
- 在templates/frontend里创建makeOrder.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>生成订单</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="makeOrder">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="user/logout">注销</a>
</div>
<div class="title">
<h3>生成订单</h3>
</div>
<div class="main">
<form action="order/makeOrder" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" readonly="readonly"
value="${username}"/></td>
</tr>
<tr>
<td>联系电话</td>
<td><input type="text" name="telephone"/></td>
</tr>
<tr>
<td>总金额</td>
<td><input type="text" name="totalPrice" readonly="readonly"
value="${totalPrice}"/></td>
</tr>
<tr>
<td>送货地址</td>
<td><input type="text" name="deliveryAddress"/></td>
</tr>
<tr align="center">
<td colspan="2"><input type="submit" value="生成订单"/> <input
type="reset" value="重置"/></td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p><a href="category/showCategory">返回商品类别页面</a></p>
</div>
</div>
</body>
</html>
(7)创建显示订单页面 - showOrder.jsp
- 在templates/frontend里创建showOrder.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示订单</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="showOrder">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="user/logout">注销</a>
</div>
<div class="title">
<h3>生成订单</h3>
</div>
<div class="main">
<table border="1" cellspacing="0">
<tr>
<th>订单编号</th>
<td>${lastOrder.id}</td>
</tr>
<tr>
<th>用户名</th>
<td>${lastOrder.username}</td>
</tr>
<tr>
<th>联系电话</th>
<td>${lastOrder.telephone}</td>
</tr>
<tr>
<th>总金额</th>
<td>${lastOrder.totalPrice}</td>
</tr>
<tr>
<th>送货地址</th>
<td>${lastOrder.deliveryAddress}</td>
</tr>
</table>
</div>
<div class="footer">
<p><a href="order/pay" onclick="alert('${lastOrder.username},支付成功!')">支付</a></p>
</div>
</div>
</body>
</html>
3、后台页面
(1)创建后台管理主页面 - management.jsp
- 在templates/backend里创建management.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>西蒙购物网站后台管理</title>
<base href="${basePath}">
</head>
<frameset rows="30%,70%" cols="*">
<frame src="toTop" name="top_frame" scrolling="no">
<frameset rows="*" cols="25%,75%">
<frame src="toLeft" name="left_frame" scrolling="yes">
<frame src="toMain" name="main_frame" scrolling="yes">
</frameset>
</frameset>
</html>
(2)创建后台管理主页面左面板 - left.jsp
- 在templates/backend里创建left.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理左面板</title>
<base href="${basePath}">
<link rel="stylesheet" type="text/css">
<script type="text/javascript">
function show(id) {
var obj = document.getElementById('c_' + id);
if (obj.style.display == 'block') {
obj.style.display = 'none';
} else {
obj.style.display = 'block';
}
}
</script>
</head>
<body>
<table cellSpacing=0 cellPadding=0 width='100%' border=0>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' onclick=show(1)><img src="images/folder.png">用户管理</a>
</td>
</tr>
<tbody id=c_1>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a
href="user/showUser" target="main_frame">查看用户</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">添加用户</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">更新用户</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除用户</a>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' onclick=show(2)><img src="images/folder.png">
类别管理</a></td>
</tr>
<tbody id=c_2 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">查看类别</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">添加类别</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">更新类别</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除类别</a>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' onclick=show(3)><img src="images/folder.png">
商品管理</a></td>
</tr>
<tbody id=c_3 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">查看商品</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">添加商品</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">更新商品</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除商品</a>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' onclick=show(4)><img src="images/folder.png">
订单管理</a></td>
</tr>
<tbody id=c_4 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">查看订单</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除订单</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>
(3)创建后台管理主页面顶面板top.jsp
- 在templates/backend里创建top.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理顶面板</title>
<base href="${basePath}">
</head>
<body style="margin:0px">
<img src="images/title.png" width="100%" height="100%">
</body>
</html>
(4)创建后台管理主页面主面板main.jsp
- 在templates/backend里创建main.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理主面板</title>
<base href="${basePath}">
</head>
<body>
<img src="images/mainBack.gif" width="100%" height="100%"/>
</body>
</html>
(5)创建查看用户页面showUser.jsp
- 在templates- /backend里创建showUser.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示用户信息</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<hr>
<table width="90%" border="0px">
<tr>
<td align="left">登录用户:<span style="color: red;">${username}</span></td>
<td align="right"><a href="user/logout" target="_parent">注销</a></td>
</tr>
</table>
<hr>
<h3>用户列表</h3>
<hr>
<table border="1" width="90%" cellspacing="0">
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>电话</th>
<th>注册时间</th>
<th>权限</th>
</tr>
<c:forEach var="user" items="${users}">
<tr align="center">
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.password}</td>
<td>${user.telephone}</td>
<td><fmt:formatDate value="${user.registerTime}" pattern="yyyy-MM-dd hh:mm:ss"/></td>
<td>
<c:choose>
<c:when test="${user.popedom==0}">
管理员
</c:when>
<c:otherwise>
普通用户
</c:otherwise>
</c:choose>
</td>
</tr>
</c:forEach>
</table>
<hr>
</body>
</html>
(6)创建待做页面todo.jsp
- 在templates/backend里创建todo.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>待做页面</title>
</head>
<body>
<h1 style="text-align: center">抱歉,页面正在维护中……</h1>
</body>
</html>
(十九)启动服务器,查看效果

(二十)待完成功能
- 后台管理模块,只完成了查看用户功能,其余功能,等待有兴趣的同学自行完成。
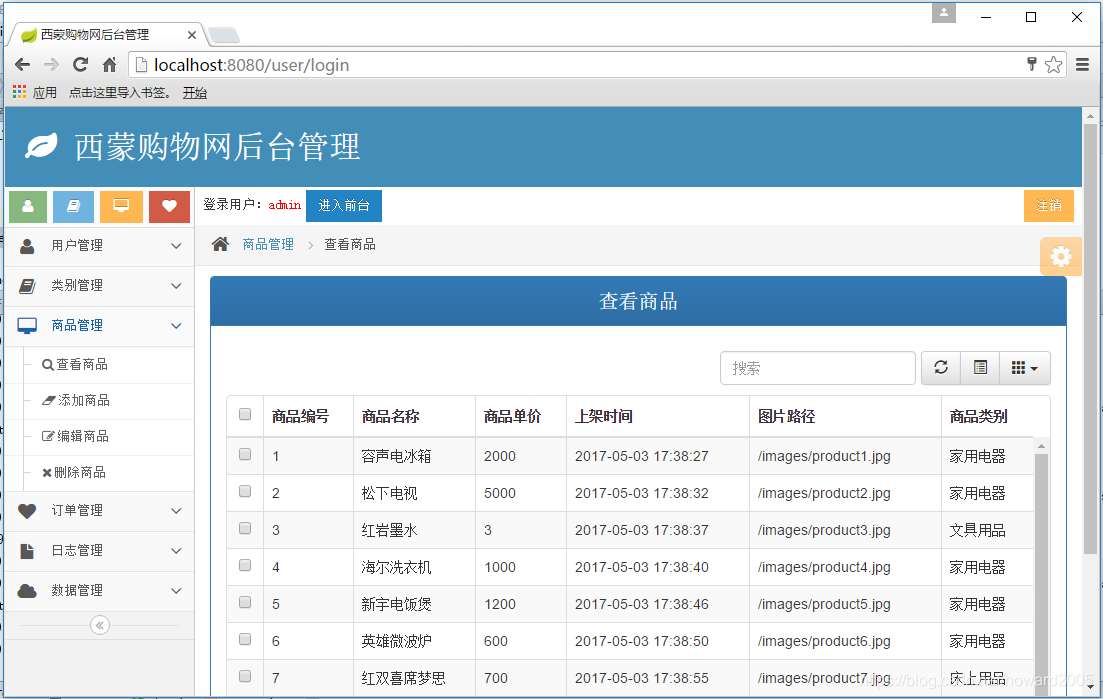
五、利用Bootstrap框架改进网站界面