系统使用的技术:antDesignPro6 + Umi4 + antDesign + antDesignProComponents + 其他技术
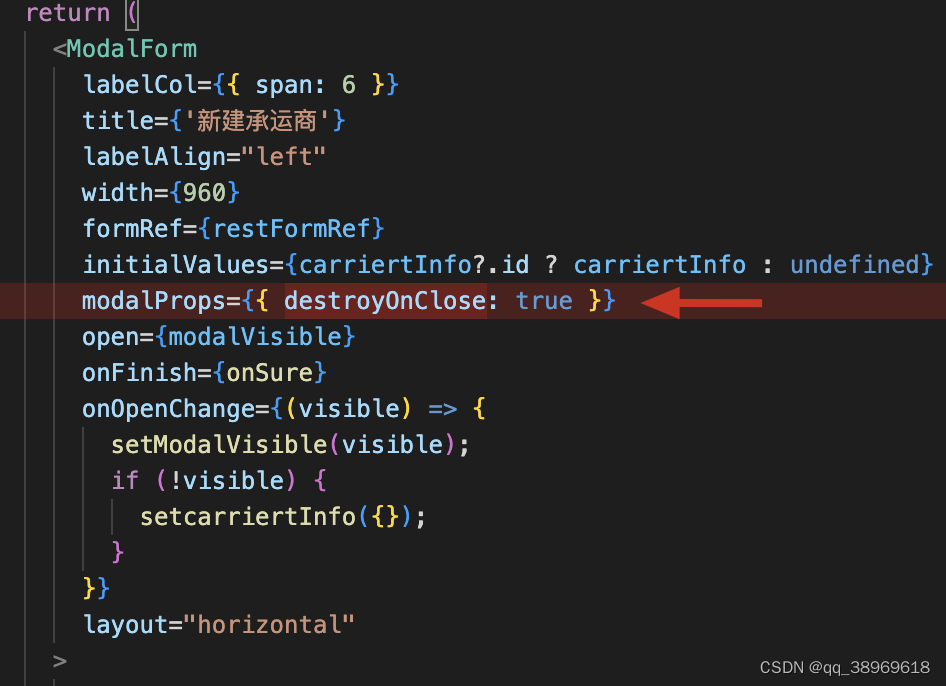
1、如何设置ModalForm组件,销毁时,自动重置表单?
modalProps={{ destroyOnClose: true }} // 重置表单
答:给ModalForm组件添加modalProps属性,设置destroyOnClose为true即可。或者在父组件中,通过逻辑表单时来动态显示隐藏子组件如:{ showChild && <Child />} 也会自动关闭弹框时,清空表单。

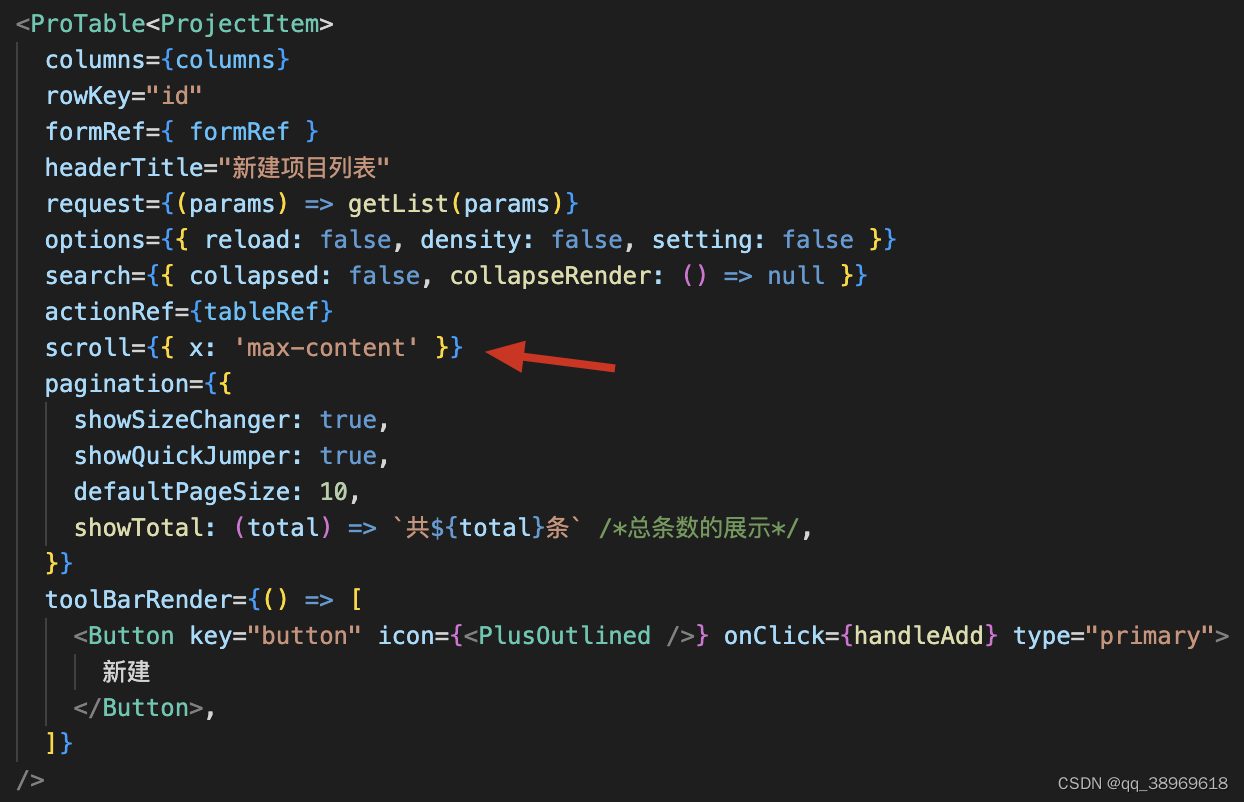
2、 如何设置ProTable表格组件,标题&列内容直接在一行上显示完,不要换行显示?
scroll={{ x: 'max-content' }} // 注意:一旦设置该属性后,列中设置的width和ellipsis属性都将失效!!!
小扩展:可通过设置 scroll={{ x: 1300, y: 500 }} 最大宽度&高度(超过将自动出现滚动条),然后设置每列width为固定值,如width:100,设置ellipsis才会生效。

3、 使用Modal中的confirm组件,偶现:弹框的确定和取消按钮文本,显示为英文的OK和Cancel文本。
答:设置 okText: "确定" 和 cancelText: "取消", 这2个属性即可。其他未尝试的可能解决方法(移除国际化):执行npm run i18n-remove。 或者其他方式参考:https://umijs.org/docs/max/i18n#useintl-%E8%8E%B7%E5%8F%96-intl-%E5%AF%B9%E8%B1%A1



4、切换系统左侧菜单时,中间内容显示区的背景,没有任何loading效果。
答:在项目src目录下新建loading.tsx文件即可。
// loading.tsx文件
import { PageLoading } from '@ant-design/pro-components';
export default () => {
return <PageLoading />;
};
5、如何设置proTable某列不要在列设置下拉框中显示。
答:列配置中添加hideInSetting: true即可。


6、给antd的Button组件添加ref属性,如何声明类型防止ts校验报错?
import { useRef } from 'react';
const uploadBtnRef = useRef<HTMLButtonElement>(null);
<Button ref={uploadBtnRef} icon={<UploadOutlined />}>
上传
</Button>7、如何设置全局的变量,直接在页面中使用?
注意:如果是多环境,环境变量随当前运行环境而动态修改,需通过指定
UMI_ENV环境变量来自动区分不同环境变量的取值,具体参考:环境变量 - Ant Design Pro
process.env 是 Node.js 中的一个环境对象。其中保存着系统的环境的变量信息。
答:在项目根目录下的config/config.ts文件中,配置define字段即可。
export default defineConfig({
define: {
'process.env': {
APP_HOST_ACCESS: 'http://xxx/xxxx',
APP_HOST_WAYBILL: 'http://xxxx/xxx',
},
},
}}xx.tsx页面中使用环境变量:
export default function AddProject() {
console.log(process.env.APP_HOST_ACCESS) // http://xxx/xxxx
}其他扩展:在项目的根目录下新建.env-cmdrc文件,可实现:根据执行的构建命令,动态读取不同环境下的变量值。 -- 目前只在构建打包时才生效,如果在开发环境中生效,需要额外安装dotenv库?
参考:env-cmd: 从文件设置环境 - 我爱学习网
# .env-cmdrc: 应用的环境变量配置文件(包含如:test、mock和product环境,环境名可自定义)
{
"test": {
"APP_BASE": "/xxx/test/",
},
"mock": {
"APP_BASE": "/xxx/mock/"
},
"product": {
"APP_BASE": "/xxx/product/"
}
}
在package.json文件中:

参考链接:
- 第一个 ProTable | 初步使用 |《Ant Design Pro 5》| F2E 前端技术论坛