1.下载pdf.js库文件
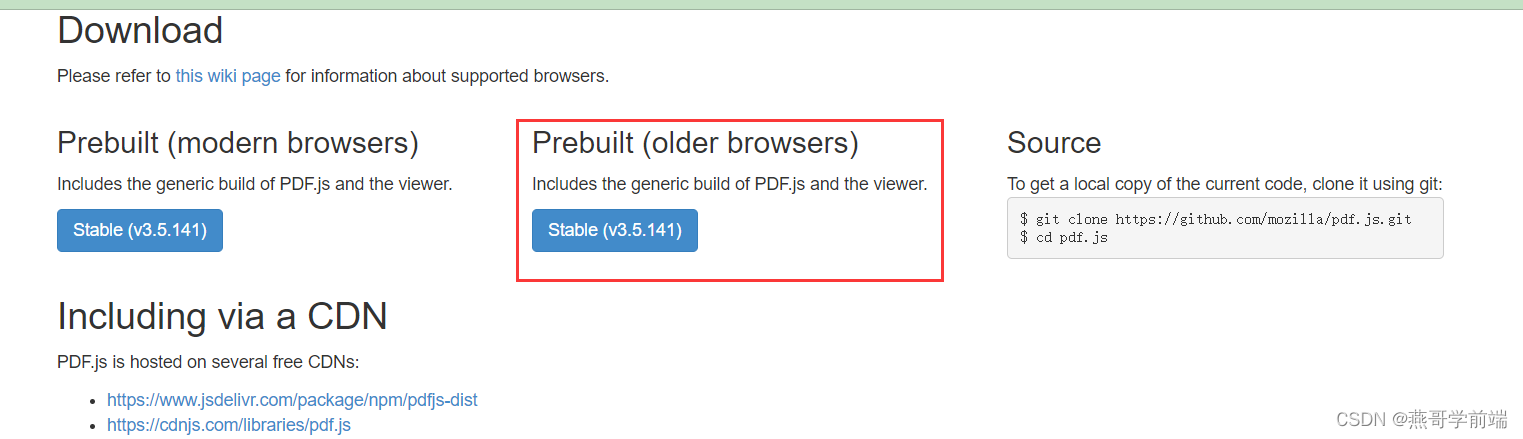
前往 pdf.js 的 官网 下载库文件,下哪个版本都可以,后者适用于旧版浏览器,所以我下载的是后者

下载完成后,因为微信小程序打包的限制,我将库文件放到项目的后台系统了,在h5端处理会比在小程序端处理方便,最后就用web-view标签嵌入到小程序即可;
2.将下载好的pdf.js导入h5项目
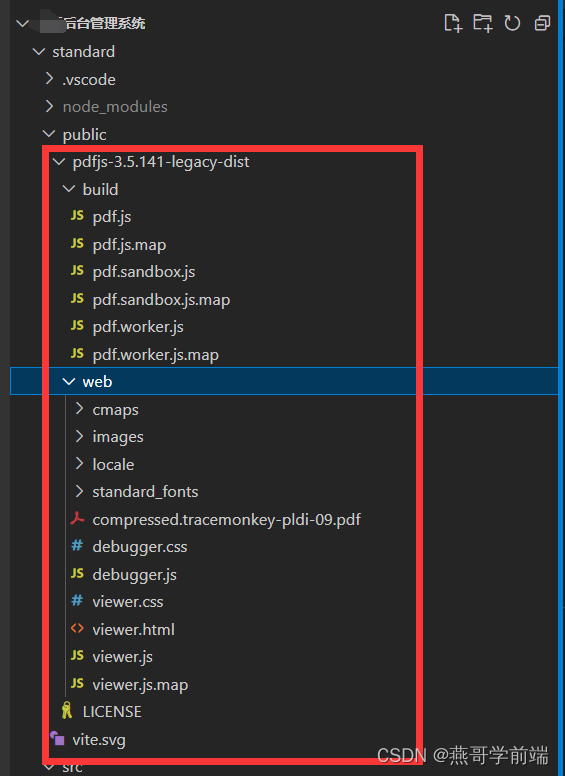
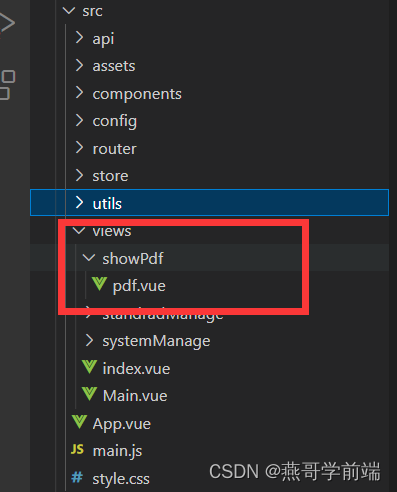
2.1、目录结构

2.2、h5端使用pdf.js
新建一个文件夹–>新建一个.vue文件用来展示pdf文件–>使用iframe标签承接pdf文件
运行能打开默认的pdf文件,就证明成功了

pdf.vue
<template>
<!-- pdf详情页 -->
<div>
<iframe :src="../../../public/pdfjs-3.5.141-legacy-dist/web/viewer.html" width="100%" height="700px;"></iframe>
</div>
</template>
<script >
import { useRouter } from "vue-router";
export default {
name: 'pdf',
setup() {
document.title = 'pdf详情页' // 修改本页面网页标题
const route = useRouter()
return {}
}
}
</script>
<style>
</style>
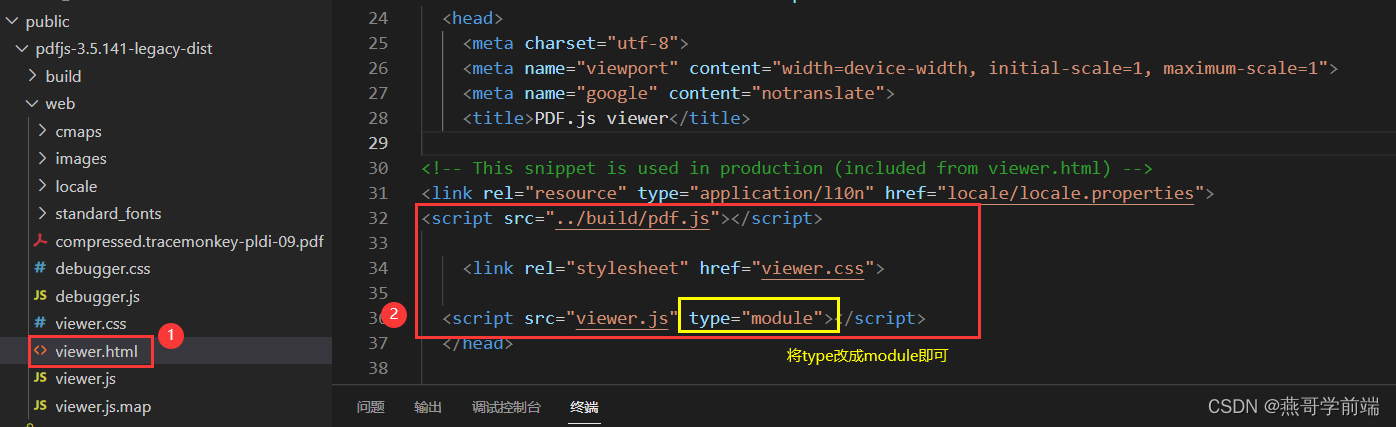
注:有可能会出现以下报错,只需要找到viewer.html,将script标签的type修改成module即可


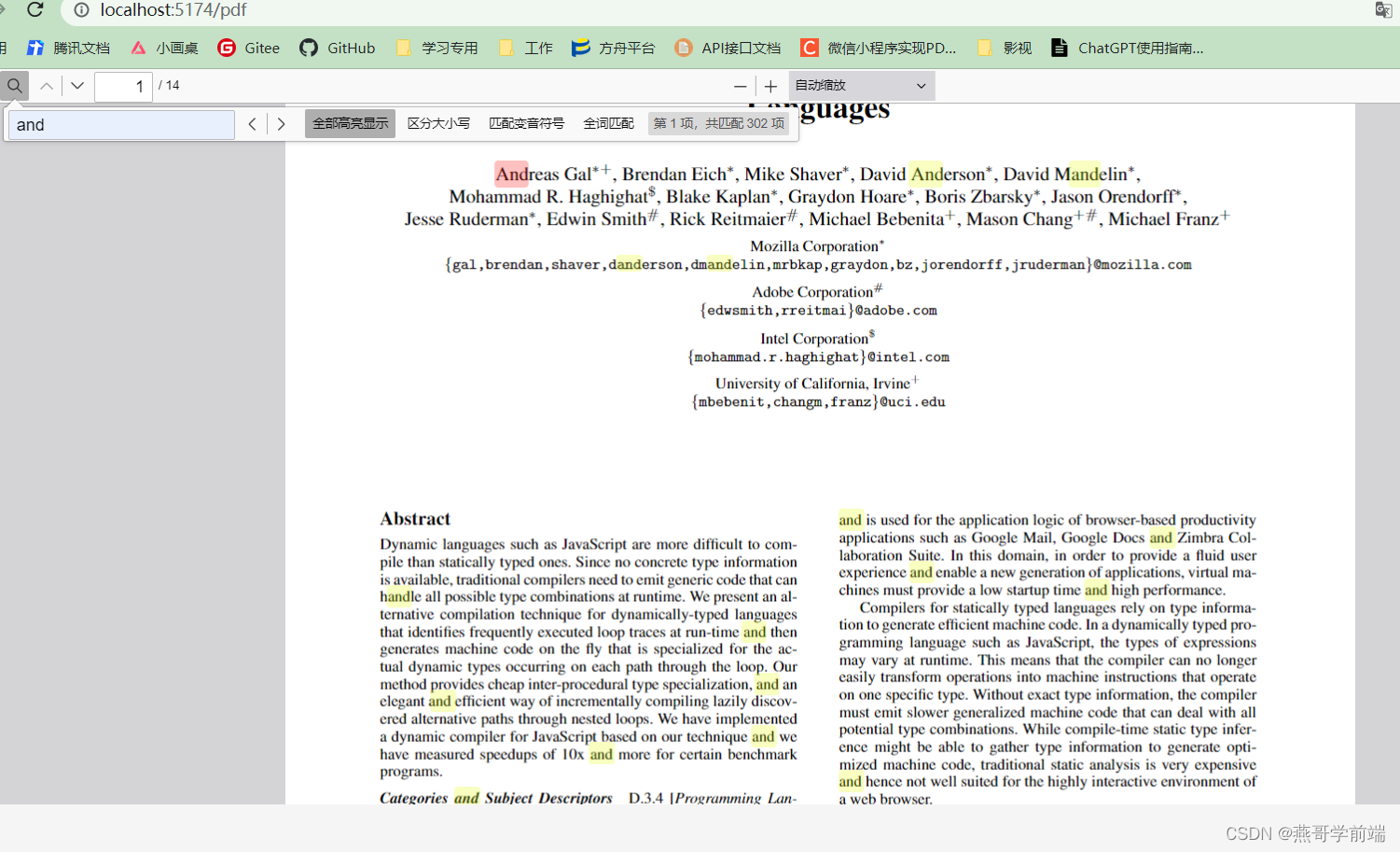
然后运行项目,本页面能打开默认的pdf文件就证明成功了

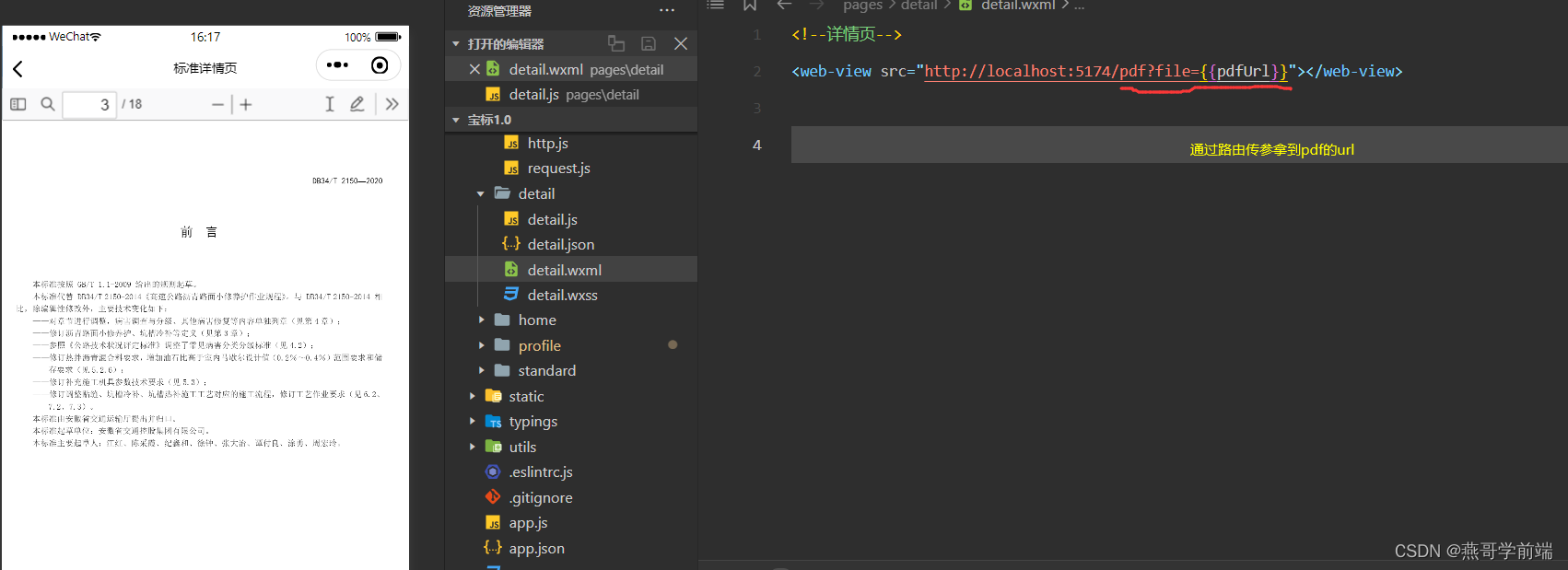
2.3、嵌入到小程序中

<template>
<!-- pdf详情页 -->
<div>
<iframe :src="file" width="100%" height="700px;"></iframe>
</div>
</template>
<script >
import { useRouter } from "vue-router";
export default {
name: 'pdf',
setup() {
document.title = 'pdf详情页' // 修改本页面网页标题
const route = useRouter()
console.log(route.currentRoute.value.query.file);
let file = route.currentRoute.value.query.file; // 获取当前url参数
if (file) {
file = `../../../public/pdfjs-3.5.141-legacy-dist/web/viewer.html?file=${file}` // 找到参数则展示指定pdf
} else {
file = '../../../public/pdfjs-3.5.141-legacy-dist/web/viewer.html' // 若没有找到参数,打开默认pdf文件
}
return {
file
}
}
}
</script>
<style>
</style>
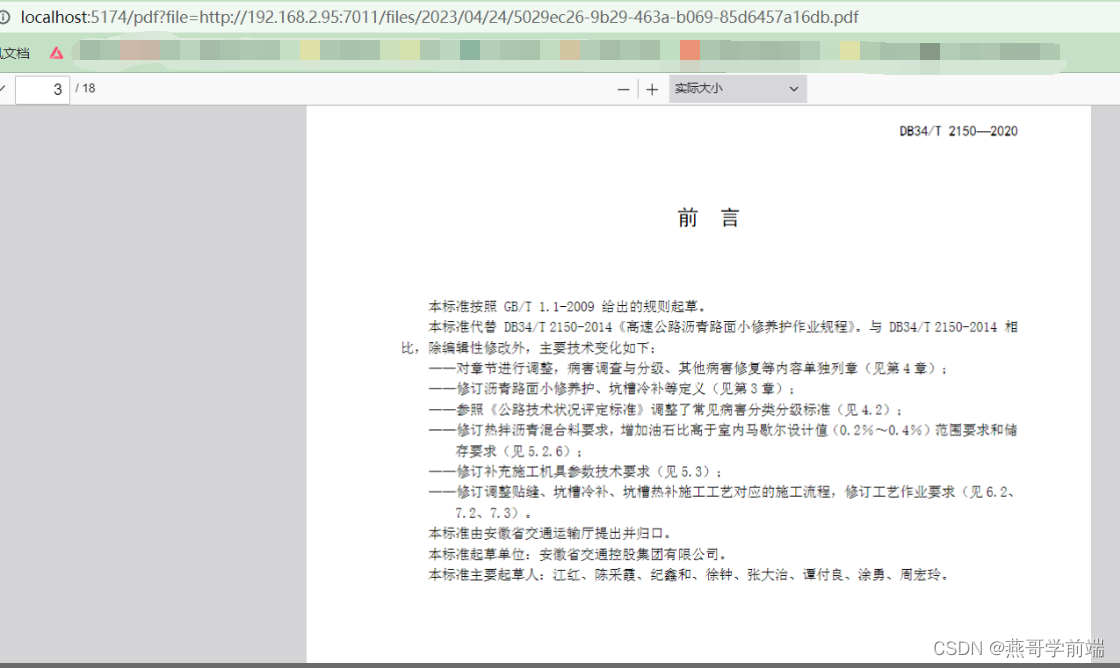
通过小程序传来的参数,h5端就能访问到pdf,利用pdf.js自带的关键词检索,就能完成业务需求啦

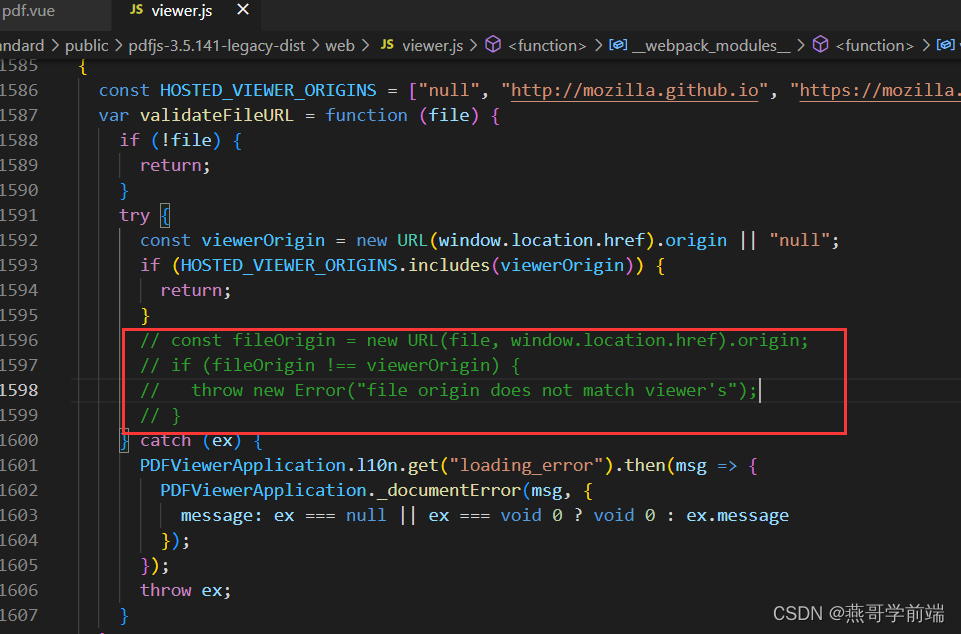
如果出现跨域问题的话,在viewer.js文件中找到以下代码注释掉即可