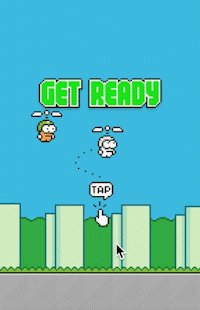
当年电子词典中的经典游戏,后来出了无数变种的玩法。这里还原了最初的玩法与操作。实现了这一款有点难度“的怀旧经典游戏。
玩法也很简单,不用碰到任何东西、持续下去。。。

可以进行试玩,手机玩起来效果会更好些。
点击试玩
还有很多变种的玩法可供回忆:
这里使用了LayaBox的游戏框架进行开发的,采用2D方面的框架技术对显示、控制方面进行游戏的开发
-------------------------------------------------------------------------------------------
近期会持续制作更多不同类型的H5游戏,并将代码进行分享。
对游戏感兴趣的小伙伴,可以加个关注
--------------------------------------------------------------------------------------------
功能实现

1、制作了小鸟的惯性飞翔功能,按住屏幕会持续向上加速移动。
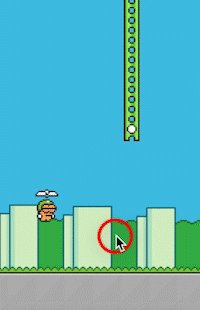
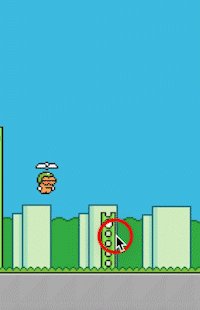
2、游戏障碍物会随机的出现。
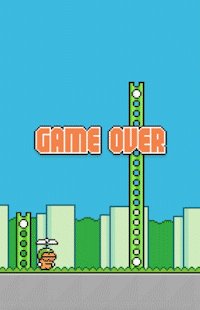
3、当小鸟碰撞到障碍物后,或地面时提示 Game Over 游戏结束。
4、制作了小鸟的动画效果,眼睛、螺旋桨的变化。
源码地址:pro.youyu001.com
制作思路
1、显示方面使用了Layabox的框架,添加了基本的图片显示效果。
2、控制方面是鼠标的点击、抬起事件,控制角色的飞起来的效果。
3、惯性方面的处理,设置了一个速度的变量,速度随着时间向下加速,模拟了重力加速度的效果。
4、动画方面使用了多张图片的逐帧动画制作。

5、最后是碰撞效果了,计算角色与障碍物的位置,如果重叠了则Game Over。

以上为开发的一些思路和关键点。
重点代码说明
1、创建了游戏图层、UI图层,并添加了背景等显示图片。
//创建图层
var gameCeng = new Laya.Sprite();
Laya.stage.addChild(gameCeng);
//创建UI图层
var uiCeng = new Laya.Sprite();
Laya.stage.addChild(uiCeng);
//创建背景
var bg = new Laya.Sprite();
bg.loadImage("res/lianxi/flyChange/bg_0.png");
gameCeng.addChild(bg);
//添加树
var tree = new Laya.Sprite();
tree.loadImage("res/lianxi/flyChange/tree.png");
gameCeng.addChild(tree);
tree.y = 450;
//障碍物层
var crashCeng = new Laya.Sprite();
gameCeng.addChild(crashCeng);
//添加地面
var ground = new Laya.Sprite();
ground.loadImage("res/lianxi/flyChange/land.png");
gameCeng.addChild(ground);
ground.y = 600;2、鼠标的按下抬起事件,控制角色是否飞起的效果。
var isUp = false;
Laya.stage.on(Laya.Event.MOUSE_DOWN, this, mouseDownHandler);
function mouseDownHandler() {
if(gameType == 2) {
reset();
} else {
gameType = 1;
ready.visible = false;
readyTip.visible = false;
isUp = true;
wheels.play();
}
}
Laya.stage.on(Laya.Event.MOUSE_UP, this, mouseUpHandler);
function mouseUpHandler() {
if(gameType != 1) {
return;
}
isUp = false;
wheels.stop();
}
3、在帧频中,添加了速度的变量,通过对变量的均匀修改,实现了惯性效果。
function animate() {
role.y += roleSpeedY;
if(role.y < 0){
role.y = 0;
roleSpeedY = 0;
}
if(isUp == true) {
roleSpeedY -= 0.3;
} else {
roleSpeedY += 0.3;
}
}
Laya.timer.frameLoop(1, this, animate);4、使用了多张图片制作了帧频动画的效果,控制并定义播放的速度。
//图片地址
var urlArr = ["res/lianxi/flyChange/bear_0_0_0.png","res/lianxi/flyChange/bear_0_0_1.png","res/lianxi/flyChange/bear_0_0_2.png"];
//创建动画实例
var role = new Laya.Animation();
role.loadImages(urlArr);
role.play();
//设置每张图的播放时间间隔 毫秒ms
role.interval = 500;
role.pivotX = 48;
role.pivotY = 48;
role.x = 100;
role.y = 300;
gameCeng.addChild(role);
//图片地址
var wheelsArr = ["res/lianxi/flyChange/wheels_0.png","res/lianxi/flyChange/wheels_1.png","res/lianxi/flyChange/wheels_2.png","res/lianxi/flyChange/wheels_3.png"];
//创建动画实例
var wheels = new Laya.Animation();
wheels.loadImages(wheelsArr);
//设置每张图的播放时间间隔 毫秒ms
wheels.interval = 50;
role.addChild(wheels);5、判断角色与障碍物的位置、角色与地面的位置关系,当产生重叠时提示Game Over。
//游戏结束提示
var overTip = new Laya.Sprite();
overTip.loadImage("res/lianxi/flyChange/text_gameover.png");
uiCeng.addChild(overTip);
overTip.y = 300;
overTip.x = 70;
overTip.visible = false;
function animate() {
if(gameType != 1) {
return;
}
addCrane();
for(var i = 0; i < craneArr.length; i ++) {
var crane = craneArr[i];
crane.x -= 2;
//碰撞判断
if(role.x > crane.x && role.x < crane.x + crane.width && role.y < crane.y + crane.height && role.y > crane.y) {
over();
}
}
//碰到地面 game over
if(role.y > 570) {
over();
}
}
Laya.timer.frameLoop(1, this, animate);
function over() {
gameType = 2;
overTip.visible = true;
wheels.stop();
}