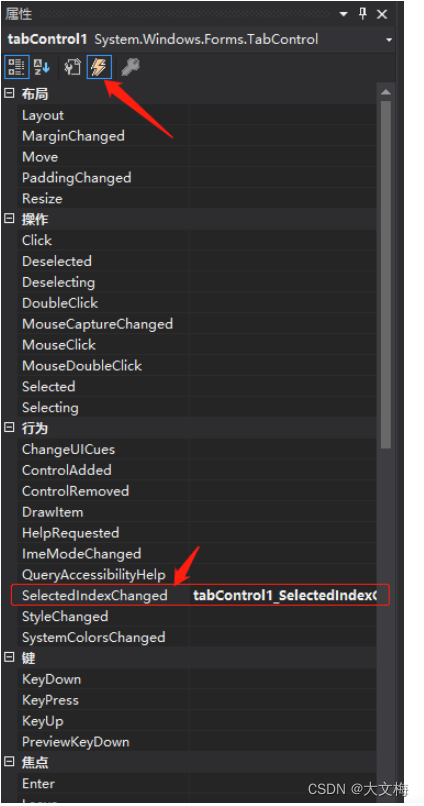
TabControl控件切换时触发的事件
选项卡切换触发的是TabControl控件的SelectedIndexChanged事件。
当TabControl控件的任何一个TabPage被点击或选择,即发生SelectedIndexChanged事件事件。
代码如下:
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
if (tabControl1.SelectedIndex == 0)//也可以判断tabControl1.SelectedTab.Text的值
{
//执行相应的操作
tabPageSubject.Parent = tabControlExtract;//显示
}
else if (tabControl1.SelectedIndex == 1)
{
//执行相应的操作
tabPageSubject.Parent = null; //隐藏选项卡tabPageSubject
}
}

怎样判断 tabPage1 正在被选中 还是tabPage2 被选中?
if (tabControl1.SelectedTab == tabPage1)
{
}
else
{
}
switch(tabControl1.SelectedTab)
{
case tabPage1:
//选择了tabPage1;
break;
case tabPage2:
//选择了tabPage1;
break;
default:
//选择了其他的tabPage
break;
}
tabControl1.SelectedTab.Text.ToString()选项卡的名字
tabControl1.SelectedTab 可以获取选中的TabPage对象。
tabControl1.SelectedIndex 可以获取选中的TabPage对象的索引号。
实现伪切换窗口效果
1、添加 tabControl 控件、两个按钮控件;

2、代码如下:
public TabPage[] tabpagebuf = new TabPage[4];
//放到 Form1_Load 中调用
public void Init_tabpagebuf()
{
tabpagebuf[0] = tabPage10;
tabpagebuf[1] = tabPage11;
tabpagebuf[2] = tabPage12;
tabpagebuf[3] = tabPage13;
}
byte page_ix = 0;
//上一步
private void button13_Click(object sender, EventArgs e)
{
if(page_ix == 0)
{
page_ix = 3;
}
else
{
page_ix--;
}
tabControl4.SelectedTab = tabpagebuf[page_ix];
}
//下一步
private void button12_Click(object sender, EventArgs e)
{
page_ix = (byte)((page_ix + 1) % 4);
tabControl4.SelectedTab = tabpagebuf[page_ix];
}
隐藏顶部的tab标签,及tabcontrol的边框线
处理tabcontrol控件,隐藏顶部的tab标签,及tabcontrol的边框线
隐藏顶部的tab标签
1、把TabPage的属性中将Text清空 。
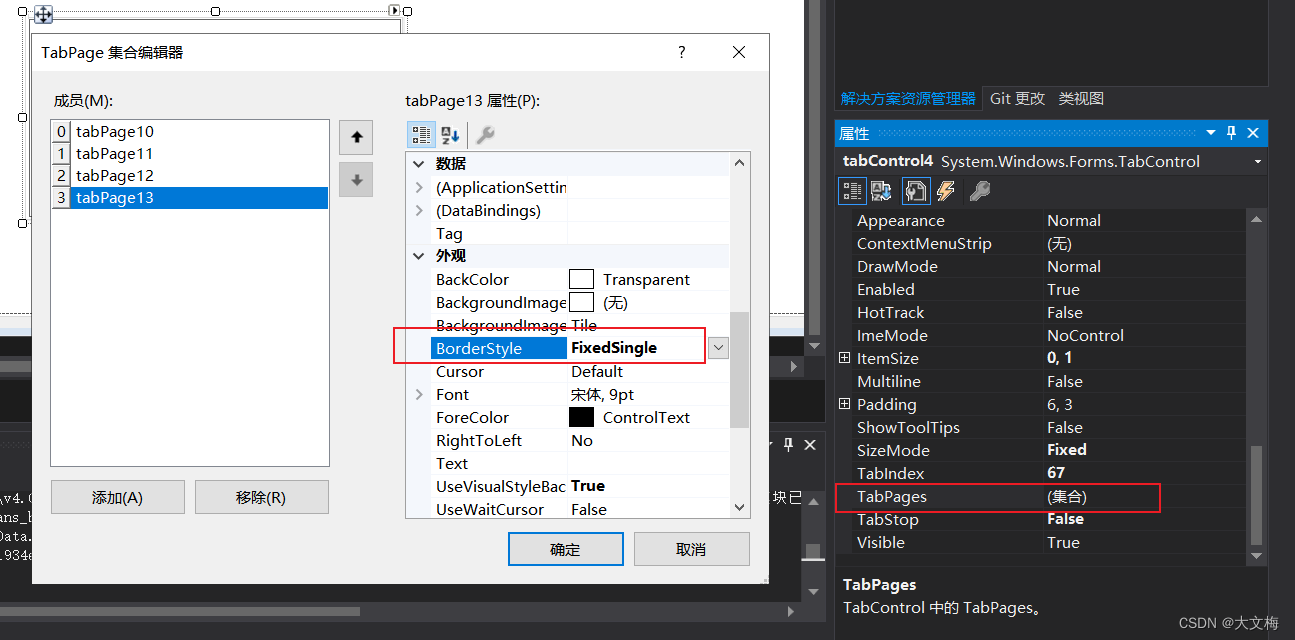
2、选中TabControl,将属性SizeMode改为Fixed,
3、将属性:ItemSize设为0,1
4、将属性:TabStop,修改为fasle
以上四步,基本完美解决了,但左上角还是有遗留点。
5、将如下代码复制粘贴到form的load事件中,其中 tabControl1、tabPage1 改为自己的 tabControl 控件名字 (甚至可以直接只进行这一步)
this.tabControl1.Region = new Region(new RectangleF(this.tabPage1.Left, this.tabPage1.Top, this.tabPage1.Width, this.tabPage1.Height));
到了这里,已经实现完美隐藏,但若想要实现边框线,可以选中 tabControl4 -> Tabpages 将 BorderStyle改为 FixedSingle



隐藏边框线
1、自定义tabcontrol的集成类
public class CoverTabControl : TabControl
{
/// <summary>
/// 解决系统TabControl多余边距问题
/// </summary>
public override Rectangle DisplayRectangle
{
get
{
Rectangle rect = base.DisplayRectangle;
return new Rectangle(rect.Left - 4, rect.Top - 4, rect.Width + 8, rect.Height + 8);
}
}
}
2、找到xxxx.design.cs文件
修改: this.tabControl1 = new System.Windows.Forms.TabControl();
为:this.tabControl1 = new CoverTabControl() ;
效果















![P1045 [NOIP2003 普及组] 麦森数](https://img-blog.csdnimg.cn/img_convert/db0982748b792a85823a9de3033031f4.png)