目录
1.html文件结构
2.注释
3.文本标签
4.图片
5.音频与视频
6.超链接
7.表单
8.列表(可以嵌套)
无序列表
有序列表
定义列表
9.表格
10.语义标签
11.特殊符号
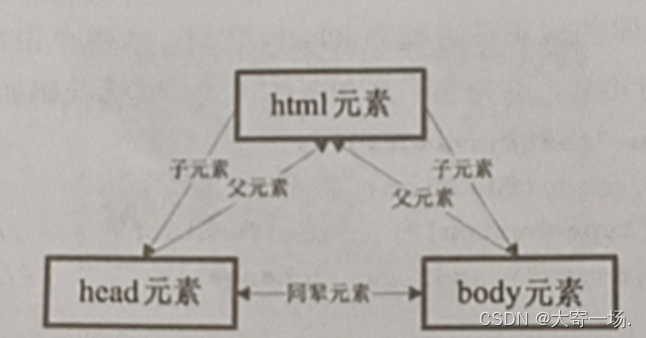
1.html文件结构
<!-- 文档类型声明 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="搜索关键字">
<meta name="description" content="描述">
<title>标题</title>
<link rel="icon" href="小logo地址">
</head>
<body>
</body>
</html>2.注释
<!-- 多行注释 -->
3.文本标签
| <div>标签 <div>元素 (或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。 其他块级标签例如:<h1>, <p>, <pre>, <ul>, <ol>, <table>。 |
| <span>标签 <span> 元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类或者 Id 属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。<span> 与 <div> 元素很相似,但 <div> 是一个 块元素 而 <span> 则是 行内元素 其他内联标签例如:<i>, <b>, <del>, <ins>, <td>, <a>。 |
| <h1> - <h6>标签 HTML <h1>–<h6> 标题 (Heading) 元素呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低。 |
| <p>标签 HTML <p>元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。另外,<p> 是块级元素。 |
| <pre>标签 区别于p标签会保留预定格式 |
| <br>标签 回车换行 HTML <br> 元素在文本中生成一个换行(回车)符号。此元素在写诗和地址时很有用,这些地方的换行都非常重要 |
| <hr>标签 水平线 在 HTML 的早期版本中,它是一个水平线。现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。所以如果想画一条横线,请使用适当的 css 样式来修饰。 |
| <em>、<i>标签 文字斜体 HTML 元素 <i> 用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。 |
| <strong>、<b>标签 粗体 HTML 提醒注意(Bring Attention To)元素(<b>)用于吸引读者的注意到该元素的内容上(如果没有另加特别强调)。这个元素过去被认为是粗体(Boldface)元素,并且大多数浏览器仍然将文字显示为粗体。尽管如此,你不应将 <b> 元素用于显示粗体文字;替代方案是使用 CSS font-weight 属性来创建粗体文字。 |
| <del>、<s>标签 文字删除线 HTML 的<del>标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。<ins>标签的作用恰恰于此相反:表示文档中添加的内容。 |
| <ins> 、<u>标签 文字下划线 HTML <ins> 元素定义已经被插入文档中的文本 |
4.图片
HTML <img> 元素将一份图像嵌入文档。
默认为行内元素,即display: inline。src属性
该属性是必须的,它包含了你想嵌入的图片的文件路径。alt属性
该属性包含一条对图像的文本描述,这不是强制性的,但对可访问性而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt 属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。height属性
图像的高度,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。width属性
图像的宽度,在 HTML5 中单位是 CSS 像素, 在 HTML 4 中可以是像素也可以是百分比。
5.音频与视频
<h2>Audios</h2>
<audio controls src="/audios/bgm.mp3">无法播放时显示这个文字</audio>
<!-- 如果能够播放的话,浏览器就会试图去加载第一个 source 元素;
如果不行,那就退而求其次去加载第二个。 -->
<audio controls>
<source src="/audios/sound1.mp3" type="audio/mpeg">
<source src="/audios/sound2.mp3" type="audio/mpeg">
</audio>
<video width="300" controls src="/videos/video1.mp4"></video>
<video width="300" controls>
<source src="/videos/video2.mp4" type="video/mp4">
<source src="/videos/video1.mp4" type="video/mp4">
</video>
6.超链接
HTML <a> 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。<a> 中的内容应该指明链接的意图。如果存在 href 属性,当 <a> 元素聚焦时按下回车键就会激活它。
常用选项
点击链接打开新标签页面时加入属性:target="_blank"
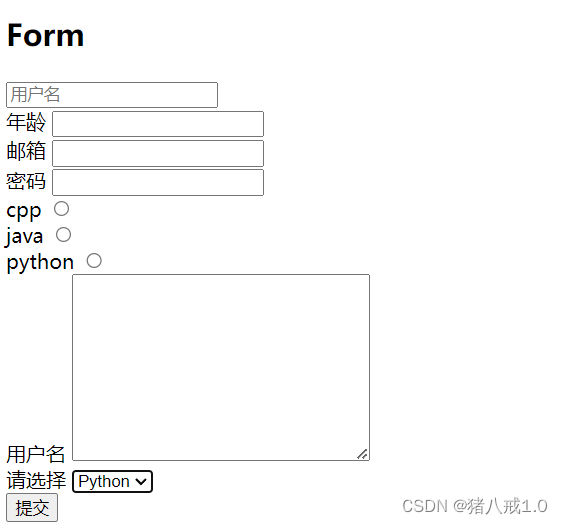
7.表单
<form action="">
<!-- label绑定某一个输入元素,通过id绑定 -->
<label for="username"></label>
<input placeholder="用户名" type="text" maxlength="10" minlength="3" name="username2" id="username">
<br>
<label for="age">年龄</label>
<input required type="number" name="age2" id="age">
<br>
<label for="email">邮箱</label>
<input type="email" name="email2" id="email">
<br>
<label for="password">密码</label>
<input type="password" name="password1" id="password">
<!-- 单选如果几个name相同只能选其一-->
<br>
<label for="cpp">cpp</label>
<input type="radio" name="lang" value="cpp" id="cpp">
<br>
<label for="java">java</label>
<input type="radio" name="lang" value="java" id="java">
<br>
<label for="python">python</label>
<input type="radio" name="lang" id="python" id="python">
<!-- 文本框 -->
<br>
<label for="resume">用户名</label>
<textarea name="resume" id="resume" cols="30" rows="10"></textarea>
<br>
<label for="lan">请选择</label>
<select name="lan" id="lan">
<option value="cpp">cpp</option>
<option selected value="Java">Java</option>
<option value="python">Python</option>
</select>
<br>
<!-- 提交后会在url有所显示前提是name不能必须要有 -->
<button type="submit">提交</button>
</form> 
8.列表(可以嵌套)
无序列表
<ul>
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ul>有序列表
<ol>
<li>Fee</li>
<li>Fi</li>
<li>Fo</li>
<li>Fum</li>
</ol>定义列表
<dl>
<dt>列表项</dt>
<dd>列表描述</dd>
</dl>9.表格
<table>
<!-- 标题 -->
<caption>成绩单</caption>
<!-- 表头 -->
<thead>
<!-- table row(表格行) -->
<tr>
<!-- table header cell表头单元格 -->
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<tbody>
<tr>
<!-- table data(表格资料) -->
<td>cjz</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</tbody>
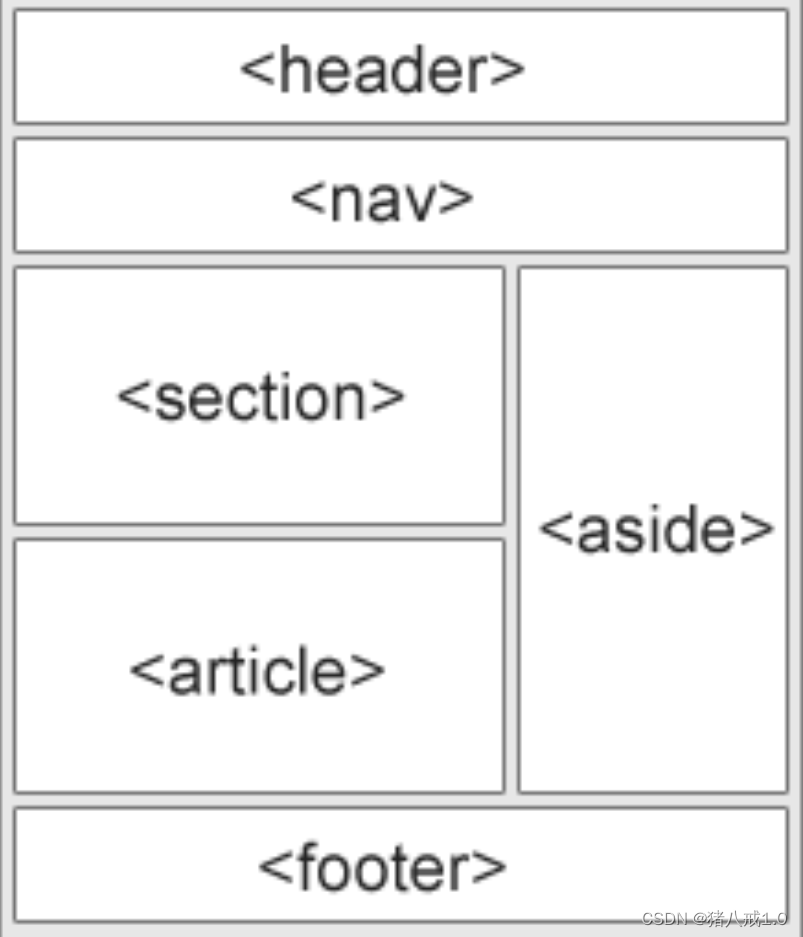
</table>10.语义标签
<!-- 等价 -->
<div class="header"></div>
<header></header>
<div class="nav"></div>
<nav></nav>
<div class="content"></div>
<!-- 一块 -->
<section></section>
<!-- 文章区 -->
<article></article>
<section>
<h4>图片</h4>
<figure>
<img src="图片" width="" alt="">
<figcaption>图片描述</figcaption>
</figure>
</section>
<section>
<h4>文章</h4>
<article>
<h5>背影</h5>
<p>轻轻的我来了,我又轻轻的走了</p>
</article>
</section>
<div class="footer"></div>
<footer></footer>
<header>
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。<nav>
HTML <nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。<section>
HTML <section>元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。<figure>
主要是用来封装图片和表格的
HTML <figure> 元素代表一段独立的 内容,经常与说明(caption)<figcaption> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。<figcaption>
HTML <figcaption> 元素 是与其相关联的图片的说明/标题,用于描述其父节点 <figure> 元素里的其他数据。这意味着 <figcaption> 在<figure> 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。<article>
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。