🌱博客主页:大寄一场.
🌱系列专栏:前端
🌱往期回顾:
😘博客制作不易欢迎各位👍点赞+⭐收藏+➕关注
目录
jQuery 基础
jQuery 概述
下载与配置jQuery
2. 配置jQuery
jQuery 选择器
jQuery 的工厂函数
基本选择器
1. ID 选择器
2.元素选择器
3.类名选择器
4.复合选择器
5.通配符选择器
层级选择器
1.ancestor descendant 选择器
2.parent>child 选择器
3.prev+next 选择器
4. prev~siblings 选择器
过滤选择器
2.内容过滤器
3.可见性过滤器
4.表单对象的属性过滤器
5.子元素选择器
属性选择器
表单选择器
jQuery 基础
随着互联网的快速发展,涌现出一批优秀的 JavaScript 脚本库,如 ExUs、prolotype.Dojo 等,这些脚本库使开发人员从复杂烦琐的 JavaScript 中解脱出来,将开发的重点从实现细节转向功能需求上,提高了项目开发的效率。其中 jQuery是继 prototype 之后又一个优秀的JavaScript 脚本库。本章对jQuery 的下载使用和jQuery 选择器进行介绍。
jQuery 概述
jQuery 是一套简洁、快速、灵活的JavaScript 脚本库,是由 John Resig 等人于 2006年创建的,它帮助开发人员简化了 JavaScript代码。JavaScript 脚本库类似于 java 的类库,将一些工具方法或对象方法封装在类库中,方便用户使用。因为简便易用,所以jQuery被大量的开发人员推崇并使用.
jQuery 是脚本库,而不是框架,库不等于框架。例如,System 程序集是类库Spring MVC是框架。
脚本库能够帮助我们完成编码逻辑并实现业务功能。使用jQuery 极大地提高了编写JavaScript代码的效率,让代码更加简洁、健壮。网络上丰富的jQuery 插件也使开发人员的工作更轻松,使项目的开发效率有了质的提升。jQuery 不仅适合网页设计师、开发者和编程爱好者,还适合商业开发,可以说,jQuery 适合任何应用 JavaScript 的地方。jQuery 是一个简洁快速的 JavaScript 脚本库,它能让开发人员在网页上简单地操作文档、处理事件、运行动画效果或添加异步交互。jQuery 的设计改变了开发人员编写
JavaScript代码的方式、提高了编程效率。jQuery 的主要特点如下:
- 精致小巧的代码
- 强大的功能函数
- 跨浏览器。
- 链式的语法风格
- 丰富的插件。
下载与配置jQuery
要在网站中应用jQuery 库,就需要下载并配置它,下面对如何下载与配置jQuery 进行介绍。
1.下载jQuery
jQuery是一个开源的脚本库,可以从官方网站 (http://http:/jquery.com) 下载。下面介绍具体的下载步骤。
1,下载jQuery
点击http://jquery.com/download将进入jQuery 的下载网页

点击最新的链接 博主这里最新的是这个:
![]()
之后会跳转页面

使用快捷键”ctrl+s“另存为

2. 配置jQuery
将jQuery 库下载到本地计算机后,需要在项目中配置jQuery 库。将下载的 jquery.3.5.1.min,js 文件放置在项目的指定文件夹中,通常放置在JS 文件夹中,然后在需要应用jQuery 的网页中使用下面的语句,将其引用到文件中:
<script src="./jquery-3.6.4.min.js"></script>jQuery 选择器
开发人员在实现网页的业务逻辑时,必须操作相应的对象或数组,此时需要利用选择器选择匹配的元素,以便进行下一步操作。因此,选择器是一切网页操作的基础,没有它开发人员将无所适从。在传统的JavaScript 中,只能根据元素的 id 和 TagName 来获取相应的DOM 元素。但是jQuery 却提供了许多功能强大的选择器,以帮助开发人员获取网页上的DOM 元素,获取的每个 DOM 元素都将以jQuery 包装集的形式返回。本节介绍如何应用jQuery 的选择器选择匹配的元素。
jQuery 的工厂函数
在介绍jQuery 的选择器之前,先来介绍一下jQuery 的工厂函数“$”。在jQuery 中,无论使用哪种类型的选择器,都需要从一个“$”符号和一对“0”开始。在“0”中通常使用字符串参数,参数中可以包含任何 CSS 选择符表达式。以下是几种比较常见的用法。
(1)在参数中使用标签名。
$("div"):用于获取文档中全部的 <div>。
(2) 在参数中使用 id 属性值。
$("#username"):用于获取文档中 id 属性值为 userame 的一个元素
(3)在参数中使用CSS 类名。
$(".btn_ grey"):用于获取文档中使用 CSS 类名为btn_ grey 的所有元素
基本选择器
基本选择器在实际应用中比较广泛,建议重点掌握。基本选择器是其他类型选择器的基础,是jQuery 选择器中最重要的部分。jQuery 基本选择器包括ID 选择器、元素选择器类名选择器、复合选择器和通配符选择器。下面对它们进行详细介绍
1. ID 选择器
ID 选择器 (#id) 利用 DOM 元素的 id 属性值来筛选匹配的元素,并以jQuery 包装集的形式返回对象。这就像一个学校中每名学生都有自己的学号一样,学生的姓名是可以重复的,但是学号是不可以重复的,因此,根据学生的学号就可以获取指定学生的信息。ID 选择器的使用方法如下:
$("#id");
其中,id 为要查询元素的 id 属性值。例如,要查询 id 属性值为 user 的元素,可以使用下面的jQuery 代码:
$("#user");ID 选择器是以“#id”的形式来获取对象的,在上述代码中,用 S("#testInput")获取了一个id属性值为 testInput的jQuery 包装集,然后调用包装集的 val0方法获取在文本框中输入的值
jQuery中的ID 选择器相当于传统的 JavaScript 中的 document.getElementById0方法jQuery 用更简洁的代码实现了相同的功能。虽然两者都获取了指定的元素对象,但是两者调用的方法是不同的。利用 JavaScript 获取的对象只能调用 DOM 方法,而jQuery 获取的对象既可以使用iQuery 封装的方法,又可以使用 DOM方法。但是jQuery 在调用 DOM方法时需要进行特殊的处理,即需要将jQuery 对象转换为 DOM对象。
2.元素选择器
元素选择器根据元素名称匹配相应的元素。通俗地讲,元素选择器指向的是 DOM 元素的标签名,即元素选择器根据元素的标签名进行选择。可以把元素的标签名理解为学生的姓名,在一所学校中可能有多位姓名为刘伟的学生,但是姓名为吴语的学生也许只有一位,因此,通过元素选择器匹配的元素可能有多个,也可能只有一个。在多数情况下,元素选择器匹配的是一组元素。
元素选择器的使用方法如下:
$("element");
其中,element为要查询元素的标签名。例如,要查询全部的 div 元素,可以使用下面的jQuery 代码:
$("div");
3.类名选择器
类名选择器通过元素拥有的 CSS 类的名称查找匹配的 DOM 元素。在一个网页中,素可以有多个 CSS 类,一个 CSS 类又可以匹配多个元素,如果在元素中有一个匹配类的名称,就可以被类名选择器选取。
可以这样理解类名选择器: 在大学时大部分人都选过课,可以把 CSS 类名理解为课影名称,把元素理解为学生,学生可以选择多门课程,而一门课程又可以被多名学生选择。CSS 类与元素的关系既可以是多对多的关系,又可以是一对多或多对一的关系类名选择器的使用方法如下:
$(".class");
其中,class 为要查询元素所用的 CSS 类名。例如,要查询使用 CSS 类名为 word_orange 的元素,可以使用下面的jQuery 代码:
&(u.word_ orange");
4.复合选择器
复合选择器将多个选择器(可以是 ID 选择器、元素选择器或类名选择器)组合在一起两个选择器之间以逗号“,”分隔,只要符合其中的任何一个匹配条件就会被匹配,返回的是一个集合形式的jQuery 包装集,利用jQuery 索引器可以取得集合中的 jQuery 对象。
复合选择器并不是匹配同时满足这几个选择器的匹配条件的元素,而是将每个选择器匹配的元素合并后一起返回。
复合选择器的使用方法如下:
$("selector1,selector2,...,selectorn");
该语法中的参数说明如下:
(1)selectorl:一个有效的选择器,可以是 D 选择器、元素选择器或类名选择器等;
(2) selector2: 另一个有效的选择器,可以是 D 选择器、元素选择器或类名选择器等;
(3) selectorN: (可选择) 为第 N个有效的选择器,可以是 ID 选择器、元素选择器或类名选择器等。
5.通配符选择器
通配符就是指符号“*”,代表网页上的每个元素,即如果使用 S("*"),那么将获取网页上所有的 DOM 元素集合的jQuery 包装集。通配符选择器比较好理解,这里不再给予实例程序。
层级选择器
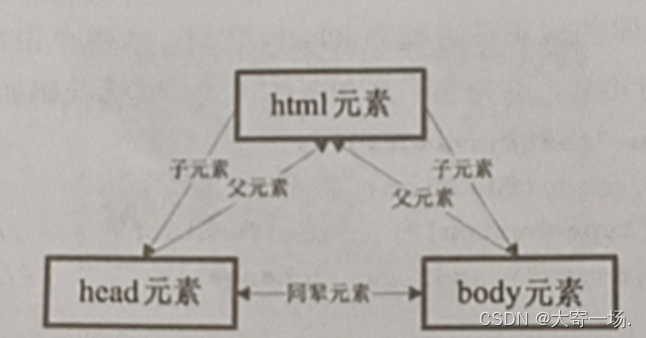
层级选择器以网页 DOM 元素之间的父子关系为匹配的筛选条件。下面先来看什么是网页上元素的关系。例如,下面的代码是最常用,也是最简单的 DOM 元素结构:
<html>
<head></head>
<body></body>
</htmI>在这段代码所示的网页结构中,html 元素是网页上其他所有元素的祖先元素,那么head 元素就是 html元素的子元素,即 html 元素是 head 元素的父元素,而网页上的 head元素与 body 元素则是同辈元素,如图 19.11 所示。也就是说,html 元素是 head 元素和body 元素的“父亲”,head 元素和 body 元素是 html 元素的“儿子”,head 元素与 body 元素是“兄弟”。

在了解了网页上元素的关系后,再来介绍jQuery 提供的层级选择器。jQuery 提供了ancestor descendant 选择器、parent>child 选择器、prev+next 选择器和 prev~siblings 选择器下面进行详细介绍。
1.ancestor descendant 选择器
ancestor descendant 选择器中的 ancestor 代表祖先,descendant代表子孙,用于在给定的祖先元素下匹配所有的后代元素。ancestor descendant 选择器的使用方法如下:
例如,要匹配 ul 元素下的全部 li 元素,可以使用下面的 jQuery 代码:$("ul li");
2.parent>child 选择器
parent>child 选择器中的 parent 代表父元素、child 代表子元素。使用 parent>child 选择器只能选择父元素的直接子元素。parent>child 选择器的使用方法如下:
$("parent>child");
该语法中的参数说明如下。
(1) parent:任何有效的选择器。
(2) child: 用以匹配元素的选择器,且是 parent 元素的直接子元素。例如,要匹配表单中的直接子元素 input,可以使用下面的jQuery 代码:
$("form > input");
3.prev+next 选择器
prev+next选择器用于匹配所有紧接在 prev 元素后的 next 元素。其中,prev 和next是两个相同级别的元素。prev+next 选择器的使用方法如下:
$("prev+next");
该语法中的参数说明如下。
(1)prev:任何有效的选择器。
(2)next:一个有效选择器,并紧接着 prev 选择器。
例如,要匹配 <div> 标签后的 <img> 标签,可以使用下面的jQuery 代码:
$("div+img");
4. prev~siblings 选择器
prev~siblings 选择器用于匹配 prev 元素之后的所有 siblings 元素。其中,prev 和siblings 是两个同辈元素。prev~siblings 选择器的使用方法如下:
$("prev~siblings");
该语法中的参数说明如下
(1)prev:任何有效的选择器
(2) siblings:一个有效选择器,匹配的元素和 prev 选择器匹配的元素是同辈元素例如,要匹配 div 元素的同辈元素 ul,可以使用下面的jQuery 代码:
$("div~ul");
过滤选择器
过滤选择器包括简单过滤器、内容过滤器、可见性过滤器、表单对象属性的过滤器和子元素选择器。下面分别进行详细介绍。
1.简单过滤器简单过滤器是指以冒号开头,通常用于实现简单过滤效果的过滤器,如匹配找到的第一个元素等
| 过 滤 器 | 说明 |
| :first | 匹配找到的第一个元素,与选择器结合使用 |
| :last | 匹配找到的最后一个元素,与选择器结合使用 |
| :even | 匹配所有索引值为偶数的元素,索引值从 0 开始计数 |
| :odd | 匹配所有索引值为奇数的元素,索引值从 0 开始计数 |
| :eq(index) | 匹配一个给定索引值的元素 |
| :gt(index) | 匹配所有大于给定索引值的元素 |
| :lt(index) | 匹配所有小于给定索引值的元素 |
| :header | 匹配如 hl,h2,h3,...之类的标题元素 |
| :not(selector) | 去除所有与给定选择器匹配的元素 |
| :animated | 匹配所有正在执行动画效果的元素 |
2.内容过滤器
内容过滤器通过 DOM 元素包含的文本内容,以及是否含有匹配的元素进行筛选,包括:contains(text)过滤器、:empty 过滤器、:has(selector)过滤器和 :parent 过滤器 4种,如下表所示。
| 过 滤 器 | 说明 | 示例 |
| :contains(text) | 匹配包含给定文本的元素 | // 匹配含有“DOM”文本内容的 li 元素$("li:contains(‘DOM')") |
| :empty | 匹配所有不包含子元素或文本的空元素 | // 匹配不包含子元素或文本的单元格 $("td:empty") |
| :has(selector) | 匹配含有选择器所匹配元素的元素 | //匹配含有 <p> 标的单元格 $("td:has(p)") |
| :parent | 匹配含有子元素或文本的元素 | // 匹配含有子元素或文本的单元格 $("td;parent") |
3.可见性过滤器
元素的可见状态有两种,分别是隐藏状态和显示状态。可见性过滤器就是利用元素的可见状态匹配元素的。因此,可见性过滤器也有两种,即匹配所有可见元素的 :visible 过滤器和匹配所有不可见元素的 :hidden 过滤器
在应用 :hidden 过滤器时,display 属性为 none,以及input 元素的 type 属性为hidden 的元素都会被匹配。
4.表单对象的属性过滤器
表单对象的属性过滤器通过表单元素的状态(如选中、不可用等状态) 属性匹配元素,包括 :checked 过滤器、:disabled 过滤器、enabled 过滤器和 :selected 过滤器 4种
| 过 滤 器 | 说明 | 示例 |
| :checked | 匹配所有被选中的元素 | // 匹配 checked 属性为 checked 的 input 元素$("input:checked") |
| :disabled | 匹配所有不可用的元素 | //匹配 disabled 属性为 disabled 的 input 元素$("input:disabled") |
| :enabled | 匹配所有可用的元素 | // 匹配cnabled 属性为 enablcd 的 input 元素 $("input:enabled ") |
| :selected | 匹配所有被选中的option 元素 | //匹配 select 元素中被选中的 option 元素 $("select option:selected") |
5.子元素选择器
子元素选择器用于筛选给定某个元素的子元素,具体的过滤条件由选择器的种类来定jQuery 提供的子元素选择器如表所示。
| 选择器 | 说明 | 示例 |
| :first-child | 匹配所有给定元素的第一个子元素 | // 匹配 ul 元素中的第一个子元素 li $("ul li:frst-child") |
| :last-child | 匹配所有给定元素的最后一个子元素 | // 匹配 ul 元素中的最后一个子元素 li $("ul li:last-child") |
| :only-child | 匹配元素中唯一的子元素 | // 匹配只含有一个 li 元素的 ul 元素中的 li $("ul li:only-child") |
| :nth-child(index/even/odd/equation) | 匹配其父元素下的第 N个子元素或奇偶元素index 是从1开始的,而不是从0开始的 | // 匹配u中家引值为偶数的li元素 $("ul li:nth-child(even)") // 匹配ul中的第3个li 元素 |
属性选择器
属性选择器以元素的属性为过滤条件来筛选对象。jQuery 提供的属性选择器如表所示。
| 选 择 器 | 说明 |
| [attribute) | 匹配包含给定属性的元素 |
| [attribute=value] | 匹配给定的属性是某个特定值的元素 |
| [attribute!-valuc] | 匹配给定的属性不等于特定值的元素 |
| attribute*=valuc] | 匹配给定的属性是包含某些值的元素 |
| [atribute^-value] | 匹配给定的属性是以某些值为开头的元素 |
| [attribute$=value) | 匹配给定的属性是以某些值结尾的元素 |
| selectorl][selector2] [selectorN] | 复合属性选择器,在同时满足多个条件时使用 |
表单选择器
表单选择器用于匹配经常在表单中出现的元素。但是匹配的元素不一定在表单中。
jQuery 提供的表单选择器如表所示。
| 选择器 | 说明 | 示例 |
| :input | 匹配所有的 input 元素 | // 匹配所有的 input 元素$(":input") // 匹配 <fom>标签中的所有 input 元素,需要注意//的是,在 fom 和“:”之间有-一个空格$("form :input') |
| :button | 匹配所有的普通按钮,即type="button”的 input 元素 | //匹配所有的普通按钮 $(":button") |
| :checkbox | 匹配所有的复选框 | //匹配所有的复选框 $(":checkbox") |
| :file | 匹配所有的文件域 | // 匹配所有的文件域 $(":fle") |
| :hidden | 匹配所有的不可见元素,或者 type 属性为 hidden 的元素 | // 匹配所有的不可见元素 $(":hidden") |
| :password | 匹配所有的密码域 | // 匹配所有的密码域 $(":password") |
| :radio | 匹配所有的单选框 | // 匹配所有的单选框 $(":radio") |
| :reset | 匹配所有的重置按钮,即 type-"reset"的 input 元素 | // 匹配所有的重置按钮$(":reset") |
| :submit | 匹配所有的重置按钮,即 type-"submit"的 input 元素 | // 匹配所有的提交按钮$(":submit") |
| :text | 匹配所有的单行文本框 | /匹配所有的单行文本框$(":text") |
| :image | 匹配所有的图像域 | // 匹配所有的图像域 $(":image") |


















![[Linux]文件系统权限与访问控制](https://img-blog.csdnimg.cn/214df36c7c7141899696348f6bdaf236.png)