VitePress 搭建组件库文档
当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上
安装
首先新建 site 文件夹,并执行pnpm init,然后安装vitepress和vue
pnpm install -D vitepress vue
安装完成之后,新建 docs/index.md 文件
# Hello Easyest
然后 package.json 中新增scripts命令
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
},
执行pnpm run docs:dev
导航栏配置
在 docs/.vitepress 目录下新建config.js
export default {
themeConfig: {
siteTitle: "vitepress",
nav: [
{ text: "指南", link: "/guild/installation" },
{ text: "组件", link: "/components/button/" },
],
socialLinks: [
{ icon: "github", link: "https://github.com/qddidi/easyest" },
],
},
};
这里我们加了两个导航栏和一个 github 地址,重启项目就可以看到导航栏已经生效了

但是点击指南和组件是 404,因为我们还没有创建这些目录和文件。所以我们需要在 docs 目录下新建guild/index.md以及components/button/index.md,再次点击即可跳转对应页面
侧边栏配置
同样的在config.js中进行侧边栏配置sidebar
sidebar: {
"/guild/": [
{
text: "基础",
items: [
{
text: "安装",
link: "/guild/installation",
},
{
text: "快速开始",
link: "/guild/quickstart",
},
],
},
{
text: "进阶",
items: [
{
text: "xx",
link: "/xx",
},
],
},
],
"/components/": [
{
text: "基础组件",
items: [
{
text: "Button",
link: "/components/button",
}
],
}
]
},
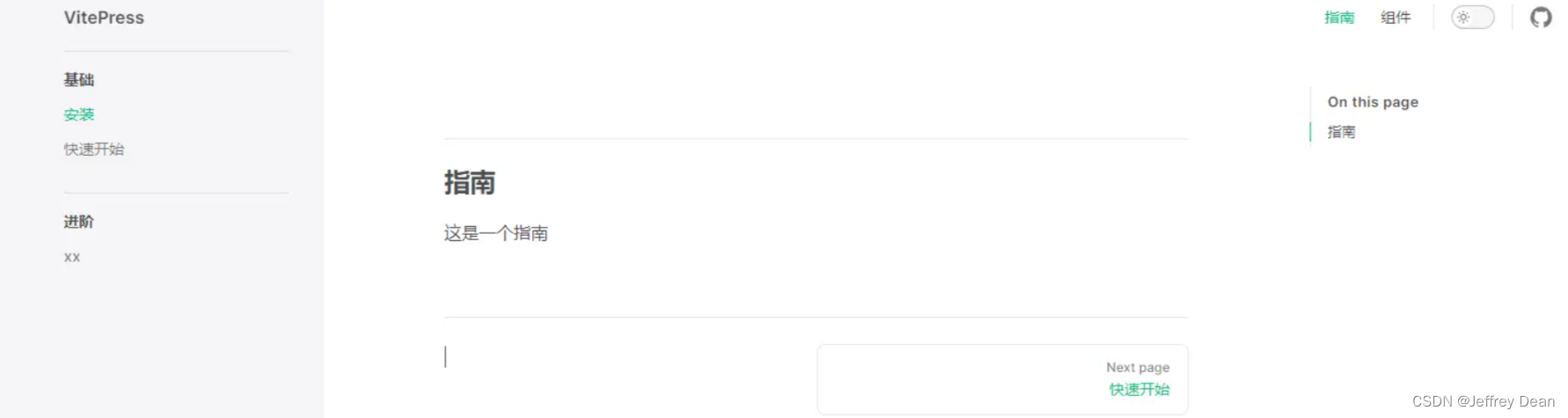
此时便有了侧边栏
引入组件库
因为我们要搭建的是一个组件库文档站点,因此肯定是需要引入我们的组件库的。这里我们同样引入的是本地的组件库,所以在 pnpm 的工作空间pnpm-workspace.yaml新增一个site目录
packages:
- "packages/**"
- "play"
- "site"
然后 site 目录下安装pnpm add easyest,在 docs 下新建 theme/index.js引入我们的组件库
import DefaultTheme from "vitepress/theme";
import easyest from "easyest";
export default {
...DefaultTheme,
enhanceApp: async ({ app }) => {
// app is the Vue 3 app instance from `createApp()`. router is VitePress'
// custom router. `siteData`` is a `ref`` of current site-level metadata.
app.use(easyest);
},
};
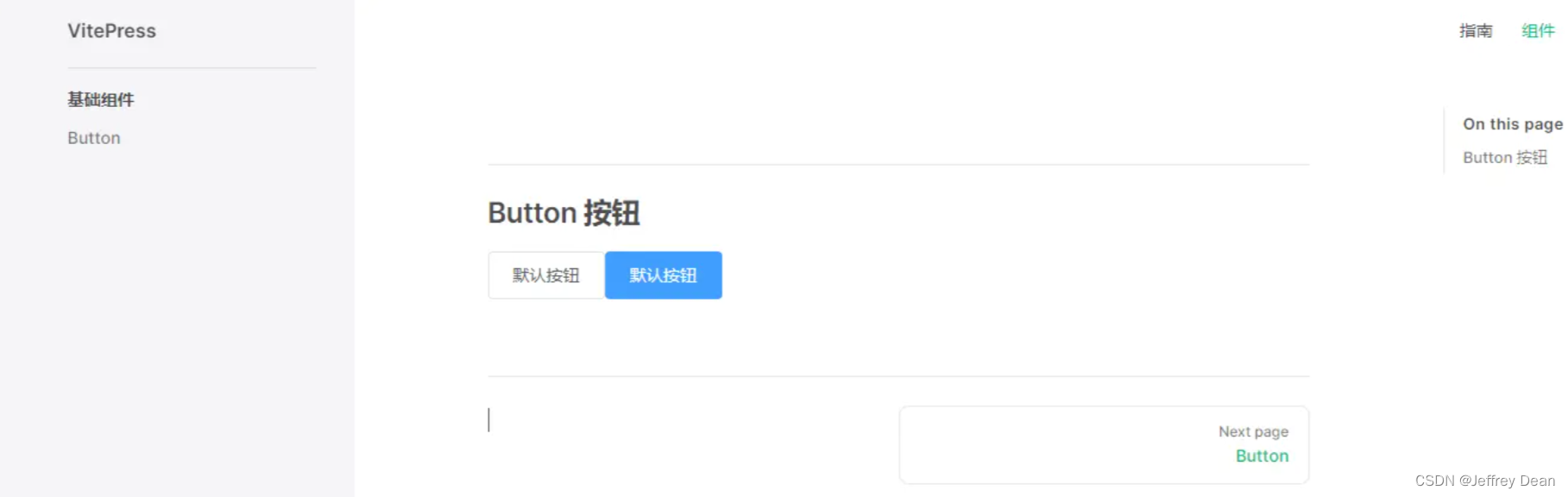
回到 components/button/index.md 中直接使用我们的 button 组件试一下
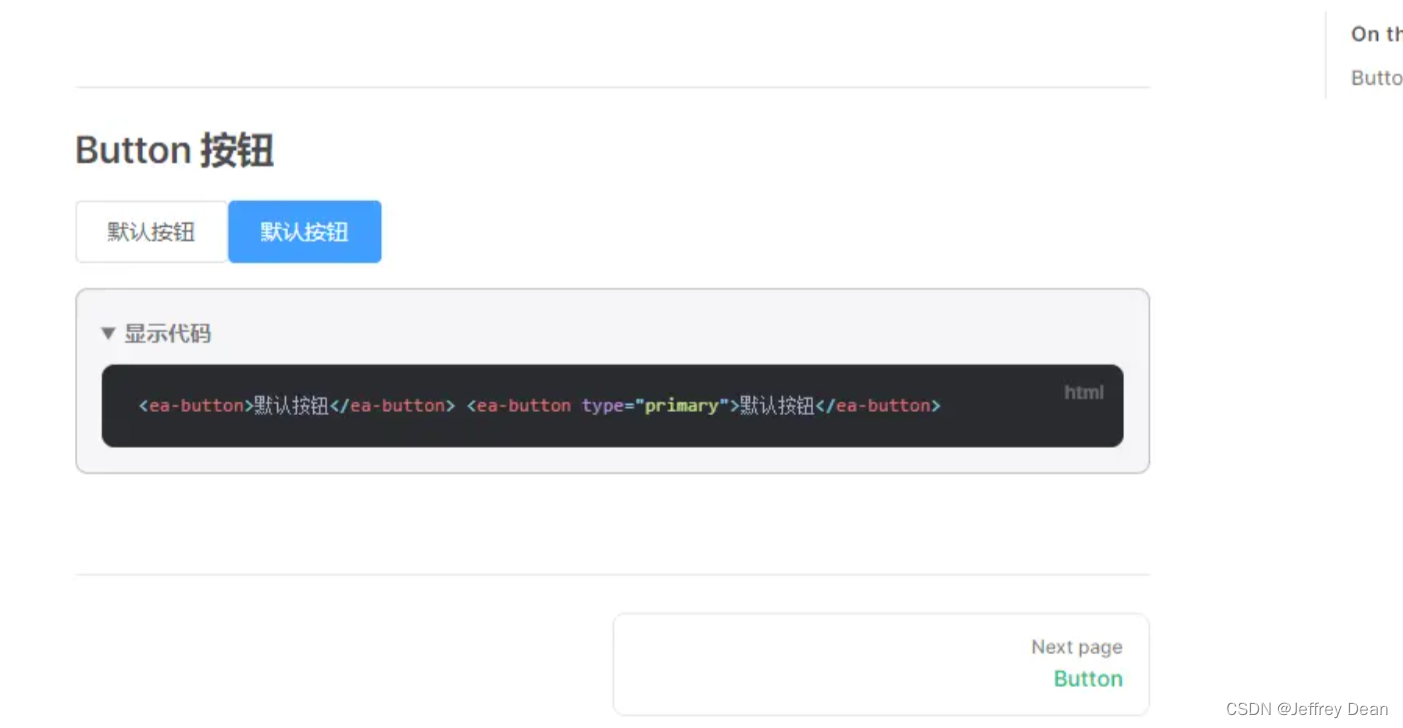
## Button 按钮
<ea-button>默认按钮</ea-button>
<ea-button type="primary">默认按钮</ea-button>

可以发现我们的组件生效了
同时我们还可以新增代码展示效果,如将 button/index.md 改为
## Button 按钮
<ea-button>默认按钮</ea-button>
<ea-button type="primary">默认按钮</ea-button>
::: details 显示代码
```html
<ea-button>默认按钮</ea-button> <ea-button type="primary">默认按钮</ea-button>
:::

是不是非常简单!
部署静态站点
打包完成后你可以部署到自己的服务器,也可以选择部署到 github 站点上,这里将介绍如何部署到 github 站点
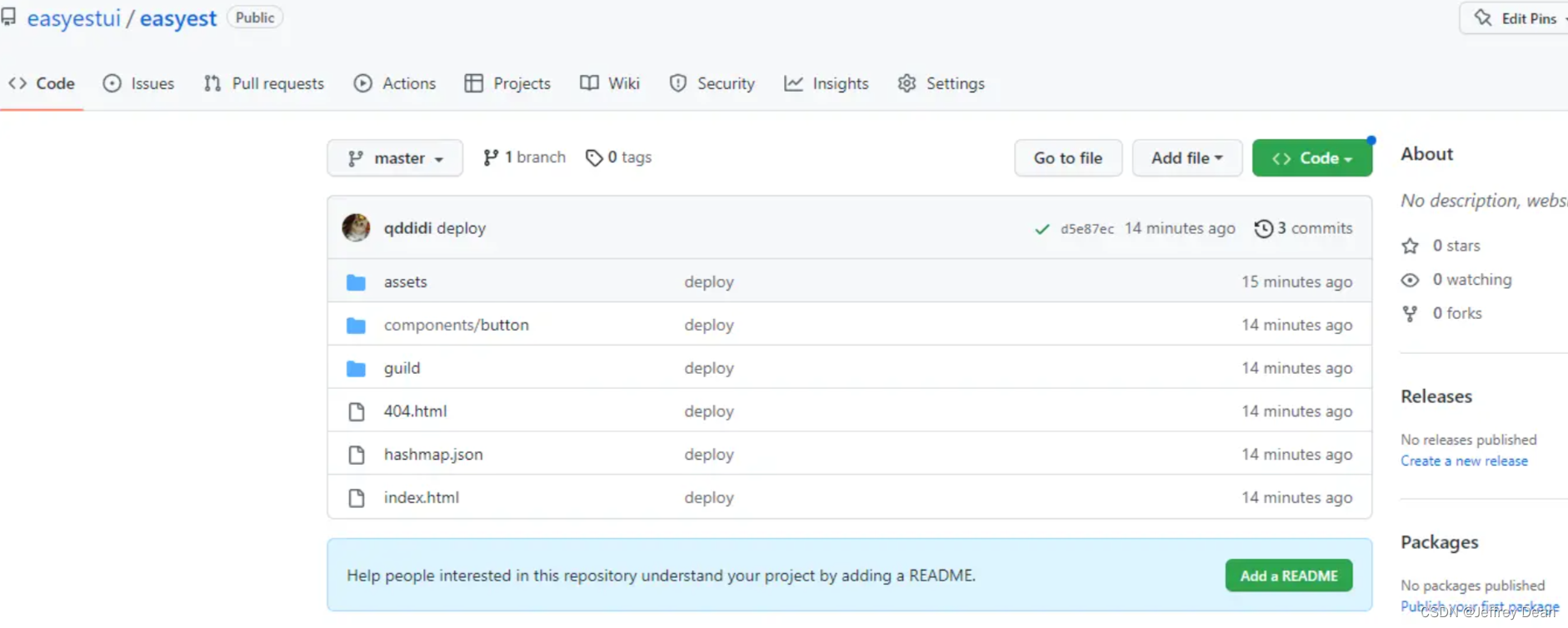
首先新建一个组织叫做easyestui,然后再组织下新建一个easyest仓库
然后将 site/docs/.vitepress/dist 提交到这个仓库里

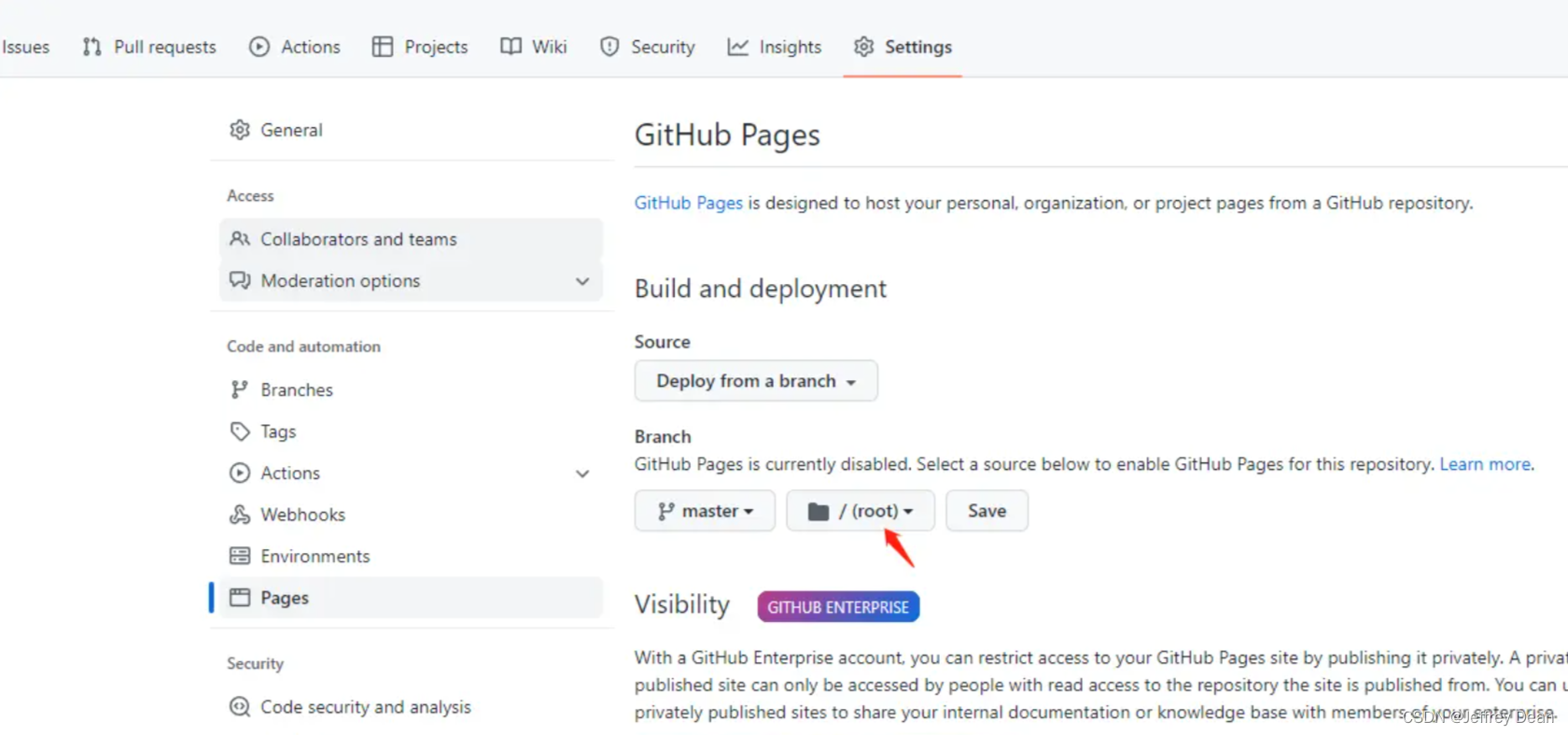
点击 settings 选择部署的分支以及目录,这里是根目录,保存即可

最终我们站点的访问的地址为 easyestui.github.io/easyest/ 所以在打包的时候 site/docs/.vitepress/config.js 的 base 应该为/easyest/
export default {
base: process.env.NODE_ENV === 'production' ? '/easyest/' : '/',
...
}
以上完成之后便可访问我们的站点了 Easyest,站点是实时更新的,只要你的仓库发生改变站点就会改变
注意:如果你的访问出现了404,那么可能是你的base配置出错了