
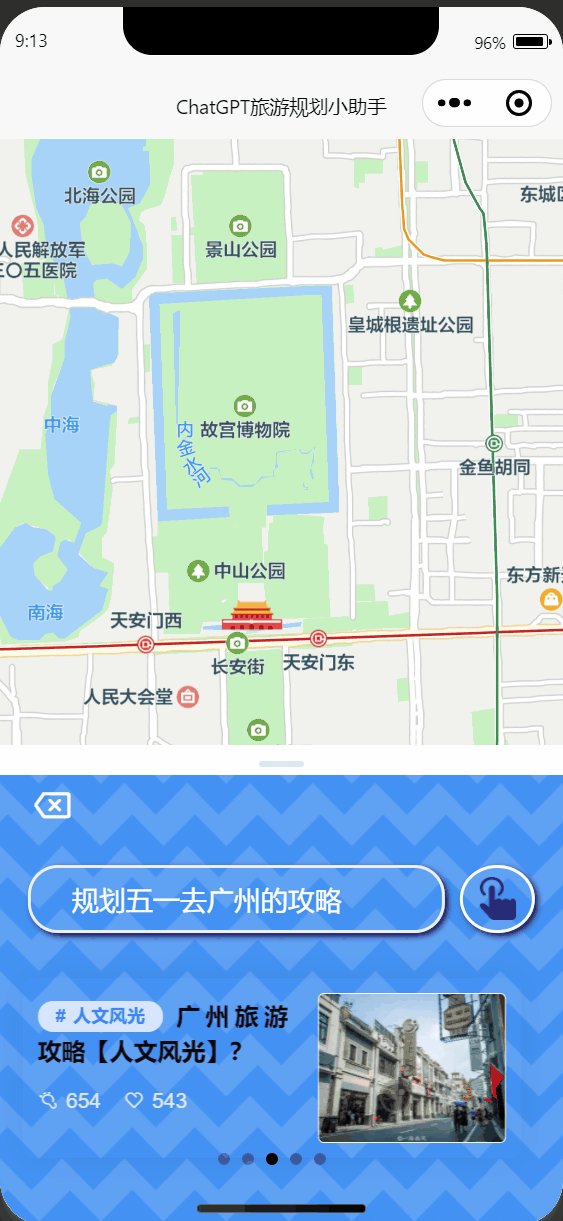
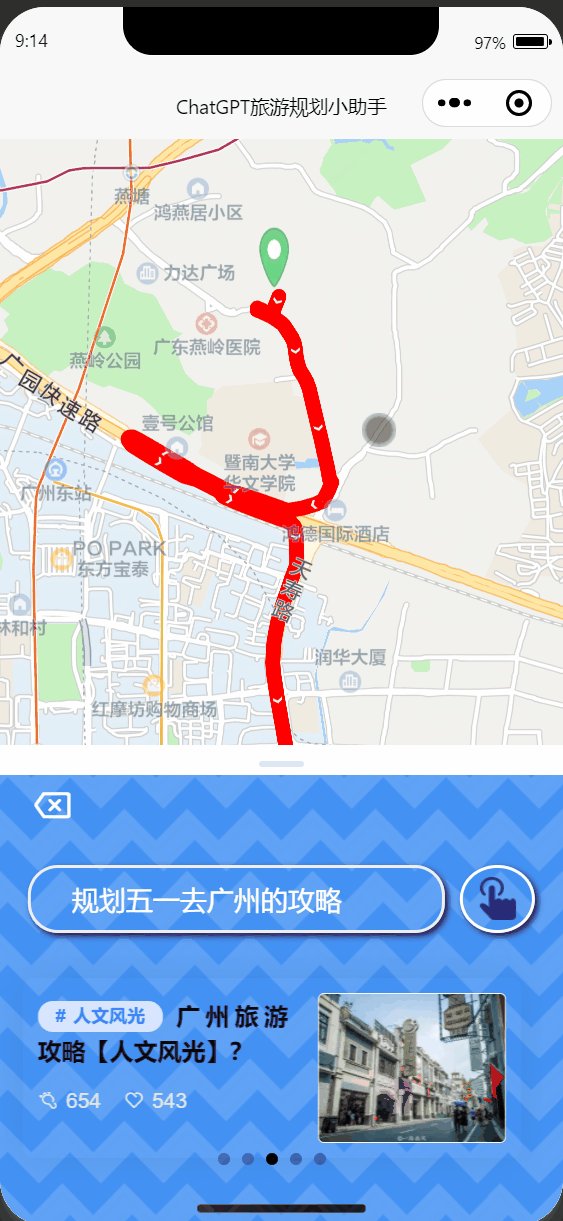
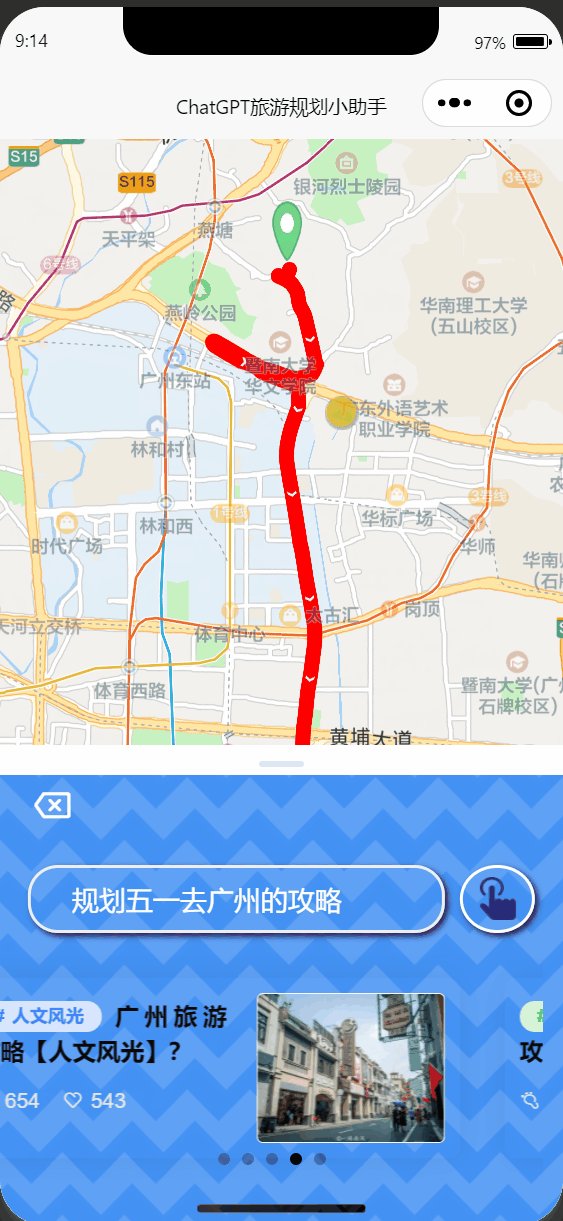
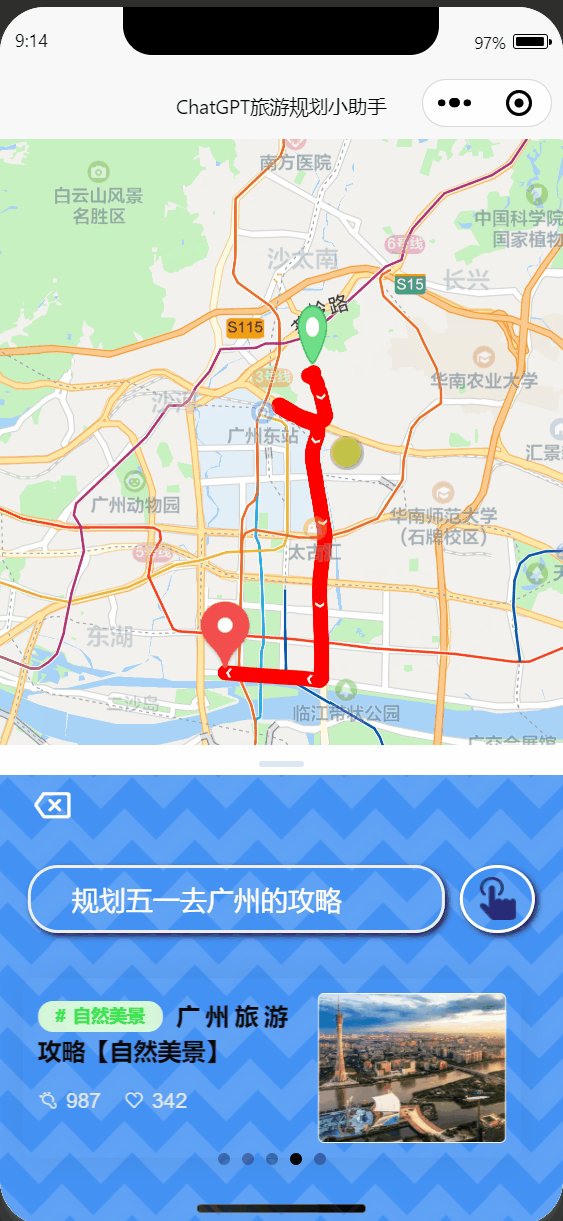
🎈🎈效果预览🎈🎈
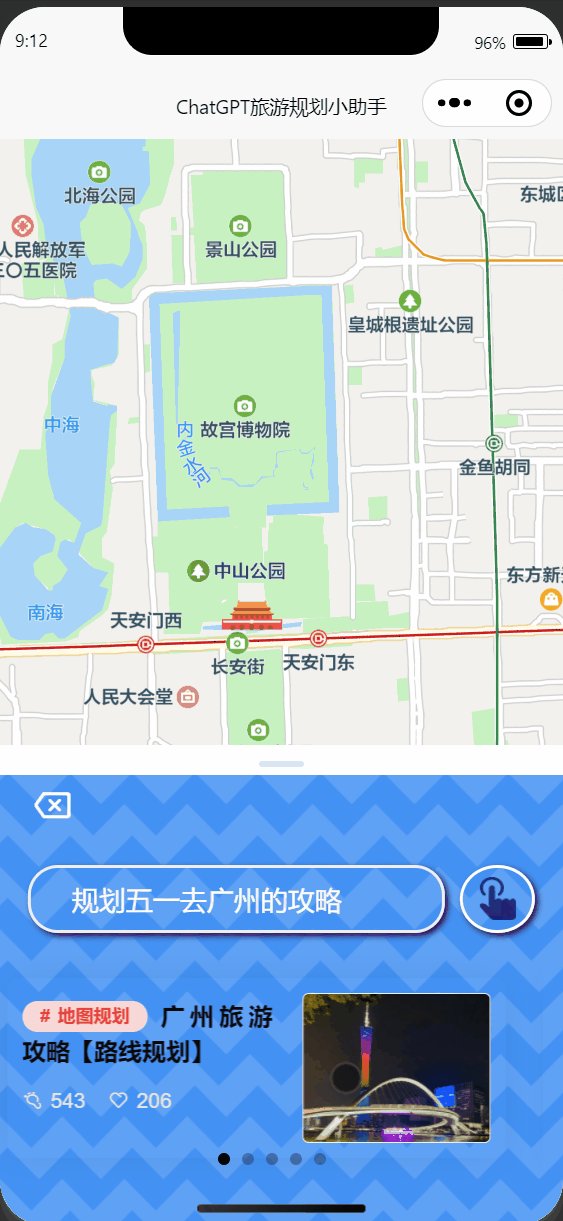
❤ 路劲规划

❤ 功能总览

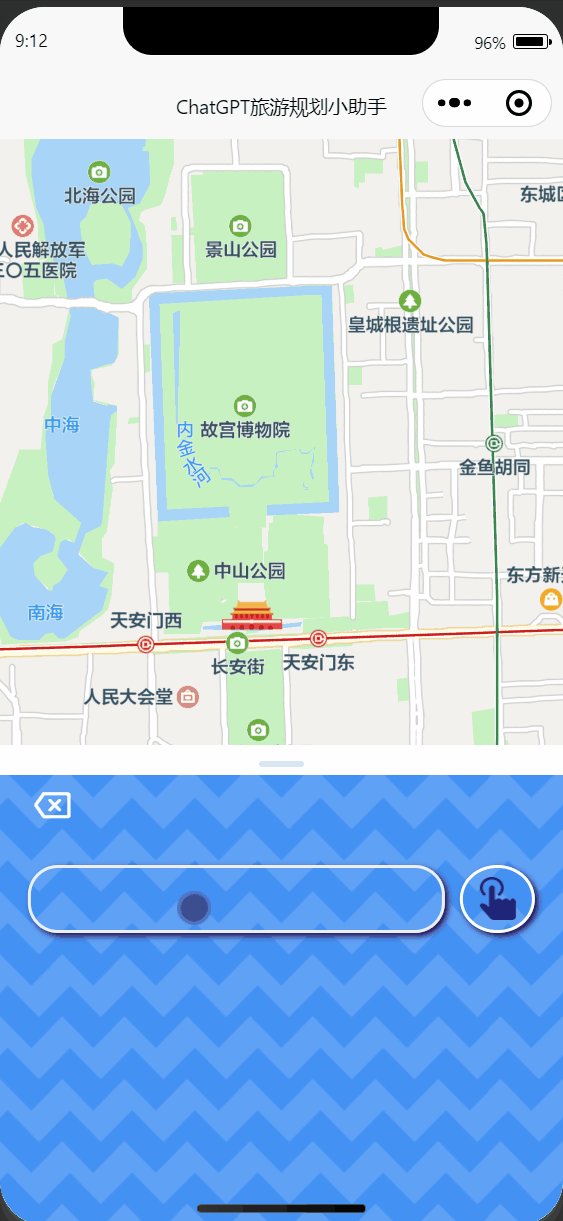
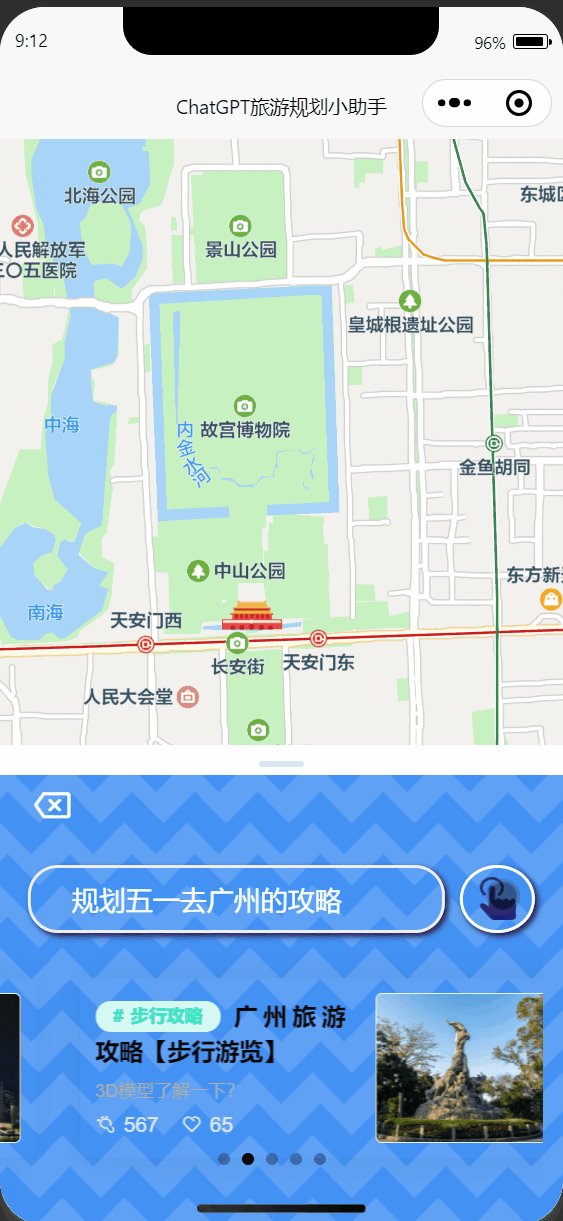
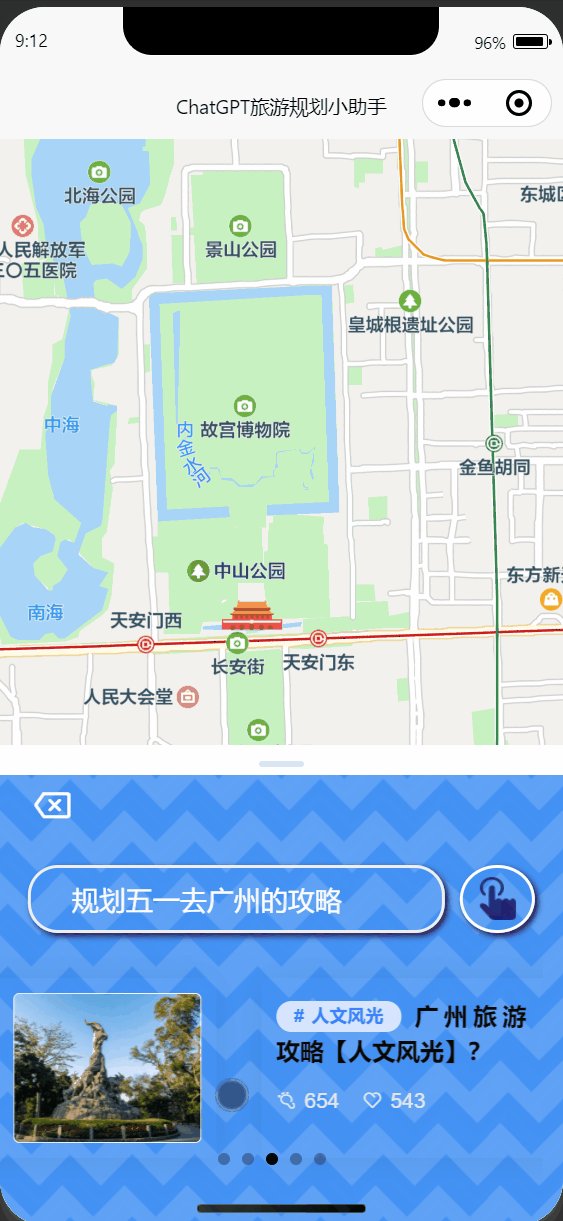
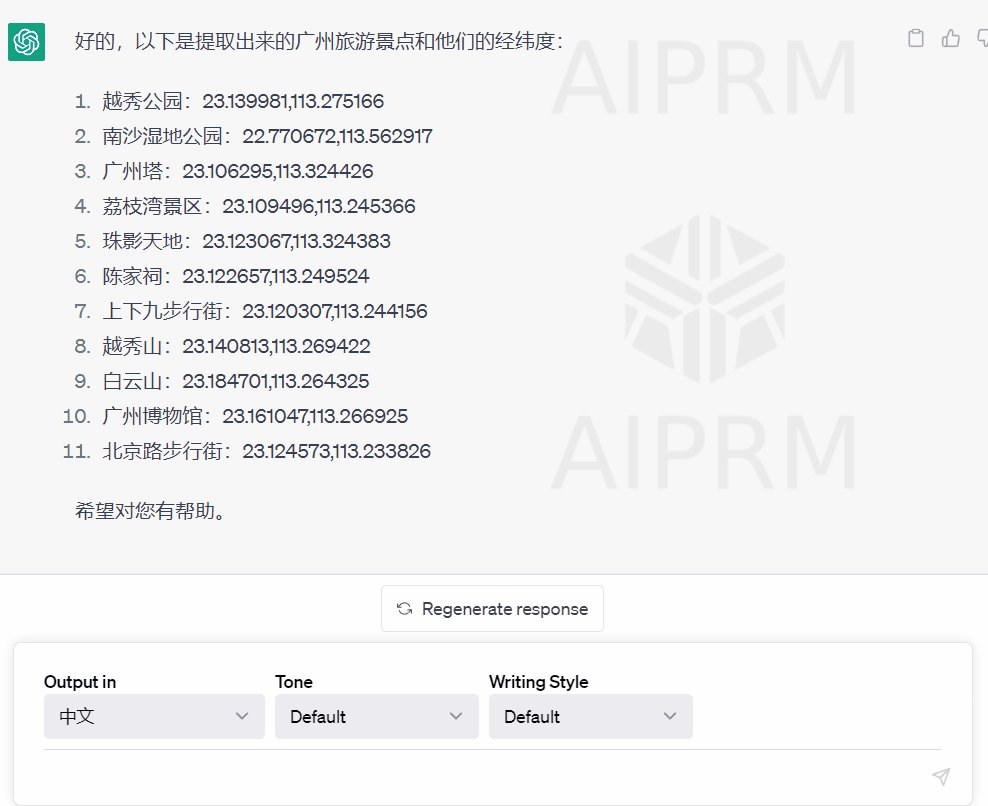
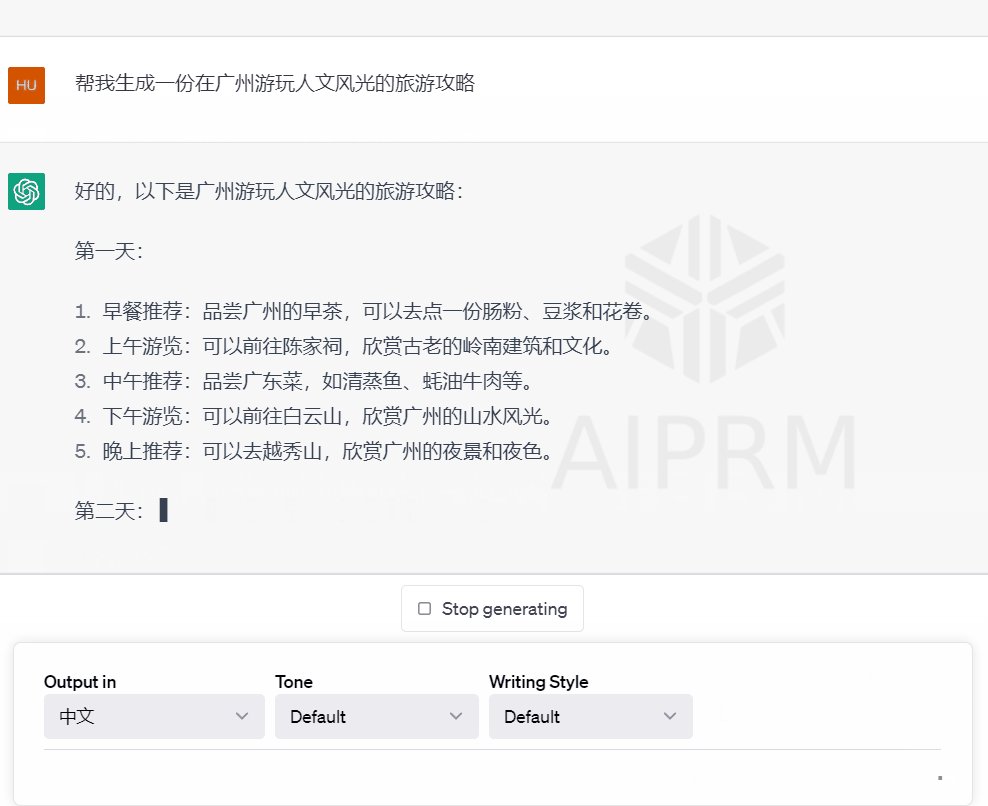
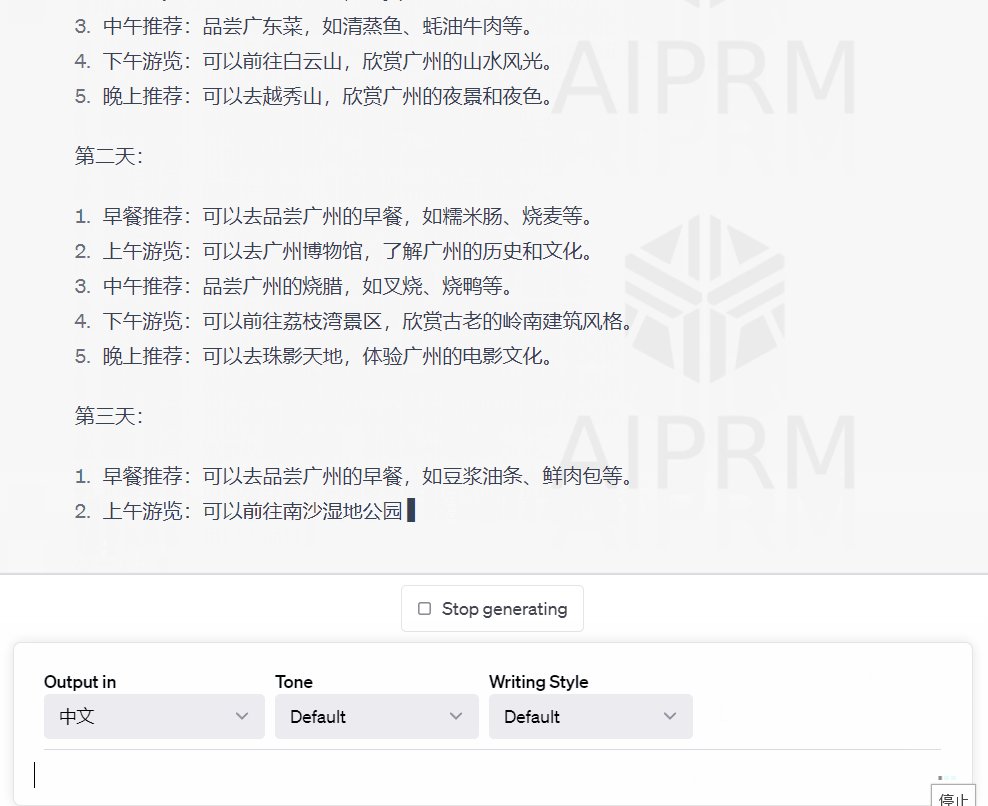
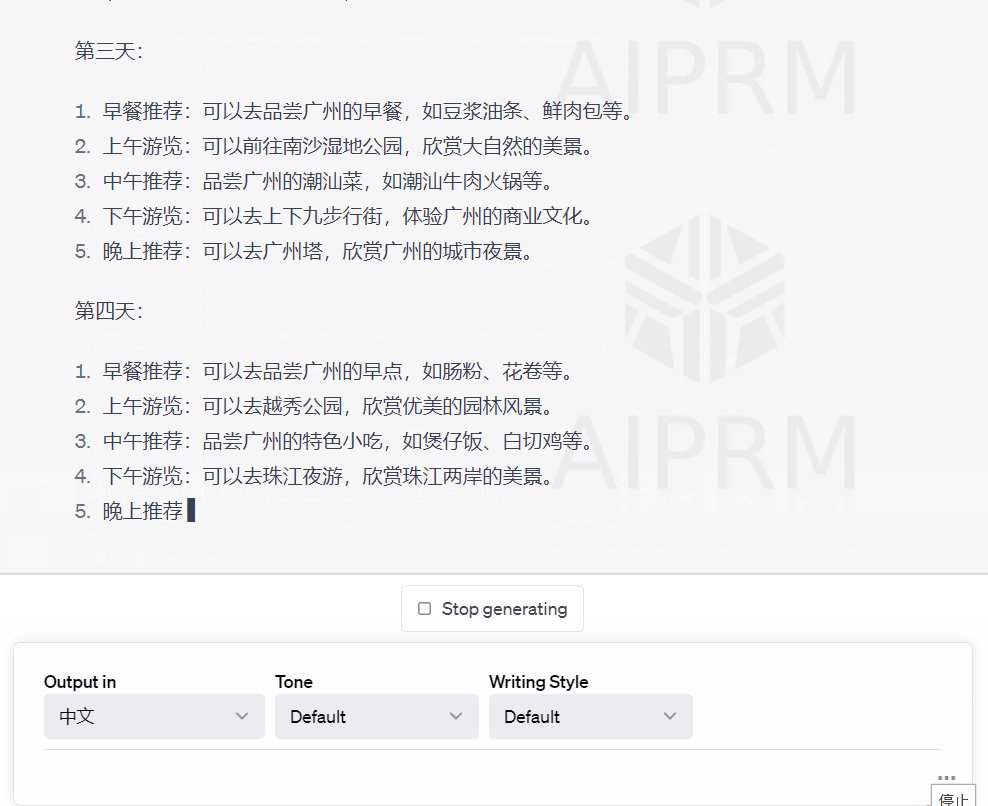
❤ ChatGPT交互

一、需求背景
五一假期即即将到来,在大家都阳过之后,截止到目前这应该是最安全的一个假期。所以出去旅游想必是大多数人的选择。
然后,就在我们做出外出游玩的决定后,制作旅游攻略就成了我们的心头大事!我是谁?我要去哪里?我要怎么去?
体验过ChatGPT的小伙伴都知道,他有一个旅游攻略规划的能力还是很给力的!基于此,我们这次动手做一个结合高德地图+ChatGPT``旅游攻略规划小程序
二、项目原理及架构
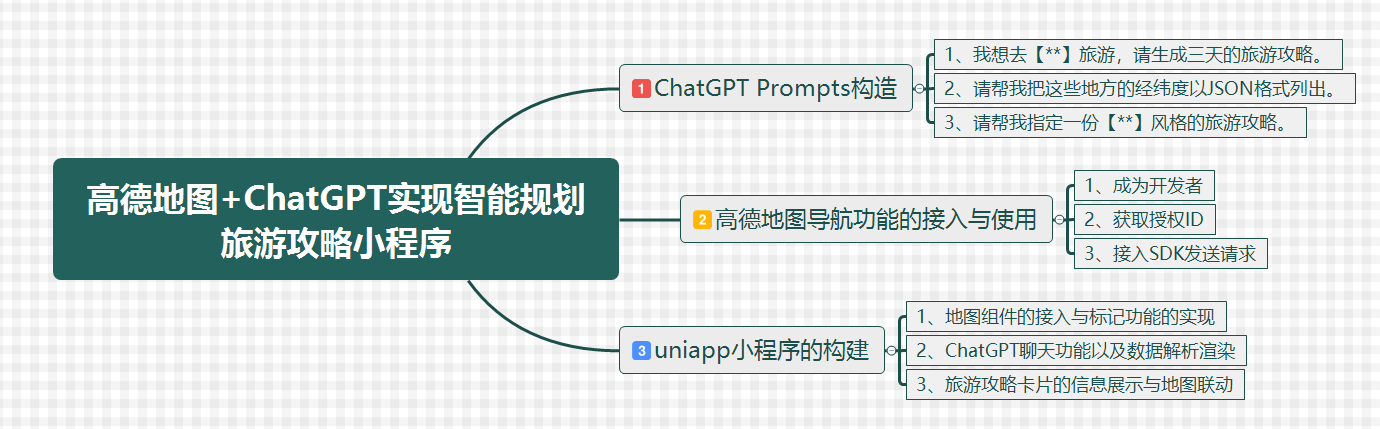
2.1 实现原理
(1)通过咨询ChatGPT生成包含具体地址的旅游攻略

(2)咨询ChatGPT生成相应地方的经纬度信息

(3)指定ChatGPT生成特定类型的攻略

2.2 技术架构

2.3 技术栈
| 模块 | 语言及框架 | 涉及的技术要点 |
|---|---|---|
| 小程序前端 | 基于VUE 2.0语法+Uni-app跨平台开发框架 | Http接口通信、Flex布局方式、uView样式库的使用、JSON数据解析、定时器的使用 |
| 小程序接口服务端 | Python + Flask WEB框架 | rest接口的开发、 ChatGPT API接口的数据对接 、 前后端websocket实时通信 |
2.4 数据交互原理
三、项目功能的实现
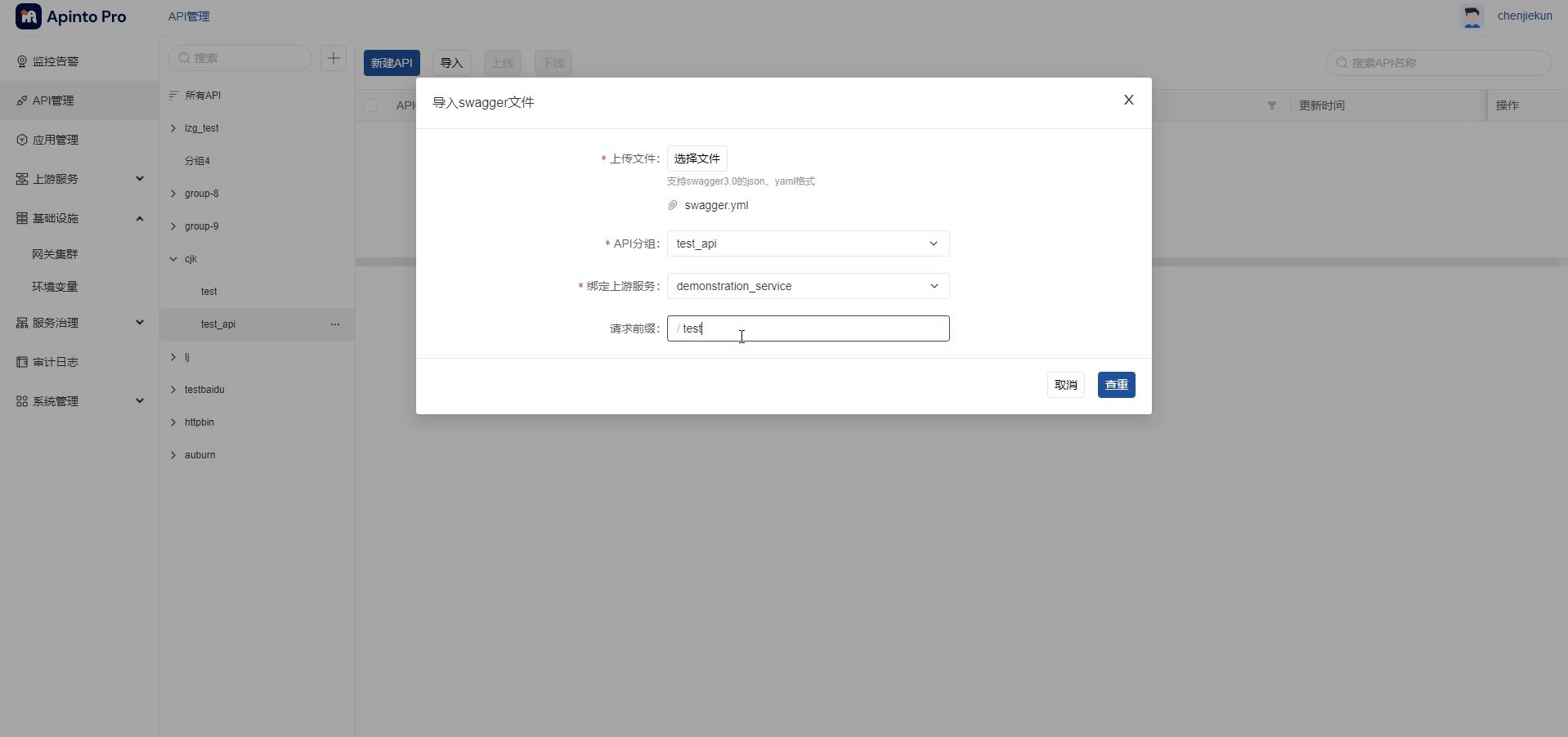
3.1 ChatGPT API的接入
要接入ChatGPT API,需要按照以下步骤进行操作:
- 注册一个账号并登录到OpenAI的官网:https://openai.com/
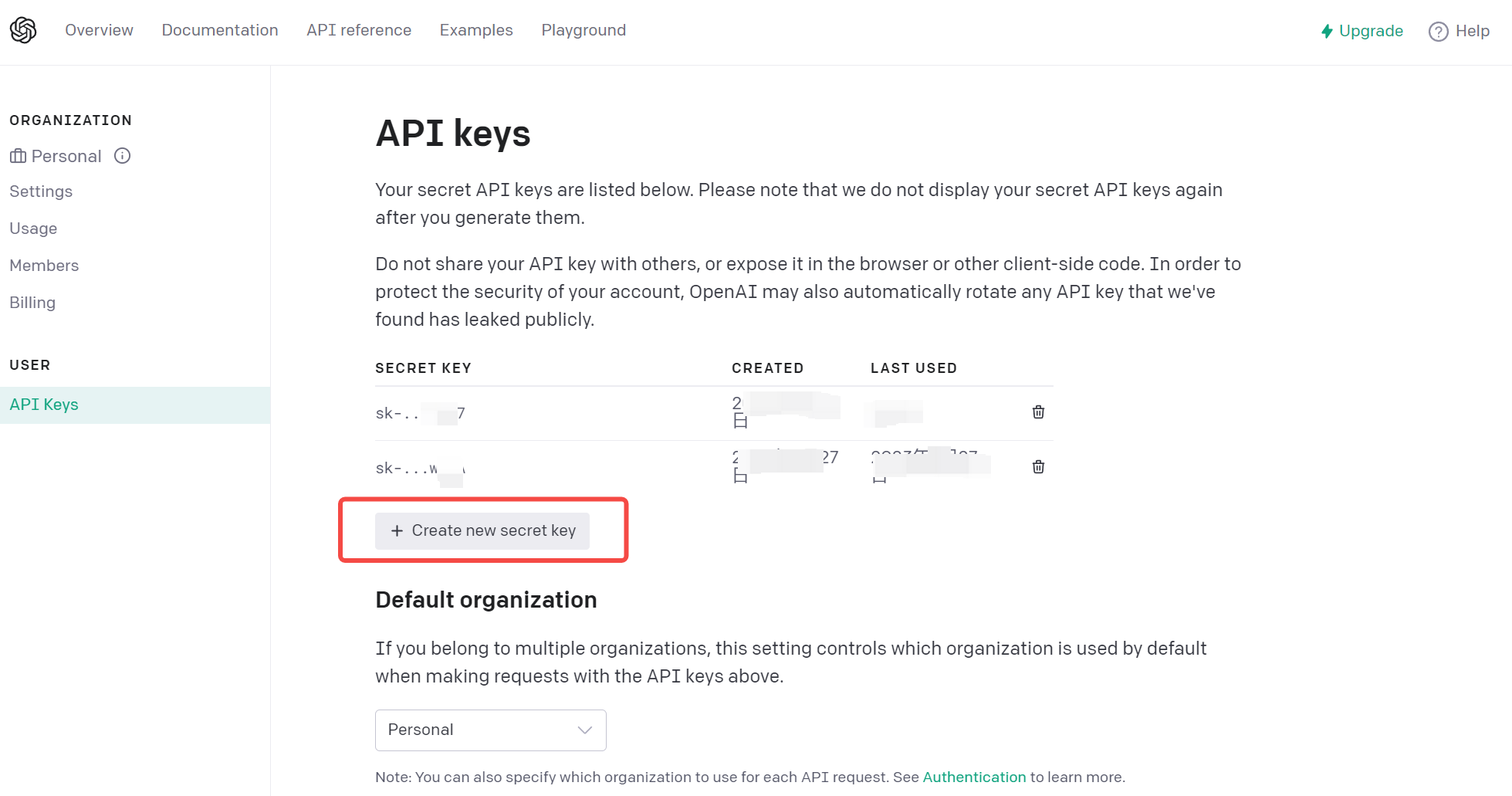
- 在Dashboard页面上,创建一个API密钥。在“API Keys”选项卡下,点击“Generate New Key”按钮。将生成的密钥保存好,以备后续使用。
- 选择所需的API服务,例如“Completion” API,以使用OpenAI的文本生成功能。

使用Python调用ChatGPT API实现代码如下:
- 方法一:使用
request库
import requests
import json
# 构建API请求
url = "https://api.openai.com/v1/engines/davinci-codex/completions"
headers = {"Content-Type": "application/json",
"Authorization": "Bearer YOUR_API_KEY"}
data = {
"prompt": "Hello, my name is",
"max_tokens": 5
}
# 发送API请求
response = requests.post(url, headers=headers, data=json.dumps(data))
# 解析API响应
response_data = json.loads(response.text)
generated_text = response_data["choices"][0]["text"]
print(generated_text)
- 方式二:使用
openAI库
from flask import Flask, request
import openai
app = Flask(__name__)
openai.api_key = "YOUR_API_KEY_HERE"
@app.route("/")
def home():
return "Hello, World!"
@app.route("/chat", methods=["POST"])
def chat():
data = request.json
response = openai.Completion.create(
engine="davinci",
prompt=data["message"],
max_tokens=60
)
return response.choices[0].text
if __name__ == "__main__":
app.run()
3.2 小程序端设计与实现
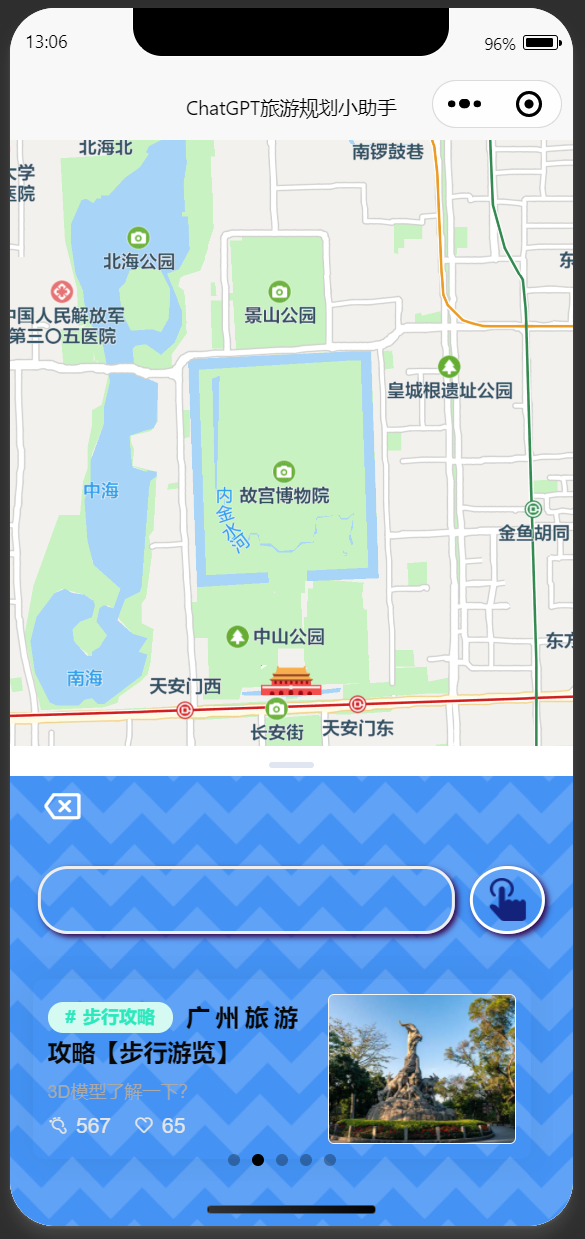
| 首页地图 | 菜单栏 |
|---|---|
 |  |
| ChatGPT景点搜索 | ChatGPT景点推荐 |
| – | – |
 |  |
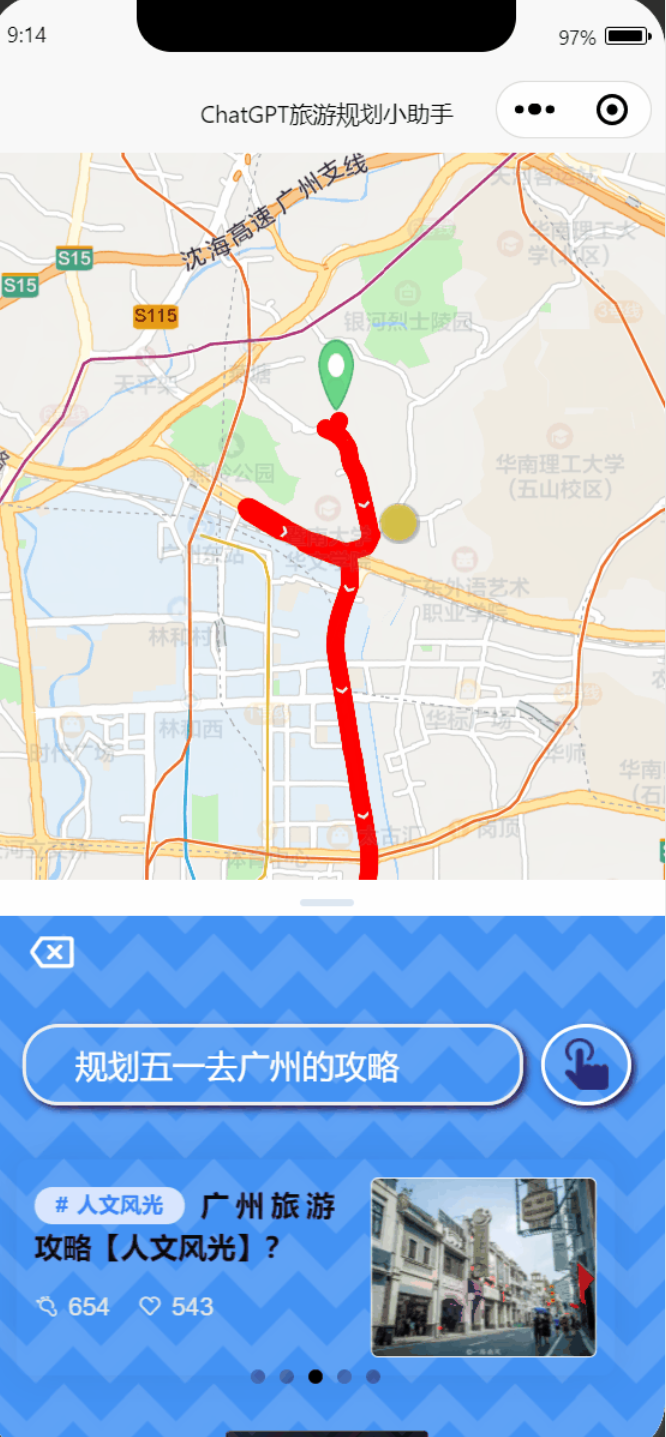
| 路线标记 |
|---|
 |
3.3 高德地图服务接入
高德地图开放平台


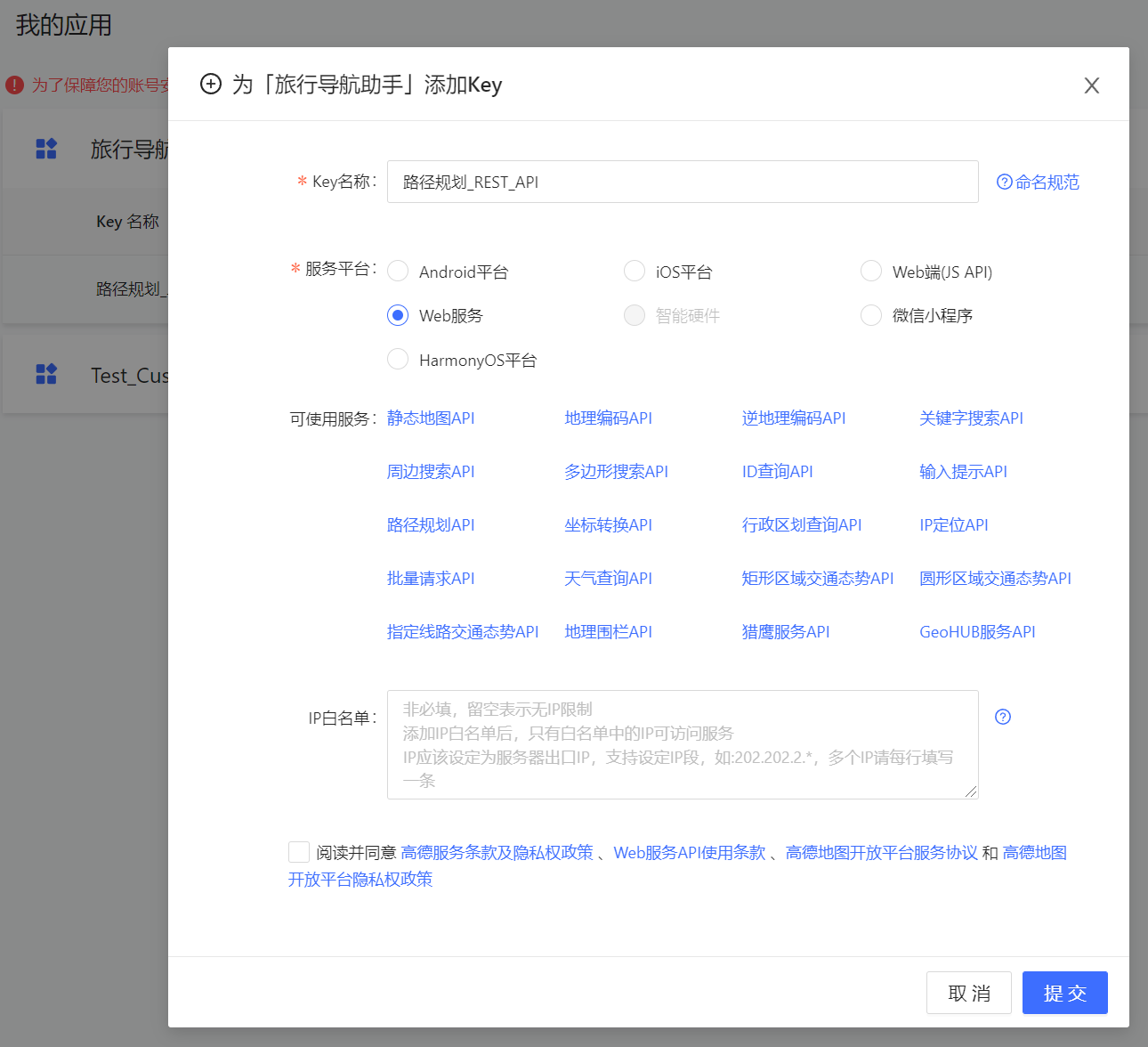
开通WEB rest 接口服务

在开通了高德地图的API权限之后,即可获取到相应的AppID。只需要将APPID填入到项目中的
manifest.json文件中,即可开启高德地图的路径导航功能的使用!
- 具体步骤如下:

- 具体代码:
"h5" : {
"sdkConfigs" : {
// 使用地图或位置相关功能必须填写其一
"maps" : {
"qqmap" : {
// 腾讯地图秘钥 https://lbs.qq.com/dev/console/key/manage
"key" : ""
},
"google" : {
// 谷歌地图秘钥(HBuilderX 3.2.10+)https://developers.google.com/maps/documentation/javascript/get-api-key
"key" : ""
},
"amap" : {
// 高德地图秘钥(HBuilderX 3.6.0+)https://console.amap.com/dev/key/app
"key" : "",
// 高德地图安全密钥(HBuilderX 3.6.0+)https://console.amap.com/dev/key/app
"securityJsCode" : "",
// 高德地图安全密钥代理服务器地址(HBuilderX 3.6.0+)https://lbs.amap.com/api/jsapi-v2/guide/abc/prepare
"serviceHost" : ""
}
}
}
}
}
3.4 地图与ChatGPT数据联动功能实现
核心原理:
- 先通过ChatGPT生成经纬度信息以及每一天的游玩地址
- 注册获取高德API调用权限
- 调用高德API中路径规划导航的接口
- 通过接口返回路径数组
- 将路径数据传递给前端地图组件进行渲染
function Route(){
this.key = "放置你的高德地图API key";
this.url = 'https://restapi.amap.com/v3/direction/driving';
this.type = "driving";
}
Route.prototype.setKey= function(key){
this.key=key;
}
Route.prototype.setUrl = function(url){
this.url=url;
}
Route.prototype.setType = function(type){
this.type = type;
}
Route.prototype.initParam = function(param){
Object.assign(this,{...param});
}
Route.prototype.drawRoute = function(map,origin,destination,line={
arrowLine: true,
'points':[],
color:'#f00',
width:10
}){
const {url,key,type="driving"} = this;
const {markers=[],polyline=[]} = map;
markers.push(origin);
markers.push(destination);
this.requestRoute(origin,destination).then(res=>{
console.log('===res---',res)
line.points || (line.points= []);
res.data.route.paths.map(item=>{
item.steps.map(path=>{
path.tmcs.map(tmcs=>{
tmcs.polyline.split(";").map(loacl=>{
const longitude = loacl.split(",")[0];
const latitude = loacl.split(",")[1];
line.points.push({latitude: latitude, longitude: longitude});
})
});
})
});
polyline.push(line);
Object.assign(map,{
latitude: origin.latitude,
longitude: origin.longitude,
// todo 通过距离 计算 scale 的值
//scale: 15
markers,
polyline
});
});
}
Route.prototype.initMap = function(object){
console.log(object);
Object.assign(object,{
latitude: 39.90909,
longitude: 116.434307,
markers: [],
polyline: [],
scale: 8
});
}
Route.prototype.requestRoute = function(origin,destination){
const {url,key} = this;
return new Promise((resolve,reject)=>{
uni.request({
url: url,
method: 'GET',
data: {
"origin": origin.longitude+","+origin.latitude,
"destination": destination.longitude+","+destination.latitude,
"key":key
},
success: res => {
resolve(res);
},
fail: (err) => {
reject(err);
}
});
})
}
export default new Route();
四、推荐阅读
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《微信小程序 | 借ChatGPT之手重构社交聊天小程序》
- 《微信小程序 | 人脸识别的最终解决方案》
- 《微信小程序 |基于百度AI从零实现人脸识别小程序》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》