文章目录
- 场景
- gzip压缩有两种方案:
- 个人实践
场景
本人前端打包的js达到了6.9M,导致网站加载很慢,想了下可以用gzip的方式压缩,减少文件大小。
“前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。”
搜索了下,资料整理如下:
gzip压缩有两种方案:
- vue项目打包时生成.gz压缩文件,通过nginx直接返回。
- nginx实时生成.gz压缩文件并返回给客户端。
这篇文字写的很好的:

原文地址:
https://zhuanlan.zhihu.com/p/610206099
个人实践
本人在实际场景,发现前端vue打包没生效,没办法才用了nginx的压缩方式:
代码如下:

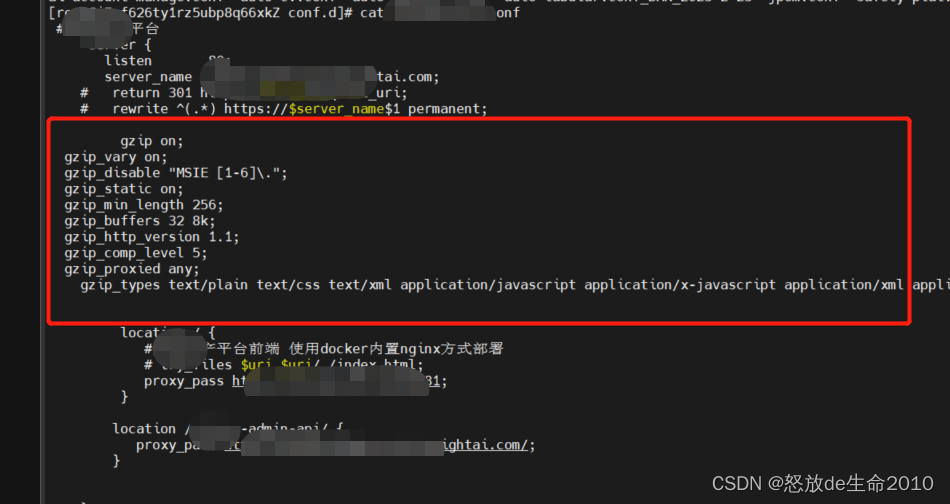
在sever中加入下面的代码
gzip on;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
gzip_static on;
gzip_min_length 256;
gzip_buffers 32 8k;
gzip_http_version 1.1;
gzip_comp_level 5;
gzip_proxied any;
gzip_types text/plain text/css text/xml application/javascript application/x-javascript application/xml application/xml+rss application/emacscript application/json image/svg+xml;
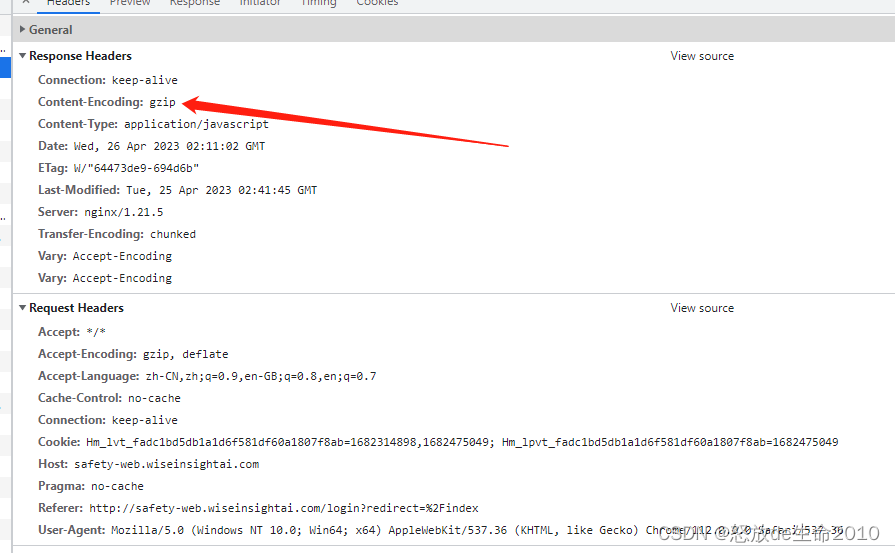
然后浏览器就是

从6M压缩到了1M多,网站加快了很多。
大功告成!!!
“前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。”




![[ZJCTF 2019]EasyHeap-patchlibc-调试](https://img-blog.csdnimg.cn/326d6f676093479bb530c718d220ff59.png)