<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> </ head> < body> < buttononclick = " chooseImg ( ) " > </ button> < divstyle = " padding-top : 10px; " > < imgid = " imgBox" width = " 100" > </ img> </ div> < script>
function chooseImg ( ) {
let input = document. createElement ( "input" ) ;
input. setAttribute ( "type" , "file" ) ;
input. setAttribute ( "multiple" , "multiple" ) ;
input. accept = "image/*" ;
input. addEventListener ( "change" , ( e ) => {
let file = e. path[ 0 ] . files[ 0 ] ;
const windowURL = window. URL || window. webkitURL;
let filePath = windowURL. createObjectURL ( file) ;
document. getElementById ( "imgBox" ) . setAttribute ( 'src' , filePath)
} ) ;
input. click ( ) ;
}
</ script> </ body> </ html>
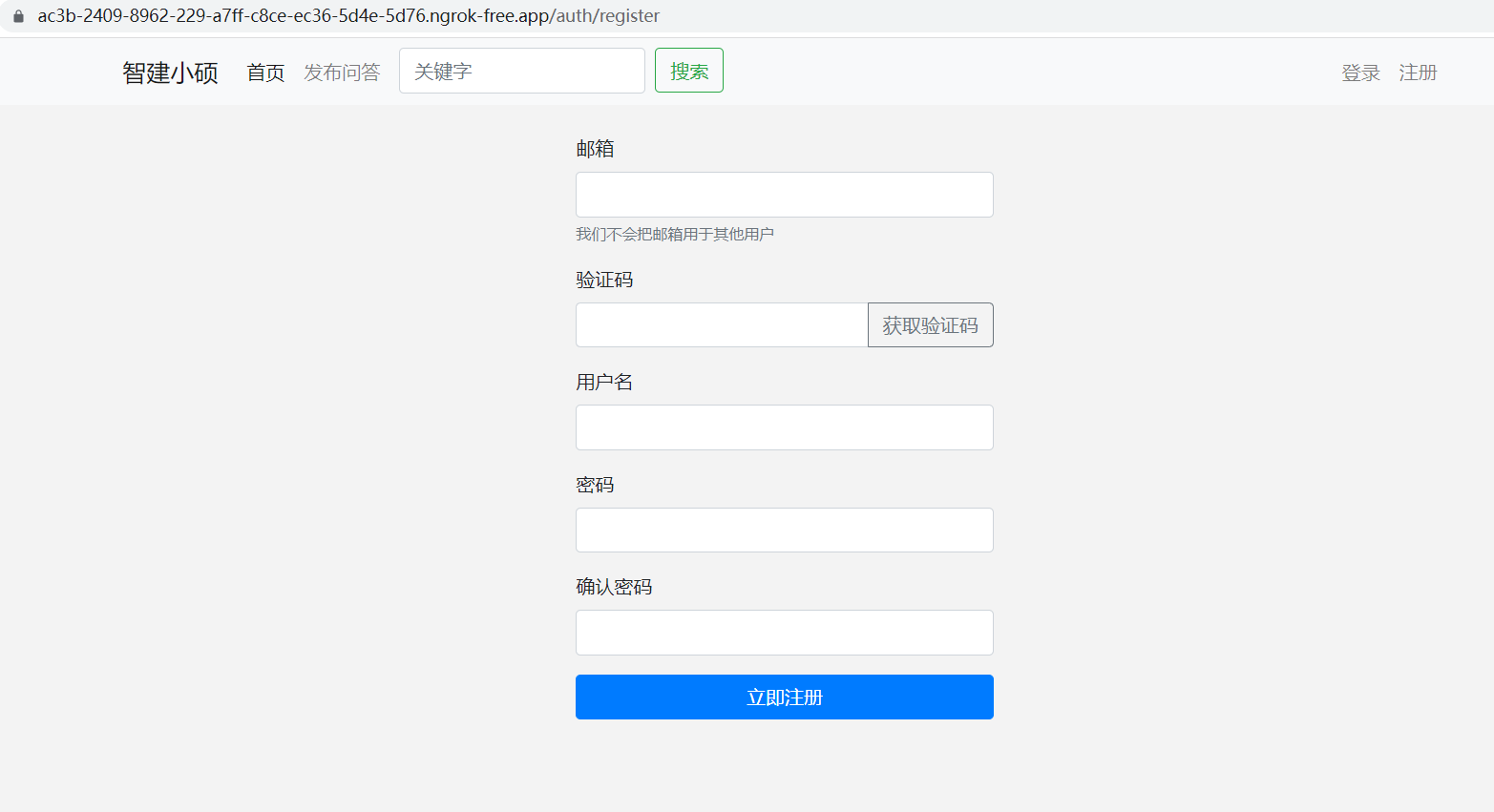
通过创建文件输入框节点,触发打开资源管理器 通过 createObjectURL 函数将选择的图片对象转换为 URL ,方便前端渲染显示图片