https://www.cnblogs.com/fsg6/p/13139627.html
Browserify
browserify的官网是http://browserify.org/,他的用途是将前端用到的众多资源(css,img,js,…) 打包成一个js文件的技术。
比如在html中引用外部资源的时候,原来我们可能这样写
<script src="/static/libs/landing/js/bootstrap.min.js"></script>
<script src="/static/libs/landing/js/jquery.flexslider-min.js"></script>
<script src="/static/libs/landing/js/jquery.nav.js"></script>
<script src="/static/libs/landing/js/jquery.appear.js"></script>
<script src="/static/libs/landing/js/headhesive.min.js"></script>
<script src="/static/libs/jquery/jquery-qrcode/jquery.qrcode.js"></script>
<script src="/static/libs/jquery/jquery-qrcode/qrcode.js"></script>
<script src="/static/libs/landing/js/scripts.js"></script>
但是有了 browserify 的帮助,就可以把这些通通压缩成一句
<script src="/bundle.js"></script>
而且不用担心,jQuery或者underscore等等库的冲突问题。
虽然这项技术也是最近几年才流行起来的,但是它迅速的在前端领域流行了起来。另一个跟browserify比较类似的是webpack.
安装
安装起来很简单,不过首先你还需要需要先把nodejs装上。
npm install -g browserify
借助browserify你可以使用nodejs中常用到的require, module.exports功能。
简单入门
来个很简单的例子。
先创建一个hello.js文件,内容如下
module.exports = 'Hello world';
然后在创建一个entry.js文件,内容
var msg = require('./hello.js')console.log("MSG:", msg);
最后使用browserify进行进行打包
browserify entry.js -o bundle.js
然后entry.js和hello.js就被打包成一个bundle.js文件了。
写一个简单的index.html验证下效果
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>index</title>
</head>
<body>
<script src="bundle.js"></script>
</body></html>
然后用浏览器打开该文件,F12开启调试选项。应该会看到有一句MSG: Hello world被打印出来了。
这就是最简单的打包应用了。

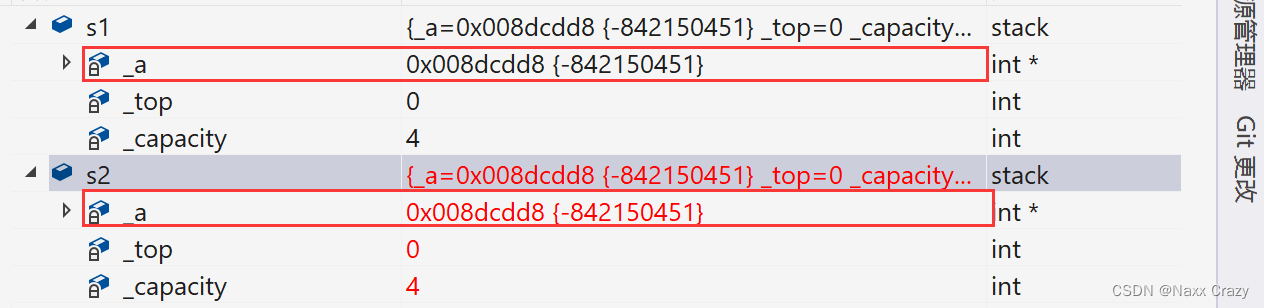
![C嘎嘎~~ [类 上篇]](https://img-blog.csdnimg.cn/5b45fc66fd7f40b09ca9b4ad379f3ba4.png)