功能需求
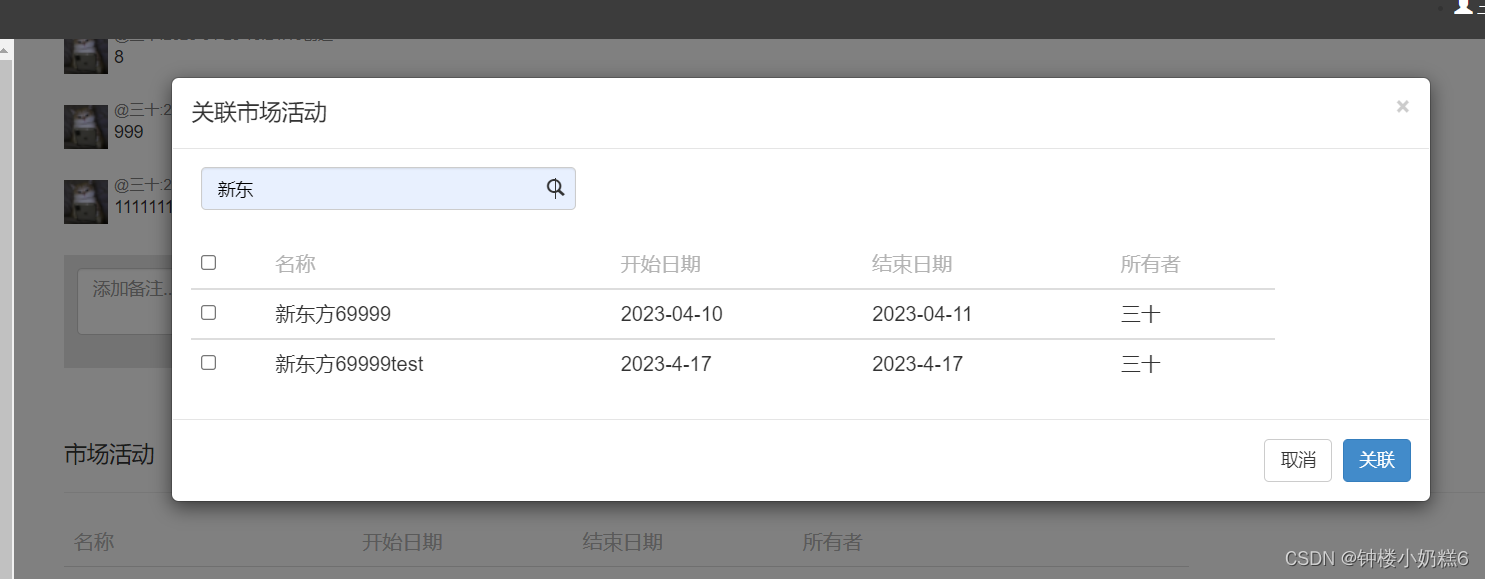
用户在线索明细页面,点击"关联市场活动"按钮,弹出线索关联市场活动的模态窗口;
用户在线索关联市场活动的模态窗口,输入搜索条件,每次键盘弹起,根据名称模糊查询市场活动,把所有符合条件的市场活动显示到列表中;
用户选择要关联的市场活动,点击"关联"按钮,完成线索关联市场活动的功能.
*每次至少关联一个市场活动
*同一个市场活动只能跟同一个线索关联一次
*关联成功之后,关闭模态窗口,刷新已经关联过的市场活动列表
*关联失败,提示信息,模态窗口不关闭,已经关联过的市场活动列表也不刷新

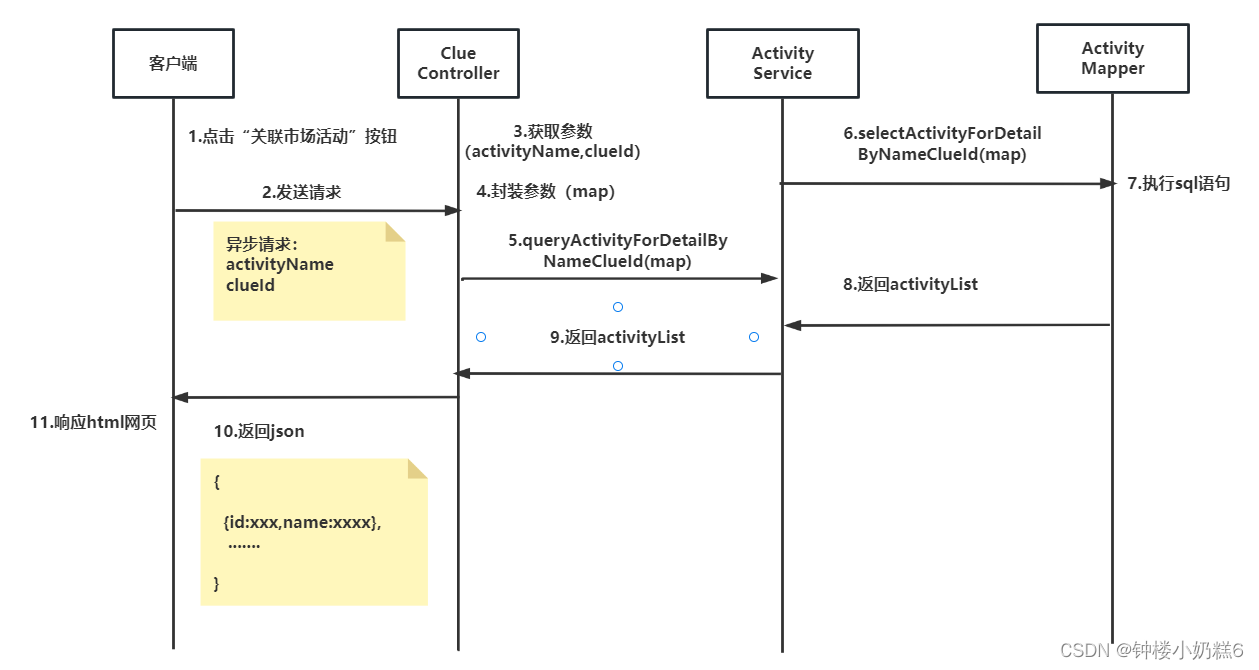
流程图

代码实现
1.ActivityMapper
①ActivityMapper
/**
* 关联市场活动2:根据线索id和活动id。查询该线索下关联的市场活动
*/
List<Activity> selectActivityForDetailByNameAndClueId(Map<String,Object> map);
②ActivityMapper映射文件
查询市场活动,条件是没在市场活动和线索关联表中的。
<select id="selectActivityForDetailByNameAndClueId" resultMap="BaseResultMap">
select a.id,a.name,a.start_date,a.end_date,u.name as owner
from tbl_activity a
join tbl_user u on u.id = a.owner
where a.name like "%"#{activityName}"%" and a.id not in (
select activity_id
from tbl_clue_activity_relation
where clue_id=#{clueId}
)
</select>2.ActivityService
/**
* 关联市场活动2:根据线索id,活动id输入的名称的 市场活动
*/
List<Activity> queryActivityForDetailByNameAndClueId(Map<String,Object> map);
@Override
public List<Activity> queryActivityForDetailByNameAndClueId(Map<String, Object> map) {
return activityMapper.selectActivityForDetailByNameAndClueId(map);
}3.ClueController
/**
* 关联市场活动1:查询
*/
@RequestMapping("/workbench/clue/queryActivityForDetailByNameAndClueId.do")
public @ResponseBody
Object queryActivityForDetailByNameAndClueId(String clueId, String activityName) {
// 获取参数
Map<String, Object> map = new HashMap<>();
map.put("clueId", clueId);
map.put("activityName", activityName);
// 调用service
List<Activity> activityList = activityService.queryActivityForDetailByNameAndClueId(map);
return activityList;
}4.前端detail.jsp
<!-- 关联市场活动的模态窗口 -->
<div class="modal fade" id="boundModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 80%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">关联市场活动</h4>
</div>
<div class="modal-body">
<div class="btn-group" style="position: relative; top: 18%; left: 8px;">
<form class="form-inline" role="form">
<div class="form-group has-feedback">
<input type="text" id="searchActivityTxt" class="form-control" style="width: 300px;"
placeholder="请输入市场活动名称,支持模糊查询">
<span class="glyphicon glyphicon-search form-control-feedback"></span>
</div>
</form>
</div>
<table id="activityTable" class="table table-hover" style="width: 900px; position: relative;top: 10px;">
<thead>
<tr style="color: #B3B3B3;">
<td><input type="checkbox" id="checkAll"/></td>
<td>名称</td>
<td>开始日期</td>
<td>结束日期</td>
<td>所有者</td>
<td></td>
</tr>
</thead>
<tbody id="tBody">
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="saveBoundBtn">关联</button>
</div>
</div>
</div>
</div>1.给“关联市场活动”按钮添加单击事件
$("#boundActivityBtn").click(function () {
// 初始化
$("#searchActivityTxt").val(""); //清空搜索框
$("#tBody").html(""); // 清空之前显示的数据
$("#checkAll").prop("checked", false); // 全选取消
// 显示模态窗口
$("#boundModal").modal("show");
});2.搜索框添加单击事件,在键盘的键被按下的时候,接下来触发
$("#searchActivityTxt").keyup(function () {
// 获取参数
var clueId = '${clue.id}';
var activityName = $("#searchActivityTxt").val();
// 发送请求
$.ajax({
url: 'workbench/clue/queryActivityForDetailByNameAndClueId.do',
data: {clueId: clueId, activityName: activityName},
type: 'post',
dataType: 'json',
success: function (data) {
var htmlStr = "";
$.each(data, function (index, obj) {
htmlStr += "<tr>";
htmlStr += "<td><input type=\"checkbox\" value=\"" + obj.id + "\"/></td>";
htmlStr += "<td>" + obj.name + "</td>";
htmlStr += "<td>" + obj.startDate + "</td>";
htmlStr += "<td>" + obj.endDate + "</td>";
htmlStr += "<td>" + obj.owner + "</td>";
htmlStr += "</tr>";
});
$("#tBody").html(htmlStr);
}
});
});









![[Gitops--5]APISIX](https://img-blog.csdnimg.cn/a9d8f72900bf4f58b0b25a57b7cb0c62.png)