先写写的是menu_list.html文件上的内容。
01.在自动加载函数上写点击事件
$(".input-group-btn")
.on("click",".btn-delete",doDeleteObject)
.on("click",".btn-add,.btn-update",doLoadEditUI);
02.登录函数:
function doLoadEditUI(){
var title;
//基于点击对象的class属性值,修改标题
if($(this).hasClass("btn-add")){
title="添加菜单";
}else{
title="修改菜单";
var item=doGetCheckedItem();
if(!item){
alert("请先选择");
return;
}
$("#mainContentId")
.data("rowData",item);
}
//异步加载编辑页面
var url="menu/menu_edit";
$("#mainContentId").load(url,function(){
$(".box-title").html(title);
})
}
如果是修改按钮:
function doGetCheckedItem(){
return $("tbody input[type='radio']:checked")
.parents("tr").data("rowData");
}


这里写的是menu_edit.html文件上的内容。
01
导入相关的资源:
<script type="text/javascript" src="bower_components/ztree/jquery.ztree.all.min.js"></script>
<script type="text/javascript" src="bower_components/layer/layer.js">
</script>
自动加载函数:
$(function(){
$(".form-horizontal")//事件不能注册到$("#mainContentId")对象上
.on("click",".load-sys-menu",doLoadZtreeNodes);
$("#menuLayer")
.on("click",".btn-confirm",doSetSelectNode)
.on("click",".btn-cancel",doHideTree);
$(".box-footer")
.on("click",".btn-cancel",doCancel)
.on("click",".btn-save",doSaveOrUpdate)
var data=$("#mainContentId").data("rowData");
if(data)doInitEditFormData(data);
})
02.声明一个变量用于ztree插件中
first:显示数据在插件中:
var zTree; //zTree是第三方扩展的一个Jquery插件
//初始化zTree时会用到
var setting = {
data : {
simpleData : {
enable : true,//表示使用简单数据模式
idKey : "id", //节点数据中保存唯一标识的属性名称
pIdKey : "parentId", //节点数据中保存其父节点唯一标识的属性名称
rootPId : null //根节点id
}//json 格式javascript对象
}
}//json 格式的javascript对象
02.在自动加载函数:
$(function(){
$(".form-horizontal")//事件不能注册到$("#mainContentId")对象上
.on("click",".load-sys-menu",doLoadZtreeNodes);
}

function doLoadZtreeNodes(){
var url="menu/doFindZtreeMenuNodes";
//异步加载数据,并初始化数据
$.getJSON(url,function(result){
if(result.state==1){
//使用init函数需要先引入ztree对应的js文件
zTree=$.fn.zTree.init(
$("#menuTree"),
setting,
result.data);//id,name,parentId,这里的result.data就是方法声明中的参数znode
//doRemoveNodeFromZtree();//修改时,可考虑此方案
//显示zTree对应的div
$("#menuLayer").css("display","block");
}else{
alert(result.message);
}
})
}
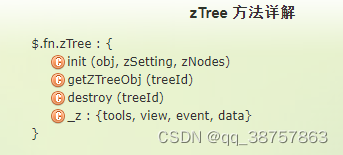
$.fn是在jQuery原型上面添加方法或者属性,相当于 jQuery.prototype。例如 $.fn.show=function(){xxxx} ,那么就可以直接使用 $.show()调用这个方法


css样式属性值:
04.在ztree中获取选中的节点,and judge 是否选中的逻辑正确:
在自动加载的函数中:
$("#menuLayer")
.on("click",".btn-confirm",doSetSelectNode)
.on("click",".btn-cancel",doHideTree);
function doSetSelectNode(){
//1.获取选中的节点对象
var nodes=zTree.getSelectedNodes();
if(nodes.length==1){
var selectedNode=nodes[0];
console.log("selectNode",selectedNode);
var rowData=$("#mainContentId").data("rowData");//如果是新增,rowdata是空(在上面有提及),如果是修改,就是选中的选项去提交的修改
if(rowData){//修改时做如下处理
//判定当前选中的上级菜单节点是否为当前要修改节点的子节点.
var flag=isChild(rowData.id,selectedNode);
if(flag){
alert("不能选择当前节点以及对应子节点");
return;
}
}
//2.将对象中内容,填充到表单
$("#parentId").data("parentId",selectedNode.id);
$("#parentId").val(selectedNode.name);
}
//3.隐藏树对象
doHideTree();
}
其中getselectNode是ztree的函数:

//判定当前选中节点是否是当前节点的子节点
function isChild(currentNodeId,selectNode){
if(selectNode.id==currentNodeId)return true;
var node=selectNode.getParentNode();
if(!node)return false;//如果node是空,表示selectNode是根节点
return isChild(currentNodeId,node);
}
//zTree取消按钮事件处理函数
function doHideTree(){
$("#menuLayer").css("display","none");
}
03.提交结果,修改或者新增。
在自动加载:
$(".box-footer")
.on("click",".btn-cancel",doCancel)
.on("click",".btn-save",doSaveOrUpdate)
function doSaveOrUpdate(){
//1.获取表单数据
var params=doGetEditFormData();
var rowData=
$("#mainContentId").data("rowData");
//2.异步提交表单数据(post)
var insertUrl="menu/doSaveObject";
var updateUrl="menu/doUpdateObject";
var url=rowData?updateUrl:insertUrl;
if(rowData)params.id=rowData.id;//这里是update的操作,把id获取到post提交的参数列表中。如果是新增,id是自增的,不需要添加到参数列表中
$.post(url,params,function(result){
if(result.state==1){
alert(result.message);
doCancel();
}else{
alert(result.message);
}
});
}
//获取表单数据
function doGetEditFormData(){
var params={
type:$("form input[name='typeId']:checked").val(),
name:$("#nameId").val(),
url:$("#urlId").val(),
sort:$("#sortId").val(),
permission:$("#permissionId").val(),
parentId:$("#parentId").data("parentId")
}
return params;
}
//编辑页面cancel事件处理
function doCancel(){
//1.定义url
var url="menu/menu_list";
//2.异步加载列表页面
$("#mainContentId").load(url);
}