文章目录
- v-mdel
- v-model的基本使用
- v-model绑定其他表单元素
- textarea
- select
- checkbox
- radio
- v-model修饰符
v-mdel
v-model 是 Vue.js 中用于表单元素和组件双向数据绑定的指令。它可以将表单元素或组件的值和 Vue 实例的数据属性进行双向绑定:
即当表单元素或组件的值发生变化时,Vue 实例的数据属性也会自动更新,反之亦然。
v-model的基本使用
v-model 的基本使用方法是在模板中使用 v-model 指令并将其绑定到一个 Vue 实例的数据属性上。
用法示例:
<template>
<div>
<input v-model="message" placeholder="请输入内容">
<p>您输入的内容是: {{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
}
}
}
</script>
需要注意的是,v-model 指令是 Vue.js 提供的语法糖,实际上等价于使用 v-bind 绑定 value 属性和 v-on 绑定 input 或 change 事件。
v-model本质代码示例:
<body>
<div id="app">
<!-- 1.这样写等于手动实现双向绑定 -->
<input type="text" :value="message" @input="inputChange">
<h2>{{message}}</h2>
</div>
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello vue',
}
},
methods:{
// 使用v-model则不用此方法
inputChange(event){
this.message = event.target.value
}
}
})
app.mount('#app')
</script>
</body>
v-model绑定其他表单元素
textarea
对于 textarea 元素,使用 v-model 绑定的方式与 input 元素类似,只需将 v-model 绑定到 textarea 元素上即可
代码示例:
<template>
<div>
<textarea v-model="message" placeholder="请输入内容"></textarea>
<p>您输入的内容是: {{ message }}</p>
</div>
</template>
select
- 对于 select 元素,v-model 绑定的是 select 元素的 value 属性
- 使用
multiple 属性,它可以使 select 元素支持多选
用法示例:
<body>
<div id="app">
<!-- select单选 -->
<!-- 写到select里v-model -->
<select v-model="fruit">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<h2>单选:{{fruit}}</h2>
<hr>
<!-- select多选:multiple绑定的是一个数组类型 -->
<select multiple v-model="fruits">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<h2>多选:{{fruits}}</h2>
</div>
<script>
const app = Vue.createApp({
data() {
return {
fruit:"orange",
fruits:[]
}
}
})
app.mount('#app')
</script>
</body>
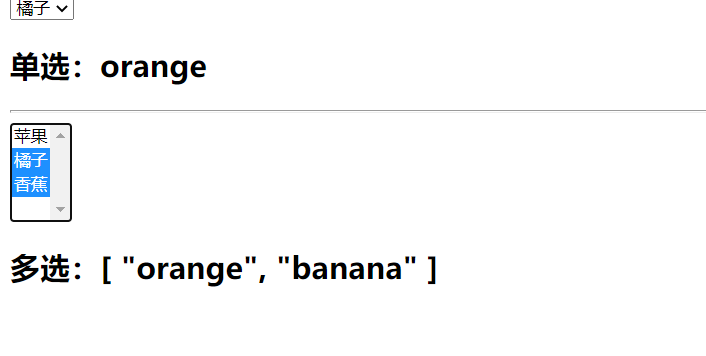
效果展示:

checkbox
(1) checkbox的值:
- checkbox 元素的
value 属性默认为 “on”。 - 但在实际应用中,我们通常希望 checkbox 元素有一个具体的值。在这种情况下,可以使用 value 属性来设置 checkbox 的值,例如:
<input type="checkbox" v-model="checked" :value="true">
(2) checkbox单选状态:
- 当 checkbox 被选中时,它的 value 属性被设置为绑定的值。
- 对于
单个 checkbox,可以直接将 v-model 绑定到一个 Boolean 类型的变量上,当 checkbox 被选中时,该变量的值会自动变为 true,反之为 false。
代码示例:
<input type="checkbox" v-model="agree">
export default {
data() {
return {
agree: false
}
}
}
(3) checkbox多选状态:
- 当 checkbox 允许
多选时,v-model 可以绑定到一个数组上。 - 数组中的每个元素都代表一个被选中的 checkbox 值。
多选框当中,必须明确的绑定一个value值
代码示例:
<input type="checkbox" v-model="checkedNames" value="Jack">
<input type="checkbox" v-model="checkedNames" value="Tom">
<input type="checkbox" v-model="checkedNames" value="Lucy">
export default {
data() {
return {
checkedNames: []
}
}
}
radio
- v-model 绑定的是 radio 元素的 checked 属性,并将该属性绑定到一个数据属性上,该数据属性存储了选中的 radio的值。
- 通过
设置同一个name,结果互斥 - 在vue里v-model绑定同一个值本身就可以互斥
用法示例:
<template>
<div>
<label><input type="radio" name="gender" value="male" v-model="selected">男</label>
<label><input type="radio" name="gender" value="female" v-model="selected">女</label>
<p>您选择的性别是: {{ selected }}</p>
</div>
</template>
v-model修饰符
除了基本的用法,v-model 还支持一些修饰符,可以对值进行处理或对事件进行控制机制。下面是几个常用的 v-model 修饰符
- .number:用于
将用户输入的字符串转换成数字类型,以便进行数学计算。例如: - .trim:用于
去掉用户输入文本的首位空格 - .lazy:指定只有在失去焦点或
按下回车键时才更新绑定的属性值,而不是在每次输入时都去更新。
用法示例:
<!-- 1.lazy:绑定change事件:敲回车才同步 -->
<input type="text" v-model.lazy="message">
<h2>message:{{message}}</h2>
<hr>
<!-- 2.number修饰符:自动将内容转换成数字 -->
<input type="text" v-model.number="counter">
<h2>counter:{{counter}}-{{typeof counter}}</h2>
<!-- type类型为number时,只能输入数字 -->
<input type="number" v-model="counter">
<h2>counter:{{counter2}}-{{typeof counter2}}</h2>
<hr>
<!-- 3.trim修饰符去除首尾的空格 -->
<input type="text" v-model.trim="content">
<h2>content:{{content}}</h2>
<!-- 4.使用多个修饰符:继续.就行 -->
<input type="text" v-model.lazy.trim="message" />

















![[Golang] 设计模式以及单例设计模式实例实现](https://img-blog.csdnimg.cn/290cb82ff7834878aff2daa6c4a0bf4f.gif#pic_center)