文章目录
- 前言:
- 需求
前言:
写项目的时候有一个需求,就是当el-table的滚动条滑动的时候,可见区域如果没有该列则固定到左侧,由elementUi官方网站可知el-table固定一列的代码如下:
fixed为主要的标识
头部固定设置的是table的高度

<template>
<el-table
:data="tableData"
style="width: 100%"
height="250">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
}
}
</script>
需求
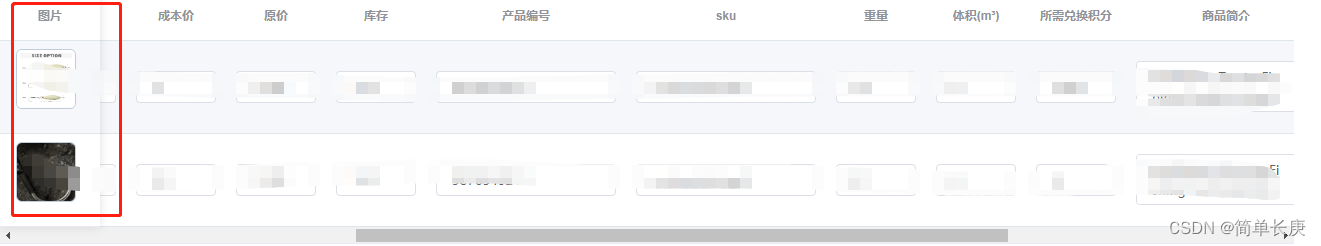
横向滚动条如果滑过图片列,则图片列固定到左侧,反之不固定


横向滚动条,滑过图片列,图片列固定
在html中仍然要写fixed,fixed可以接收一个boolean值,正好是我们所需要的
<el-table-column
prop="image"
label="图片"
:fixed='imgFixFlag'>
</el-table-column>
**问题:**怎么获取滚动条的滚动事件呢?
在table中使用ref,可以获得this.$refs.tableList.bodyWrapper滚动条,对滚动条实行监听,便可以获取滚动的位置,最后的临界位置可以根据自己设置
完整代码如下:
<template>
<el-table :data="manyFormValidate"
size="small"
style="width: 90%;"
ref='tableList'>
<el-table-column
prop="id"
label="id"
>
</el-table-column>
<el-table-column
prop="属性"
label="属性"
>
</el-table-column>
<el-table-column
prop="image"
label="图片"
:fixed='imgFixFlag'>
</el-table-column>
<el-table-column
prop="image"
label="图片"
:fixed='imgFixFlag'>
</el-table-column>
<el-table-column
prop="..."
label="..."
>
</el-table-column>
<!-- 省略更多的el-table-column-->
</el-table>
</template>
<script>
export default {
data () {
return {
imgFixFlag:false,
}
},
mounted(){
//一定注意放到mounted中,即table已经渲染了
this.$nextTick(() => {
this.$refs.tableList.bodyWrapper.addEventListener(
'scroll',
() => {
// 此处的600可根据自己的需求更改
if (this.$refs.tableList.bodyWrapper.scrollLeft >= 600) {
this.imgFix = true
} else {
this.imgFix = false
}
},
false
)
})
},
methods:{
}
}
</script>