前言
上一篇博客讲了如何用“模块代码依赖模式”这种方式去搭建Flutter混合项目
因为篇幅原因,AAR集成方式来搭建项目的步骤和注意点放到这篇博客来讲
如果你没看过上篇博客,建议先阅读上一篇:
(原创)Flutter基础入门:手把手教你搭建Flutter混合项目
下面来讲具体的步骤
集成步骤
编译aar
首先进入到我们Flutter的Module中,我一般是把Module引入一个安卓工程
在settings.gradle文件中这样写:
include ':flutterxiongmodule'
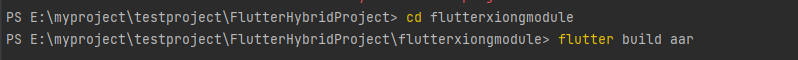
引入后,进入到flutter的module目录中,执行命令:
flutter build aar
类似下图:

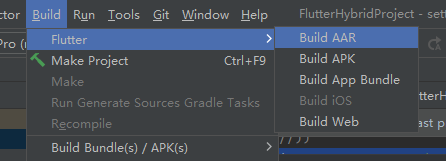
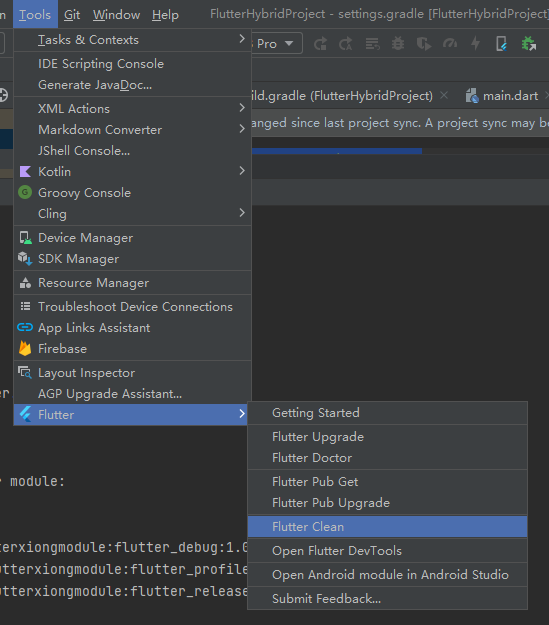
当然我们也可以用android studio这样构建aar

Tools菜单下也可以就行clean,去掉之前的构建缓存:

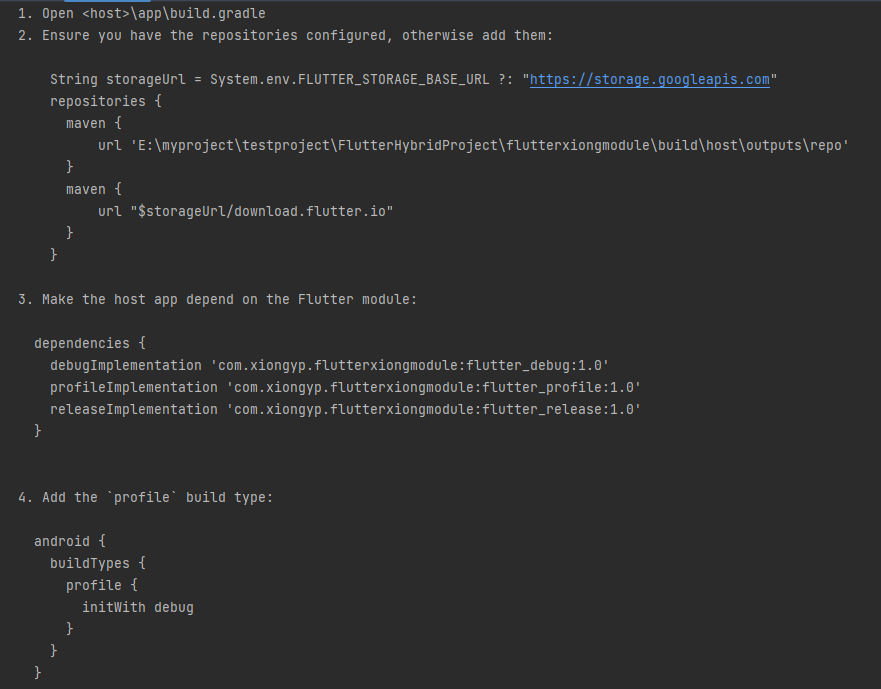
构建成功后,其实打印的日志就告诉我们怎样集成了,继续往下看

build下repo文件夹
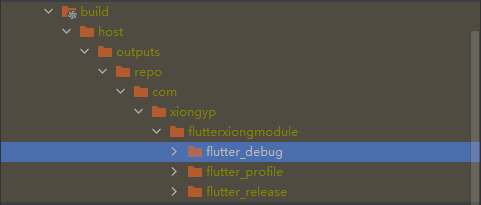
aar构建成功后,我们的FlutterMoudle下面会有这些文件:

其中生成的aar文件就在这个目录的文件夹下,根据不同使用情况生成了三个对应的aar
如果是同事需要接入我们的aar,我们就把build下整个repo文件夹先复制一份给他
然后继续集成
集成aar
首先修改settings.gradle的内容
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
改为
repositoriesMode.set(RepositoriesMode.PREFER_PROJECT)
具体区别上篇博客有讲到
然后按照日志里的步骤,首先进入我们工程里的根目录下的build.gradle文件
加上这些内容
var storageUrl = System.env.FLUTTER_STORAGE_BASE_URL ?: "https://storage.googleapis.com"
repositories {
maven {
url 'E:\myproject\testproject\FlutterHybridProject\flutterxiongmodule\build\host\outputs\repo'
}
maven {
url "$storageUrl/download.flutter.io"
}
}
这里要注意,第一个maven的url,配置的就是我们repo文件夹的路径
如果你的同事需要使用你生成的aar
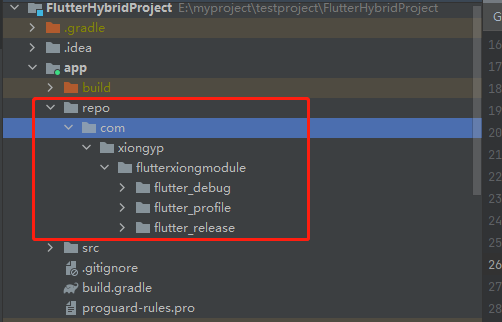
就把你发的repo文件夹,直接放到app工程下,类似这样

因为我是直接引入了FlutterMoudle
所以我的路径是这个
'E:\myproject\testproject\FlutterHybridProject\flutterxiongmodule\build\host\outputs\repo'
如果像上图一样放到app目录下,就是这种:
'E:\myproject\testproject\FlutterHybridProject\app\repo'
根目录下的build.gradle文件全部内容如下:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id 'com.android.application' version '7.4.2' apply false
id 'com.android.library' version '7.4.2' apply false
id 'org.jetbrains.kotlin.android' version '1.8.0' apply false
}
allprojects {
var storageUrl = System.env.FLUTTER_STORAGE_BASE_URL ?: "https://storage.googleapis.com"
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
maven {
url 'E:/myproject/testproject/FlutterHybridProject/flutterxiongmodule/build/host/outputs/repo'
}
maven {
url "$storageUrl/download.flutter.io"
}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
然后去我们app的build.gradle文件加上这些:
dependencies {
debugImplementation 'com.xiongyp.flutterxiongmodule:flutter_debug:1.0'
profileImplementation 'com.xiongyp.flutterxiongmodule:flutter_profile:1.0'
releaseImplementation 'com.xiongyp.flutterxiongmodule:flutter_release:1.0'
}
如果只是测试下,不用三个aar都引入,引入第一个就好了,具体区别下面会专门介绍
然后在app的build.gradle文件的android的buildTypes下面加上:
profile {
initWith debug
}
整体结构如下:
android {
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
profile {
initWith debug
}
}
}
这样我们的aar就集成好了
页面跳转
这块就和上篇博客讲的一样了,大家按照上一篇的步骤来就好
做完了运行项目,就可以正常跳转到Flutter的页面了
注意点
四种运行方式
我们打出aar时,会发现生成了好几种:

这是因为Flutter有四种运行模式:Debug、Release、Profile和Test,这
四种模式在build的时候是完全独立的。
具体区别是:
-
Debug
Debug模式可以在真机和模拟器上同时运行:会打开所有的断言,包括debugging信息、debugger aids(比如observatory)和服务扩展。优化了快速develop/run循环,但是没有优化执行速度、二进制大小和部署。命令flutter run就是以这种模式运行的,通过sky/tools/gn --android或者sky/tools/gn --ios来build。有时候也被叫做“checked模式”或者“slow模式”。 -
Release
Release模式只能在真机上运行,不能在模拟器上运行:会关闭所有断言和debugging信息,关闭所有debugger工具。优化了快速启动、快速执行和减小包体积。禁用所有的debugging aids和服务扩展。这个模式是为了部署给最终的用户使用。命令flutter run --release就是以这种模式运行的,通过sky/tools/gn --android --runtime-mode=release或者sky/tools/gn --ios --runtime-mode=release来build。 -
Profile
Profile模式只能在真机上运行,不能在模拟器上运行:基本和Release模式一致,除了启用了服务扩展和tracing,以及一些为了最低限度支持tracing运行的东西(比如可以连接observatory到进程)。命令flutter run --profile就是以这种模式运行的,通过sky/tools/gn --android --runtime-mode=profile或者sky/tools/gn --ios --runtime-mode=profile```来build。因为模拟器不能代表真实场景,所以不能在模拟器上运行。 -
test
headless test模式只能在桌面上运行:基本和Debug模式一致,除了是headless的而且你能在桌面运行。命令flutter test就是以这种模式运行的,通过sky/tools/gn来build。
在我们实际开发中,应该用到上面所说的四种模式又各自分为两种:一种是未优化的模式,供开发人员调试使用;一种是优化过的模式,供最终的开发人员使用。默认情况下是未优化模式,如果要开启优化模式,build的时候在命令行后面添加–unoptimized参数。
解决aar包第三方库引用不到的问题
当你的Flutter中引用了第三方插件或者aar包时,在打出Flutter的aar后
你会发现找不到这个第三方的插件或者aar包了
也就是无法间接引用到这些插件和aar包
其实这问题不仅仅是Flutter有,
我们自己在封装sdk的过程中也会遇到,
比如android 工程将module打包成aar文件提供给他人使用,
其中引用了别人的aar。
但是module形成aar时不会自动把之前依赖的aar包打包进去,
还有一些引用的第三方库也不会打包进去,用的时候需要重复引用。
为了解决这个问题,除了自己重复引用外,
这里提供另外一个解决方案:
首先在root project的根目录下的build.gradle里添加:
dependencies {
classpath 'com.kezong:fat-aar:1.2.8'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
在需要打包成aar包的module工程里添加(相当于引入了这个插件):
apply plugin: 'com.kezong.fat-aar'
arr包以及第三方库包的引用方式如下:
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
embed(name: 'aar包名称', ext: 'aar'){ transitive = true}
embed ('com.squareup.okio:okio:1.14.1'){ transitive = true}
embed ('com.squareup.okhttp3:okhttp:3.8.0'){ transitive = true}
embed ('com.google.code.gson:gson:2.8.0'){ transitive = true}
}
Flutter build android aar 版本
当我们使用flutter build aar时,它总是构建1.0版本,例如:flutter_release-1.0.aar。
那么如何修改aar的版本呢?
一开始我想的是去修改pubspec.yaml文件里的version: 1.0.0+1
最后发现无效,实际应该是在你的命令行这样输入:
flutter build aar --build-number=2.0
number后面就是你的版本号
如果你只想生成 release aar 可以试试这个:
flutter build aar --no-debug --no-profile --build-number=2.0
有关此命令的更多信息,请尝试此:
flutter build aar -h
源码分享
文章里相关代码都放到gitee上面了,需要的可以自取哈
FlutterHybridProject
不同的分支是各自的集成方式示例,区别如下:
- master 一个简单的安卓Helloworld项目
- old_gradlesetting 模块代码依赖模式:Gradle版本低于Gradle7.X方式集成
- new_gradlesetting 模块代码依赖模式:Gradle7.X方式集成
- aar_flutter AAR依赖模式:基于Gradle7.X版本