前端代码:
| <div class="layui-upload"> <button type="button" class="layui-btn" id="test1">上传图片</button> <div class="layui-upload-list"> <img class="layui-upload-img" id="demo1" style="width:400px;height:300px;border:0px;"> <p id="demoText"></p> </div> <div style="width: 95px;"> <div class="layui-progress layui-progress-big" lay-showpercent="yes" lay-filter="demo" style="width:400px;"> <div class="layui-progress-bar" lay-percent=""></div> </div> </div> </div>
<script> layui.use(['upload', 'element', 'layer'], function () { var $ = layui.jquery , upload = layui.upload , element = layui.element , layer = layui.layer; //常规使用 - 普通图片上传 var uploadInst = upload.render({ elem: '#test1' , url: "@Url.Action("UploadImage", "Home")"//上传接口 , before: function (obj) { //预读本地文件示例,不支持ie8 obj.preview(function (index, file, result) { console.log(result); $('#demo1').attr('src', result); //图片链接(base64) }); element.progress('demo', '0%'); //进度条复位 layer.msg('上传中', { icon: 16, time: 0 }); } , done: function (res) { console.log("res:"+res); //如果上传失败 if (res.code > 0) { return layer.msg('上传失败'); } //上传成功的一些操作 $('#demoText').html(''); //置空上传失败的状态 } , error: function () { //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } //进度条 , progress: function (n, elem, e) { element.progress('demo', n + '%'); //可配合 layui 进度条元素使用 if (n == 100) { layer.msg('上传完毕', { icon: 1 }); } } }); }); </script> |
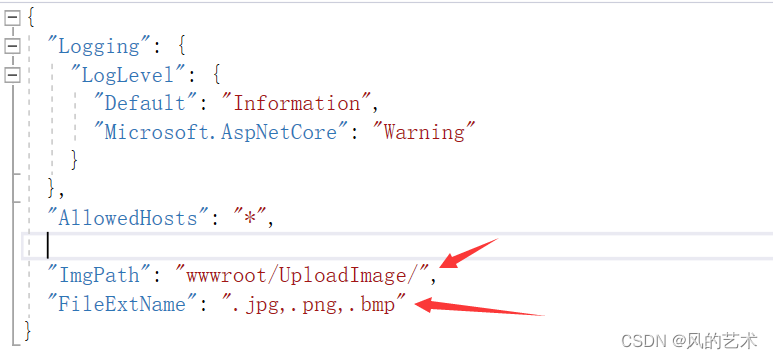
appsettings.json配置:

| "ImgPath": "wwwroot/UploadImage/", "FileExtName": ".jpg,.png,.bmp" |
C#类:
| public class UploadFileResult { //带后缀的名称,比如xxx.jpg public string FileName { get; set; } //图片的字节数 public int Length { get; set; } //图片的类型:image/jpeg public string Type { get; set; } public bool IsValid { get; set; } public string Message { get; set; } //图片的完整路径:~/AjaxUpload/20141112_large.jpg public string FilePath { get; set; } } |
控制器:
| public class HomeController : Controller { public IConfiguration Configuration { get; }
public HomeController(IConfiguration configuration) { Configuration = configuration; }
/// <summary> /// 图片上传 /// </summary> /// <returns></returns> [HttpPost] public async Task<IActionResult> UploadImage() { var files = Request.Form.Files; if (files.Count == 0) { return Json(new { code = 1, data = "没有选择的图片!" }); } var file = files[0]; string fileName = file.FileName; if (string.IsNullOrEmpty(fileName))//服务器是否存在该文件 { return Json(new { code = 1, data = "服务器上已存在该图片!" }); } // 获取上传的图片名称和扩展名称 string fileFullName = Path.GetFileName(file.FileName); string fileExtName = Path.GetExtension(fileFullName); var fileExtNames = Configuration["FileExtName"].Split(','); if (!fileExtNames.Contains(fileExtName)) { return Json(new { code = 1, data = "选择的文件不是图片的格式!" }); } //获取当前项目所在的路径 string imgPath = Configuration["ImgPath"]; //var newPath = fileFullName.Substring(0, fileFullName.IndexOf(fileExtName)) + System.DateTime.UtcNow.Ticks + fileExtName; //新文件名称 var newPath = System.DateTime.UtcNow.Ticks + fileExtName; var src = imgPath + newPath; // 如果目录不存在则要先创建 if (!Directory.Exists(imgPath)) { Directory.CreateDirectory(imgPath); } using (FileStream fs = System.IO.File.Create(src)) { file.CopyTo(fs); fs.Flush(); } ///return newPath; return Json(new { code = 0, data = src }); }
public IActionResult Index() { return View(); } }
|