目录
ES6 新特性
ES6 基本介绍
ES6 是什么?
let 声明变量
演示 let 的基本使用
注意事项和使用细节
代码演示 :
const 声明常量/只读变量
应用实例
注意事项和使用细节
解构赋值
基本介绍
应用实例-数组解构
应用实例-对象解构
模板字符串
基本介绍
应用实例
对象相关新特性
1. 需求: 演示声明对象简写
2-需求: 演示对象方法简写
3-应用实例-对象拓展运算符
注意事项和使用细节
箭头函数
基本介绍
应用实例 1-箭头函数使用
应用实例 2-箭头函数使用
应用实例 3-箭头函数+对象解构
注意事项和使用细节
综合代码示例
1. 给你一个对象 let cat = {name: 'jack', age: 10}; 要求使用模板字符串显示 cat 的信息
2. 看下面的代码, 请问输出什么, 并分析原因
3. 根据给出的数据, 用 ES6 的方式, 构建对象 person, 并提供方法(用最简洁的方式),可以输出信息.
4. 根据给出的数据, 用 ES6 的方式, 编写方法, 使用对象解构的方式, 得到 oper 和arr, 并根据 oper 的值 , oper 可以是+、-、*、/ 来计算结果
5. 调用 f8 函数, arr 是数组, fun 传入箭头函数, 可以计算 arr 的和, 并写出调用方法
ES6 新特性
ES6 基本介绍
ES6 是什么?
1. ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准, 2015 年 6 月发布。
2. ES6 设计目标:达到 JavaScript 语言可以用来编写复杂的大型程序,成为企业级开发语言
3. ECMAScript 和 JavaScript 的关系:ECMAScript 是 JavaScript 的规范/规则,JavaScript 是ECMAScript 的一种实现
let 声明变量
演示 let 的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let 基本使用</title>
<script type="text/javascript">
let name = "xxxxxxx";
//老韩解读
//1. console.log("name=", name); //使用, 可以输出对象的完整信息
// 使用+, 字符串的拼接, 如果name是一个对象, 会输出object, 而不会输出对象的完整信息
//2. console.log("name="+ name);
console.log("name=", name);
</script>
</head>
<body>
</body>
</html>注意事项和使用细节
1. let 声明的变量有严格局部作用域
2. let 只能声明一次, var 可以声明多次
3. let 不存在变量提升, var 存在变量提升
代码演示 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let 使用注意事项和细节</title>
<script type="text/javascript">
// let 细节1
// (1) let 声明的变量, 在代码块中,则作用域在代码块中
// (2) var声明的变量, 在代码块中,作用域没有限制
{
var name = "xxxxxx";
let job = "java";
console.log("name=", name);
console.log("job=", job);
}
console.log("name=", name);
//console.log("job=", job);//job is not defined
// let 细节2
// 1. var 可以声明多次
// 2. let 只能声明一次
var num1 = 100;
var num1 = 200;
console.log(num1);
let num2 = 600;
//Syntax => 语法
//let num2 = 900;//Uncaught SyntaxError: redeclaration of let num2
console.log(num2);
// let 细节3
// 1. let 不存在变量提升
// 2. var 存在变量提升
console.log("x=", x);//undefined
var x = "tom";
//can't access lexical declaration 'z'
console.log("z=", z);
let z = "mary";
</script>
</head>
<body>
</body>
</html>const 声明常量/只读变量
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const常量/只读变量的使用</title>
<script type="text/javascript">
//const 基本使用 => 想一想java基础[语言语法很多是相通]
/**
解读
1. 常量在定义时,需要赋值
2. 常量赋值后不能修改
*/
//常量
const PI = 3.14;
//invalid assignment to const 'PI'
//PI = 3.1415926;
console.log("PI=", PI)
</script>
</head>
<body>
</body>
</html>注意事项和使用细节
常量在定义时,需要赋值
常量赋值后不能修改
解构赋值
基本介绍
1. 解构赋值是对赋值运算符的扩展
2. 是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
3. 主要有两种形式: 数组解构和对象解构
应用实例-数组解构
需求: 演示 ES6 数组解构用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组解构赋值</title>
<script type="text/javascript">
let arr = [1, 2, 3];
//如果要看某个变量的类型
console.log("arr=>", arr);
//数组解构[取出元素]
//1.传统
let x = arr[0], y = arr[1], z = arr[2];
console.log(x, y, z);
//2. ES6风格
let [a, b, c] = arr;
console.log("==================================");
console.log(a, b, c);
let [num1, num2, num3] = [100, 200, 300];
console.log(num1, num2, num3);
</script>
</head>
<body>
</body>
</html>应用实例-对象解构
需求: 演示 ES6 对象解构用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象解构</title>
<script type="text/javascript">
//对象解构
/**
* let monster = {name: '牛魔王', age: 800}
* 细节说明
* 1. 对象解构时,let{name, age} 中的 name 和 age 名称需要和对象属性名保持一致
* 2. 也可解构对象部分属性,比如 let{age} 这样就只取出age 属性
* 3. 还有其它的形式,比如方法上使用对象解构
*/
//monster是一个对象
let monster = {name: '牛魔王', age: 800};
//传统方式取出属性-解构 对象名.属性名
console.log(monster.name, " ", monster.age);
//ES6对象解构
//解读
//1. 把monster对象的属性, 赋值给{name,age}
//2. {name,age} 的取名name 和 age 要和monster对象的属性名保持一致
//3. 使用{} 包括, 不要使用[]
//4. {name,age} 顺序是无所谓
let {name, age} = monster;
console.log("========================");
console.log("name=", name, " age=", age);
//下面这个写法也可以
//let {name, age} = {name: '牛魔王', age: 800};
//还有其它的形式,比如方法上使用对象解构
//如果这样使用,仍然要保证名称和对象的属性名一致
function f1({name, age}) {
console.log("f1-name=", name, " ", "f1-age=", age)
}
f1(monster);
</script>
</head>
<body>
</body>
</html>模板字符串
基本介绍
1 模板字符串使用反引号 ` 将字符串包裹
2 可作为普通字符串
3 可用来定义多行字符串,即可以将换行字符串原生输出
4 字符串插入变量和表达式, 使用 ${}
5 字符串中调用函数
应用实例
1. 需求: 演示模板字符串用法
2. 代码演示,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板字符串的使用</title>
<script type="text/javascript">
//1、字符串,换行会原生输出
let str1 = `for(int i = 0;i < 10;i++){
System.out.println("i="+i);
}`;
console.log("str1=", str1);
//2. 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "java";
//解读
//(1) 当解析 ${name}, 就找最近的name遍历, 进行替换
//(2) 然后可以得到最后解析的字符串
let str2 = `编程名称=${name}`;
let str3 = `1+2=${1 + 2}`;
let n1 = 80;
let n2 = 20;
let str4 = `${n1}+${n2}=${n1 + n2}`;
console.log("str2=", str2);
console.log("str3=", str3);
console.log("str4=", str4);
//3. 字符串中调用函数
function sayHi(name) {
return "hi " + name;
}
let name2 = "tom";
let str5 = `sayHi() 返回的结果是=${sayHi('jack')}`;
let str6 = `sayHi() 返回的结果是=${sayHi(name2)}`;
console.log("str5=", str5);
console.log("str6=", str6);
</script>
</head>
<body>
</body>
</html>对象相关新特性
应用实例-声明对象简写
1. 需求: 演示声明对象简写
2. 代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>声明对象的简写方式</title>
<script type="text/javascript">
const age = 800;
const name = "牛魔王";
// 传统 声明/定义对象
let monster = {name: name, age: age};
// ES6 声明/定义对象
//解读
//1. {name, age} : 表示对象的属性名是name和age
//2. 属性name的值是从变量/常量 name来的
let monster02 = {name, age};
console.log("monster02=>", monster02);
</script>
</head>
<body>
</body>
</html>2-需求: 演示对象方法简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象方法的简写形式</title>
<script type="text/javascript">
// 传统-对象方法定义
let monster = {
name: "红孩儿",
age: 100,
sayHi: function () {
console.log("信息: name=", this.name, " age=", this.age);
}
}
monster.f10 = function () {
console.log("哈哈");
};
monster.sayHi();
monster.f10();
// ES6-对象方法定义
let monster2 = {
name: "红孩儿~",
age: 900,
sayHi() {
console.log("信息: name=", this.name, " age=", this.age);
},
f1() {
console.log("f1()");
}
}
monster2.sayHi();
monster2.f1();
</script>
</head>
<body>
</body>
</html>3-应用实例-对象拓展运算符
1. 需求: 演示对象拓展运算符使用
拷贝对象(深拷贝)的用法和理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象运算符的扩展</title>
<script type="text/javascript">
let cat = {name: "小花猫", age: 2};
// let cat2 = cat;
// cat2.name = "大花猫";
// console.log("cat=>", cat);
// console.log("cat2=>", cat2);//
// 拷贝对象(深拷贝)
let cat2 = {...cat};
cat2.name = "中花猫";
console.log("cat=>", cat);//小花猫
console.log("cat2=>", cat2);//中花猫
// 合并对象[深拷贝]
let monster = {name: "白骨精", age: 100};
let car = {brand: "奔驰", price: 800000};
let monster_car = {...monster, ...car}
monster_car.name = "狐狸精";
console.log("monster=>", monster);
console.log("monster_car=>", monster_car);
</script>
</head>
<body>
</body>
</html>注意事项和使用细节
对象拓展运算符是比较新的特性,低版本的浏览器不支持
火狐/谷歌浏览器没有问题
箭头函数
基本介绍
1. 箭头函数提供更加简洁的函数书写方式。
2. 基本语法是:(参数列表) => { 函数体 }
3. 箭头函数没有参数或有多个参数,要用 () 括起来,箭头函数只有一个参数, 可以省略()
4. 箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块
5. 函数体只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回
7. 箭头函数多用于匿名函数的定义
应用实例 1-箭头函数使用
1. 需求: 演示箭头函数基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数的使用</title>
<script type="text/javascript">
// 传统定义函数
var f1 = function (n) {
return n * 2
}
console.log("传统= " + f1(2))
// ES6 , 箭头函数使用
let f2 = (n) => {
return n * 2;
}
console.log("f2() 结果= ", f2(100));//200
//上面的es6 函数写法,还可以简化
let f3 = n => n * 3;
console.log("f3() 结果=", f3(100));//300
//函数也可以传给一个变量=> 看看java基础匿名内部类
function hi(f4) {
console.log(f4(900));
}
hi(n=> n+100);
hi((n) => {
return n + 100
});
hi((n) => {
return n - 100
});
</script>
</head>
<body>
</body>
</html>应用实例 2-箭头函数使用
需求: 演示箭头函数使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数使用案例2</title>
<script type="text/javascript">
// 传统
var f1 = function (n, m) {
var res = 0
for (var i = n; i <= m; i++) {
res += i
}
return res
}
console.log("传统= " + f1(1, 10))
// ES6 , 箭头函数使用
let f2 = (n, m) => {
var res = 0
for (var i = n; i <= m; i++) {
res += i
}
return res
};
console.log(f2(1, 10));
</script>
</head>
<body>
</body>
</html>应用实例 3-箭头函数+对象解构
1. 需求: 演示箭头函数+解构使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数+对象解构</title>
<script type="text/javascript">
const monster = {
name: "红孩儿",
age: 1000,
skill: ['红缨枪', '三位真火']
}
//要求:在方法形参取出monster对象的skill属性
//传统方式
function f1(monster) {
console.log("skill=", monster.skill);
}
f1(monster);
//箭头函数
let f2 = ({skill}) => {
console.log("skill=", skill);
}
//解读
//1. f2 传入对象 monster
//2. f2形参是 {skill} , 所以es6的对象解构特性, 会把monster对象的 skill属性赋给
// skill
//3. 对象解构的前提就是 {skill}的skill 和 monster的 skill属性是一致
f2(monster);
//箭头函数+解构, 注意有{}, skill 名称需要和对象属性名一致.
let f3 = ({age, name, skill}) => {
console.log("skill=", skill, " age=", age, " name=", name);
}
f3(monster);
</script>
</head>
<body>
</body>
</html>注意事项和使用细节
箭头函数+对象解构, 注意参数是({属性名})
({属性名}) 是由{} 包括的,属性名需要和对象属性名一致,使用到了对象解构
综合代码示例
1. 给你一个对象 let cat = {name: 'jack', age: 10}; 要求使用模板字符串显示 cat 的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 给你一个对象let cat = {name: 'jack', age: 10}; 要求使用模板字符串显示cat的信息
let cat = {name: 'jack', age: 10};
let str = `cat的信息为 name=${cat.name} age=${cat.age}`;
console.log(str);
</script>
</head>
<body>
</body>
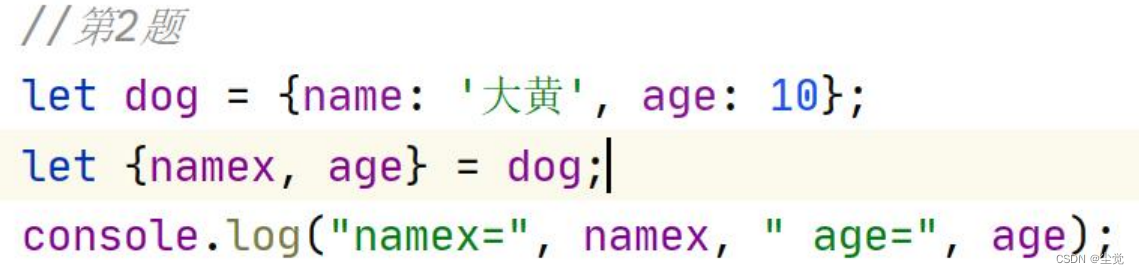
</html>2. 看下面的代码, 请问输出什么, 并分析原因

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//看下面的代码, 请问输出什么, 并分析原因
let dog = {name: "大黄", age: 3};
//分析
//1. 使用对象解构
//2. namex undefined
//3. age 3
let {namex, age} = dog;
console.log("namex=", namex, " age=", age);
</script>
</head>
<body>
</body>
</html>
3. 根据给出的数据, 用 ES6 的方式, 构建对象 person, 并提供方法(用最简洁的方式),可以输出信息.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//根据给出的数据, 用ES6的方式, 构建对象person, 并提供方法(用最简洁的方式), 可以输出信息
const name = "周星驰";
const job = "演员";
let person = {
name,
job,
show() {
console.log("person信息 name=", this.name, " job=", this.job);
}
}
person.show();
</script>
</head>
<body>
</body>
</html>4. 根据给出的数据, 用 ES6 的方式, 编写方法, 使用对象解构的方式, 得到 oper 和arr, 并根据 oper 的值 , oper 可以是+、-、*、/ 来计算结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//根据给出的数据, 用ES6的方式, 编写方法, 使用对象解构的方式, 得到 oper 和 arr, 并根据oper的值 , oper可以是+、-、*、/ 来计算结果
var cal = {
oper: "/",
arr: [1, 2, 3, 5]
}
function f1({oper, arr}) {
let res = 0;//初始化的值,要分析考虑
//还可以考虑arr的传入,并且做分析
//判断arr 是不是null, 并且arr.length <=1 , 就直接返回arr[0]
if ("+" == oper) {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res += arr[i];
}
} else if ("-" == oper) {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res -= arr[i];
}
} else if ("*" == oper) {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res *= arr[i];
}
} else if ("/" == oper) {
res = arr[0];
for (let i = 1; i < arr.length; i++) {
res /= arr[i];
}
} else {
console.log("oper输入不正确..")
}
return res;
}
console.log("f1运算的结果=", f1(cal))
</script>
</head>
<body>
</body>
</html>5. 调用 f8 函数, arr 是数组, fun 传入箭头函数, 可以计算 arr 的和, 并写出调用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//调用f8 函数, arr是数组, fun传入箭头函数, 可以计算 arr的和, 并写出调用方法
function f8(arr, fun) {
console.log(fun(arr));//调用模板
}
f8([1, 2, 3, 4, 5], (arr) => {
let res = 0;
for (let i = 0; i < arr.length; i++) {
res += arr[i];
}
return res;
})
</script>
</head>
<body>
</body>
</html>