目录
一、Pinia和Vuex区别
二、Pinia使用state、getters、actions
1、安装使用Pinia
2、State
3、actions
4、getters
三、Pinia划分模块
1、目录结构
2、store/user.js
3、某组件使用
四、Pinia持久化存储
1、安装插件
2、store/index.js
3、store/user.js
4、自定义 key
5、持久化局部 state
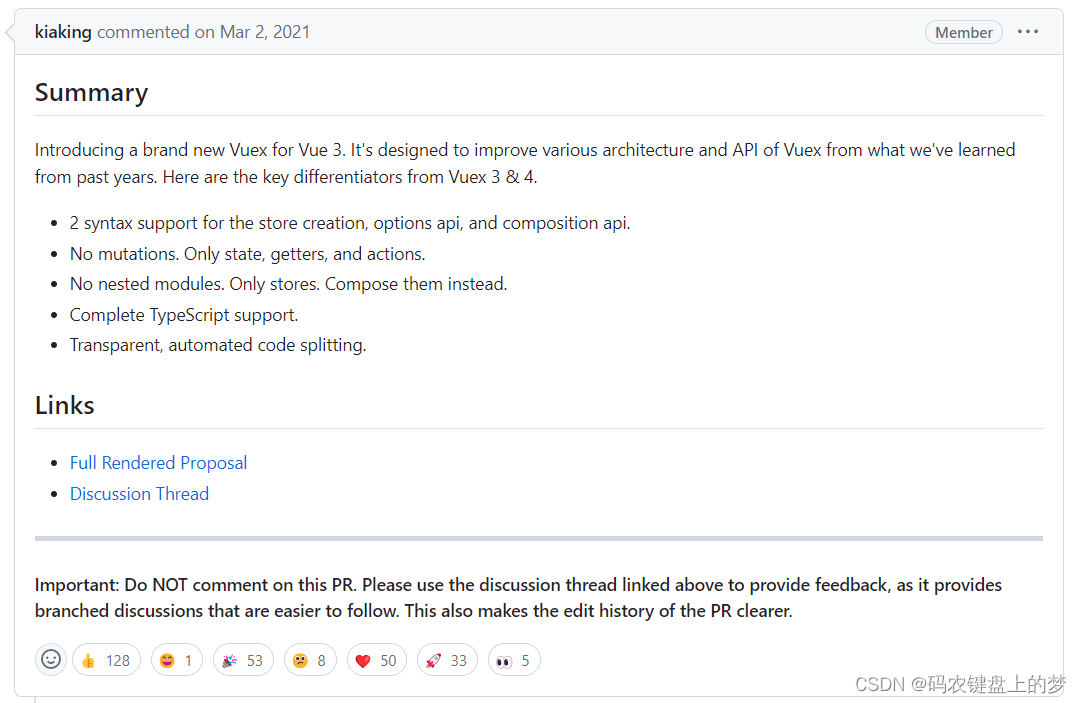
一、Pinia和Vuex区别
- 支持选项式api和组合式api写法
- pinia没有mutations,只有:state、getters、actions
- pinia分模块不需要modules(之前vuex分模块需要modules)
- TypeScript支持很好
- 自动化代码拆分
- pinia体积更小(性能更好)
github地址

二、Pinia使用state、getters、actions
1、安装使用Pinia
1.1 安装下载
yarn add pinia
# or with npm
npm install pinia1.2 main.js引入
import { createPinia } from 'pinia'
app.use(createPinia())1.3 根目录新建store/index.js中写入
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
state: () => {
return {
counter: 0,
}
},
getters:{},
actions:{}
})1.4 组件使用
<script setup>
import { useStore } from '../store'
const store = useStore();
</script>2、State
2.1 Pinia定义state数据
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
state: () => {
return {
counter: 0,
name: 'pinia',
isAdmin: true,
}
},
getters:{},
actions:{}
})2.2 组件使用pinia的state数据
<template>
<div>
<h1>A组件</h1>
{{ name }}
</div>
</template>
<script setup>
import { useStore } from '../store'
const store = useStore();
let { name } = store;
</script>2.3 组件修改pinia的state数据
本身pinia可以直接修改state数据,无需像vuex一样通过mutations才可以修改,但是上面写的let { name } = store;这种解构是不可以的,所以要换解构的方式。
<template>
<div>
<h1>A组件</h1>
{{ name }}
<button @click='btn'>按钮</button>
</div>
</template>
<script setup>
import { storeToRefs } from 'pinia'
import { useStore } from '../store'
const store = useStore();
let { name } = storeToRefs(store);
const btn = ()=>{
name.value = '123';
}
</script>2.4 如果state数据需要批量更新
store/index.js
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
state: () => {
return {
counter: 0,
name: 'pinia',
arr:['a','b','c']
}
},
getters:{},
actions:{}
})组件代码
<template>
<div>
<h1>A组件</h1>
{{ name }}
{{ counter }}
{{ arr }}
<button @click='btn'>按钮</button>
</div>
</template>
<script setup>
import { storeToRefs } from 'pinia'
import { useStore } from '../store'
const store = useStore();
let { name,counter,arr } = storeToRefs(store);
const btn = ()=>{
//批量更新
store.$patch(state=>{
state.counter++;
state.arr.push(4);
state.name = '456';
})
}
</script>***使用$patch进行批量更新
3、actions
actions就比较简单了,写入方法,比如我们可以让state中的某一个值+=,而且传入参数
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
state: () => {
return {
counter: 0
}
},
getters:{},
actions:{
changeCounter( val ){
this.counter += val;
}
}
})<template>
<div>
<h1>A组件</h1>
{{ counter }}
<button @click='add'>加10</button>
</div>
</template>
<script setup>
import { storeToRefs } from 'pinia'
import { useStore } from '../store'
const store = useStore();
let { counter } = storeToRefs(store);
const add = ()=>{
store.changeCounter(10);
}
</script>4、getters
getters和vuex的getters几乎类似,也是有缓存的机制
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
state: () => {
return {
counter: 0,
}
},
getters:{
counterPar( ){
console.log(111);
return this.counter + 100;
}
},
actions:{}
})<template>
<div>
{{ counterPar }}
{{ counterPar }}
{{ counterPar }}
<h1>A组件</h1>
{{ counter }}
</div>
</template>
<script setup>
import { storeToRefs } from 'pinia'
import { useStore } from '../store'
const store = useStore();
let { counter, counterPar } = storeToRefs(store);
</script>三、Pinia划分模块
Pinia不需要像Vuex一样使用modules分模块,Pinia可在store目录中直接定义对应模块就可以了
1、目录结构
store/user.js
store/shop.js
...2、store/user.js
import { defineStore } from 'pinia'
export const user = defineStore({
id: 'user',
state:()=>{
return {
userInfo:{
nickName:'张三'
},
token:'xfdfdsjkdsj'
}
},
getters:{
},
actions:{
}
})3、某组件使用
<template>
<div>
<h1>A组件</h1>
{{ userInfo.nickName }}
</div>
</template>
<script setup>
import { storeToRefs } from 'pinia'
import { user } from '../store/user'
const store = user();
let { userInfo } = storeToRefs(store);
</script>四、Pinia持久化存储
1、安装插件
npm i pinia-plugin-persist --save2、store/index.js
import { createPinia } from 'pinia'
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
store.use(piniaPluginPersist)
export default store3、store/user.js
export const useUserStore = defineStore({
id: 'user',
state: () => {
return {
name: '张三'
}
},
// 开启数据缓存
persist: {
enabled: true
}
})4、自定义 key
数据默认存在 sessionStorage 里,并且会以 store 的 id 作为 key。
persist: {
enabled: true,
strategies: [
{
key: 'my_user',
storage: localStorage,
}
]
}5、持久化局部 state
默认所有 state 都会进行缓存,你能够通过 paths 指定要长久化的字段,其余的则不会进行长久化。
state: () => {
return {
name: '张三',
age: 18,
gender: '男'
}
},
persist: {
enabled: true,
strategies: [
{
storage: localStorage,
paths: ['name', 'age']
}
]
}