目录
1.ref的使用
什么是 ref 引用?
使用ref引用组件实例
2. this.$nextTick(cd) 方法
数组中的方法
1.some方法 --- 查找到目标元素后就停止后面的查找
2.every----判断每一项是否都满足要求
3.reduce方法
4. filter()方法
5. map()方法
6. forEach()方法
7. find()方法
8. findIndex()方法
9. fill()方法
10. join()方法
11. pop()方法和push()方法
12. shift()和unshift()
13. reverse()
14.splice()
15.toString()
16. indexOf()
1.ref的使用
jquery 牛逼 简化了程序员操作DOM的过程
vue 优势:MVVM ,在 vue 中,程序员不需要操作DOM,程序员只需要把数据维护好即可!(数据驱动试图)
结论:在 vue 项目,强烈不建议大家安装和使用jQuery ! ! !
假如:在 vue 中,需要操作 DOM 了,需要拿到页面上的某个 DOM 元素的引用,此时需要用到ref
引用。
什么是 ref 引用?
ref 用来辅助开发者在不依赖于 jQuery 的情况下,在vue中获取 DOM 元素或组件的引用。
每个vue的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。
案例:

拿当前的DOM对象:

效果显示:
<h1>App根组件</h1>
改变它的字体颜色:
this.$refs.myh12.style.color = 'red'
注意:ref的值不能冲突,不然后面的DOM对象会覆盖之前获得的对象,最终获取的是最后一个对象。
使用ref引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
<!-- 使用 ref 属性,为对应的"组件"添加引用名称 -->
<my-counter ref= "counterRef"></my-counter>
<button @click="getRef">获取 $refs 引用</button>
methods: {
getRef() {
//通过 this.$refs.引用的名称 可以引用组件的实例
console.log( this.$refs.counterRef)
// 引用到组件的实例之后,就可以调用组件上的 methods 方法
this.$refs.counterRef.add()
},
}
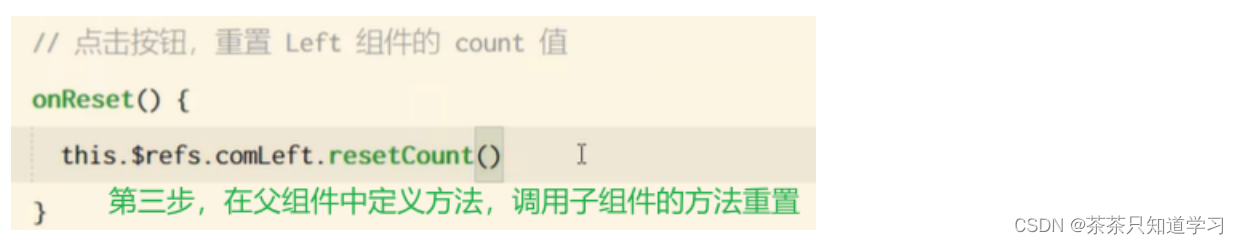
Ref运用在组件上,案例:



resetCount是子组件里的方法。
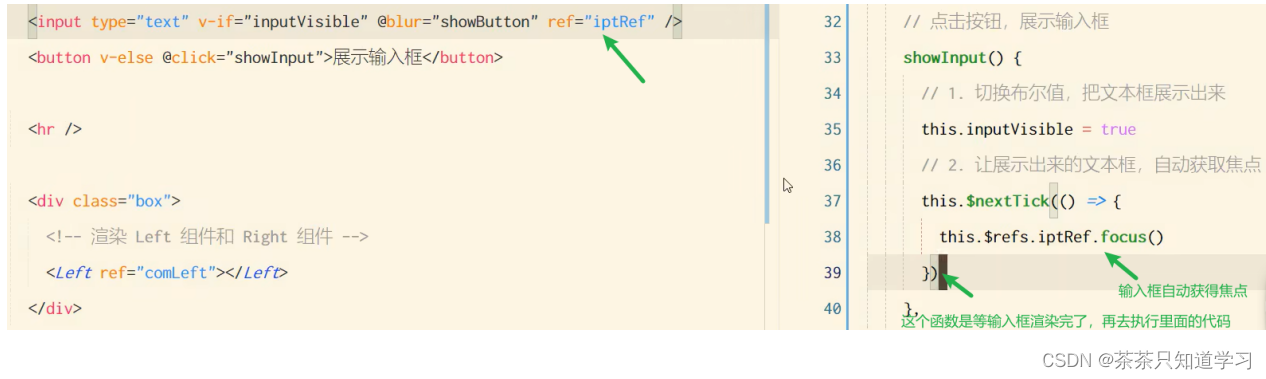
2. this.$nextTick(cd) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:
等组件的 DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的
DOM元素。

数组中的方法
1.some方法 --- 查找到目标元素后就停止后面的查找
some()方法用于检测数组中的元素是否满足指定条件(函数提供)。
some()方法会依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true ,剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
arr.some(item, index) => {
console.log('ok')
if (item === '苏大强') {
console.log(index)
//在找到对应的项之后,可以通过 return true 固定的语法,来终止 some 循环
return true
}
})
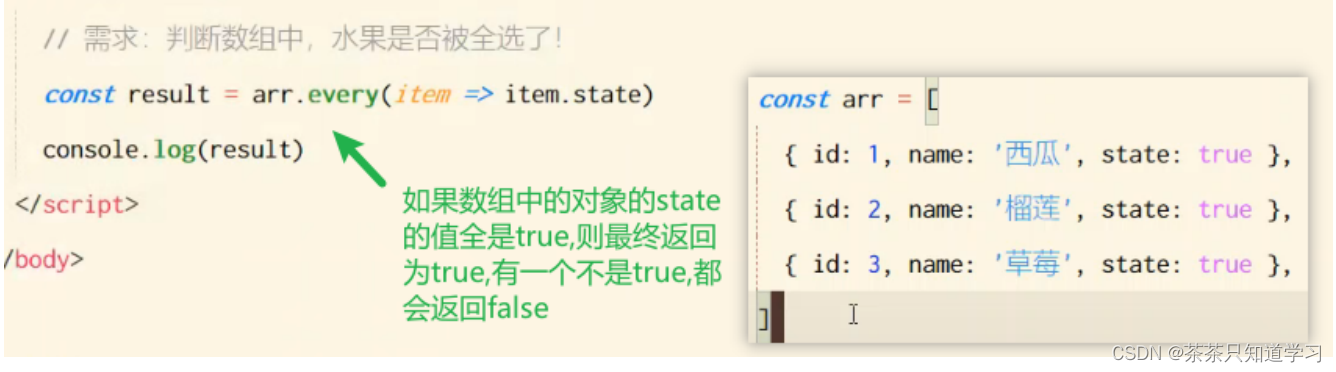
2.every----判断每一项是否都满足要求
every()方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every()方法使用指定函数检测数组中的所有元素:
如果数组中检测到有一个元素不满足,则整个表达式返回false,且剩余的元素不会再进行检
测。
如果所有元素都满足条件,则返回true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。

有一行代码的全写是这样的:
3.reduce方法
普通的方法:(原型)

简写后的语法格式:
arr.filter( item => item.state).reduce((累加的结果,当前循环项) => { } , 初始值)
函数可简写成为(用reduce实现):
// arr.filter(item => item.state).reduce((累加的结果,当前循环项) => { }, 初始值)
const result = arr.filter(item => item.state).reduce((amt,item) => {
// 把累加的结果,return出去, 其实 reduce 就是一个累加器
return amt += item.price * item.count
}, 0)4. filter()方法
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
是否改变原数组:否
是否对空数组进行检测:否
const arr= [32, 33, 16, 40];
const arr1 = arrfilter(item => item >= 18)
console.log(arr) //输出: [32, 33, 16, 40]
console.log(arr1) // 输出: [32, 33, 40]
5. map()方法
map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map()方法按照原始数组元素顺序依次处理元素。
是否改变原数组:否.
是否对空数组进行检测:否
const arr= [4, 9, 16, 25];
const arr1 = arr.map(item => item+2)
console.log(arr) // 输出: [4, 9, 16, 25]
console.log(arr1) //输出: [6, 11,18, 27]
6. forEach()方法
forEach()方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach()对于空数组是不会执行回调函数的。
tips: forEach()中不支持使用 break(报错) 和 return(不能结束循环),有需要时可使用常规的 for 循
环。
const arr1 = 0;
arr.forEach(item => arr1.push(item))
console.log(arr) // 输出: [4, 9, 16, 25]
console.log(arr1) // 输出: [4, 9, 16, 25]
7. find()方法
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find()方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执
行函数。
如果没有符合条件的元素返回 undefined
注意: find()对于空数组,函数是不会执行的。
注意: find()并没有改变数组的原始值。
const arr= [4, 9, 16, 25];
const b = arr.find(item => item > 10)
const c = arr.find(item => item < 1)
console.log(arr) //输出: [4, 9, 16, 25]
console.log(b) // 输出: 16
console.log(c) // 输出: undefined
8. findIndex()方法
findIndex() 方法返回传入一个测试条件(函数) 符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, findIndex()返回符合条件的元素的索引位置,之后
的值不会再调用执行函数。
如果没有符合条件的元素返回-1
注意: findIndex()对于空数组,函数是不会执行的。
注意: findIndex()并没有改变数组的原始值。
const arr= [4, 9, 16, 25];
const b = arr.findIndex(item => item > 10)
const C = arr.findIndex(item => item < 1)
console.log(arr) // 输出: [4, 9, 16, 25]
console.log(b) // 输出: 2
console.log(c) // 输出: -1
9. fill()方法
fill() 方法用于将一个固定值替换数组的元素。
注意: fill() 不会对空数组进行填充。
注意: fill() 会改变原始数组。
// 当只有一个参数时
const arr1= [4, 9, 16, 25];
const b = arr1.fill(100);
console.log(arr1) // 输出: [100, 100, 100, 100]
console.log(b) //输出: [100, 100, 100, 100]
// 当有三个参数时
const arr2= [4, 9, 16, 25];
const c= arr.fill(100, 2, 4) // 2为开始填充的起始位置,4为结束位置(不包含)
console.log(arr2) //输出: [4, 9, 100, 100]
console.log(c) //输出: [4, 9, 100, 100]
// 对空数组的操作
const arr3= [];
const d = arr3.fill(100);
console.log(arr3) //输出: []
console.log(d) //输出: []10. join()方法
join(‘参数’)把数组的元素以传入的参数为分割符,转换成字符串。
let arr=[1,2,3,4];
let str=arr.join(',');
console.log(str) // '1,2,3,4,5'
11. pop()方法和push()方法
push(): 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
pop():数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项。
let arr = ['张三', '李四', '王五'];
let count = arr.push('马六');
console.log(arr) // -> ['张三','李四','王五','马六']
console.log(count) // -> 4
let item = arr.pop();
console.1og(item) // ->马六;
12. shift()和unshift()
shift():删除原数组第一项, 并返回删除元素的值;如果数组为空则返回 undefined
unshift:将参数添加到原数组开头,并返回数组的长度。
let arr = ['张三','李四','王五'];
let item = arr.shift();
console.log(arr) // -> ['李四','王五']
console.log(item); // -> 张三
let count = arr.unshift('马六');
console.log(arr) // -> ['马六','李四','王五']
console.log(count) // -> 313. reverse()
将数组的数据进行反转,并且返回反转后的数组,会改变原数组
let arr = [1,2,3,4,5];
let arr1 = arr.reverse();
console.log(arr1) // -> [5,4,3,2,1]
console.log(arr) // -> [5,4,3,2,1]14.splice()
向数组中添加,或从数组删除,或替换数组中的元素,然后返回被删除/替换的元素。
// 注意:splice(start,num,val1,val2,...); 所有参数全部可选。和 slice 相比 splice 是会改变原数组的。
// start 是开始位置,可以为负数,-1就代表从最后一位开始,num代表要删除或者替换的长度,不能为负数。
let arr = ['张三','李四','王五','马六'];
console.log(arr.splice(2,1)) // -> ['王五']
console.log(arr) // -> ['张三','李四','马六']
let arr = ['张三','李四','王五','马六'];
console.log(arr.splice(2,1,'七郎')) // -> ['王五']
console.log(arr) // -> ['张三', '李四', '七郎', '马六']15.toString()
将数组转换成字符串Q,类似于没有参数的join()。该方法会在数据发生隐式类型转换时被自动调
用,如果手动调用,就是直接转为字符串。不会改变原数组
let arr = [1,2,3,4,5,6];
console.log(arr.toString()) // -> '1,2,3,4,5,6'
// 注意:没有参数。16. indexOf()
根据指定的数据,从左向右,查询在数组中出现的位置,如果不存在指定的数据,返回-1,找到了
指定的数据返回该数据的索引
// 注意:indexOf(value, start);value为要查询的数据;start为可选,表示开始查询的位置,当start为负数时,从数组的尾部向前数;如果查询不到value的存在,则方法返回-1
let arr = ['张三','李四','王五','马六'];
console.log(arr.indexOf('李四')) // -> 1
console.log(arr.indexOf('李四',2)) // -> -1