前言:three.js和webgl
Three.js经常会和WebGL混淆, 但也并不总是,three.js其实是使用WebGL来绘制三维效果的。 WebGL是一个只能画点、线和三角形的非常底层的系统. 想要用WebGL来做一些实用的东西通常需要大量的代码, 这就是Three.js的用武之地。它封装了诸如场景、灯光、阴影、材质、贴图、空间运算等一系列功能,让你不必要再从底层WebGL开始写起。
场景、相机和渲染器
接下来是渲染器。这里是施展魔法的地方。除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用这几种渲染器进行降级。
类似于<<JavaScript编程艺术>>中对网站规范中JavaScript脚本的兼容应该是上面这样的
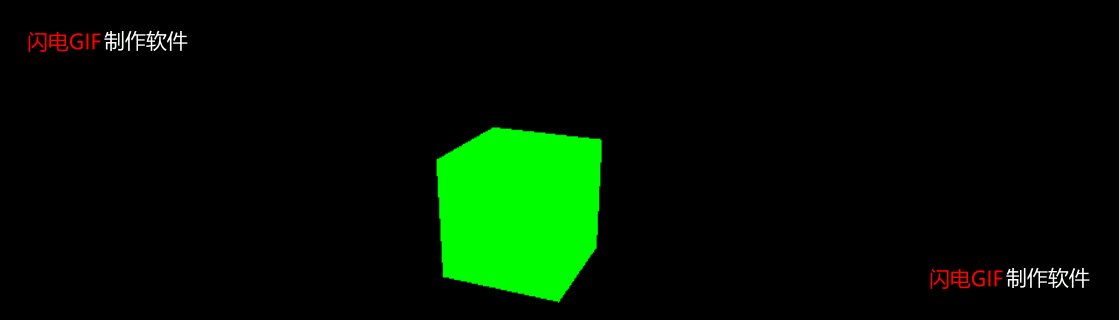
起步_正方体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My first three.js app</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<script src="../build/three.js"></script>
<script>
// Our Javascript will go here.
// 初始化
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 建立正方体,基础上色, 画布等准备工作
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
// 动画/渲染循环方法
// 节省cpu,保护电脑
// 这个函数每帧都会调用(一般60次/s),其他方法都要经过这个,
// 因为多次调用,要写在前面防止上百次重复代码
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>
在实现了这一步后,我发现它和jq之家里的css正方体旋转的类似,大概是底层原理都是webgl封装的方法吧(瞎说的🤣),
整理css的类似代码
从CDN或静态主机安装
下面代码大致说的是three.js的模块化引入;或者上传到你自己的服务器,在线调用
<script async src="https://unpkg.com/es-module-shims@1.3.6/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@<version>/build/three.module.js"
}
}
</script>
<script type="module">
import * as THREE from 'three';
const scene = new THREE.Scene();
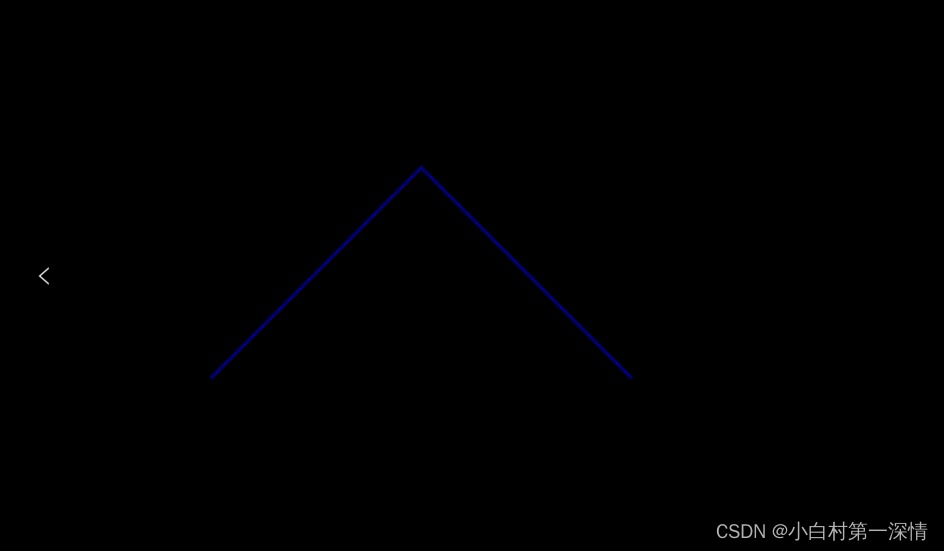
</script>在网页上画线

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My first three.js app</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<script src="../build/three.js"></script>
<script>
// Our Javascript will go here.
// 一般是初始化场景,相机,渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
1,
500
);
camera.position.set(0, 0, 100);
camera.lookAt(0, 0, 0);
const scene = new THREE.Scene();
//create a blue LineBasicMaterial
// 选定线条材质
const material = new THREE.LineBasicMaterial({ color: 0x0000ff });
// 貌似是通过这些线,创建带有顶点的几何体
const points = [];
points.push(new THREE.Vector3(-10, 0, 0));
points.push(new THREE.Vector3(0, 10, 0));
points.push(new THREE.Vector3(10, 0, 0));
const geometry = new THREE.BufferGeometry().setFromPoints(points);
// 组合在一起,形成线
const line = new THREE.Line( geometry, material );
// 添加到渲染场景中,并调用
scene.add( line );
renderer.render( scene, camera );
</script>
</body>
</html>
创建文字
文字一般用3D模型导出到three.js,当然你也可以用代码,,素材请自行到官网取Three.js – JavaScript 3D Library
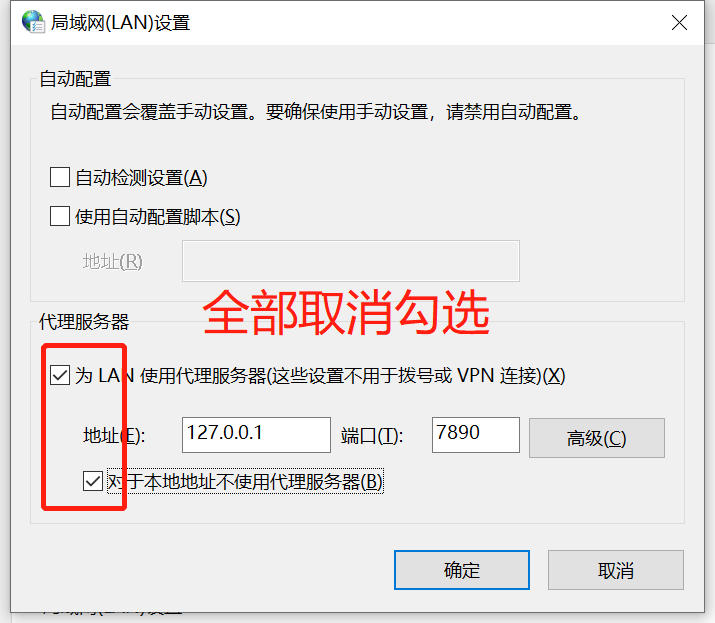
由于可能服务器在海外的情况,偶尔会,如果长期工作和学习threejs,可以下载官网文档

如果Typeface已经关闭,或者没有你所想使用的字体,这有一个教程:jaanga: Blender to Three.js >> Create 3D Text With Any Font 这是一个在blender上运行的python脚本,能够让你将文字导出为Three.js的JSON格式。
关于载入3D模型问题
用代码完成大量工作显然费时费力,善于其它方向现有的解决方案,大大提高产品推向时长
这部分后面完善,因为前期工作量小
加载
加载
已经内置了一些加载器,部分需要按需引入
在three.js中只会内置一部分加载器(例如:ObjectLoader) —— 其它的需要在你的应用中单独引入。
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
一旦你引入了一个加载器,你就已经准备好为场景添加模型了。不同加载器之间可能具有不同的语法 —— 当使用其它格式的时候请参阅该格式加载器的示例以及文档。对于glTF,使用全局script的用法类似: