默认已经安装好了less,这里不过多讲。
(1)首先我们需要下载一个插件依赖:
npm i style-resources-loader --save-dev
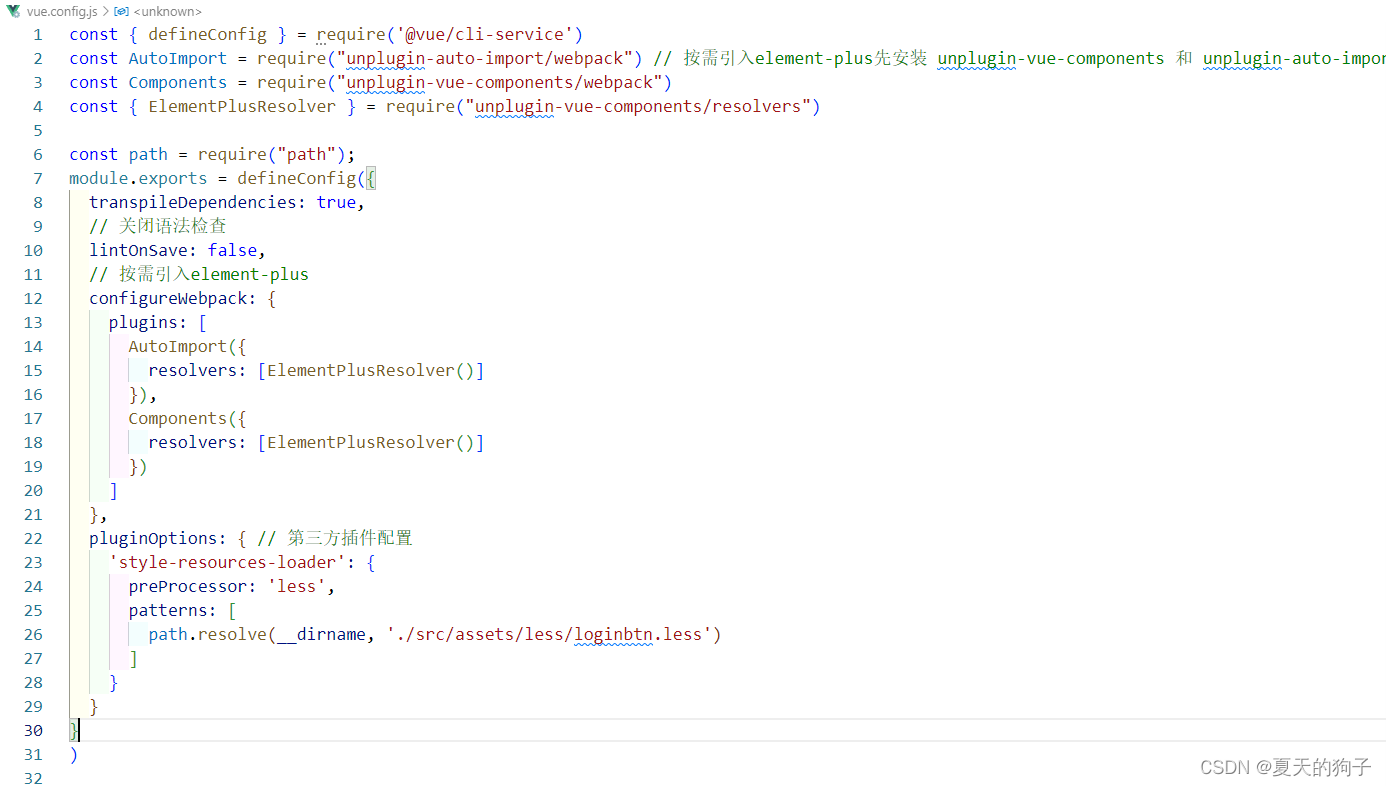
(2)VUE3里配置vue.config.js文件内容

代码:
const path = require("path");
pluginOptions: { // 第三方插件配置
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, './src/assets/less/loginbtn.less')
]
}
}
注意:路径一定要有src
(3)创建全局变量文件

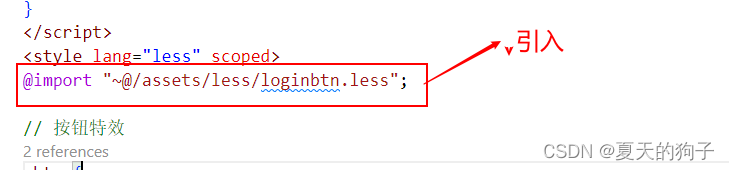
(4)页面使用变量
引入

使用
![]()