1、对this.$message.....这种的消息提示组件解决方案如下
在main.js中全局配置消息提示
//单独引用需修改的元素
import { message } from 'ant-design-vue'
message.config({
maxCount: 1,
getContainer:() => document.getElementById('showBigModal') || document.body //父组件元素ID 找不到时 挂载到body上
})测试可以在父组件DIV全屏后可以弹出提示

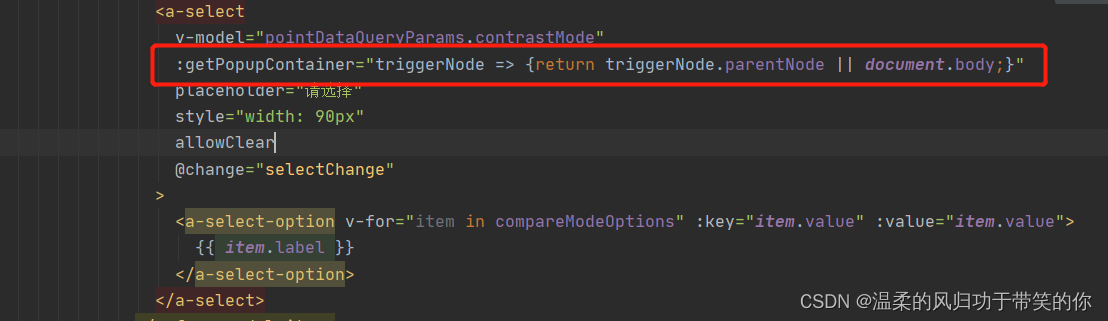
2、对a-select.....这种的下拉组件解决方案如下
修改挂载节点(默认是挂载到body上)
:getPopupContainer="triggerNode => {return triggerNode.parentNode || document.body;}"

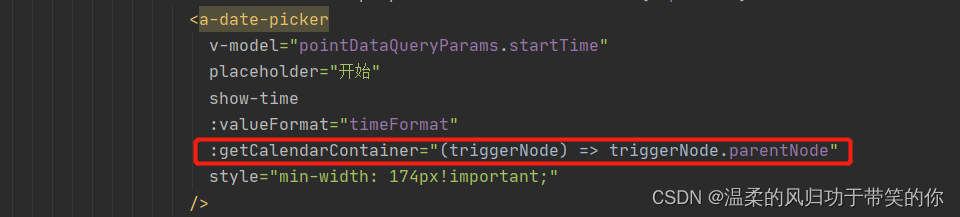
3、对date.....这种的时间下拉组件解决方案如下
:getCalendarContainer="(triggerNode) => triggerNode.parentNode"

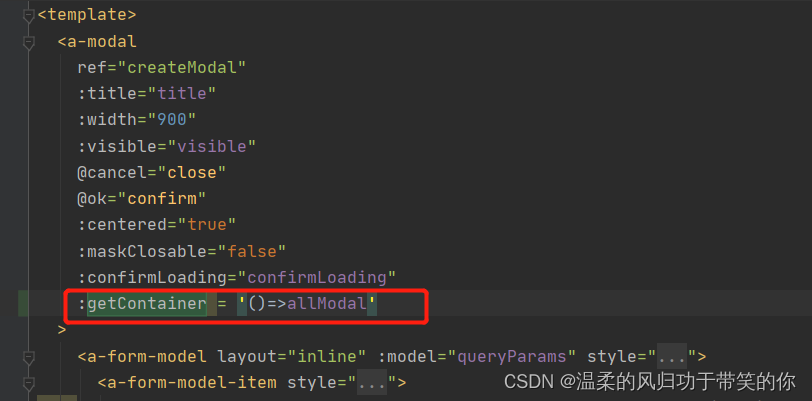
4、对Modal.....这种的弹窗组件解决方案如下
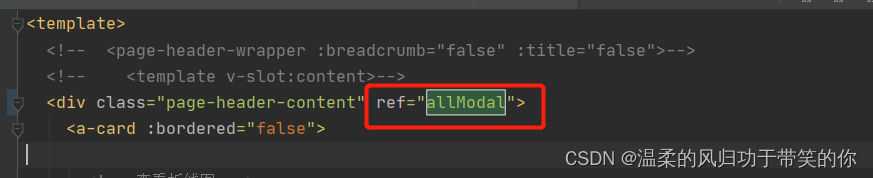
第一种情况:a-modal在当前父组件中时
对父节点的div加上ref (能获取到dom节点)

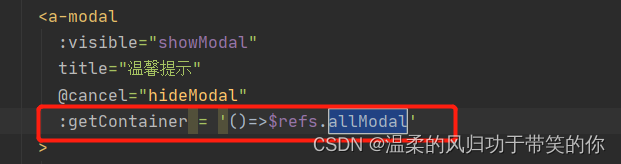
然后在a-modal中这样写
:getContainer = "()=>$refs.allModal"

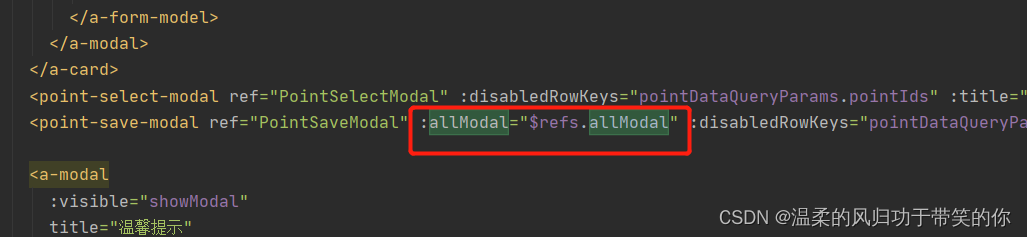
第二种情况:a-modal在子组件中时
用props从父组件中获取到ref

在子组件中使用

这样就可以局部全屏后能弹窗modal框了
还有这种confirm确认框的目前还在更新中