文章目录
- 网格布局-grid
- 1、设置网格布局
- 2、网格布局介绍
- 3、网格容器
- grid-template-columns属性
- grid-template-rows 属性
- justify-content 属性
- justify-items属性
- align-content 属性
- 4、网格项目
- grid-column-start、grid-column-start、grid-column属性
- grid-row-start、grid-row-end、grid-row属性
- grid-area 属性
- justify-self 属性
- 通过媒体查询改变表格项目的位置
- 5、对比flex
网格布局-grid
CSS 网格布局模块(CSS Grid Layout Module)提供了带有行和列的基于网格的布局系统,它使网页设计变得更加容易,而无需使用浮动和定位。
1、设置网格布局
.container{
display:grid;
}
或者
.container{
display:inline-grid;
}
这两者的区别是:
一个是块级;一个是行内块级
2、网格布局介绍
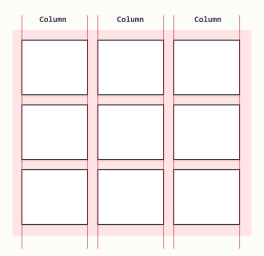
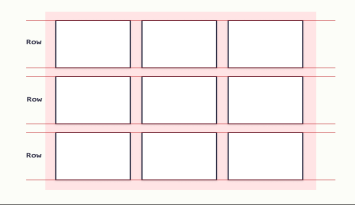
网格列(Grid Columns)

网格行(Grid Rows)

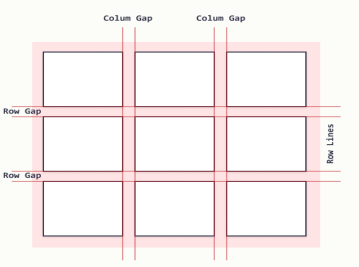
网格间隙(Grid Gaps)

通过以下属性来调整网格间隙。
column-gap:10px; // 竖直间隙
row-gap:10px; // 水平间隙
gap:10px 10px; // 是 row-gap 和column-gap 属性的简写属性
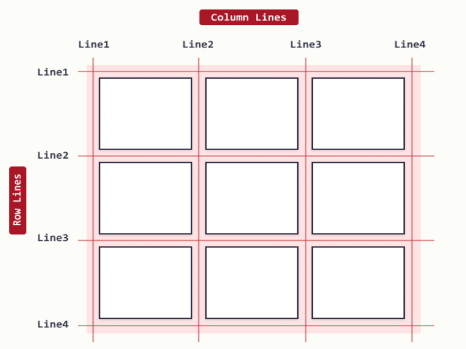
列线与竖线
列之间的线称为列线(column lines)。
行之间的线称为行线(row lines)。

3、网格容器
grid-template-columns属性
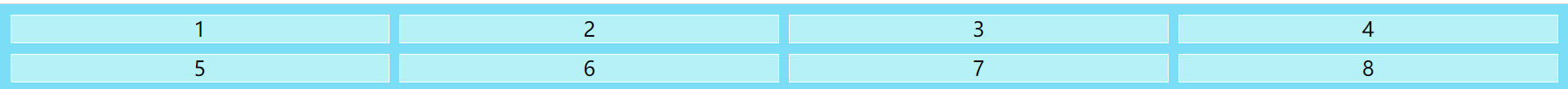
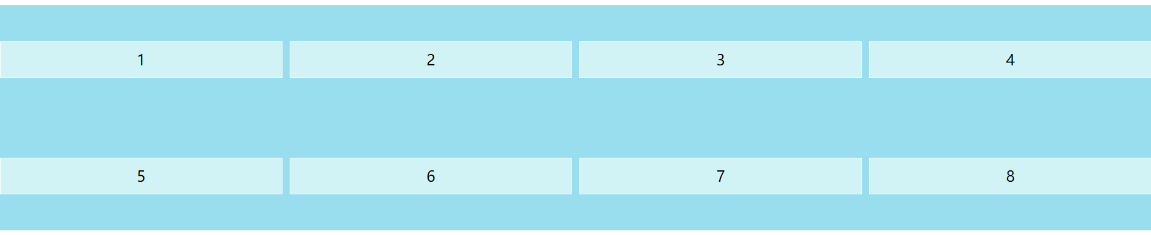
grid-template-columns:定义网格布局中的列数,并可定义每列的宽度。
* {
margin: 0px;
}
.container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
/* 设置网格列数 这里设置为4列,每一列宽度为100px */
grid-template-columns: 100px 100px 100px 100px;
/* 设置网格项目间间隙 */
gap: 10px 10px;
background-color: #7bddf6;
padding: 10px;
}
.container > div {
border: 1px solid white;
text-align: center;
font-size: 20px;
background-color: #b5f1f7;
}
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>

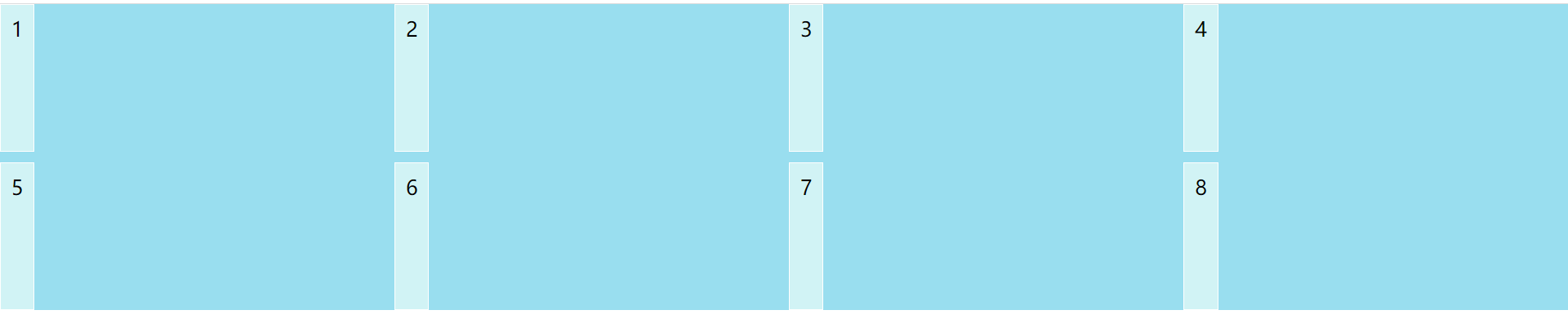
通过设置grid-template-columns: auto auto auto auto;可以让每一列自动分配宽度来填满表格容器。

grid-template-rows 属性
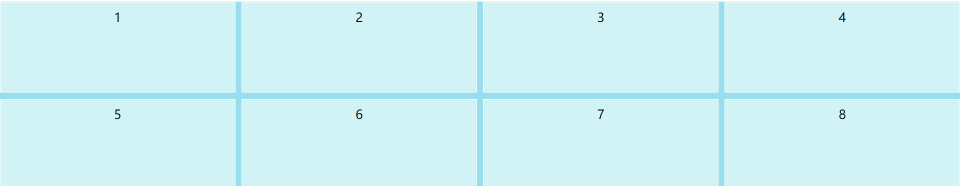
grid-template-rows 属性定义每列的高度。
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
* {
margin: 0px;
}
.container {
/* 设置为网格布局,并且占据一行 */
display: grid;
/* 设置网格列数 这里设置为4行,宽度自动 */
grid-template-columns: auto auto auto auto;
/* 设置第一行和第二行中每一列的高度 */
grid-template-rows: 100px 200px;
/* TODO:把高度设为100%或者auto试试 */
/* 设置网格项目间间隙 */
gap: 10px 10px;
background-color: #7bddf6;
padding: 10px;
}
.container > div {
border: 1px solid white;
text-align: center;
font-size: 20px;
background-color: #b5f1f7;
}
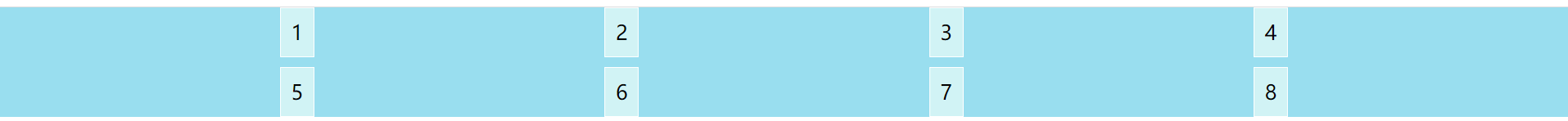
justify-content 属性
justify-content 属性用于在容器内对齐整个网格。网格的总宽度必须小于容器的宽度,这样 justify-content 属性才能生效。
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
* {
margin: 0;
}
.container {
display: grid;
grid-template-columns: auto auto auto auto;
gap: 10px 10px;
/* justify-content: space-evenly; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: center; */
/* justify-content: start; */
justify-content: end;
background-color: #99deef;
}
.container > div {
padding: 10px;
text-align: center;
font-size: 20px;
border: 1px solid white;
background-color: #d1f3f5;
}
该属性下常用的取值有:
justify-content: space-evenly;
该取值会在列之间以及列周围留出相等的空间。

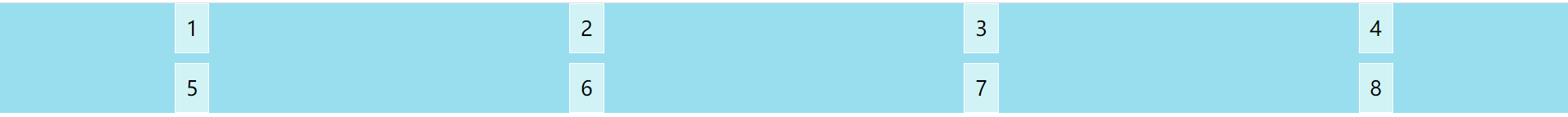
justify-content: space-around;
在列周围留出相等的空间

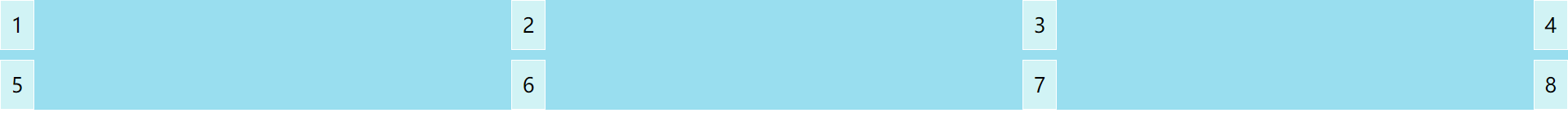
justify-content: space-between;
该取值会在列之间留出相等的空间。

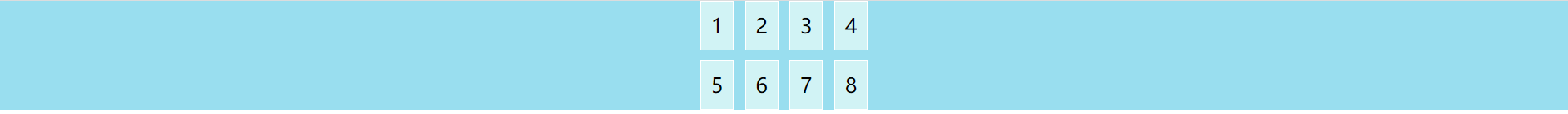
justify-content: center;
该取值在容器中间对齐网格。

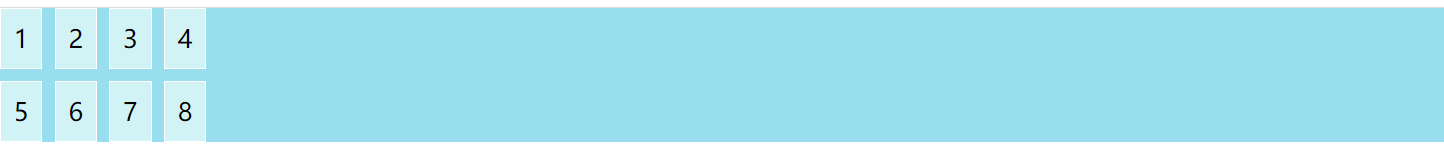
justify-content: start;
该取值会在容器开头对齐网格。

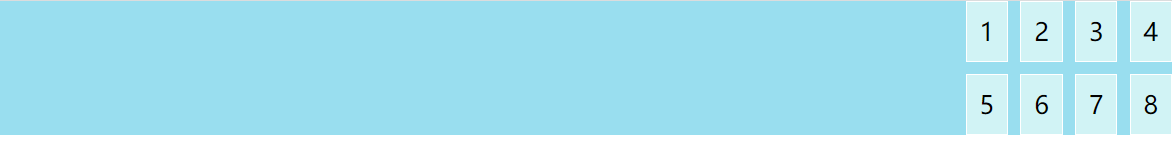
justify-content: end;
该取值会在容器末尾对齐网格。

justify-items属性
该属性规定网格项在行内方向的对齐方式。在网格容器上设置。

justify-items: start;效果如下:

justify-items: center效果如下:

其他的就不写了…
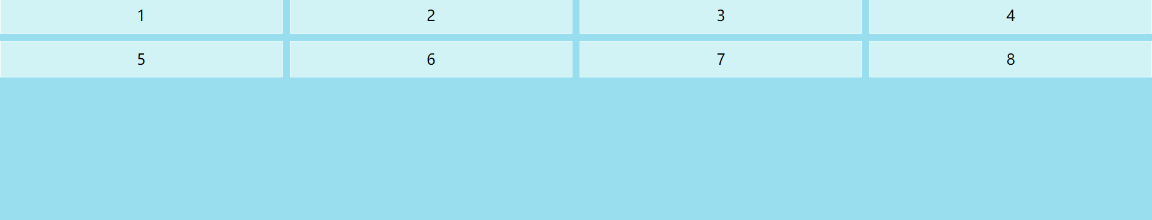
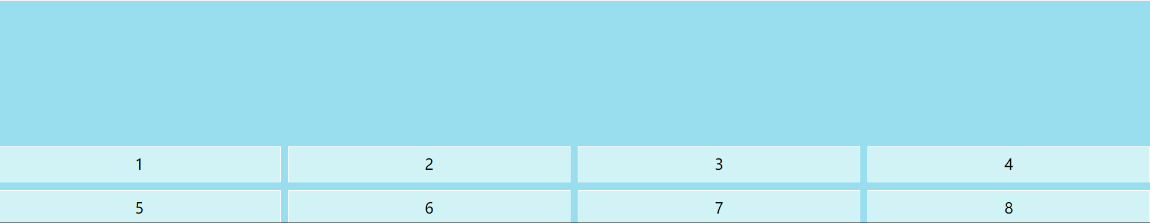
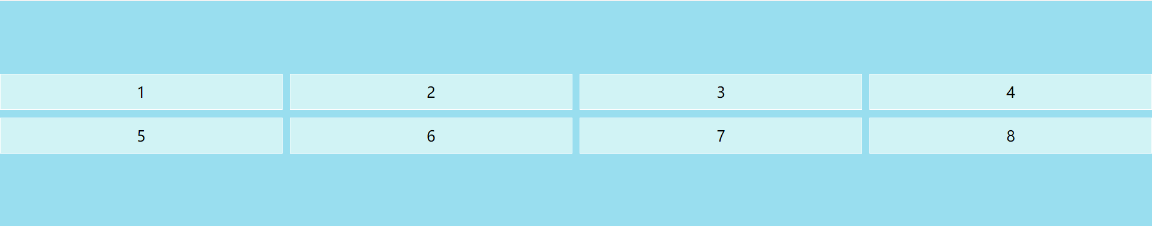
align-content 属性
align-content 属性用于垂直方向上对齐容器内的整个网格。网格的总高度必须小于容器的高度,这样 align-content 属性才能生效。
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
* {
margin: 0;
}
.container {
display: grid;
grid-template-columns: auto auto auto auto;
gap: 10px 10px;
/* 设置容器高度 */
height: 300px;
/* align-content: space-evenly; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: center; */
/* align-content: start; */
align-content: end;
background-color: #99deef;
}
.container > div {
padding: 10px;
text-align: center;
font-size: 20px;
border: 1px solid white;
background-color: #d1f3f5;
}
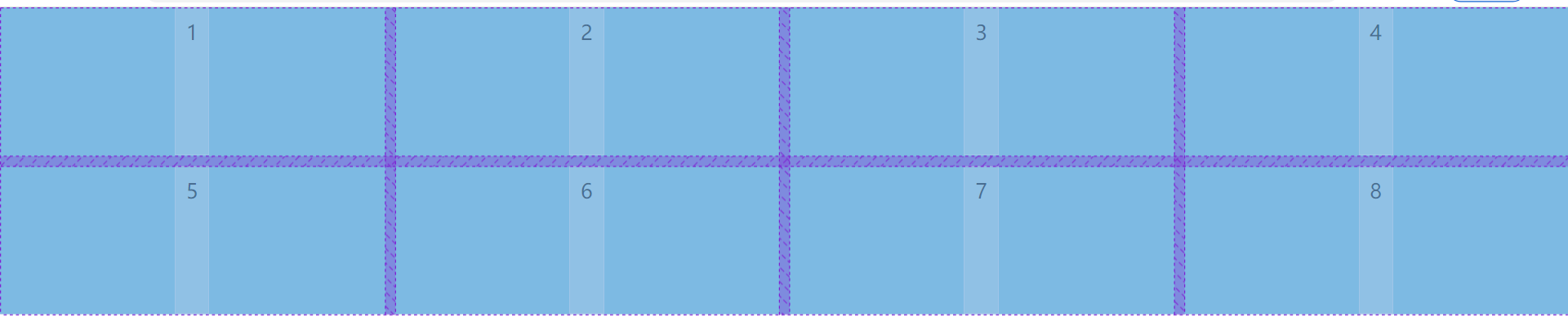
align-content:start
对齐容器开头的行。

align-content:end
对齐容器末尾的行。

align-content: center;
该取值会让所有子元素在容器水平居中对齐。

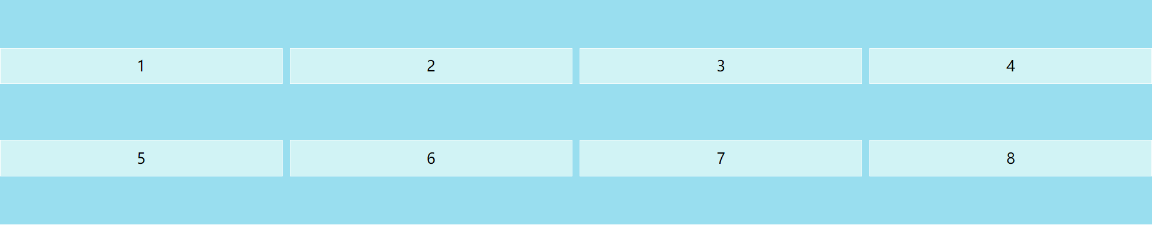
align-content: space-evenly;
该取值使行之间以及行周围具有相等的空间

align-content: space-around;
将使行周围具有相等的空间

align-content: space-between;
该取值使行之间具有相等的空间。

align-content:stretch;
将行拉伸以占据剩余空间。

align-content:inherit;
从其父元素继承此属性。
4、网格项目
容器中的子元素也叫做项目。
通常容器在每一行的每一列都有一个网格项目,但是可以通过设置网格项目的样式,让它们跨越多个列或多个行。
grid-column-start、grid-column-start、grid-column属性
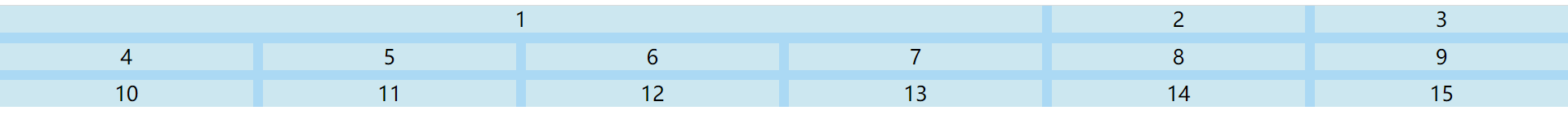
这三个属性用来控制列的合并(应该可以这么理解)
* {
margin: 0;
}
.container {
display: grid;
/* 设置列数,每行6列 */
grid-template-columns: auto auto auto auto auto auto;
/* grid-template-rows: ; */
/* 设置项目间隙 */
gap: 10px 10px;
background-color: #abd9f4;
}
.container > div {
background-color: #cce7f0;
text-align: center;
font-size: 20px;
}
/* 表示网格项目放在列线 1,并在 列线 5 结束它,注意是列线,不是第一个表格*/
.item1 {
grid-column-start: 1;
grid-column-end: 5;
}
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
<div class="item10">10</div>
<div class="item11">11</div>
<div class="item12">12</div>
<div class="item13">13</div>
<div class="item14">14</div>
<div class="item15">15</div>
</div>

grid-column属性
该属性是 grid-column-start,grid-column-end的结合。
grid-column-start: 1; /*从第1个列线开始*/
grid-column-end: 5; /*到第5个列线之前的列*/
可以用grid-column代替为:
grid-column:1 / 5;
或者:
/* 表示从第一列开始,跨越 4 列*/
grid-column: 1 / span 4;
/* 从第 2 列开始,并跨越 3 列 */
grid-column: 2 / span 3;
grid-row-start、grid-row-end、grid-row属性
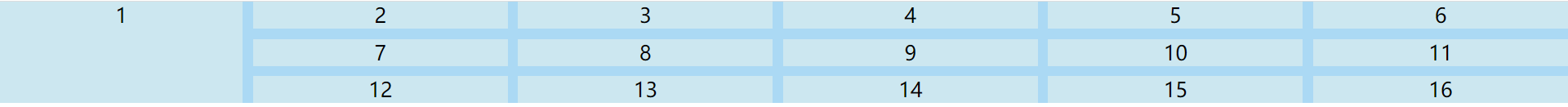
这几个属性用来控制行的合并。
* {
margin: 0;
}
.container {
display: grid;
/* 设置列数,每行6列 */
grid-template-columns: auto auto auto auto auto auto;
/* grid-template-rows: ; */
/* 设置项目间隙 */
gap: 10px 10px;
background-color: #abd9f4;
}
.container > div {
background-color: #cce7f0;
text-align: center;
font-size: 20px;
}
/* 合并行第1列(item1)中第1行线到第4行线之间的值 */
.item1 {
grid-row-start: 1;
grid-row-end: 4;
}
/*或者:表示合并第1列(item1)中第1行线到第4行线之间的值*/
/*
.item1{
grid-row:1 / 4;
}
*/
/* 或者:表示从第1行线开始跨越3行*/
/*
.item1{
grid-row:1 / span3;
}
*/
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
<div class="item10">10</div>
<div class="item11">11</div>
<div class="item12">12</div>
<div class="item13">13</div>
<div class="item14">14</div>
<div class="item15">15</div>
<div class="item15">16</div>
</div>

grid-area 属性
该属性可以用作 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 属性的简写属性。
.item8 {
grid-area: 1 / 2 / 5 / 6;
}
表示使 “item8” 从 row-line 1 和 column-line 2 开始,在 row-line 5 和 column line 6 结束
.item8 {
grid-area: 2 / 1 / span 2 / span 3;
}
表示使 “item8” 从 row-line 2 和 column-line 1开始,并跨越 2 行和 3 列
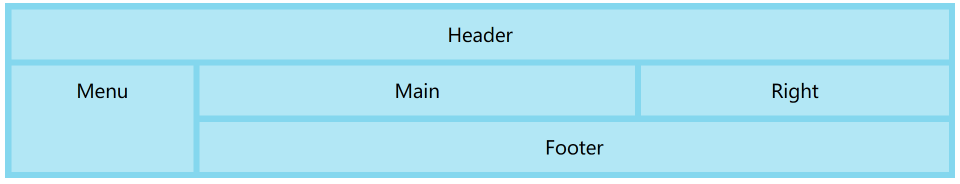
grid-area 属性也可以用于为网格项目分配名称,通过网格容器的 grid-template-areas 属性来引用命名的网格项目,使用如下:
<!DOCTYPE html>
<html>
<head>
<style>
/* 命名*/
.item1 {
grid-area: header;
}
.item2 {
grid-area: menu;
}
.item3 {
grid-area: main;
}
.item4 {
grid-area: right;
}
.item5 {
grid-area: footer;
}
/* 定义容器 */
.container {
display: grid;
grid-template-areas:
"header header header header header header"
"menu main main main right right"
"menu footer footer footer footer footer";
grid-gap: 10px;
background-color: #84d7ee;
padding: 10px;
}
/* 定义项目 */
.container > div {
background-color: rgba(190, 235, 246, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">Header</div>
<div class="item2">Menu</div>
<div class="item3">Main</div>
<div class="item4">Right</div>
<div class="item5">Footer</div>
</div>
</body>
</html>

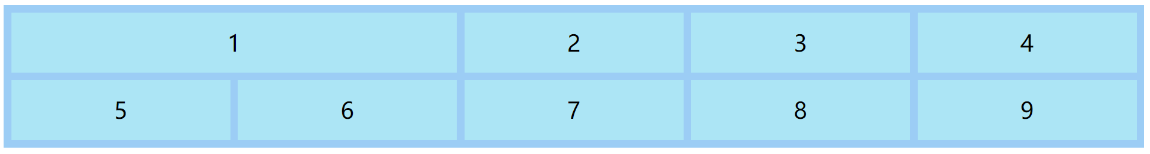
让命名的项目跨越五列网格布局中的两列(英语句号代表没有名称的项目,与句号数量无关,就是3个句号),如下:
<!DOCTYPE html>
<html>
<head>
<style>
.item1 {
grid-area: myArea;
}
.container {
display: grid;
grid-template-areas: "myArea myArea . . .";
grid-gap: 10px;
background-color: #9ccdf5;
padding: 10px;
}
.container > div {
background-color: rgba(176, 235, 245, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
</div>
</body>
</html>

“item1” 跨越两列和两行,如下:
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .';
/* 注意这里的引号,空格将引号包裹的值而分开了*/
}
justify-self 属性
规定网格项在行内方向的对齐方式。在网格项上设置。优先级比justify-items高。

<div class="container">
<div class="item1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
* {
margin: 0;
}
.container {
display: grid;
grid-template-columns: auto auto auto auto;
gap: 10px 10px;
/* 设置容器高度 */
height: 300px;
/* justify-items: center; */
justify-items: start;
/* justify-items: end; */
/* justify-items: left; */
/* justify-items: right; */
/* justify-items: end; */
/* justify-items: stretch; */
/* justify-items:overflow-alignment; */
background-color: #99deef;
}
.container > div {
padding: 10px;
text-align: center;
font-size: 20px;
border: 1px solid white;
background-color: #d1f3f5;
}
.item1{
justify-self: end;
}

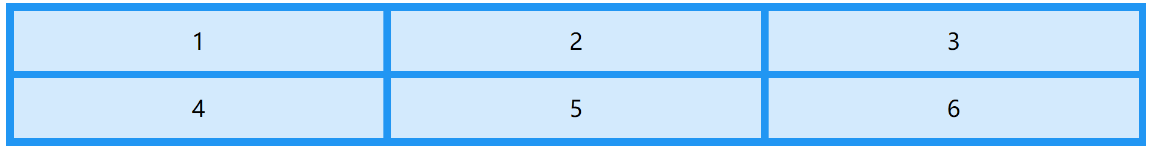
通过媒体查询改变表格项目的位置
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
}
.container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
/* 当屏幕宽度设置为500px,表格项目位置开始改变*/
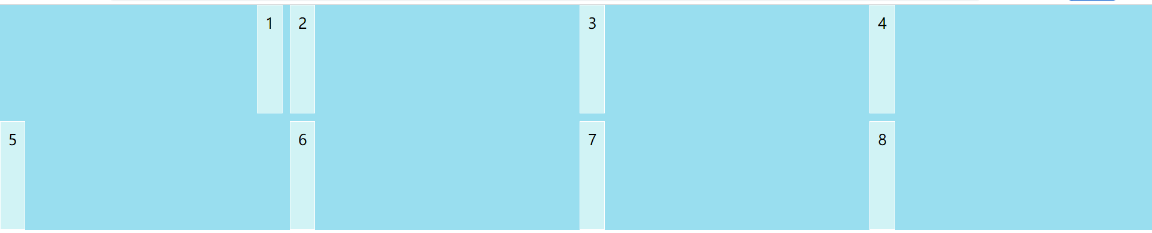
@media only screen and (max-width: 500px) {
.item1 {
/* 表示从第1行线开始,到第2行线结束,跨三列,到第4列线*/
grid-area: 1 / span 3 / 2 / 4;
}
.item2 {
grid-area: 3 / 3 / 4 / 4;
}
.item3 {
grid-area: 2 / 1 / 3 / 2;
}
.item4 {
grid-area: 2 / 2 / span 2 / 3;
}
.item5 {
grid-area: 3 / 1 / 4 / 2;
}
.item6 {
grid-area: 2 / 3 / 3 / 4;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>

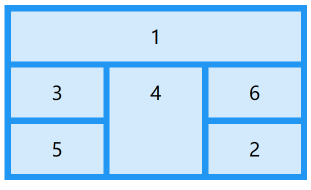
当屏幕宽度为500px时,变为如下:

5、对比flex
1、和flex布局相比之下的区别
Grid网格布局和flexbox的主要区别:flexbox是一维布局(沿横向或者纵向),Grid是二维布局(同时沿着横向和纵向)
举例:当使用flexbox布局,设置了flex-wrap :
nowrap;之后,换行后的元素并不会与上一行的元素对齐,当使用了nowrap之后,每个新行都变成了一个新的弹性容器,空间分布只在行内进行。
2、什么情况下选择grid布局还是flexbox布局?
可参考以下三点:
(1)换行需要与上一行元素对齐?选择Grid
(2)需要同时按行和列控制布局?选择Grid
(3)只需要按行或者列控制布局?选择flexbox