大家好,我是瓜叔。
正如标题所示,最近几周令人难以置信的兴奋。几乎每天都有surprise的新AI产品发布,特别是ChatGPT-4和AI绘画。这是一种科幻即将成为现实的感觉。例如,看看下面的网络图像,它是由AI生成的。当我看到它的时候,我简直不敢相信自己的眼睛,我的第一反应是:“我的天哪! amazing!”(从此走上设计师的不归路,不会设计小姐姐的程序员不是一个好的AI绘图师🐶)
|
|
我身边的朋友们也都在谈论AI技术。有学编程的朋友用ChatGPT修复了错误、学设计的朋友用AI制作了头像、甚至有人用ChatGPT创作了一部连载小说。我身边的创业者们也纷纷涉足ChatGPT相关的领域。
还记得当初web3和元宇宙的概念刚出现时,它们的潜力被吹得天花乱坠。然而现在,这些概念距离我们仍然相当遥远。
试问大家:你了解web3吗?
然而,ChatGPT让我们真切地感受到了科技进步带来的“变革”。
以往遇到Bug,我们会去百度寻求解答,如今我们可以问ChatGPT:

过去需要自己编写代码,现在ChatGPT会为你编写代码!
下图是我让ChatGPT帮我编写的一个贪吃蛇游戏:

生成代码如下:
跑起来看看。样子虽然丑了点,但是还能玩它一下子。后续有待慢慢调教了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>贪吃蛇游戏</title>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="game" width="400" height="400"></canvas>
<script>
const canvas = document.getElementById('game');
const ctx = canvas.getContext('2d');
const scale = 20;
const rows = canvas.height / scale;
const columns = canvas.width / scale;
var snake;
var food;
(function setup() {
snake = new Snake();
food = new Food();
food.randomLocation();
window.setInterval(() => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
food.draw();
snake.update();
snake.draw();
if (snake.eat(food)) {
food.randomLocation();
}
snake.checkCollision();
}, 100);
})();
window.addEventListener('keydown', ((evt) => {
const direction = evt.key.replace('Arrow', '');
snake.changeDirection(direction);
}));
function Snake() {
this.x = canvas.width / 2;
this.y = canvas.height / 2;
this.xSpeed = scale;
this.ySpeed = 0;
this.total = 0;
this.tail = [];
this.draw = function() {
ctx.fillStyle = '#32CD32';
for (let i = 0; i < this.tail.length; i++) {
ctx.beginPath();
ctx.arc(this.tail[i].x + scale / 2, this.tail[i].y + scale / 2, scale / 2, 0, 2 * Math.PI);
ctx.fill();
}
ctx.beginPath();
ctx.arc(this.x + scale / 2, this.y + scale / 2, scale / 2, 0, 2 * Math.PI);
ctx.fill();
}
this.update = function() {
for (let i = 0; i < this.tail.length - 1; i++) {
this.tail[i] = this.tail[i + 1];
}
if (this.total >= 1) {
this.tail[this.total - 1] = { x: this.x, y: this.y };
}
this.x += this.xSpeed;
this.y += this.ySpeed;
if (this.x >= canvas.width) {
this.x = 0;
}
if (this.y >= canvas.height) {
this.y = 0;
}
if (this.x < 0) {
this.x = canvas.width;
}
if (this.y < 0) {
this.y = canvas.height;
}
}
this.changeDirection = function(direction) {
switch (direction) {
case 'Up':
if (this.ySpeed === 0) {
this.xSpeed = 0;
this.ySpeed = -scale;
}
break;
case 'Down':
if (this.ySpeed === 0) {
this.xSpeed = 0;
this.ySpeed = scale;
}
break;
case 'Left':
if (this.xSpeed === 0) {
this.xSpeed = -scale;
this.ySpeed = 0;
}
break;
case 'Right':
if (this.xSpeed === 0) {
this.xSpeed = scale;
this.ySpeed = 0;
}
break;
}
}
this.eat = function(food) {
if (this.x === food.x && this.y === food.y) {
this.total++;
return true;
}
return false;
}
this.checkCollision = function() {
for (let i = 0; i < this.tail.length; i++) {
if (this.x === this.tail[i].x && this.y === this.tail[i].y) {
this.total = 0;
this.tail = [];
}
}
}
}
function Food() {
this.x = 0;
this.y = 0;
this.randomLocation = function() {
this.x = (Math.floor(Math.random() * columns)) * scale;
this.y = (Math.floor(Math.random() * rows)) * scale;
}
this.draw = function() {
ctx.fillStyle = 'red';
ctx.beginPath();
ctx.ellipse(this.x + scale / 2, this.y + scale / 2, scale / 4, scale / 2, 0, 0, 2 * Math.PI);
ctx.fill();
}
}
</script>
</body>
</html>
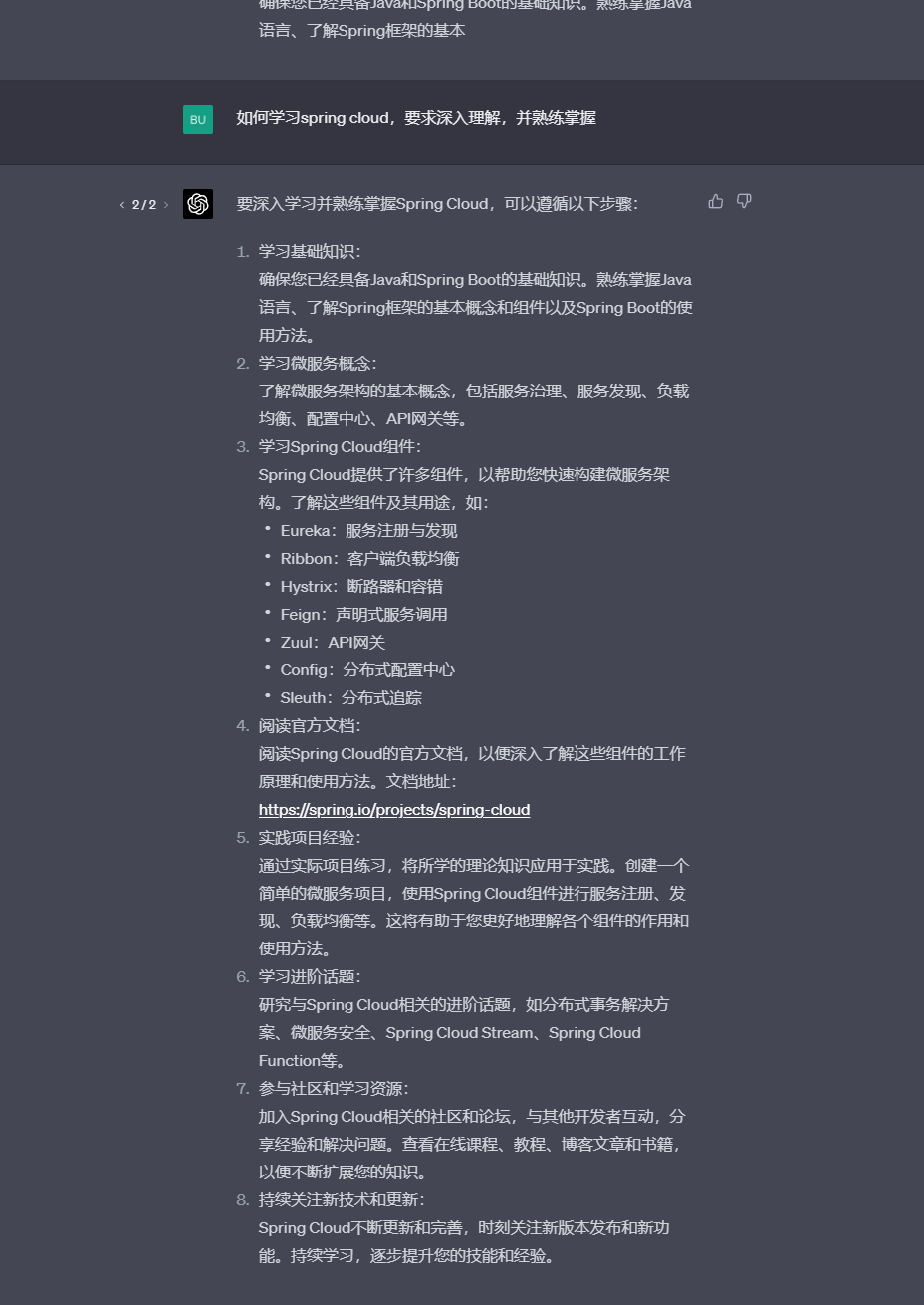
向ChatGPT请教技术学习路线或方法:

太强了。
ChatGPT不仅可以帮助我们学习编程,还能提高我们的工作效率,如创作内容、自动编写PPT和报表等。熟练掌握ChatGPT就像雇佣了一个高效的团队,以最低的成本实现你的想法。
近期,百度发布了“文心一言”、Google推出了“Bard”,各种ChatGPT应用层出不穷,这预示着:
ChatGPT是新一轮科技革命,一场AI的变革!
那么在这场变革中,我们普通人应该如何行动?
有人问我:“既然ChatGPT能编写代码、修复Bug,那么它会替代程序员吗?”
我的回答是:“短期内程序员不用担心被取代,但掌握这个工具无疑会让你成为更难被替代的程序员。”
学会驾驶ChatGPT,让它为我们所用,这是我们必须要做的事。
不必觉得这很难,尝试注册一个账号、向ChatGPT提问几个问题、利用ChatGPT解决一个Bug、在自己的程序中调用ChatGPT的API。完成这些任务,你基本上就掌握了入门技巧,有空的话可以进一步探索。
我对ChatGPT的发展非常看好,认为这是一个难得的机遇和红利。