宜搭的核心概念
文章目录
- 全局变量
- 基本的变量使用
- 查看输出内容以及调试方式
- 事件绑定
- 页面生命周期
- 条件渲染
- 循环渲染
- 自定义样式
- 表单校验
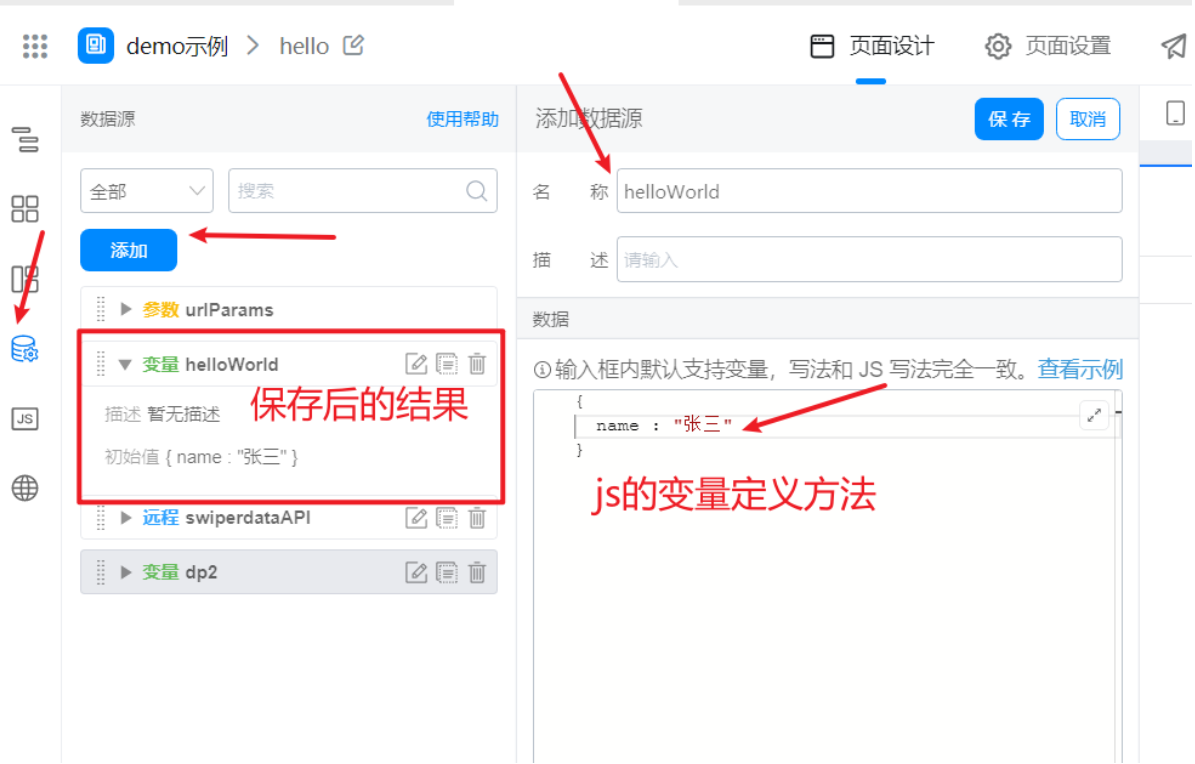
全局变量

在左侧数据源中添加变量,添加变量的写法和js的写法一致。
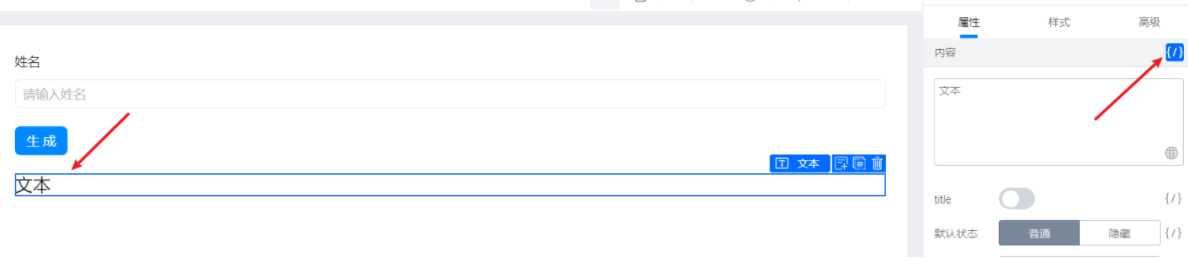
基本的变量使用

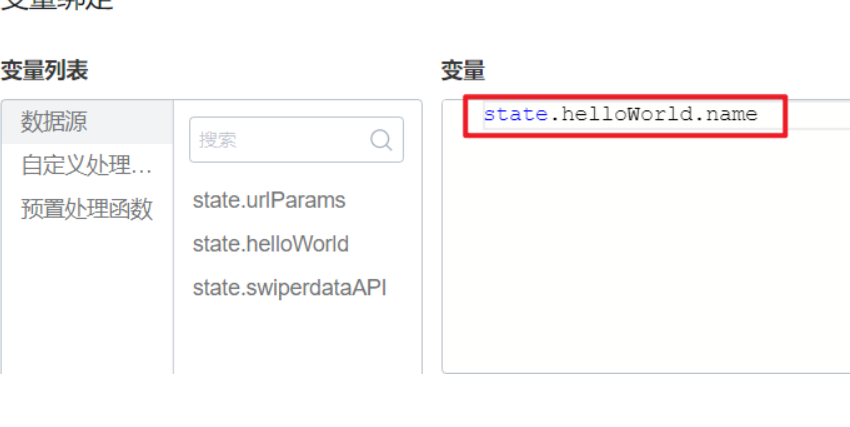
给文本绑定数据源,点击左侧刚才定义的全局变量,使用state.helloWorld.name的方式调用变量(对象取值)

预览中查看结果

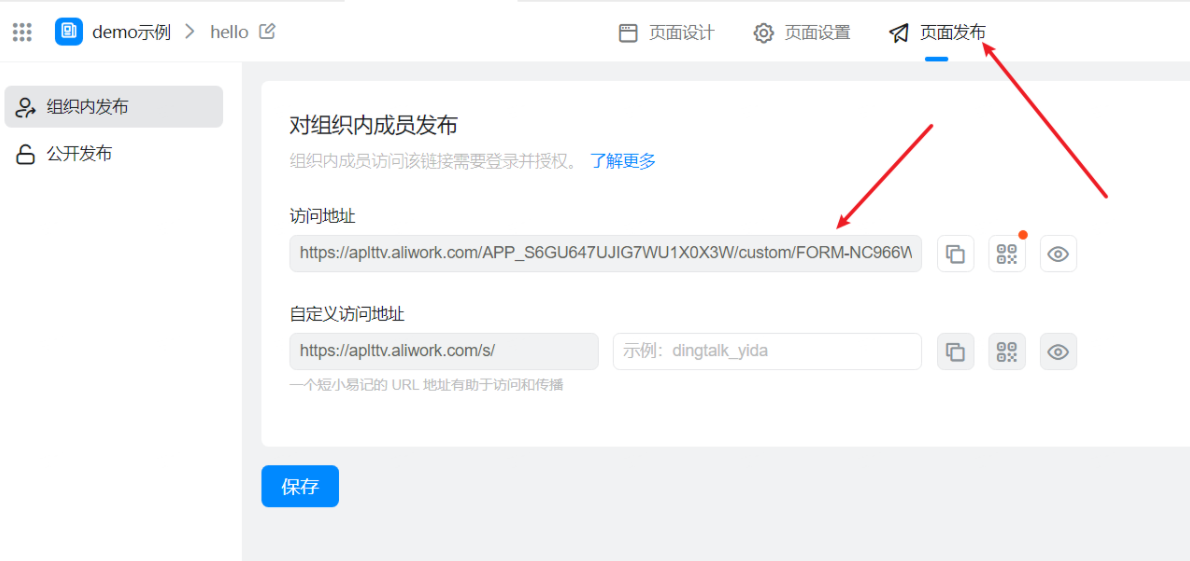
查看输出内容以及调试方式
在页面发布中复制访问地址到浏览器就可查看

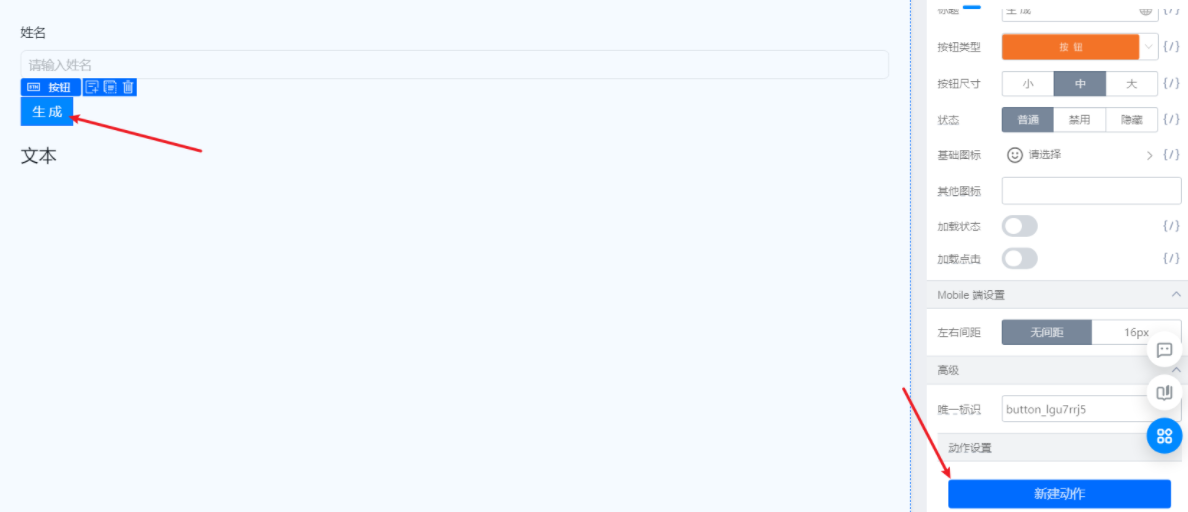
事件绑定
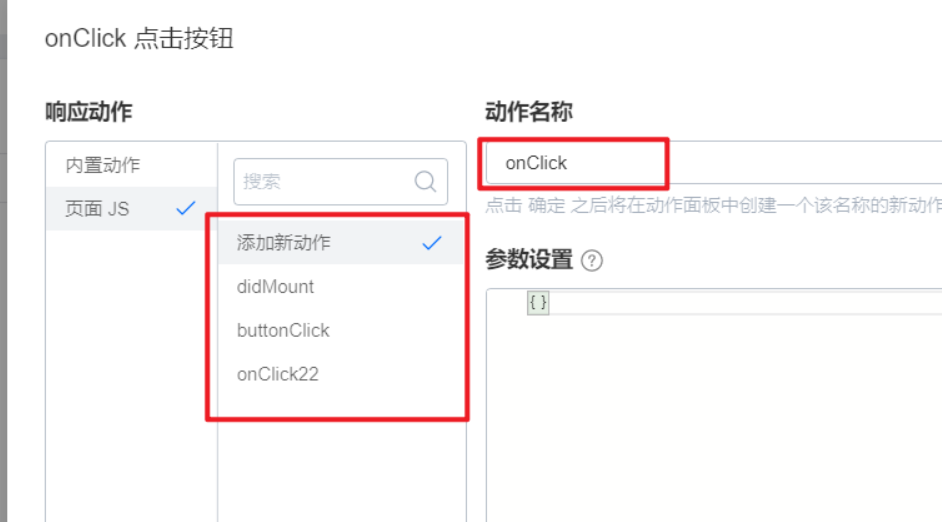
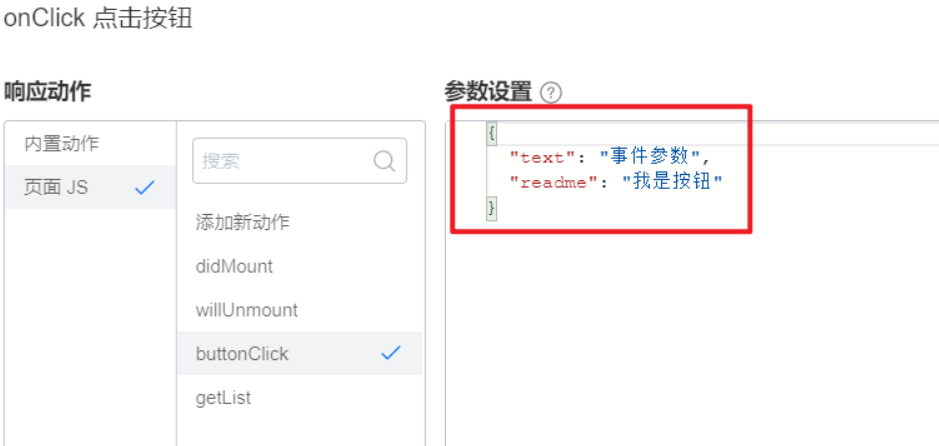
点击按钮,添加新建动作

这里的动作名称也就是我们绑定的事件,关于绑定事件的执行以及逻辑,可以在动作面板中编辑。

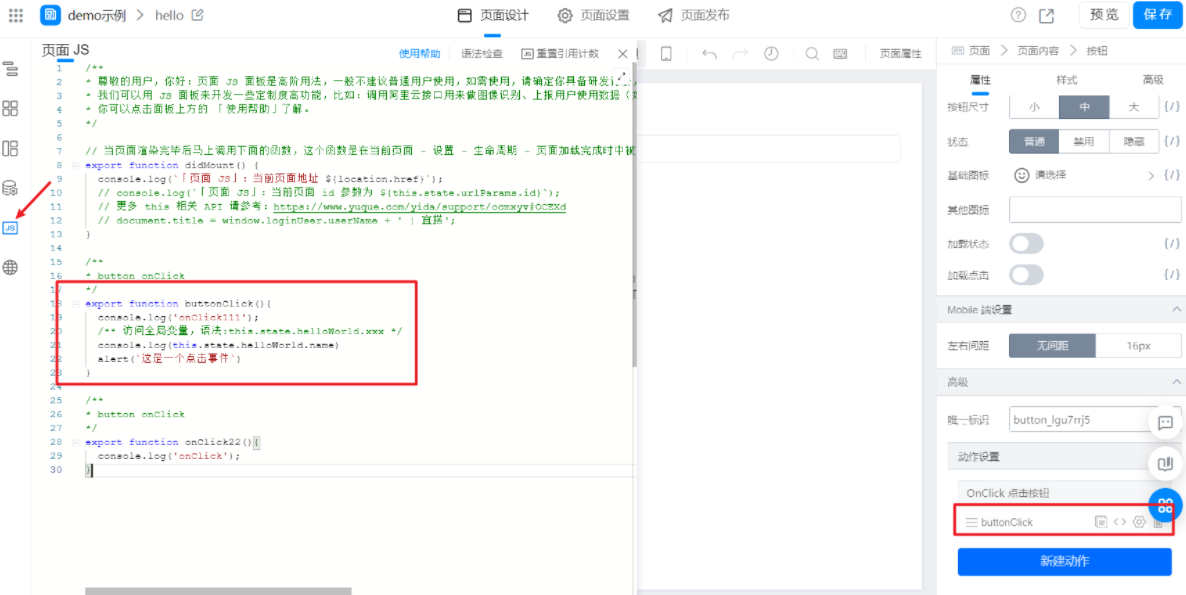
动作面板中编辑事件逻辑

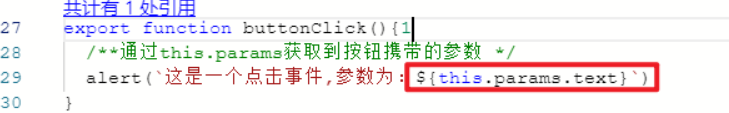
我们可以在事件中携带参数,在js代码中通过this.params.xxx获取对应的数据信息



页面生命周期
didMount: 页面生命周期,第一次渲染完成后调用
willUnmount: 页面卸载前调用的生命周期
需要注意:函数的前面必须添加
export,否则无法调用合法的:
export function fn(){ console.log("这是一个函数") }不合法的:
const fn = ()=>{} function fn(){}
条件渲染
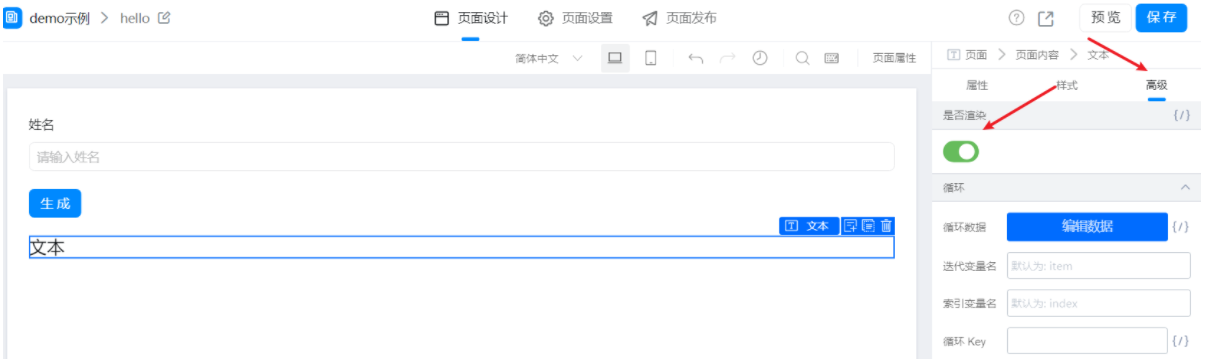
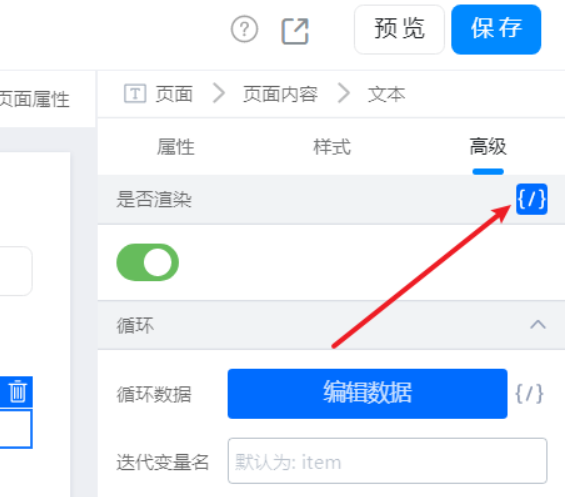
在组件的高级配置里有一个是否渲染开关,默认为开启状态,也就是渲染模式

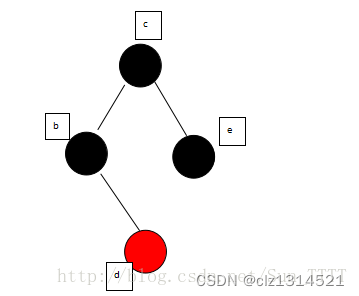
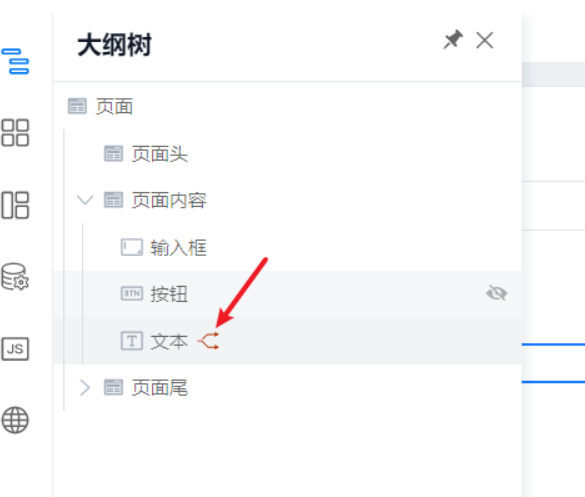
该按钮关闭后,对应的组件不会在页面渲染,我们可以在组件树上查看该组件是否开启了渲染模式,如果组件树上有一个红色的icon图标,则表示开启了条件渲染

条件渲染的使用场景:表单涉及到的添加和修改功能,在某些场景下能操作的字段是不同的,所以需要根据对应的状态来判断该字段是否可操作,此处就需要使用条件渲染。
点击中括号,在弹框内设置条件渲染的判断条件

如果全局变量的helloWorld.name存在,那么该字段显示,不存在则不显示

循环渲染
当我们创建一些表格数据的时候,每一行其实是同样的字段,多行显示则可以使用循环渲染。
1、需要使用数据源,这里提供两种数据源,第一种静态数据,第二种动态数据(通过API获取),这里以静态数据做演示:
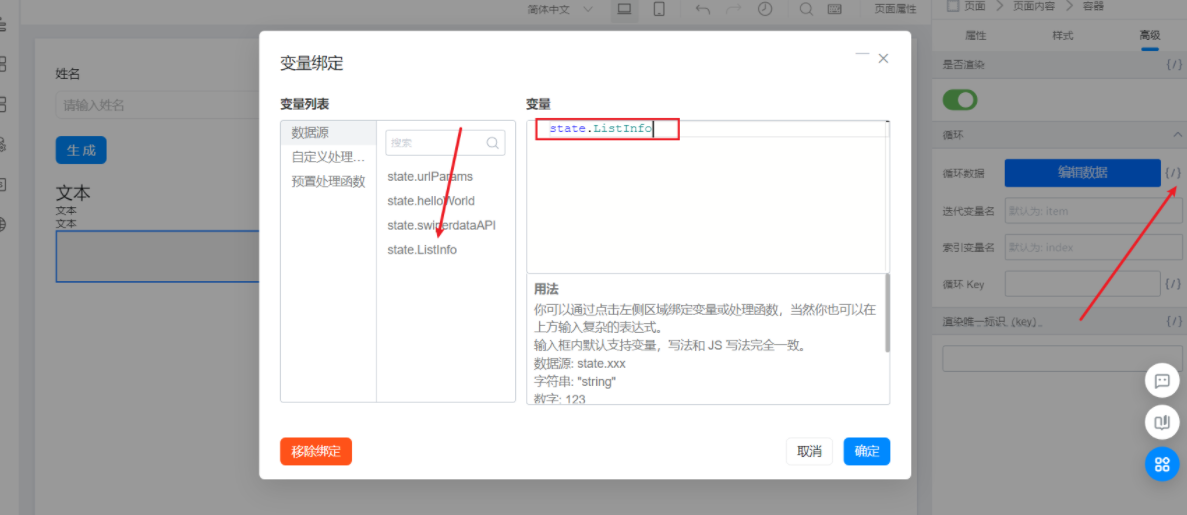
选择容器组件,在高级选项中设置循环数据的数据源

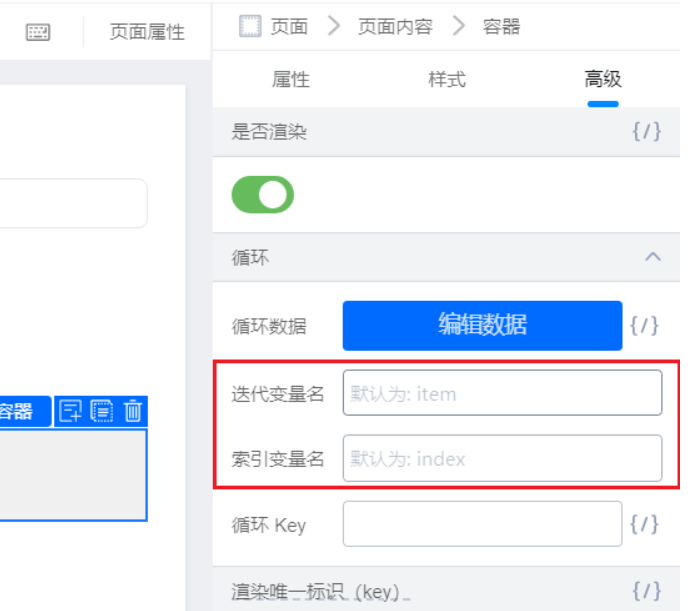
2、设置遍历的字段信息,这里默认为变量默认为item,索引默认为index,你也可以自己设置

3、设置遍历的dom以及数据
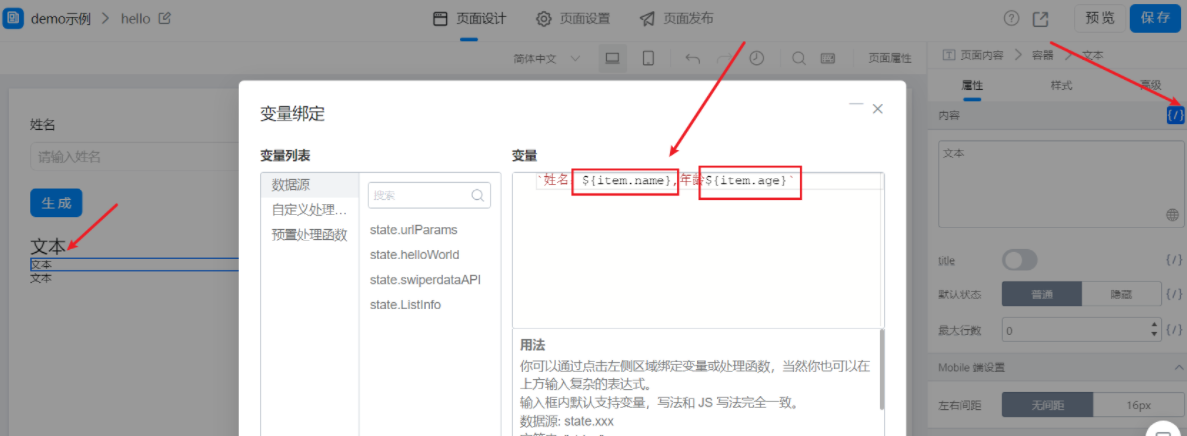
我们实际要遍历的是容器,将文本拖入容器中,设置文本的数据源

设置文本的数据源信息,这里的数据引用的就是刚才设置的循环变量item,此处的item.name就是我们要的数据

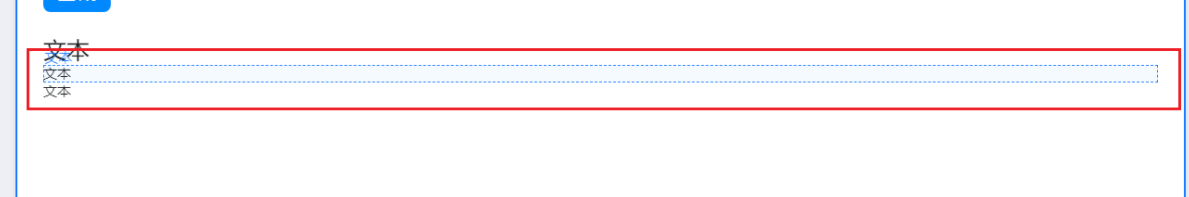
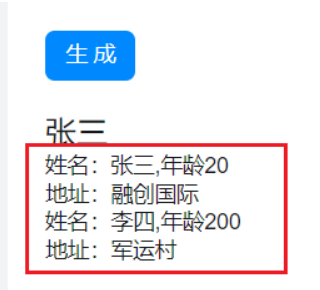
4、页面预览

自定义样式
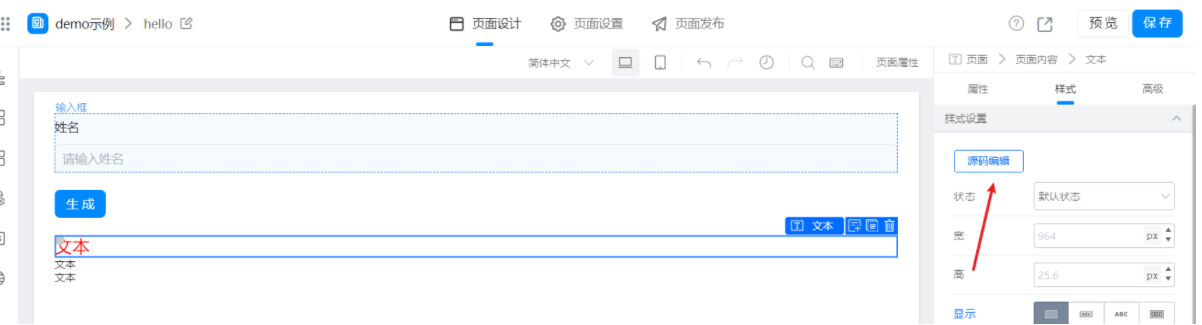
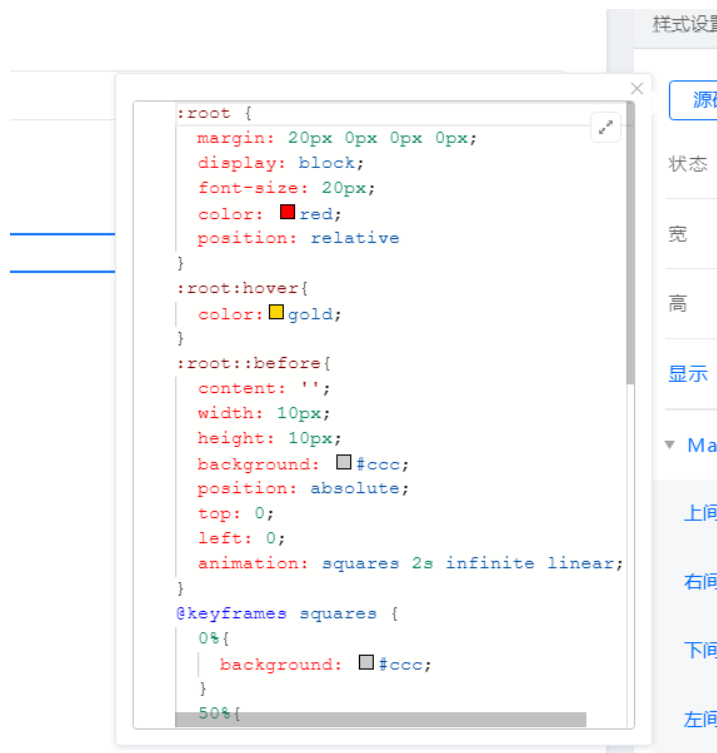
选择对应的组件,选择右侧的样式,点击源码编辑

这里支持css样式,元素默认命名为:
:root
支持伪类、伪元素、动画

表单校验
表单是无法关联普通按钮的,需要新建表单,在预览的时候自带提交按钮
宜搭提供两种表单校验设置方案
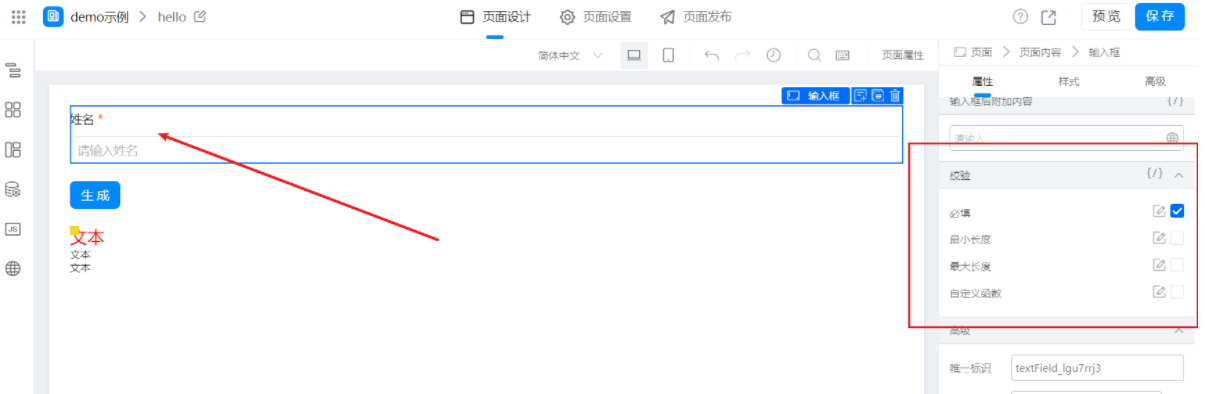
1、内置校验规则,在官方提供的表单校验上配置即可。

2、自定义校验规则
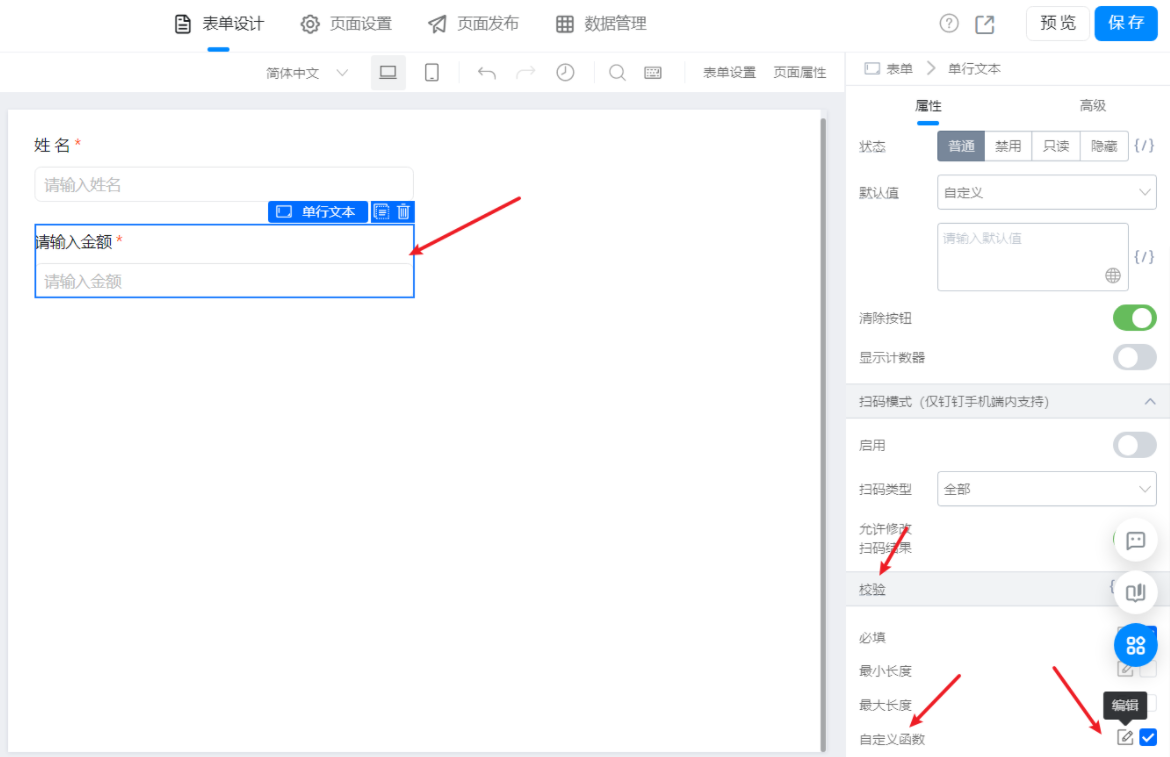
表单分多种场景,官方提供的表单校验不可能完全覆盖场景,所以需要手动自定义校验规则

勾选自定义函数,编辑自定义函数
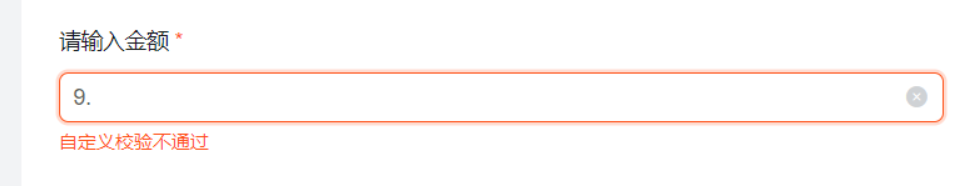
function validateRule(value) {
/** value为输入的值 */
/** 正则校验-校验金额 */
if (/^(([0-9]|([1-9][0-9]{0,9}))((\.[0-9]{1,2})?))$/.test(value)) {
return true;
}
return false;
}

最后附上低代码平台宜搭的官方文档:https://developers.aliwork.com/docs/guide/concept/state
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~