目录
1. 动态组件
2.如何实现动态组件渲染
3. 使用keep-alive保持状态
4. keep-alive对应的生命周期函数
5. keep-alive的include属性
自定义指令
1.什么是自定义指令
2. 自定义指令的分类
3. 私有自定义指令
4. update函数
5. 函数简写
全局自定义指令:
1. 动态组件
动态组件指的是动态切换组件的显示与隐藏。
2.如何实现动态组件渲染
vue 提供了一个内置的 <component> 组件,专门用来实现动态组件的渲染。示例代码如下:
data() {
// 1.当前要渲染的组件名称
return { comName: 'Left' }
}
<!-- 2.通过 is 属性,动态指定要渲染的组件-->
<component :is="comName"></component>
<!-- 3.点击按钮,动态切换组件的名称-->
<button @click="comName = 'Left'">展示 Left 组件</button>
<button @click= "comName = 'Right'">展示 Right 组件</button>
is属性指定的是谁,渲染的就是谁。
点击不同的按钮,显示不同的组件,实现的是不同组件之间的来回切换
3. 使用keep-alive保持状态
当组件之间来回切换的时候,例如left组件和right组件,页面最开始默认为left组件,当切换为right
组建的时候,left组件被销毁,切换回left组件会创建一个新的left组件,相当于重置了,那么之前的
页面数据将会消失,那么如何保存之前的数据呢?我们就要用到keep-alive了。
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用vue内置的<keep-alive>组
件保持动态组件的状态。示例代码如下:
// 只要是用keep-alive包裹的,用component标签展示出来的组件,都是会被缓存的
<keep-alive>
<component :is="comName"></component>
</keep-alive>
用keep-alive标签包裹的标签,不会被销毁,只是被隐藏了,失活了。
当我们想看到组件缓存的时候,当缓存的时候,去做一件事,被激活的时候,再去做一件事;
这时需要用到keep-alive的生命周期函数。
4. keep-alive对应的生命周期函数
当组件被缓存时,会自动触发组件的deactivated生命周期函数。
当组件被激活时,会自动触发组件的activated生命周期函数。
activated() {
console.log('组件被激活了,activated')
},
deactivated() {
console.log('组件被缓存了,deactivated')
},
// 以上是和data()或created()平级5. keep-alive的include属性
include属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
<keep-alive include= "MyLeft,MyRight">
<component :is="comName"></component>
</keep-alive>
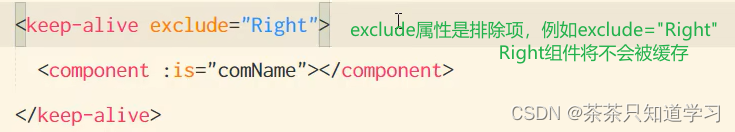
exclude属性的使用:

在使用 keep-alive 的时候,可以通过 include 指定哪些组件需要被缓存;
或者,通过 exclude 属性指定哪些组件不需要被缓存;但是:不要同时使用 include 和 exclude 这
两个属性。
自定义指令
1.什么是自定义指令
vue 官方提供了v-text、v-for、 v-model、 v-if 等常用的指令。除此之外 vue 还允许开发者自定义
指令。
2. 自定义指令的分类
vue 中的自定义指令分为两类,分别是:
- 私有自定义指令
- 全局自定义指令
3. 私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:
directives: {
color: {
// 为绑定到的 HTML 元素设置红色的文字
bind(el) {
//形参中的 el 是绑定了此指令的、原生的 DOM 对象
el.style.color = 'red';
}
}
}
给color指令传值:
 形参obj 官方都是写的binding,最好照官方。代码的具体实现如下:
形参obj 官方都是写的binding,最好照官方。代码的具体实现如下:

注意:bind指令只在第一次绑定的时候触发,如果后续值发生更新,将不会触发。
4. update函数
bind 函数只调用1次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。
update 函数会在每次DOM更新时被调用。示例代码如下:
directives: {
color: {
//当指令第一次被绑定到元素时被调用
bind(el, binding) {
el.style.color = binding.value
},
// 每次 DOM 更新时被调用
update(el, binding) {
el.style.color =binding.value
}
}
}注意bind函数不能省略,是在第一次绑定时生效。
5. 函数简写
如果bind和update函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
directives: {
// 在 insert 和 update 时,会触发相同的业务逻辑
color(el,binding) {
el.style.color = binding.value
}
}
全局自定义指令:
全局共享的自定义指令需要通过"Vue.directive()" 进行声明,示例代码如下:
//参数1:字符串,表示全局自定义指令的名字
//参数2:对象,用来接收指令的参数值
Vue.directive('color', function(el, binding) {
el.style.color = binding.value
})






![[算法前沿]--003-AGI通用人工智能模型对安全的影响和开源的大模型](https://img-blog.csdnimg.cn/img_convert/7052564ffa27409faea43ae7e5a1ca55.jpeg)











![复现永恒之蓝[MS17_010]](https://img-blog.csdnimg.cn/2aabf4266cfd48ec97163506dae89ea5.png)