1.javascript是一门单线程语言
任务1 ---> 任务2--->任务3
单线程执行任务队列的问题:
如果前一个任务非常耗时,则后面的任务不得不一直等待,从而导致程序假死问题
2.同步任务和异步任务
同步任务:js主线程直接执行
- 同步任务又叫非耗时任务,主线程上排队执行的任务
- 只有前一个任务执行完毕才能执行下一个任务
异步任务:委托给js的宿主环境执行,异步任务的回调函数由js主线程执行
- 异步任务又叫耗时任务,异步任务由js委托给宿主环境(js的执行环境,如果在执行就是node环境、如果在浏览器执行就是浏览器环境)进行执行
- 当异步任务执行后,会通知js主线程执行异步任务的回调函数
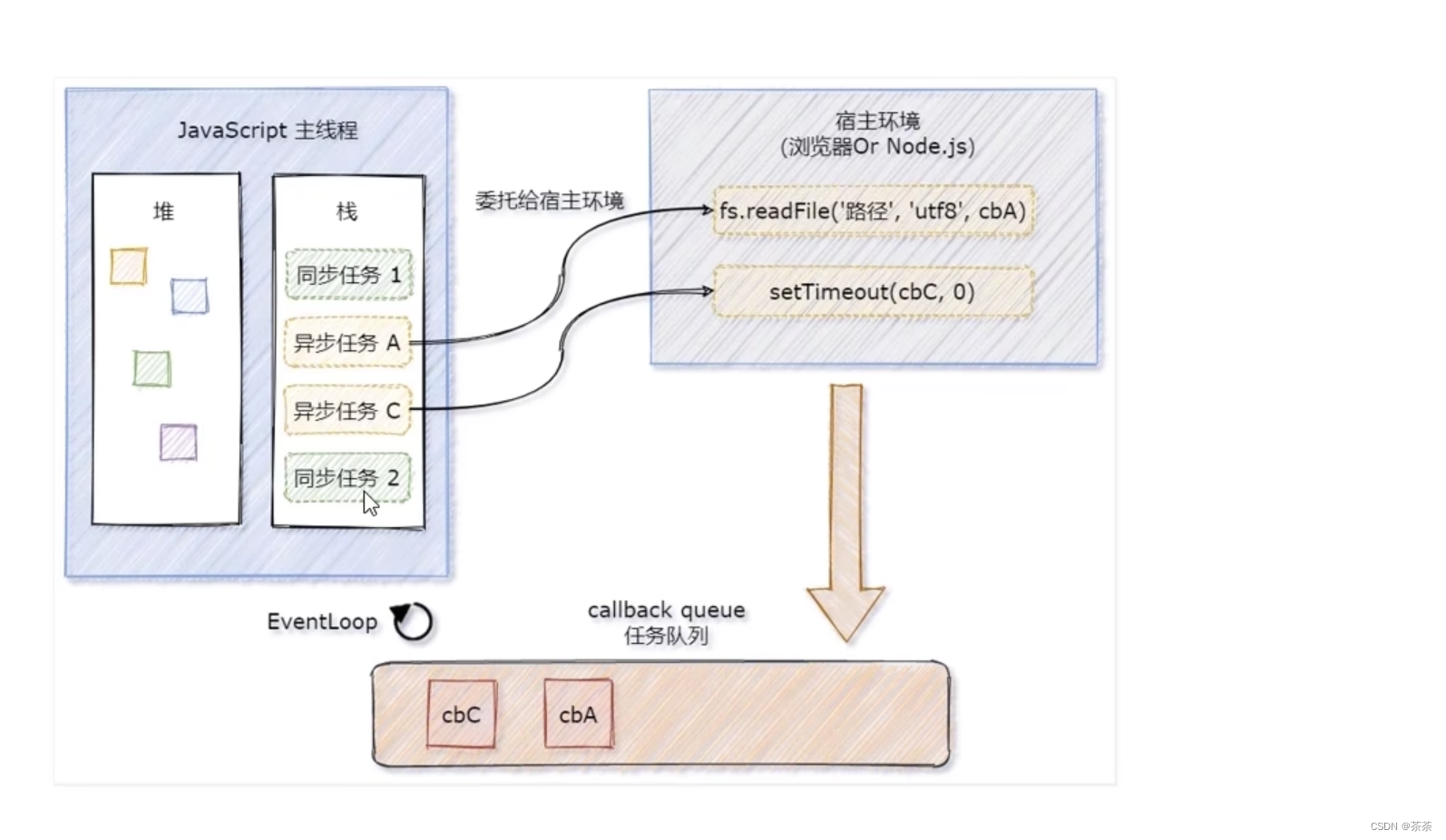
3.同步任务和异步任务的执行过程

首先会按照次序执行js主线程栈中同步任务,将异步任务委托给宿主环境执行,完成的异步任务会将对应的回调函数放到任务队列中,当js主线程栈中的任务执行完成会读取任务队列中的任务继续执行。
- 同步任务是由js主线程按照次序执行
- 异步任务委托给宿主环境进行执行
- 已完成的异步任务对应的回调函数,会放到任务队列中等待执行
- js主线程的执行栈被清空后,会读取任务队列中的回调函数,按次序执行
- js主线程不断重复上面的第4步(js主线程的执行栈被清空后,会读取任务队列中的回调函数,按次序执行)
4.EventLoop的基本概念
js主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行,这个过程是不断循环,所有整个过程被称为事件循环(EventLoop)














![[Java反序列化]—CommonsCollections5](https://img-blog.csdnimg.cn/69fcc43e7bc14f47b1b75f6812cfcbfb.png)
![[附源码]Python计算机毕业设计Django-大学生健康档案管理](https://img-blog.csdnimg.cn/186ad9862faf4449b0048e5730296fac.png)