代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font: 16px/28px 'Microsoft Yahei';
}
h1 {
/* 标题的文字不加粗 */
font-weight: 700;
/* 和h1里面的文字水平居中对齐 */
text-align: center;
}
.gray {
color: #888;
font-size: 12px ;
text-align:center;
}
a {
text-decoration: none;
}
.search{
color: #666;
width: 170px;
}
.btn {
font-weight: 700;
}
.pic {
/* 想要图片居中对齐,则是让它的父亲p标签添加,水平居中的代码 */
text-align: center;
}
</style>
</head>
<body>
<h1>春夜喜雨</h1>
<div class="gray">今天是20230423,来源:<a href="#">中国天气网</a>
<input type="text" value="请输入查询条件。。。" class="search"> <button class="btn
">搜索</button>
</div>
<hr>
<p>今天鸟语花香,是踏春的好时期</p>
<p>
<img src="image/VSCODE.png" alt="">
</p>
<p>在阳光的照耀下,花骨朵开得格外鲜艳,</p>
<p>时光与你都很甜</p>
</body>
</html>
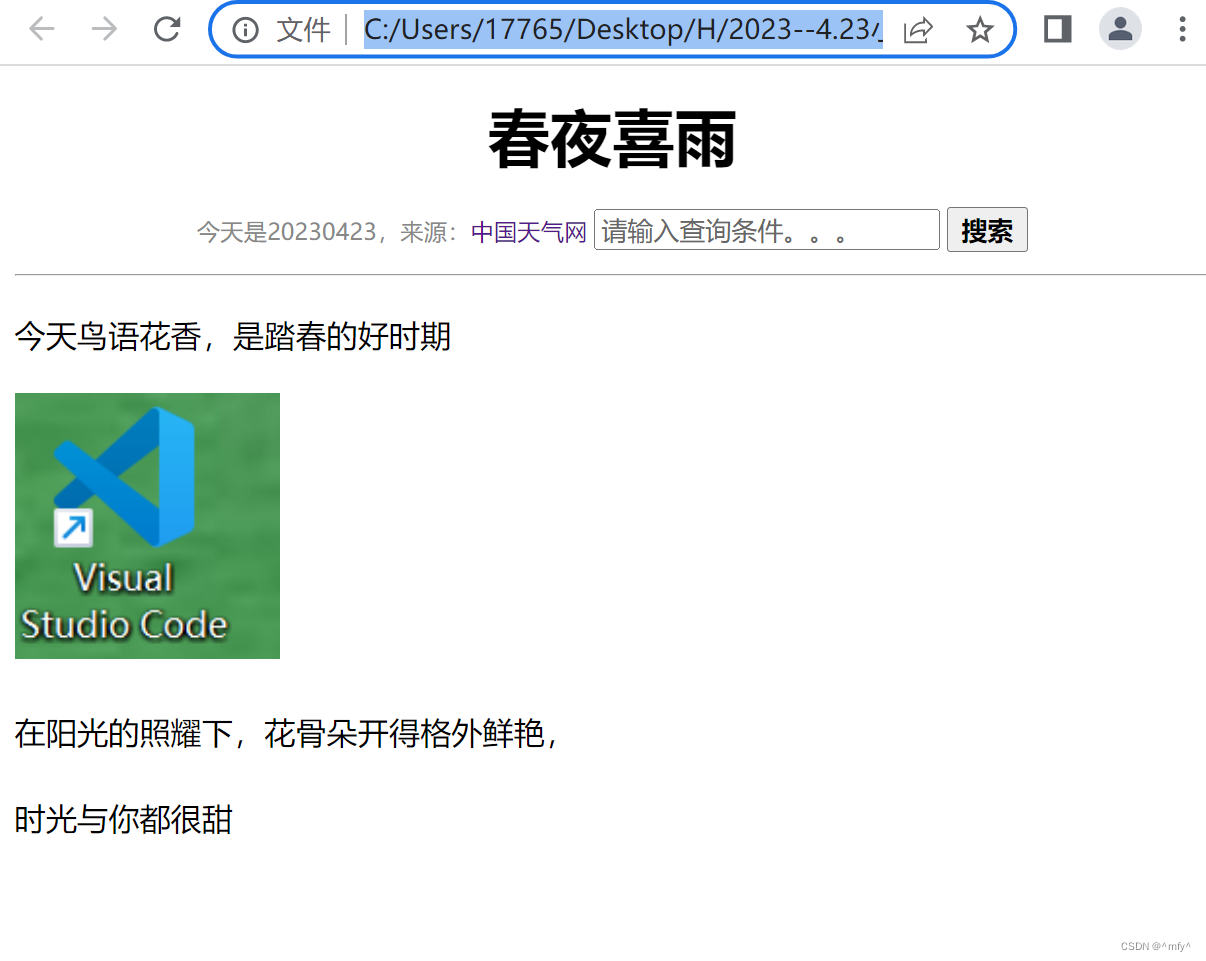
运行截图:




















![[渗透教程]-013-网络实体标识及网络监听](https://img-blog.csdnimg.cn/img_convert/a418c6f8f4a3c6eb43a0c5580d3ea7b3.jpeg)