随着前端诸如webpack,rollup,vite的发展,gulp感觉似乎好像被取代了。其实并没有,只不过它从台前退居到了幕后。我们仍然可以在很多项目中看到它的身影,比如elementplus、vant等。现在gulp更多的是做流程化的控制。
比如我们要把一个大象放进冰箱里就需要 打开冰箱门->把大象放进冰箱->关上冰箱门,这就是一个简单的流程,使用gulp就可以规定这些流程,将这个流程自动化。
所以我们可以使用它在项目开发过程中自动执行常见任务。比如打包一个组件库,我们可能要移除文件、copy文件,打包样式、打包组件、执行一些命令还有一键打包多个package等等都可以由gulp进行自定义流程的控制,非常的方便。
本文将主要介绍gulp的一些常用功能
安装gulp
首先全局安装gulp的脚手架
npm install --global gulp-cli
然后我们新建文件夹gulpdemo,然后执行 npm init -y,然后在这个项目下安装本地依赖gulp
npm install gulp -D
此时我们gulp便安装好了,接下来我们在根目录下创建gulpfile.js文件,当gulp执行的时候会自动寻找这个文件。
创建一个任务Task
每个gulp任务(task)都是一个异步的JavaScript函数,此函数是一个可以接收callback作为参数的函数,或者返回一个Promise等异步操作对象,比如创建一个任务可以这样写
exports.default = (cb) => {
console.log("my task");
cb();
};
或者这样写
exports.default = () => {
console.log("my task");
return Promise.resolve();
};
然后终端输入gulp就会执行我们这个任务
串行(series)和并行(parallel)
这两个其实很好理解,串行就是任务一个一个执行,并行就是所有任务一起执行。下面先看串行演示
const { series, parallel } = require("gulp");
const task1 = () => {
console.log("task1");
return new Promise((resolve) => {
setTimeout(() => {
resolve();
}, 5000);
});
};
const task2 = () => {
console.log("task2");
return Promise.resolve();
};
exports.default = series(task1, task2);

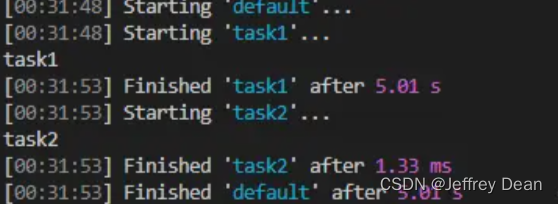
可以看出执行task1用了5s,然后再执行task2,再看下并行
const { series, parallel } = require("gulp");
const task1 = () => {
console.log("task1");
return new Promise((resolve) => {
setTimeout(() => {
resolve();
}, 5000);
});
};
const task2 = () => {
console.log("task2");
return Promise.resolve();
};
exports.default = parallel(task1, task2);

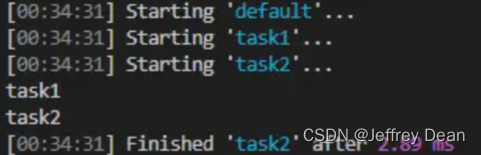
可以看出两个任务是同时执行的
src()和dest()
src()和dest()这两个函数在我们实际项目中经常会用到。src()表示创建一个读取文件系统的流,dest()是创建一个写入到文件系统的流。我们直接写一个copy 的示例
复制
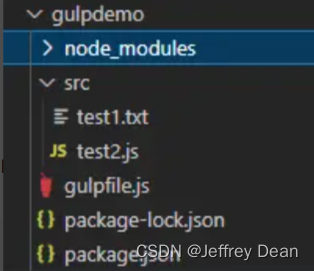
在写之前我们先在我们项目根目录下新建一个src目录用于存放我们被复制的文件,在src下随便新建几个文件,如下图

然后我们在gulpfile.js写下我们的copy任务:将src下的所有文件复制到dist文件夹下
const { src, dest } = require("gulp");
const copy = () => {
return src("src/*").pipe(dest("dist/"));
};
exports.default = copy;
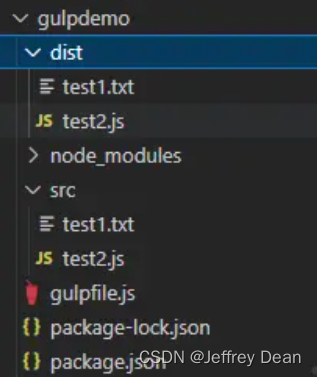
然后执行gulp(默认执行exports.default),我们就会发现根目录下多了个dist文件夹

在这里插入代码片处理less文件
下面我们写个处理less文件的任务,首先我们先安装gulp-less
npm i -D gulp-less
然后我们在src下新建一个style/index.less并写下一段less语法样式
@color: #fff;
.wrap {
color: @color;
}
然后gulpfile.js写下我们的lessTask:将我们style下的less文件解析成css并写入dist/style中
const { src, dest } = require("gulp");
const less = require("gulp-less");
const lessTask = () => {
return src("src/style/*.less").pipe(less()).pipe(dest("dist/style"));
};
exports.default = lessTask;
然后我们执行gulp命令就会发现dist/style/index.css
.wrap {
color: #fff;
}
我们还可以给css加前缀
npm install gulp-autoprefixer -D
将我们的src/style/index.less改为
@color: #fff;
.wrap {
color: @color;
display: flex;
}
然后在gulpfile.js中使用gulp-autoprefixer
const { src, dest } = require("gulp");
const less = require("gulp-less");
const autoprefixer = require("gulp-autoprefixer");
const lessTask = () => {
return src("src/style/*.less")
.pipe(less())
.pipe(
autoprefixer({
overrideBrowserslist: ["> 1%", "last 2 versions"],
cascade: false, // 是否美化属性值
})
)
.pipe(dest("dist/style"));
};
exports.default = lessTask;
处理后的dist/style/index.css就变成了
.wrap {
color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
监听文件更改browser-sync
browser-sync是一个十分好用的浏览器同步测试工具,它可以搭建静态服务器,监听文件更改,并刷新页面(HMR),下面来看下它的使用
首先肯定要先安装
npm i browser-sync -D
然后我们在根目录下新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world
</body>
</html>
然后在gulpfile.js中进行配置
const browserSync = require("browser-sync");
const browserTask = () => {
browserSync.init({
server: {
baseDir: "./",
},
});
};
exports.default = browserTask;
这时候就会启动一个默认3000端口的页面. 下面我们看如何监听页面变化。
首先我们要监听文件的改变,可以使用browserSync的watch,监听到文件改变后再刷新页面
const { watch } = require("browser-sync");
const browserSync = require("browser-sync");
const { series } = require("gulp");
const reloadTask = () => {
browserSync.reload();
};
const browserTask = () => {
browserSync.init({
server: {
baseDir: "./",
},
});
watch("./*", series(reloadTask));
};
exports.default = browserTask;
此时改动src下的文件浏览器便会刷新。
下面我们将index.html引入dist/style/index.css的样式,然后来模拟一个简单的构建流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="../dist/style/index.css" />
</head>
<body>
<div class="wrap">hello world</div>
</body>
</html>
此时我们的流程是 编译less文件->将css写入dist/style->触发页面更新
我们gulpfile.js可以这样写
const { src, dest } = require("gulp");
const { watch } = require("browser-sync");
const browserSync = require("browser-sync");
const { series } = require("gulp");
const less = require("gulp-less");
const autoprefixer = require("gulp-autoprefixer");
const lessTask = () => {
return src("src/style/*.less")
.pipe(less())
.pipe(
autoprefixer({
overrideBrowserslist: ["> 1%", "last 2 versions"],
cascade: false, // 是否美化属性值
})
)
.pipe(dest("dist/style"));
};
//页面刷新
const reloadTask = () => {
browserSync.reload();
};
const browserTask = () => {
browserSync.init({
server: {
baseDir: "./",
},
});
watch("./*.html", series(reloadTask));
//监听样式更新触发两个任务
watch("src/style/*", series(lessTask, reloadTask));
};
exports.default = browserTask;
此时无论我们更改的是样式还是html都可以触发页面更新。
最后
后面我会将正在开发的vue3组件库的样式打包部分使用gulp处理