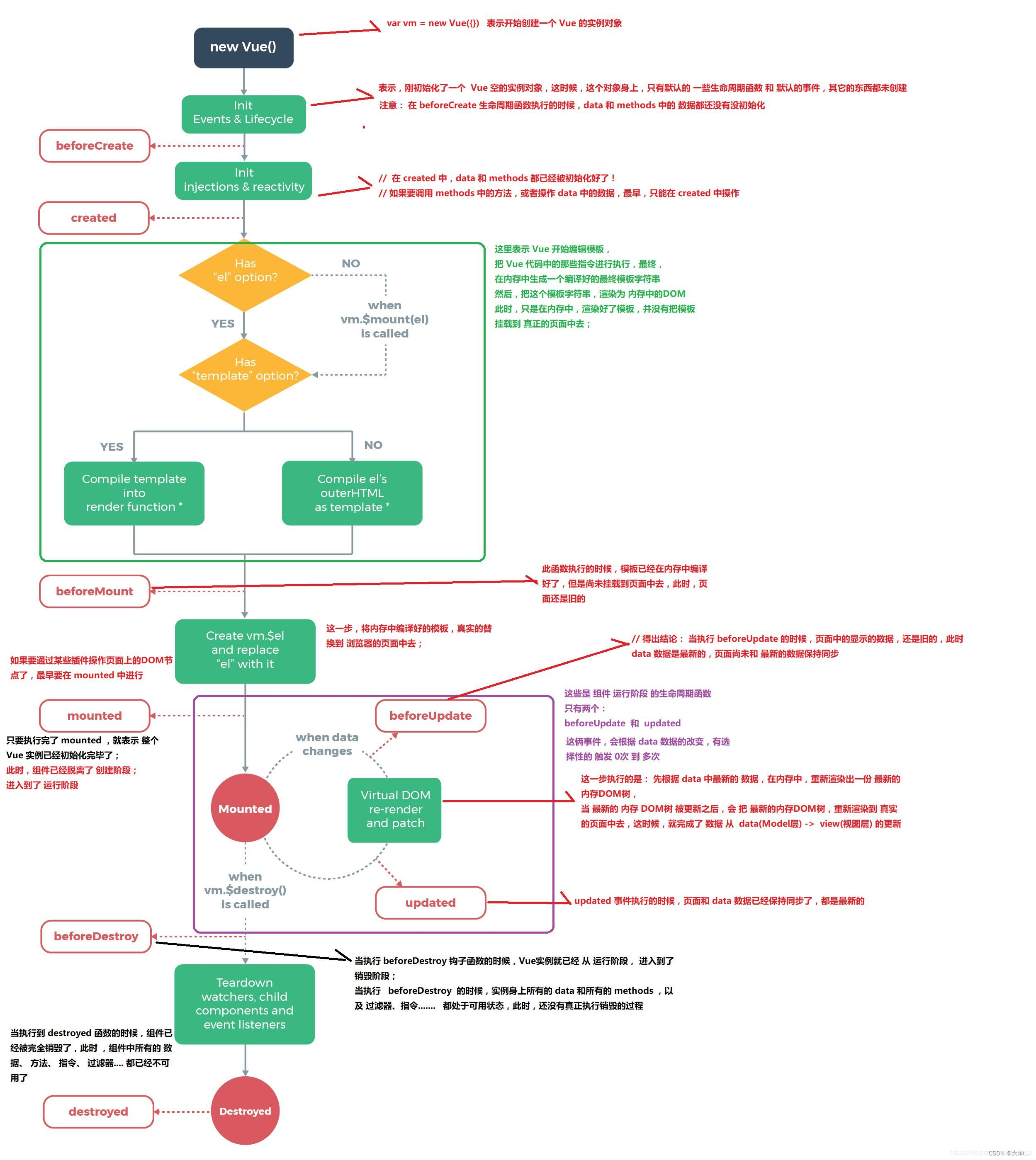
生命周期就是记录数据的状态。对数据进行操作
刚开始 new Vue() 创建了一个实例对象
beforeCreate() 数据还没有创建出来
created() 数据创建出来了,可以访问
判断有没有el 或 template 后 将模板编译成渲染函数
beforeMount() 数据还没有挂在到页面上面
mounted() 数据都显示完毕 页面初始化完成
beforeUpDate() 数据发生变化 页面还没有显示。 数据是新的 页面时旧数据
upDated() 数据改变完成页面显示改变后的数据 数据是新的 页面页时新的
beforeDestroy() 对数据进行销毁之前 还可以访问,
destroyed() 数据销毁完毕

相关面试题:
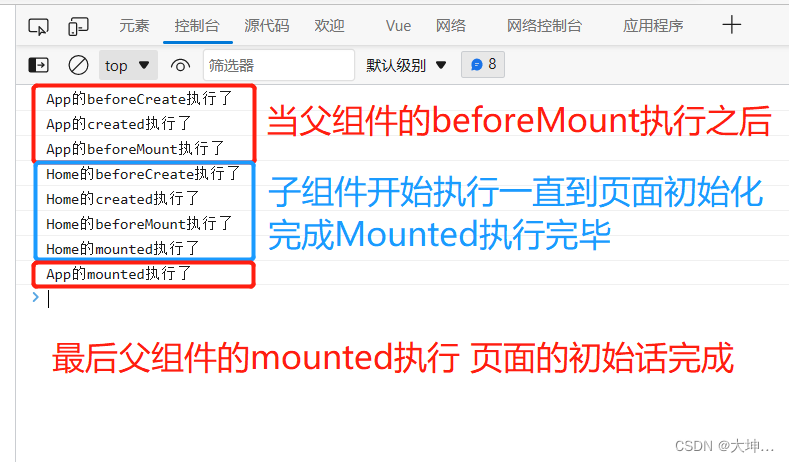
1.父组件和子组件的生命周期函数的执行顺序