当我们安装引入tiff.js时,会遇到这些问题,相关命令以及错误:
1、安装tiff依赖
npm install tiff.js
2、引入tiff
import Tiff from 'tiff.js'
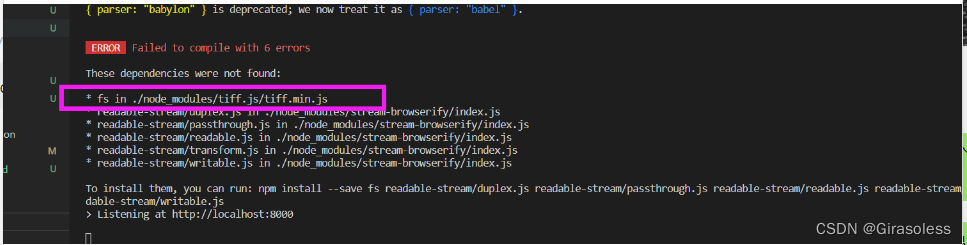
3、错误展示:

这个错误是因为没有在vue.config.js以及webpack.base.conf.js(在build文件夹中)中缺少配置,需要进行如下配置:
(1)在config.js中:
module.exports = {
configureWebpack: {
resolve: {
fallback: {
fs: false
},
},
}
}(2)在webpack.base.conf.js:
module.exports = {
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it‘s native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: "empty",
fs: "empty",
net: "empty",
tls: "empty",
child_process: "empty"
},
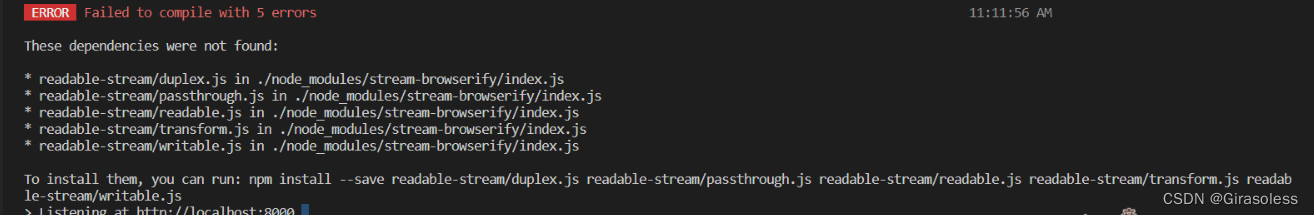
}配置完这些之后运行,会把这个错误解决掉,之后解决剩下的错误:

解决这个错误就相对比较简单啦,这个是因为我们node的版本和readable-stream版本不匹配的缘故,比如node10版本的我们需要配置readable-stream2.3.8即可,可以在package.json中检查是否匹配即可,相关命令:
npm install readable-stream@2.3.8
npm install readable-stream@latest --save //这个是最新版