从这个名字可以知道,这个属性是控制单词如何被拆分换行的。它有三个值:normal | break-all | keep-all。
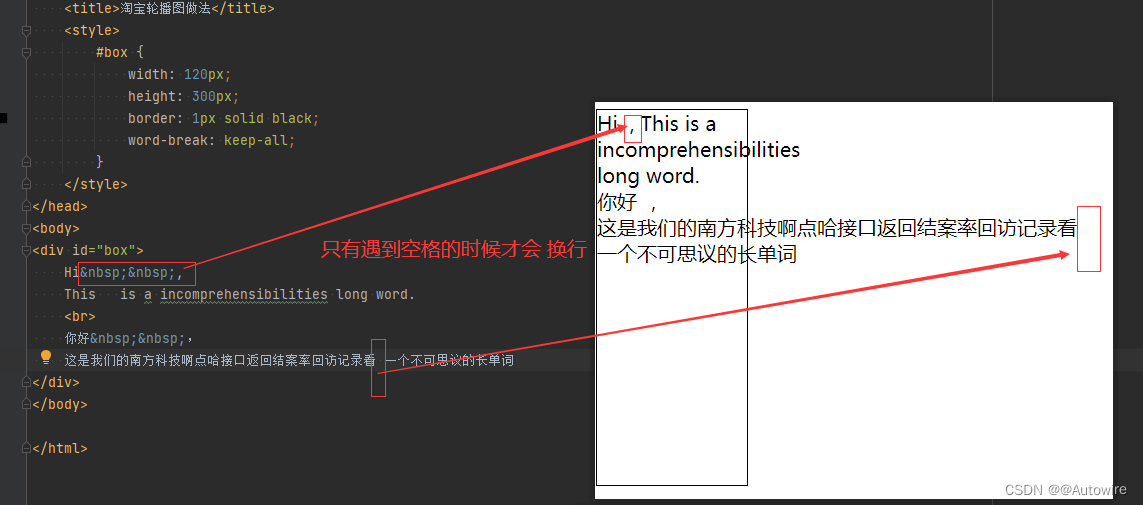
1 word-break:keep-all
所有“单词”一律不拆分换行,注意,我这里的“单词”包括连续的中文字符(还有日文、韩文等),或者可以理解为只有空格可以触发自动换行。

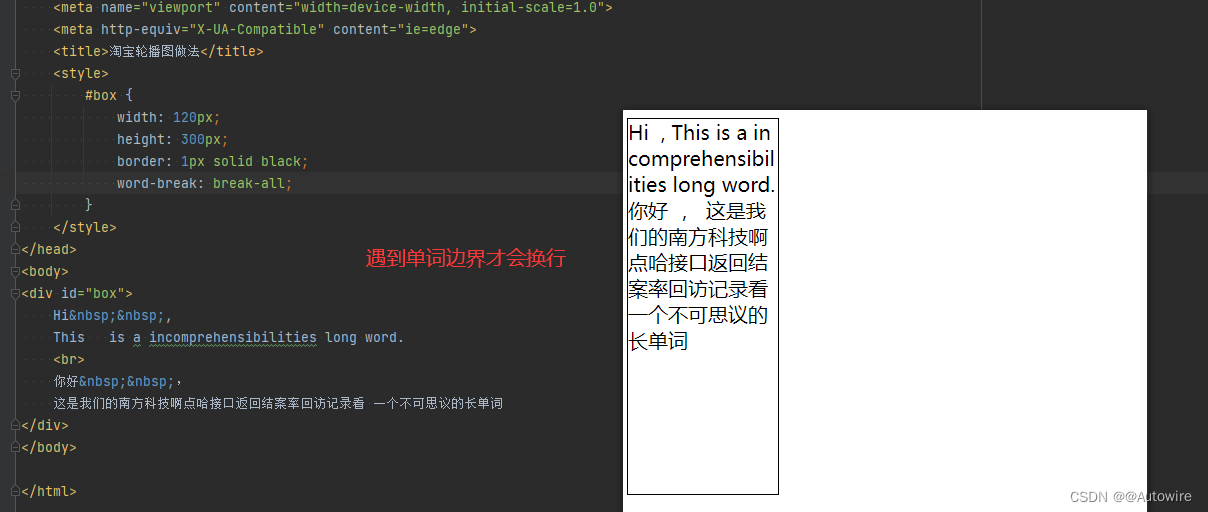
2 word-break:break-all
所有单词碰到边界一律拆分换行,不管你是incomprehensibilities这样一行都显示不下的单词,还是long这样很短的单词,只要碰到边界,都会被强制拆分换行。所以用word-break:break-all时要慎重呀。

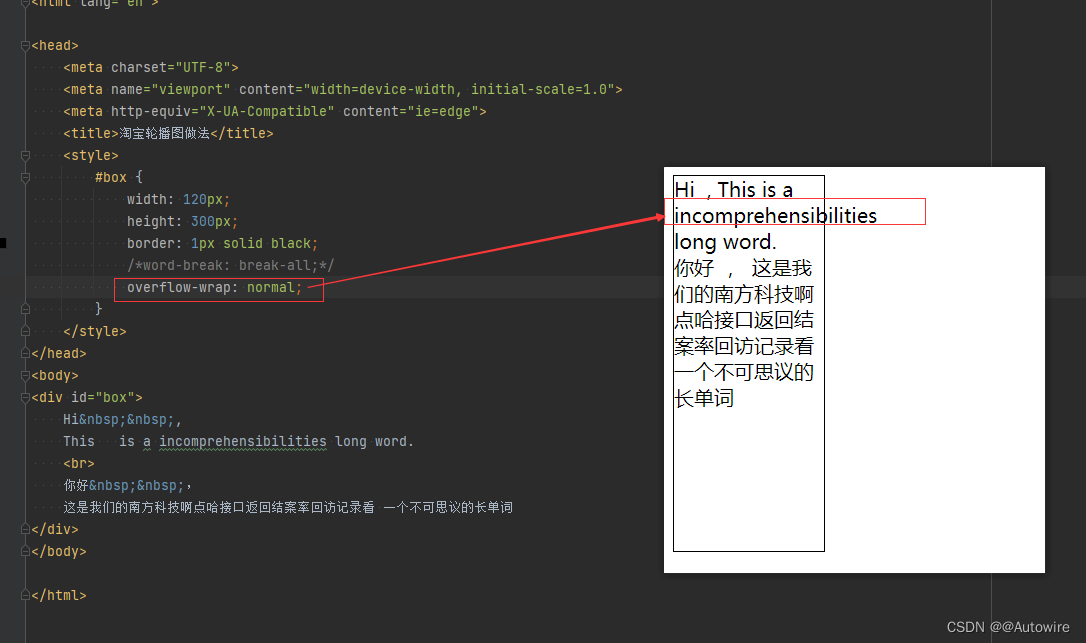
这样的效果好像并不太好呀,能不能就把incomprehensibilities拆一下,其它的单词不拆呢?那就需要下面这个属性了:
3 word-wrap(overflow-wrap)
word-wrap又叫做overflow-wrap:
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
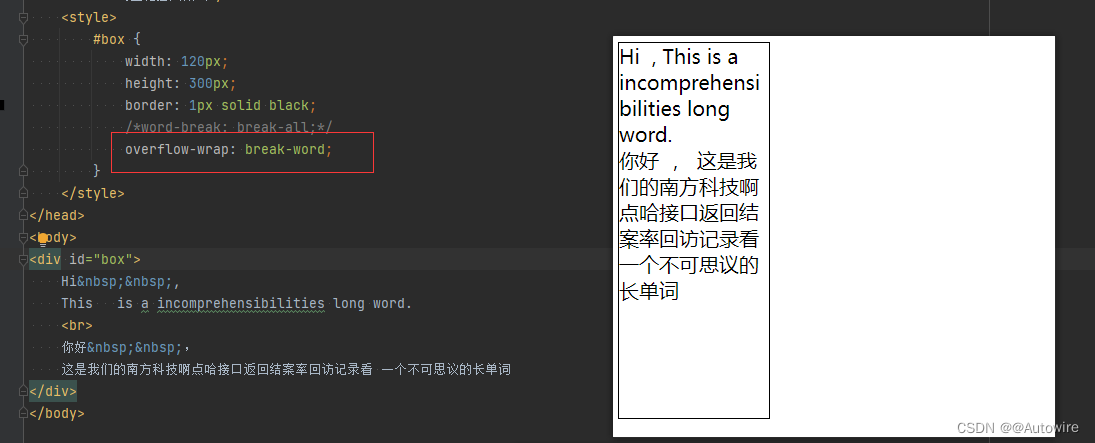
这个属性也是控制单词如何被拆分换行的,实际上是作为word-break的互补,它只有两个值:normal | break-word,


终于达到了上文我们希望的效果,只有当一个单词一整行都显示不下时,才会拆分换行该单词。所以我觉得overflow-wrap更好理解好记一些,overflow,只有长到溢出的单词才会被强制拆分换行!