theme: cyanosis
前言
本文来分享一下,通过查看源码和布局信息解决的一个实际中的布局小问题,也希望通过本文的分享,当你遇到布局问题时,可以靠自己的脑子和双手解决问题。
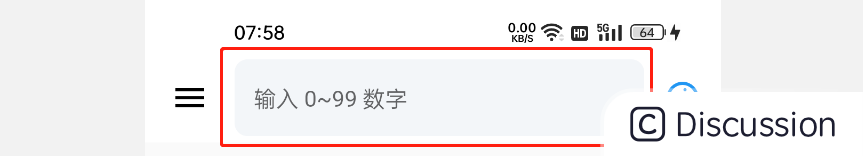
如下所示,将 TextField 作为 AppBar 组件的 title 入参,可以看出它非常高,看着很不舒适。想将其高度变窄,下意识地使用 Padding 组件,给一个竖直边距,这样由于竖直约束减少,会迫使 TextField 变窄。但是,事与愿违,它竟纹丝不动?我大呼有趣,事出反常必有妖,源码分析走一波。开整 ~

const TextField( decoration: InputDecoration( filled: true, fillColor: Color(0xffF3F6F9), border: UnderlineInputBorder( borderSide: BorderSide.none, borderRadius: BorderRadius.all(Radius.circular(8)), ), hintText: "输入 0~99 数字", hintStyle: TextStyle(fontSize: 14)), )
1. 通过布局分析原因
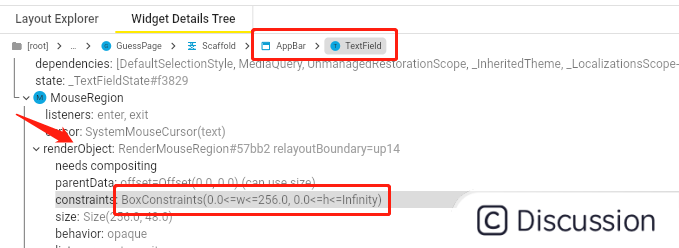
靠脑子想想,应该是 AppBar#title 组件,在竖直方向上的约束有所反常。 所以立刻打开 Flutter Inspector 查看 TextField 收到的约束信息:果然,其下第一个渲染对象,约束在高度上是 0~Infinity ,难怪 Padding 无法生效。
解决方案其实就很简单了,既然竖直方向为无限约束,那只要修改约束即可。因为是 0~Infinity ,所以想指定固定高度也很简单,SizedBox 施加紧约束就行了。

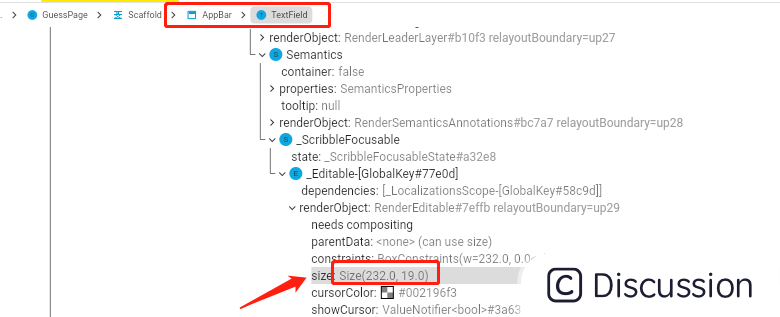
正好借此机会,来了解一下 TextField :可以看出其尺寸高度是 48 ,那这个 48 是如何确定的,又如何更改呢? 我们继续看布局树之后的节点,会发现一个很有意思的事:其下的 _Editable 尺寸高度是 19 。

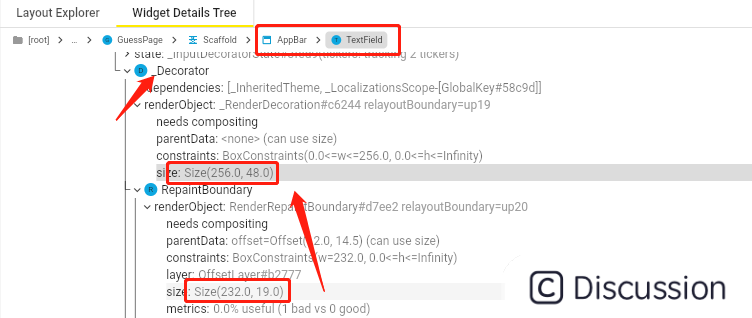
那么从 19 -> 48 之间肯定存在一个突变点。这个点就非常可能是决定 TextField 高度的关键,只要沿布局树自下而上查找尺寸是 48 的渲染对象,就行了。然后,可以很轻松地找到高度的突变是由 _Decorator 产生的,装饰宽产生高度的变化也合情合理。

2.从 TextField 源码看 _Decorator
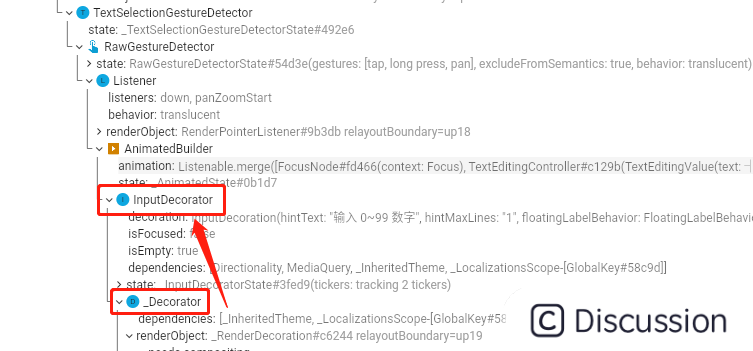
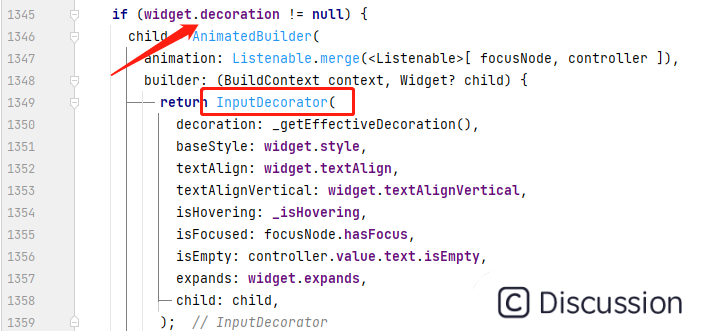
既然已经找到了嫌疑犯,那就进源码里瞟一眼,_Decorator 组件是何时被构建入 TextField 中的。也不用盲目寻找,从布局树中很容易看出 _Decorator 组件是在 InputDecorator 组件之中的:

使用,很明显是 TextField 构建装饰时,嵌入到结构中的,如下所示:

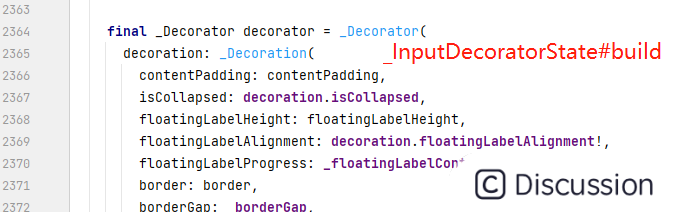
在 InputDecorator 的状态类中可以看到使用了 _Decorator 组件:

3. _Decorator 组件的约束来源
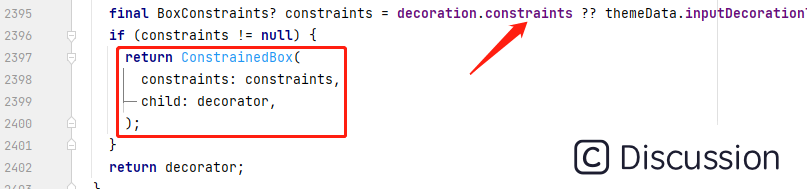
紧接着,可以看出 _Decorator 组件会被通过 ConstrainedBox 组件,施加约束。约束值会取装饰对象的约束属性,如果没有,会取主题数据中输入装饰的约束:

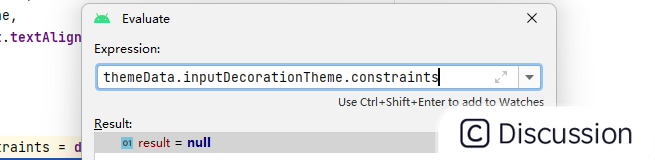
可以通过调试来查看一下,可以看出默认情况下是主题中没有装饰约束;也就是说默认情况下, 48 的高度是由 _Decorator 组件对于的渲染对象,在布局时确定的。

到这里,就很容易知道如何优雅地修改 TextField 的高度。只要轻轻地在 InputDecoration 中,加入一个 constraints 约束即可。这个约束对象的 "药效生效" 的时机,在刚才已经从源码中看过了。

TextField( decoration: InputDecoration( constraints: BoxConstraints(maxHeight: 35), //略...
4. 渲染对象的尺寸确定
上面说,默认情况下 _Decorator 组件对于的渲染对象,高度是 48 。你有没有好奇,这个 48 在源码中究竟是如何计算出来的?没兴趣的话,到这里你就可以走人了 ~
通过源码可以看出 _Decorator 组件集成自 RenderObjectWidget ,这在 Widget 族系中算比较高层的衍生。

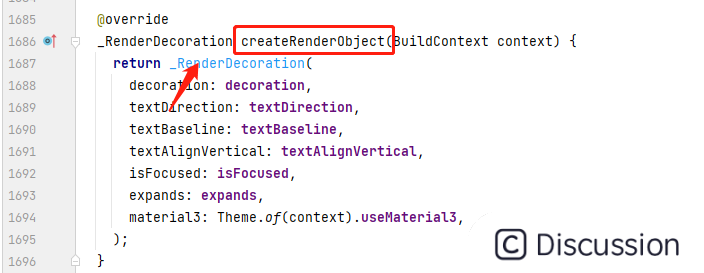
RenderObjectWidget 的作用是创建和维护对于的渲染对象,它的子类将实现相关方法。在 createRenderObject 方法中,很容易看出组件对应的渲染对象是 _RenderDecoration 。 也就是说默认高度 48 的幕后黑手就是它。

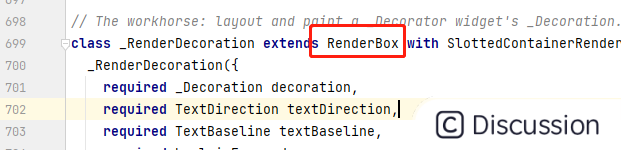
_RenderDecoration 继承自 RenderBox ,我们知道 RenderBox 一族已经有了 size 的概念。而尺寸的确定一般是在渲染对象覆写的 performLayout 方法中进行的。

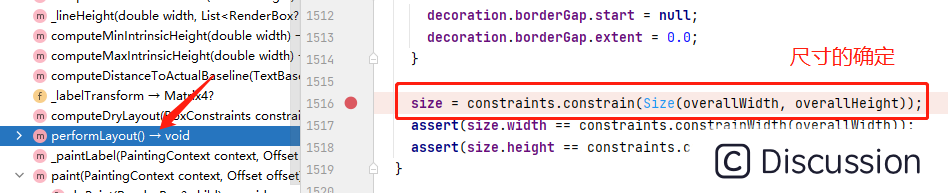
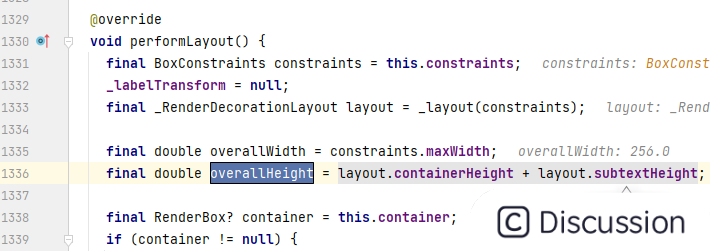
如下所示,就是 _RenderDecoration 渲染对象为 size 成员属性赋值的时机。而上层传递的约束,会作为改尺寸的限制条件;生动形象地体现出了上层传递过来的约束对于当前渲染对象自身尺寸的作用力:

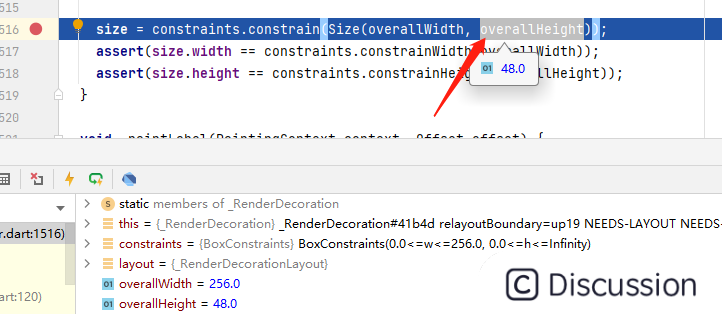
从调试中可以很清楚地看出 overallHeight 是 48 :

至于它为什么是 48 ,overallHeight 是在一个方法在的局部变量,它是如何被赋值的,并不难被追踪。话都说到这里了,感兴趣的可以自己调试追一下。

本文通过一个问题,衍生出对尺寸和约束的分析。希望大家在日常开发中遇到问题也可以多多思考,从源码的角度去审视一切,对问题进行降维打击。那本文就到这里,谢谢观看 ~