173:vue+openlayers:解决国内openstreetmap地图加载不出来的问题(代码示例)
news2026/2/9 1:17:50
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/4558.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
2022年11月第十四届蓝桥杯校模拟赛详解+代码(一)
“须知少时凌云志,自许人间第一流” 鄙人11月八号有幸参加学校蓝桥杯校选拔赛,题型为5道填空题,5道编程题,总时间为小时。奈何能力有限,只完成了5道填空和3道编程大题,现进行自省自纠,分享学习&…
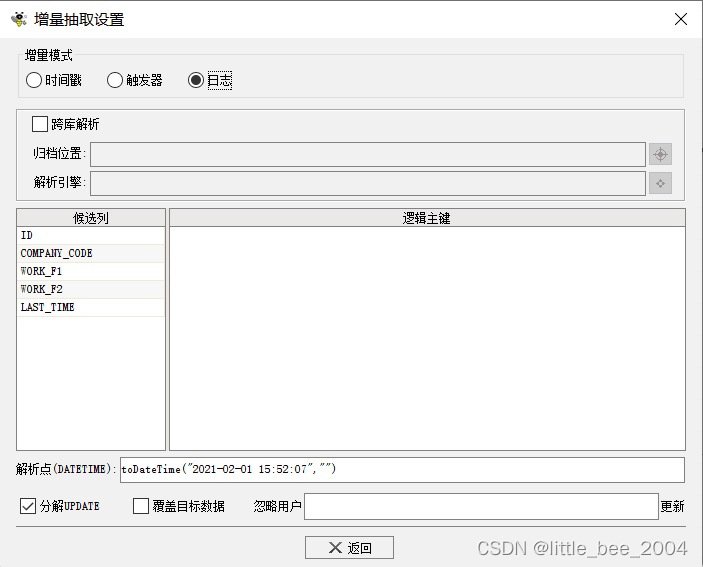
国产ETL工具 BeeDI 产品“实时同步“之 高阶 功能组件
BeeDI 提供“ 实时”企业数据集成。实时组件通过实时处理和传输业务数据的能力,增强了BeeDI的批处理功能。为满足当下复杂的业务需求,IT部门需要实时集成以加快核心业务流程和信息流。使用实时功能,IT部门可以使用统一界面,从BeeD…
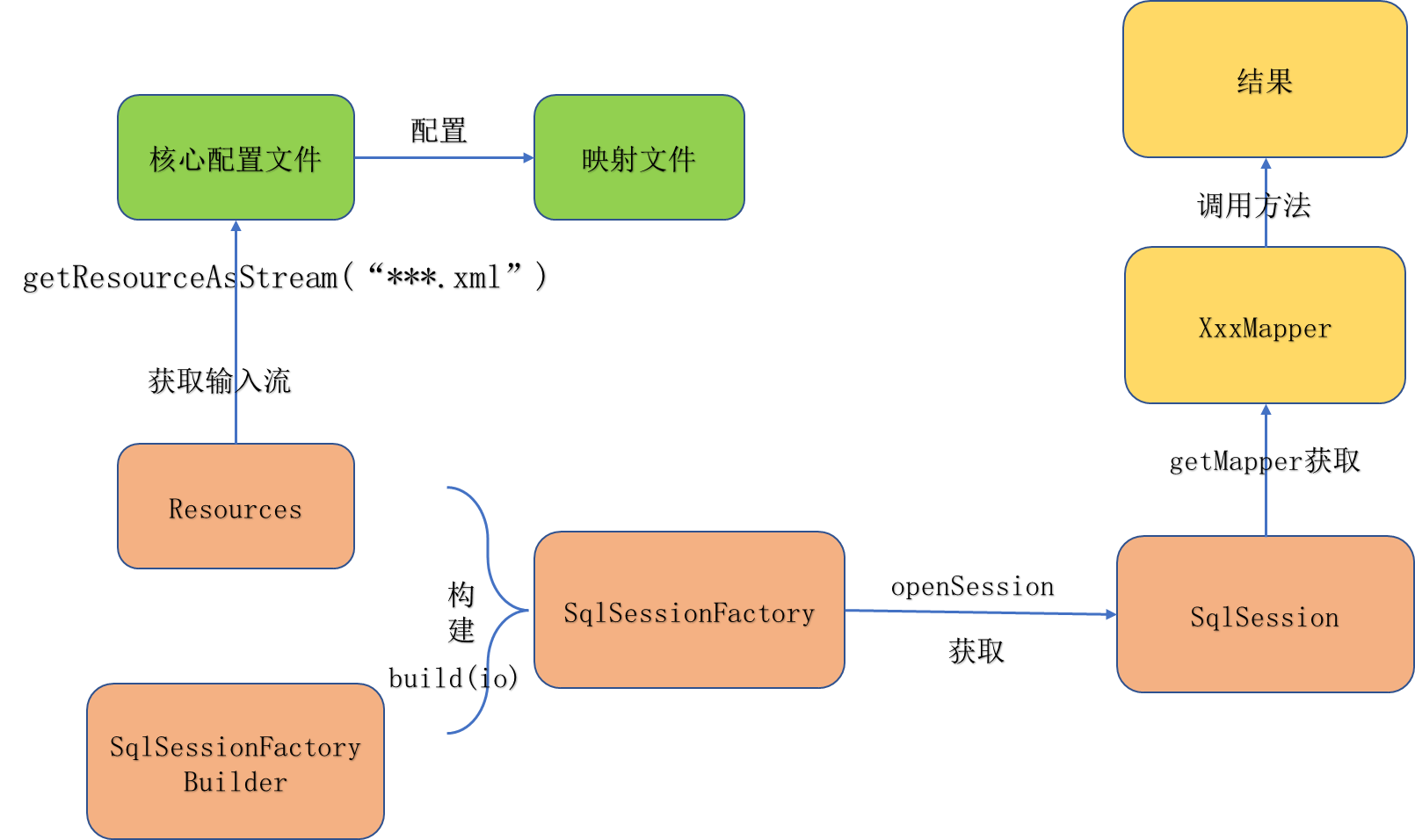
【Mybatis】mybatis使用与理解
1. mybatis基础环境搭建 若想使用mybatis,需要有如下两个jar包:①mybatis的核心jar包。②数据库驱动包。
(想使用别人提供的服务就必须要有别人的jar包;mybatis是和数据库打交道的,那么你的程序中,数据库的…
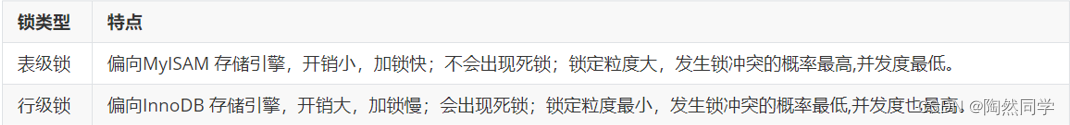
【MySQL高级】MySQL的锁机制
目录
概述
MyISAM 表锁
InnoDB行锁
概述
锁是计算机协调多个进程或线程并发访问某一资源的机制(避免争抢)。 在数据库中,除传统的
计算资源(如 CPU、RAM、I/O 等)的争用以外,数据也是一种供许多用户共…
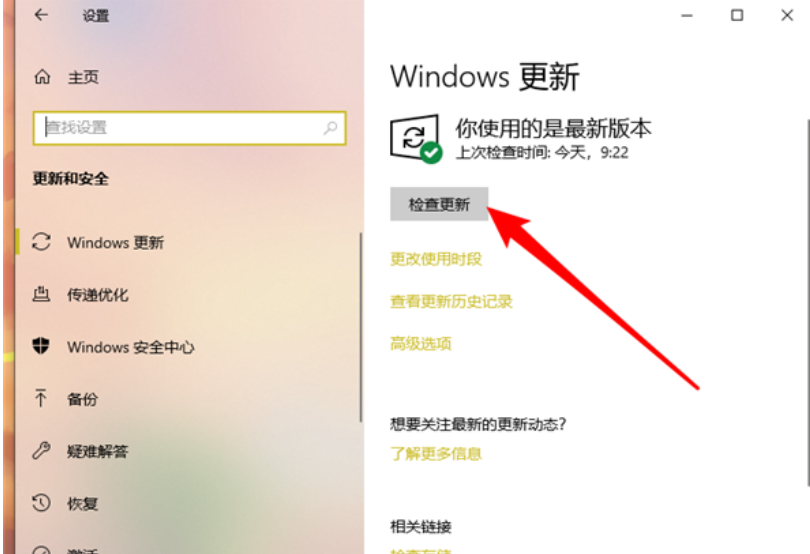
重装系统后要安装哪些驱动
重装win10后需要安装驱动吗?win10系统比win7系统高级的地方在于系统内置了很多驱动,这可以省去用户很多安装时间,下面小编来告诉大家重装系统后要安装的驱动有哪些。
工具/原料:
系统版本:windows10系统
品牌型号࿱…
mysql8其它新特性
文章目录MySQL8.0新特性新特性1:窗口函数序号函数ROW_NUMBER()函数RANK()函数DENSE_RANK()函数分布函数PERCENT_RANK()CUME_DIST()函数前后函数LAG(expr,n)函数LEAD(expr,n)函数首尾函数FIRST_VALUE(expr)函数LAST_VALUE(expr)函数其它函数NTH_VALUE(expr,n)函数NTI…
Docker 常用命令大全
个人理解 docker中的镜像 就像是咱们java 中的Class ,而容器呢 是基于这个镜像构建出的实例 类似于咱java 中 根据Class构造出的一个个实例对象 ,本人是初学者 理解有误还请见谅,并麻烦您说说您的看法让彼此相互学习…
按我理解 简言之
doc…
Java-日期类,正则实验
1. 随机产生两个日期时间,输入按时间先后顺序输出
public class RandomDate {SuppressWarnings("deprecation")public static void main(String[] args) throws ParseException {SimpleDateFormat sdf new SimpleDateFormat("yyyy-MM-dd HH:mm:ss&…
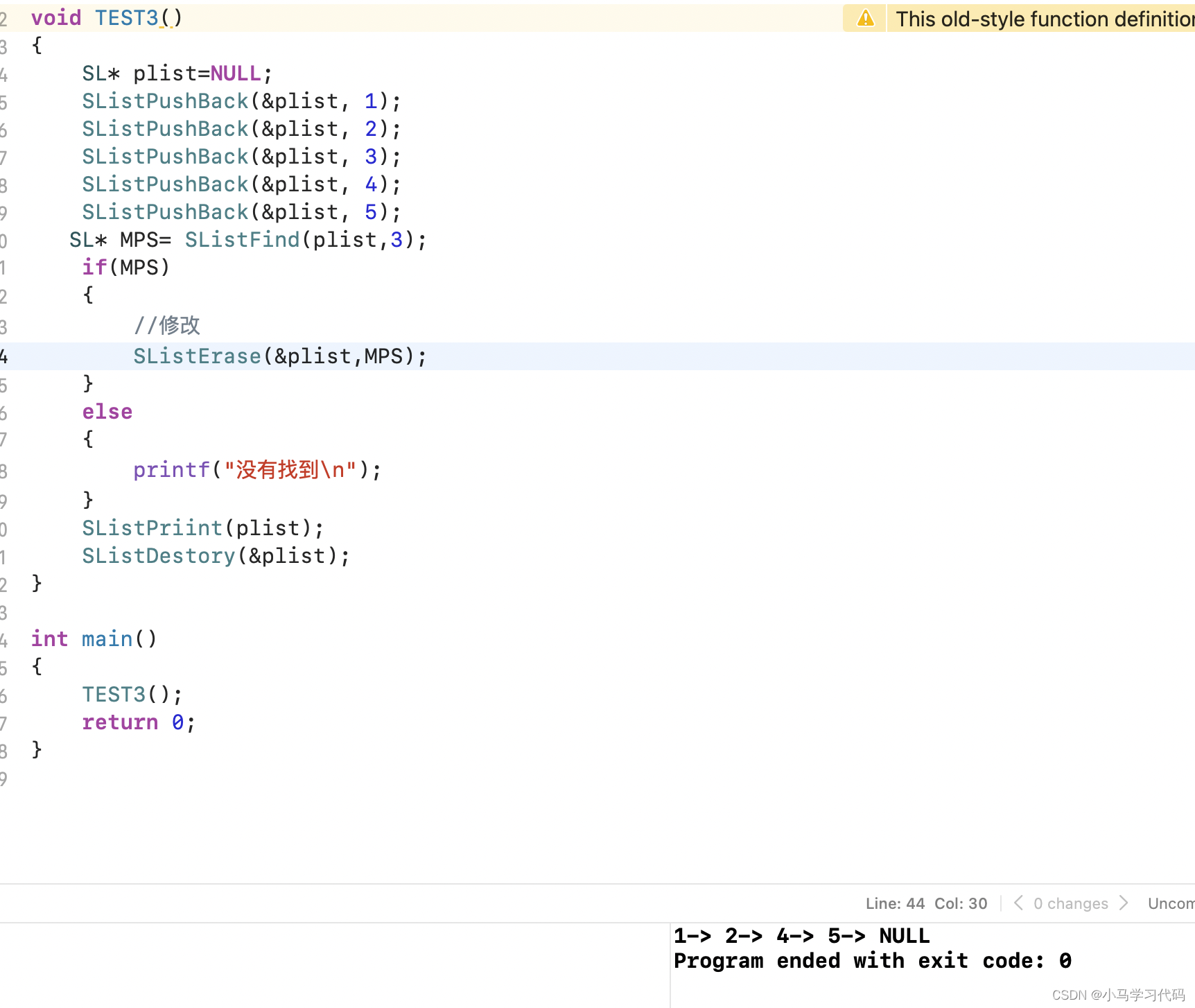
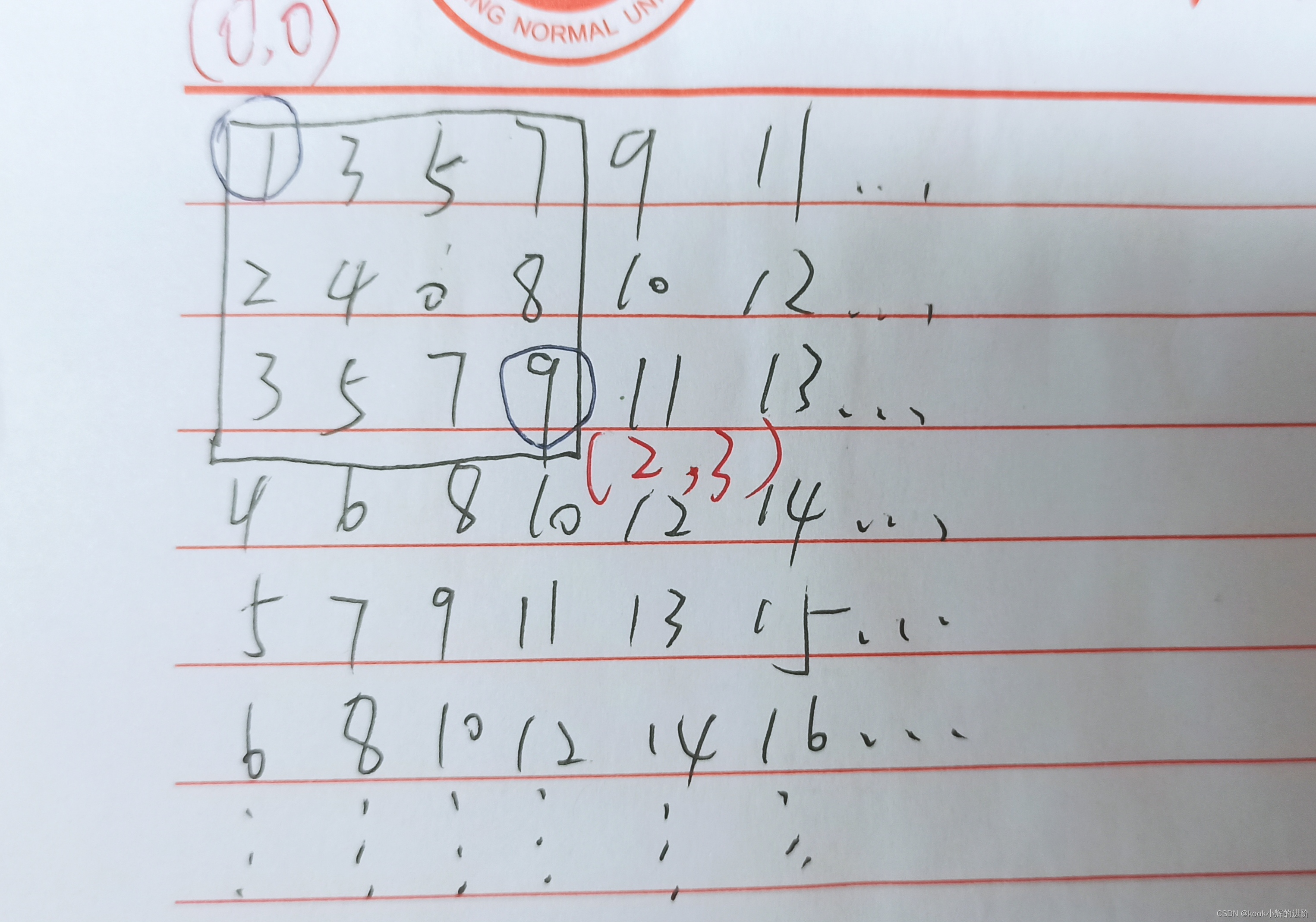
二分查找 【模板+中间值问题】
全文目录😃前言😕二分查找动图演示😴代码模板❗️ 使用哪个模板问题 ❗️💢 mid为何1问题 💢😃前言
二分查找也称折半查找(Binary Search),它是一种效率较高的查找方法。…
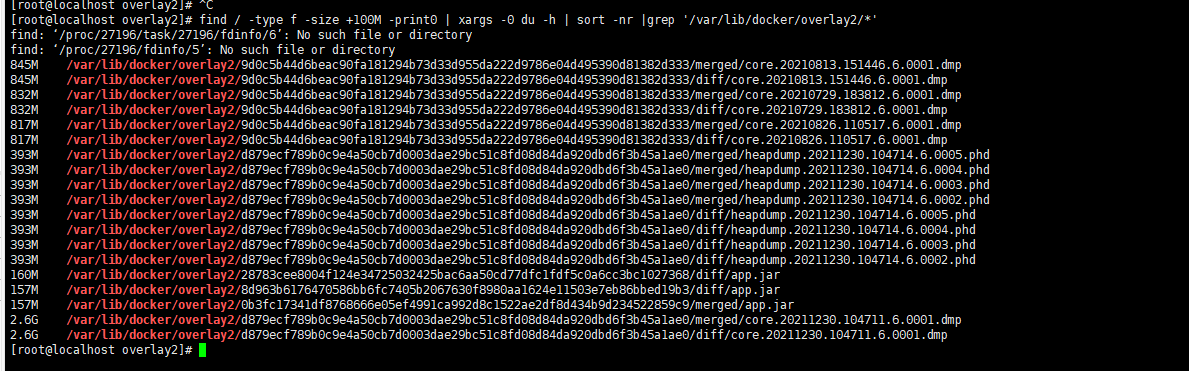
[解决]github上传大文件卡住
0x00 需求 github目前的策略是超过50M的文件不允许上传,推荐使用lfs。 0x01 操作 再把之前提交的commit 回滚: git reset --hard commitId 在配置lfs: git lfs install git lfs track "*.zip" git lfs track "*.jar" git…
【K8S】亲和、反亲和、污点、容忍
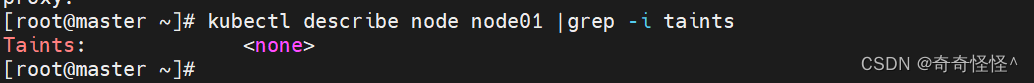
文章目录【K8S】亲和、反亲和、污点、容忍K8s调度亲和与反亲和Pod和Node硬亲和和软亲和requiredDuringSchedulingIgnoredDuringExecution:硬策略preferredDuringSchedulingIgnoredDuringExecution:软策略污点与容忍污点(Taint)污点…
Python学习----基础语法2
布尔类型
布尔本质上是 1 和 0
if 基本语法格式
语法还是比较简单的 , 需要注意的是 , Python是通过空格缩进来判断代码块归属的 ( 不像java这么通过 花括号进行区分 ) , 默认是四个空格 , 你也可以使用两个或者三个等 , 只要全部统一即可 , 但是编辑器会有提示 , 规范是四…
一文带你快速了解ptrdiff_t
简介
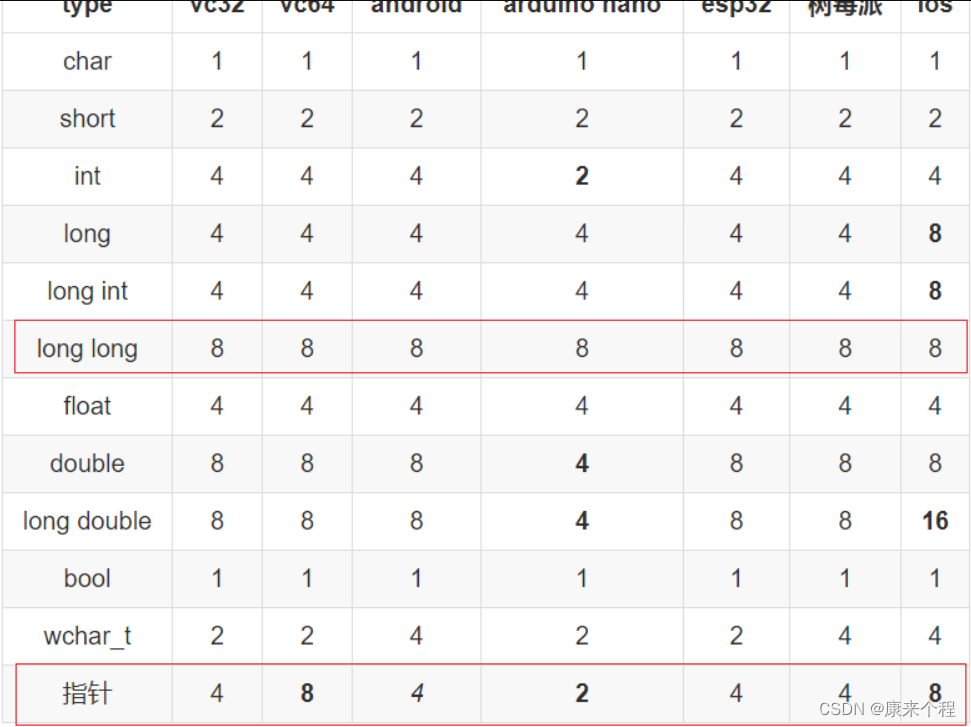
ptrdiff_t是C/C标准库中定义的一个与机器相关的数据类型。ptrdiff_t类型变量通常用来保存两个指针减法操作的结果。
ptrdiff_t定义在stddef.h(cstddef)这个文件内。
ptrdiff_t通常被定义为long int类型。
ptrdiff_t定义在C99标准中。
标准库类…
【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Form表单填写、Dialog对话框弹出
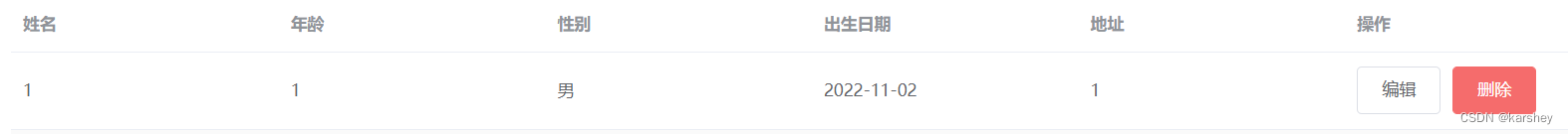
文章目录目标代码0.页面结构1.新增按钮和弹出表单:结构2.新增按钮和弹出表单:点击新增弹出表单3.表单样式4.表单验证5.表单的提交和取消功能:接口、mock相关准备6.表单的提交和取消功能提供的数据和接口1-operateFormLabel.js5-user.js效果总…
小程序转App最便捷的方法,附实操
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
它也是构建未来的Google Fuchsia应…
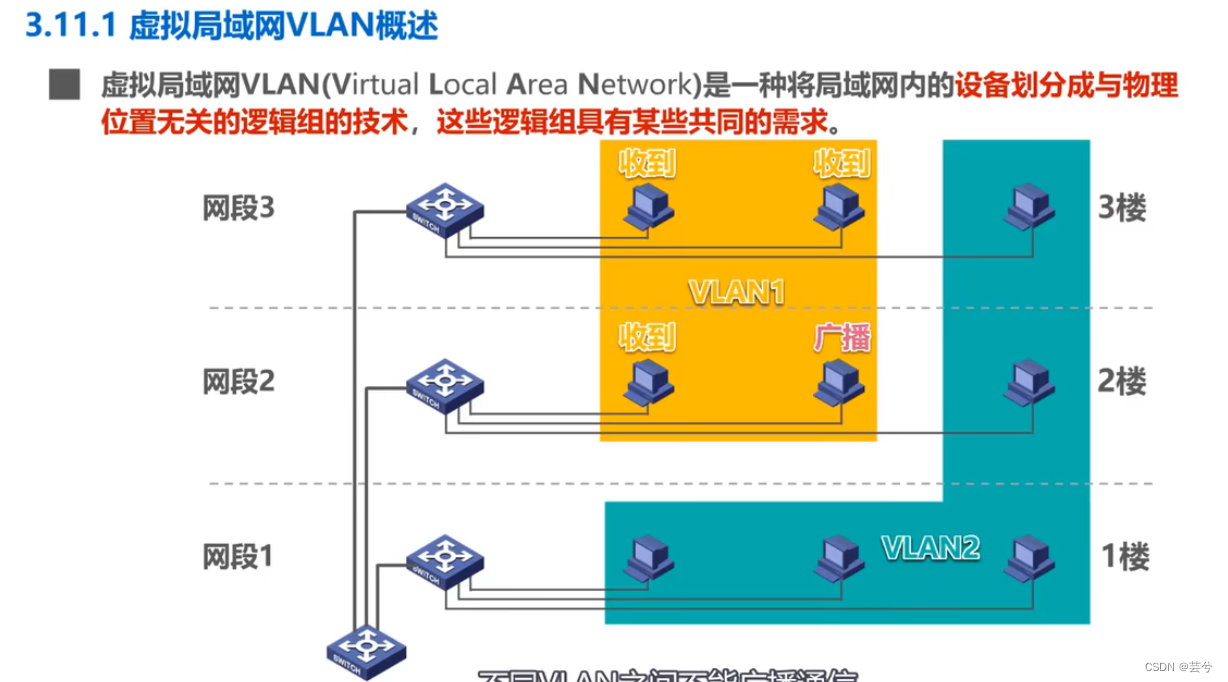
计算机网络(一)网络体系结构
layout: post title: 计算机网络(一)网络体系结构 description: 计算机网络(一)网络体系结构 tag: 计算机网络 计算机网络计算机网络体系基本概念网络性能指标数据量与数据速率(比特率)带宽吞吐量时延时延带…
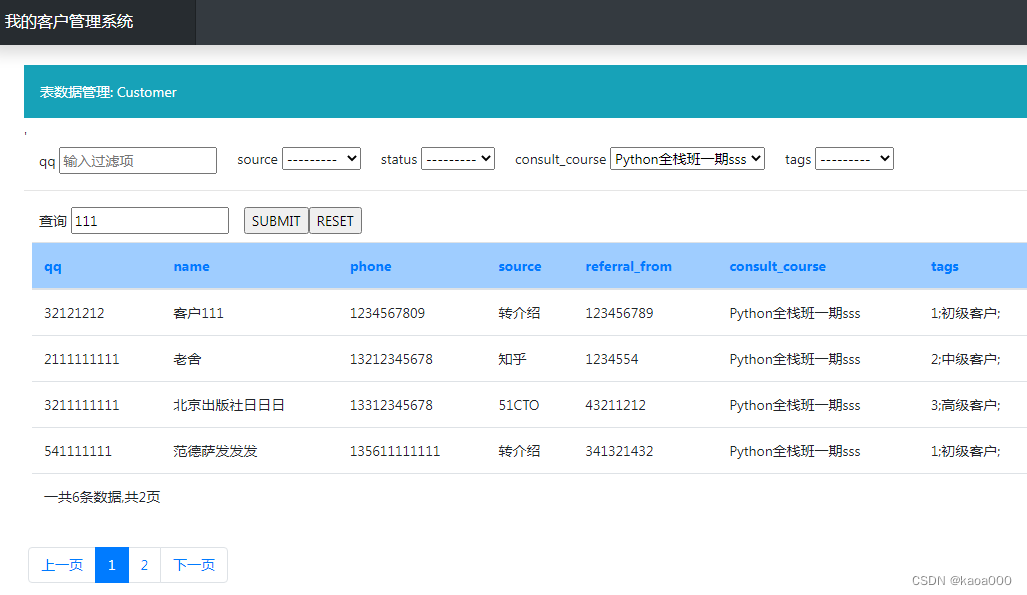
Python入门自学进阶-Web框架——25、DjangoAdmin项目应用-分页与过滤
对于数据很多,就需要将数据进行分页显示,同时还要提供过滤功能。
当配置文件中配置了过滤条件,那就要在显示表信息的时候,显示过滤条件选择项,选择后进行过滤,然后下面显示过滤后的数据,如果数…
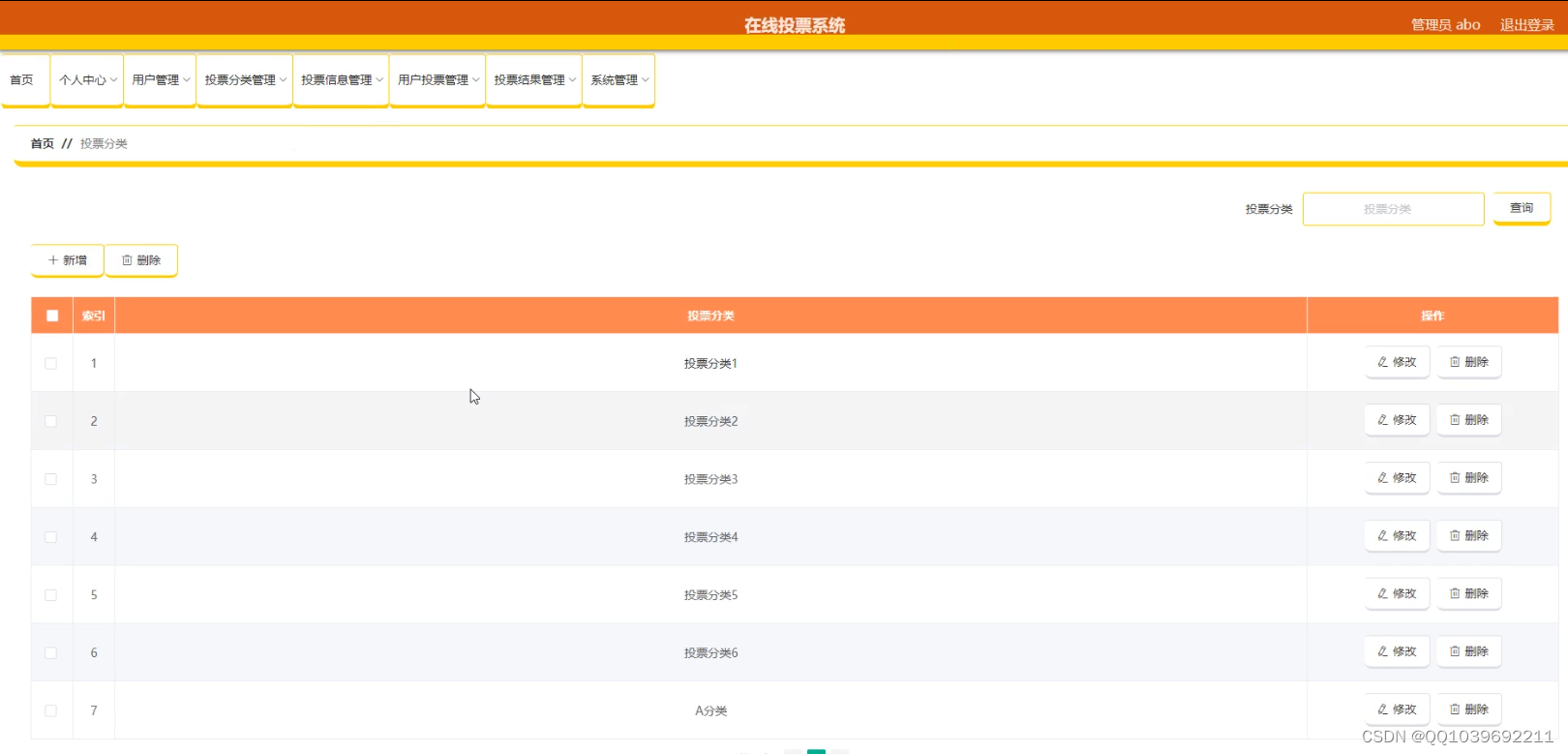
java计算机毕业设计springboot+vue在线投票系统
项目介绍
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于在线投票系统当然也不能排除在外,随着网络技术的不断成熟,带动了在线投票系统的发展,它彻底改变了…
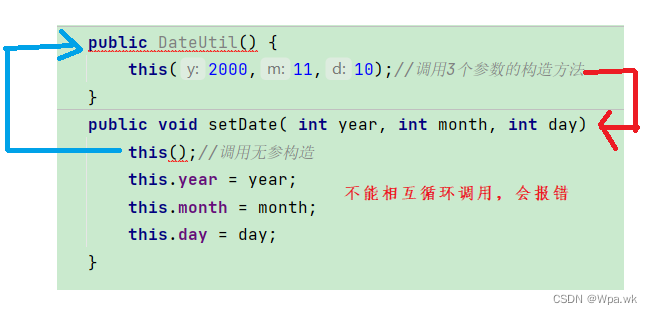
Java初识:类和对象(上)
文章目录学习目标1.面向对象的初步认识1.1认识面向对象1.2 区分面向对象和面向过程2.类当定义与使用2.1认识简单类2.2 类的定义格式2.3 小试身手-定义类的小练习3.类的实例化3.1 什么是实例化3.2 实例化注意事项:3.3 类和对象说明4. this 引用4.1为什么要用this4.2 …










![[解决]github上传大文件卡住](https://img-blog.csdnimg.cn/aa0760f5c7b941cdb174fd411e0e4959.png)