Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
它也是构建未来的Google Fuchsia应用的主要方式。
Flutter的框架结构及特性
Flutter的主要结构包括:
· Flutter engine
· Foundation library
· Design-specific widgets
框架特性
快速开发。Flutter的热重载帮助你快捷方便的试验、重构UI、添加特性和修复bug。在仿真器、模拟器和ios、android硬件上体验亚秒级的重载,而不会丢失状态。
绚丽UI。通过Flutter内建的漂亮的质感设计和Cupertino(ios-flavor)小工具、丰富的动画API,平滑的自然滚动和平台感知,让用户感到满意。
Flutter优点
Flutter的优点非常明显,如果你选择一个跨平台框架,与众多基于html的跨平台框架相比,Flutter绝对是体验最好,性能与构建思路几乎最接近原生开发的框架。
1、路由设计突出。Flutter的路由传值非常方便,push一个路由,会返回一个Future对象(也就是Promise对象),使用await或者.then就可以在目标路由pop,回到当前页面时收到返回值。
2、性能强大且流畅。Flutter基于dom树渲染原生组件,很难与直接在原生视图上绘图比肩性能,Google作为一个轮子大厂,直接在两个平台上重写了各自的UIKit,对接到平台底层,减少UI层的多层转换,UI性能可以比肩原生,这个优势在滑动和播放动画时尤为明显。
3、可选静态的语言(Dart)。Dart是一个静态语言,这也是相对于js的一个优势。Dart可以被编译成js,但是看起来更像java。静态语言可以避免错误,获得更多的编辑器提示词,极大的增加可维护性。很多js库也已经用ts重写了,Vue3.0的底层也将全部使用ts编写,静态语言的优势不言而喻。
4、优秀的动画设计。Flutter的动画非常简单,动画对象会根据屏幕刷新率每秒产生很多个(一般是60个)浮点数,只需要将一个组件属性通过部件(Tween)关联到动画对象上,Flutter会确保在每一帧渲染正确的组件,从而形成连贯的动画。
这种十分暴力的操作在Flutter上却看不到明显的卡顿,这也是Flutter的一个魔力所在。
Flutter缺点
1. UI细节离原生有一些差距
2. 开发体验不太好,跨端调试工具不完善,调试时间会更长
3. 安装包体积会比较大,开发人员需要做 Flutter 的产物瘦身与包体积瘦身
而且Flutter有个致命的缺点:不得不熟悉源生代码。
Flutter主要的坑就在于需要非常了解原生的环境。Flutter主要的优势在于动画流畅,很多开发者反应比原生安卓还流畅(存疑)
这就意味着Flutter是UI跨平台,最后还是在原生平台运行。
flutter+小程序组合新思路
Flutter具有与原生代码互相调用的能力固然合理。
但是前端框架和源生语法都要熟悉,那么学习Flutter看起来就会是一个很矛盾的点。
那么既然框架内无法调和,能不能试试组装式的技术思路呢?
找了下资料,相比于「H5+App」的 Hybird 方案,「小程序 + App」的技术方案优势还是明显的:
· 包尺寸有效减少,节省流量和存储
· 服务不再受发版所限制,支持热更新
· 能获取更多系统权限,完成更加丰富的产品设计;
· 可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
· 远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
· 具备跨平台的能力,一套代码可以在 iOS 与 Android 两个平台中运行;
小程序的Flutter在各大技术平台都有很多干货,这里就不赘述了。
下面主要讲讲我发现的,用FinClip将小程序转App的实操。
小程序转App的整体示意图,还是挺清晰的:

按照他们的开发者文档和视频教程一步步的操作。
操作步骤
1)将已有的微信小程序,转换成FinClip小程序。
敲黑板:如果小程序是用Flutter等主流前端框架写的,官方建议最好是用FIDE编译一下,看看会不会有什么报错之类的。
另外,如果你的登录是用微信授权登录的,建议先操作第2)关联微信授权登录
这样你就不需要禁用微信登录这个功能就可以运行了。
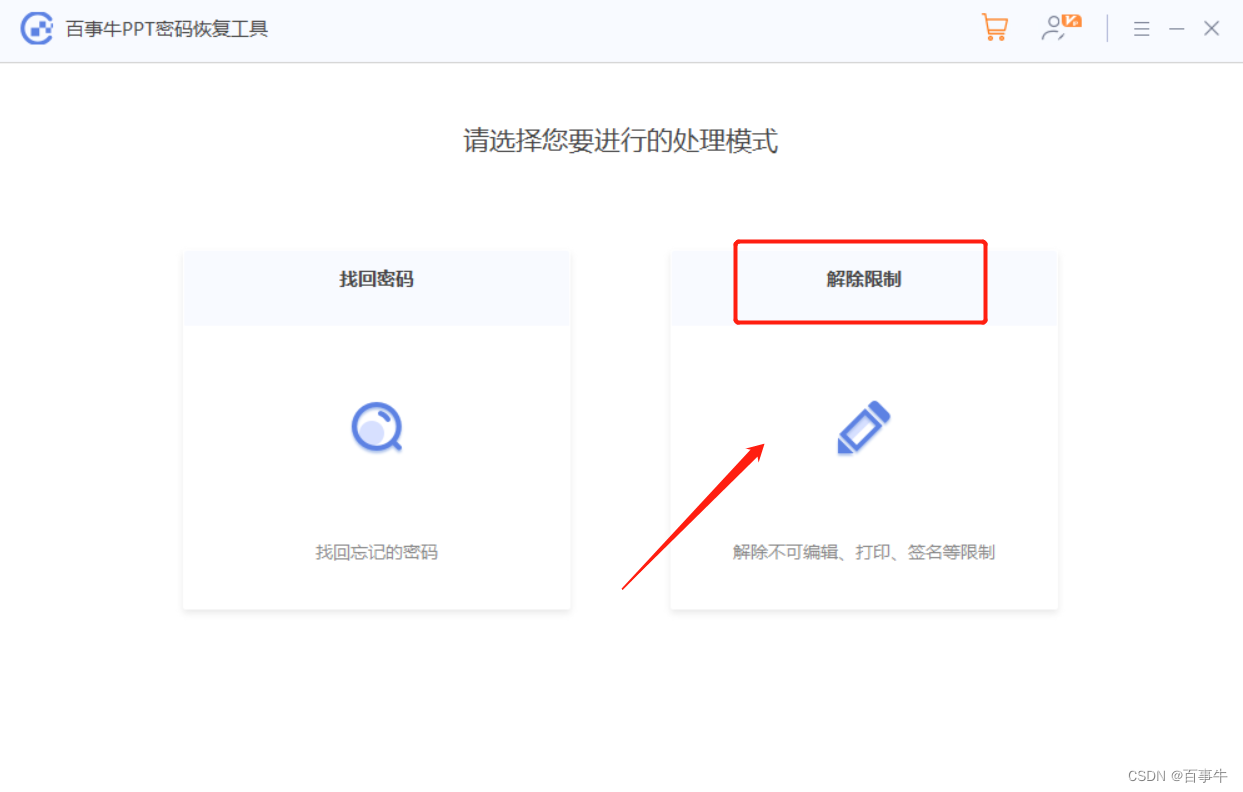
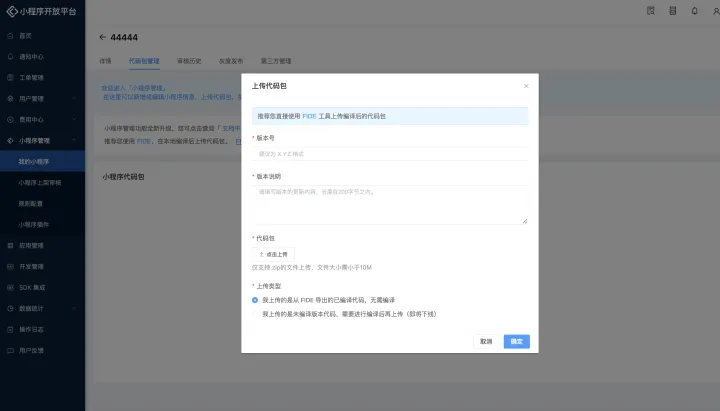
这里的步骤包括:创建小程序基本信息 >> 上传小程序代码包(我的是微信语法写的小程序,就没有用FIDE预览了),操作了这两个步骤以后,没啥报错的情况下,FinClip小程序代码包就已经生产完毕了。

2)关联小程序微信登录授权
FinClip有个很好用的功能,就是可以复用微信登录授权
换句话说,在自有App或者用他们家的小程序转App功能,都可以通过这个功能,事先调通App中的微信登录,减少了许多基础开发及调试工作。
第一步:登录 FinClip 管理后台

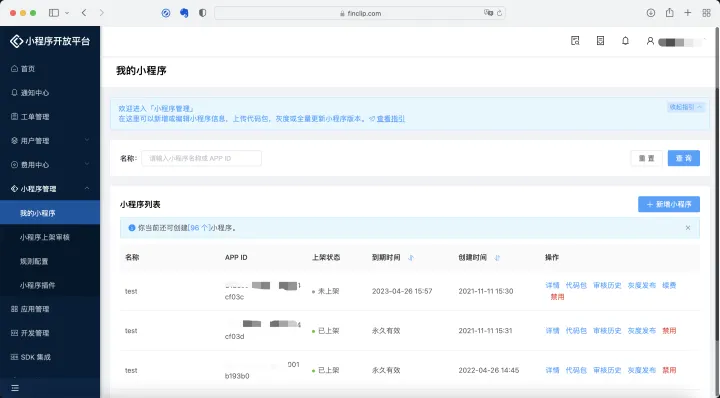
第二步:在“小程序管理中”找到:我的小程序>>小程序详情>>第三方管理。

第三步:将由 FinClip 设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了GitHub,可直接自取:https://github.com/finogeeks/wechat-auth-page
第四步:紧接第二步,在管理后台页面点击新增登录关联,根据提示填写“微信小程序原始ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。
写在最后
作为当前最流行移动端操作系统android提供商google主推的flutter,厂商加成,技术路线又被证明过,被看好,是很理所应当的。
一般企业开发的时候可以需要有选择的、对部分页面进行flutter的渲染,部分功能运行在小程序上。
相信flutter+小程序组装式的技术思路早晚会成为更主流的前端框架。