目录
一,watchEffect
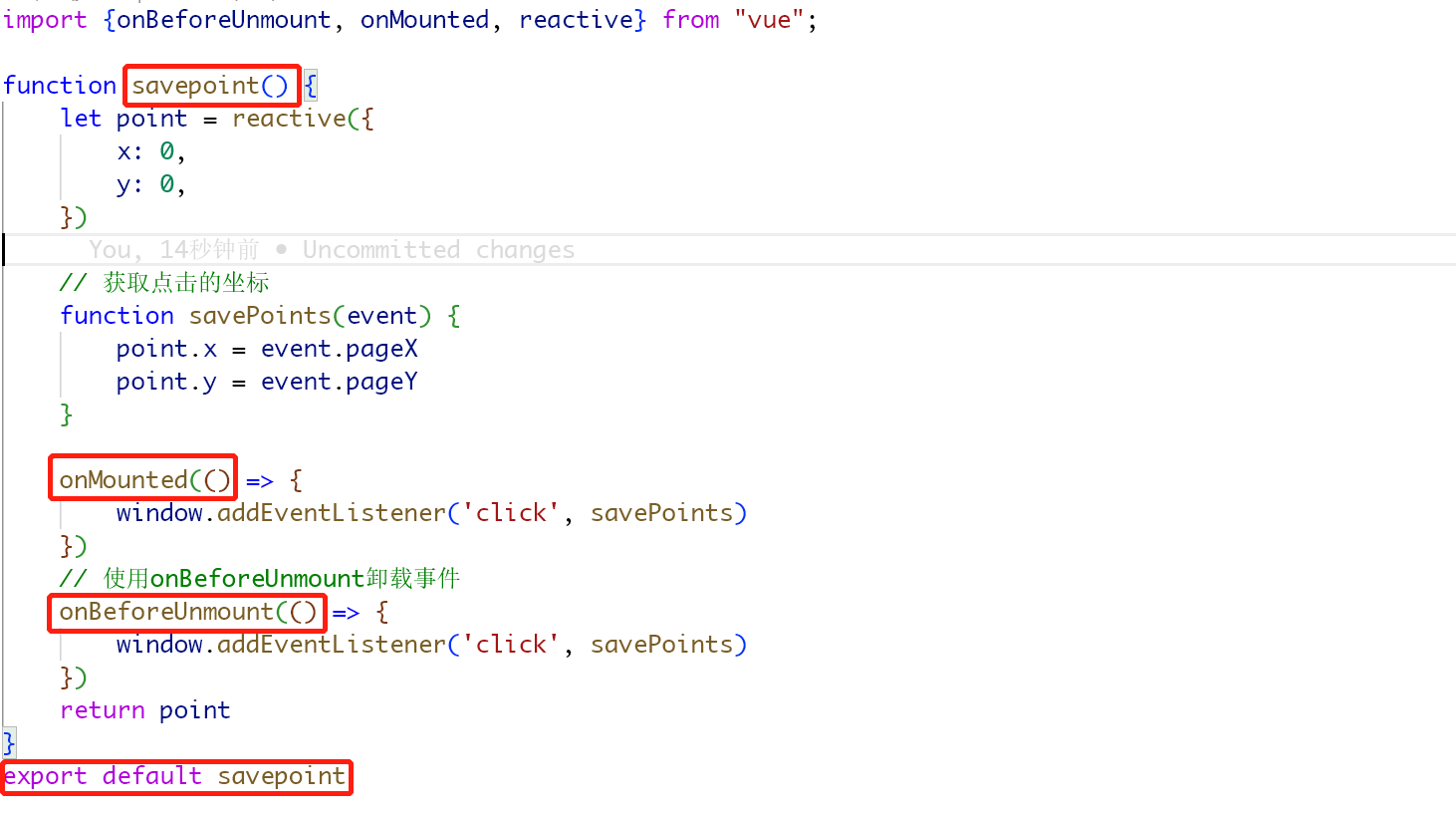
二,生命周期
三,什么是hooks?
四,toRef
五,其他组合式API
5.1shallowReactive&shallowRef
5.2readonly&shallowReadonly
5.3.toRaw&markRaw
5.4自定义Ref-customRef
5.5provide$inject
5.6响应式数据的判断
写在最后
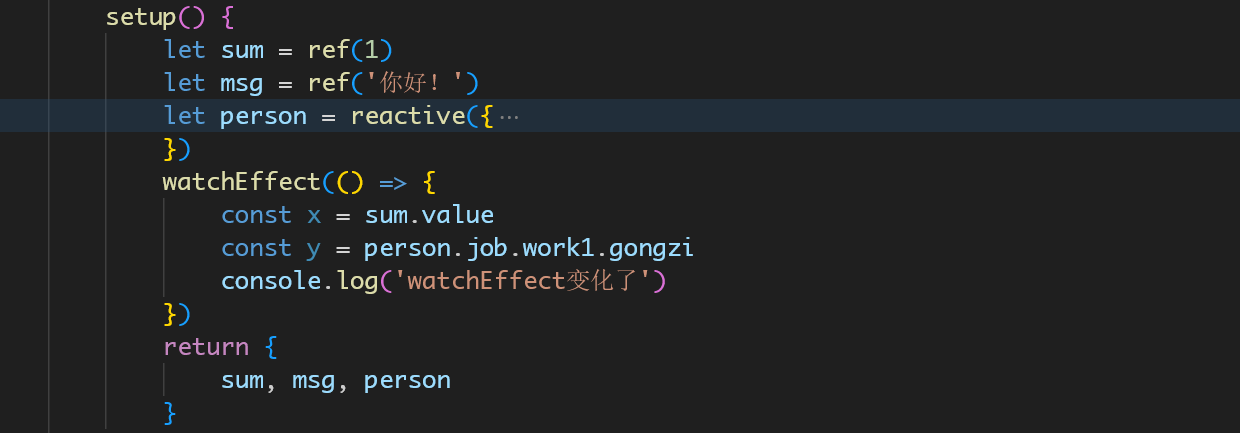
一,watchEffect
1.watch: 既要指明监视的属性,也要指明监视的回调。
2.watchEffect: 不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
3.watchEffect类似computed但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值
4.watchEffect监视的是他所使用到的数据,当它所使用到的数据发生了变化,watchEffect函数就会执行,有点类似computed计算属性,但是computed更注重执行后的返回值
watchEffect(() => {
const x = sum.value
const y = person.job.work1.gongzi
console.log('watchEffect变化了')
})二,生命周期
Vue3提供的组合式API对应关系
| beforeCreate() | setup |
|---|---|
| created() | setup |
| beforeMount() | onbeforeMount |
| mounted() | ... |
| beforeUpdate() | ... |
| updated() | ... |
| beforeUnmount() | ... |
| unmounted() | ... |

三,什么是hooks?
其实hooks的本质就是一个函数,他负责把setup函数中的组合式API进行封装,以便得到更好的复用类似于vue2中的mixin
1.首先创建一个hooks文件

2.将方法,API封装起来并导出

3.引入hooks并使用封装的方法

四,toRef
作用: 创建一个 ref 对象,其value值指向另一个对象中的某个属性 语法:.const name = toRef(person,'name') 应用:要将响应式对象中的某个属性单独提供给外部使用时 扩展: toRefs与toRef 功能一致,但可以批量处理多个ref对象,语法: toRefs(person)
let person = reactive(
{
name:'小明',
age:11,
sex:'男',
job:{
j1:{
work:"student",
salary:1000
}
}
}
)
return {
person,
// 逐个拆分person里面的属性并且交出去
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary')
// 将person对象拆分并交出去
...toRefs(person)
}

五,其他组合式API
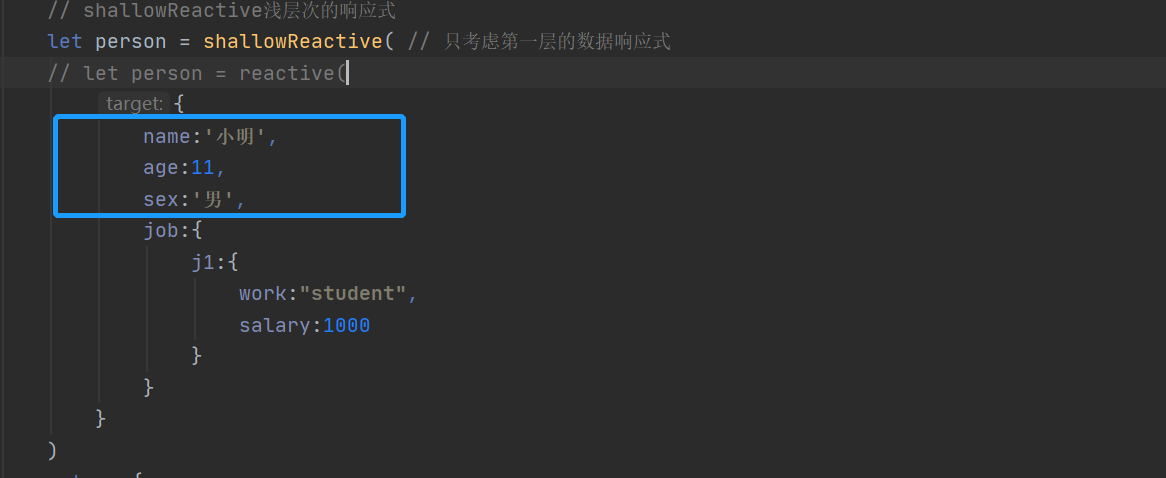
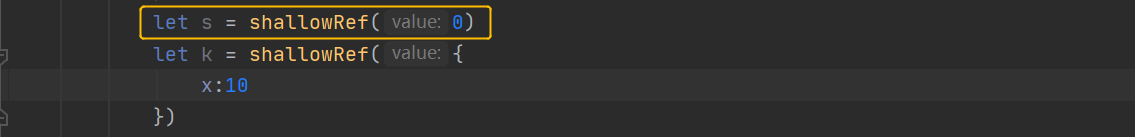
5.1shallowReactive&shallowRef
sharlowReactive: 只处理对象最外层属性的响应式 (浅响应式)
 shallowRef: 只处理基本数据类型的响应式,不进行对象的响应式处理
shallowRef: 只处理基本数据类型的响应式,不进行对象的响应式处理

1.什么时候使用? 如果有一个对象数据,结构比较深,但变化时只是外层属性变化 ===> shallowReactive. 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef
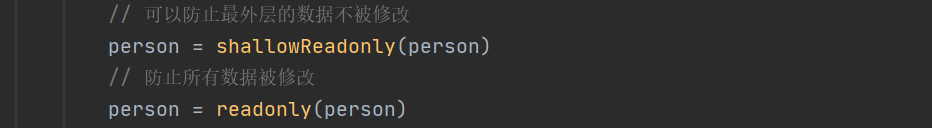
5.2readonly&shallowReadonly
1.readonly: 让一个响应式数据变为只读的 (深只读)
2.shallowReadonly: 让一个响应式数据变为只读的 (浅只读)
3.应用场景: 不希望数据被修改时

5.3.toRaw&markRaw
toRaw 1.作用:将一个由 reactive 生成的响应式对象转为普通对象 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新0 markRaw 1.作用: 标记一个对象,使其永远不会再成为响应式对象 2.应用场景:①有些值不应被设置为响应式的,例如复杂的第三方类库等②当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
5.4自定义Ref-customRef
<template>
<input type="text" v-model="dataOne">
<div>{{dataOne}}</div>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'App',
setup(){
function myRew(value,delay){
return customRef((track, trigger)=>{
let timer
return {
get(){
console.log('读取数据')
track()
return value
},
set(newValue){
clearTimeout(timer)
timer = setTimeout(()=>{
console.log('修改数据')
value = newValue
trigger()
},delay)
}
}
})
}
let dataOne = myRew('hello',666)
return{
dataOne,
myRew
}
},
};
</script>
<style>
</style>5.5provide$inject
//祖组件
<script>
import Child from "@/components/Child";
import {toRefs,reactive,provide} from 'vue'
export default {
name: 'App',
components: {Child},
setup() {
let car = reactive({
name: '奔驰',
price: '100w'
})
provide('car',car)
return {...toRefs(car)}
}
};
</script>
//孙组件
<script>
import {inject,toRefs} from 'vue'
export default {
name:'Son',
setup() {
let car = inject('car')
return {...toRefs(car)}
}
};
</script>5.6响应式数据的判断
isRef:检查一 个值是否为一个ref对象 isReactive:检查- 个对象是否是由rreactive创建的响应式代理 isReadonly:检查一个对象是否 是由readonly 创建的只读代理 isProxy:检查一个对象是否是由reactive 或者readonly 方法创建的代理
写在最后
博主简介🛌 某神秘组织成员
前端小白,前端优质创作者,阿里云博主,一个开朗的网友
有一个名为山鱼社区的社区,收录许多优秀博主的创作内容
创作不易希望能得到您的支持,您的支持是我创作的动力✌




![[Platforimio] LVGL +TFT_eSPI实现触摸功能](https://img-blog.csdnimg.cn/818c9d07e01d43e3a2150e2f3de37df2.png)






![[MLIR] CodeGen Pipeline总结](https://img-blog.csdnimg.cn/img_convert/92185c37e19c27a9f89f70af3c32a0b2.png)