引言
在现代社会,由于生活节奏加快和繁忙的工作日程,越来越多的人感到选择今天吃什么餐点是一项繁琐且令人困扰的任务。为了解决这个问题,许多人会求助于在线菜谱和美食博客等渠道,但是这些选项通常是繁琐和耗时的。
幸运的是,今天吃什么API 提供了一种简单而有效的方法,使人们能够轻松解决这个问题。在本文中,我们将介绍今天吃什么API,并探讨如何使用它来获取随机美食菜品的信息,以及它如何帮助人们解决今天吃什么的选择困难。

今天吃什么 API 概述
今天吃什么 API 的主要功能是提供随机美食菜品的信息。它通过随机生成一个美食菜品列表,每次发送请求时返回一个不同的菜品。
返回示例
{
"code": 200,
"message": "",
"data": ["拉面", "馄饨"]
}
如何使用今天吃什么 API
要使用今天吃什么API,您需要向 API 的 URL 发送 HTTP GET 请求。可以使用 JavaScript 中的 XMLHttpRequest对象或 jQuery 库来发送 GET 请求。
下面是一个JavaScript / XHR 的示例代码片段,向今天吃什么API 发送HTTP GET请求,并将返回的数据打印出来:
var data = "";
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.addEventListener("readystatechange", function () {
if (this.readyState === 4) {
console.log(this.responseText);
}
});
xhr.open("GET", "https://eolink.o.apispace.com/eat222/api/v1/forward/chishenme?size=1");
xhr.setRequestHeader("X-APISpace-Token","");
xhr.setRequestHeader("Authorization-Type","apikey");
xhr.send(data);
今天吃什么 API 的优点
- 消除人们对于今天吃什么的选择困难
- 提供多样化的美食菜品选择,满足用户不同口味和饮食偏好
- 节省用户的时间和精力,减少了选餐和准备餐的时间
今天吃什么API 获取方式
APISpace 提供了的今天吃什么 API, 支持随机返回一顿美味食物,解决你今天吃什么的难题。
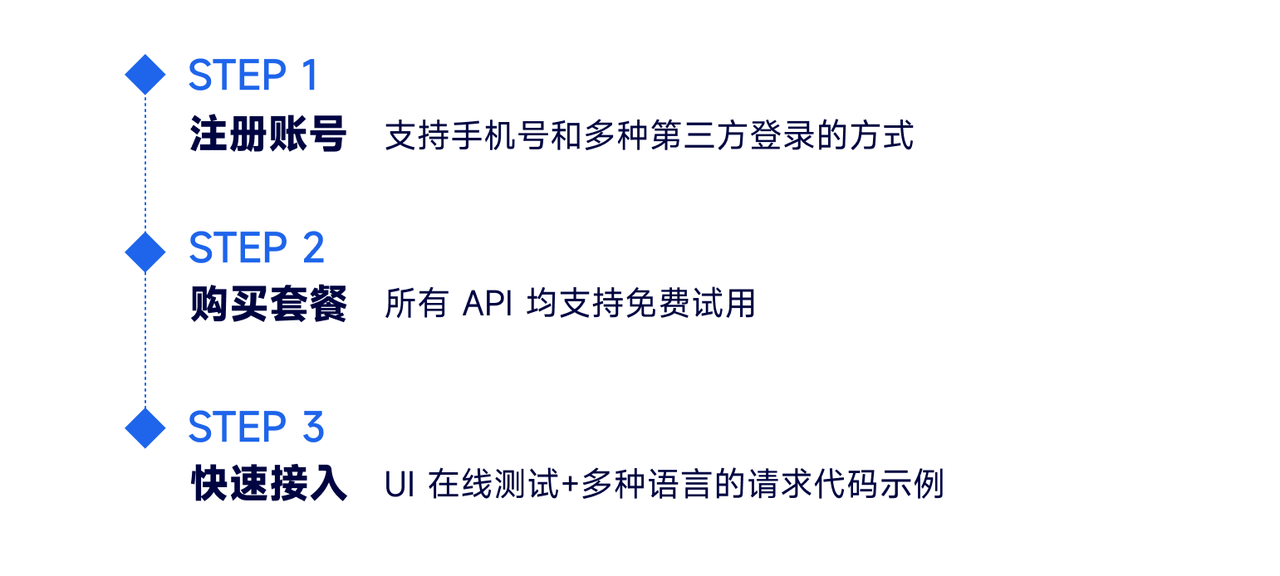
获取步骤:

结语
今天吃什么 API 提供了一个随机返回美食菜品的功能,消除了人们对于今天吃什么的选择困难,同时也可以满足用户不同口味和饮食偏好,节省了用户的时间和精力。总体来说,API具有简单易用、多样化、实用性强等优点。
在今天吃什么这个看似简单的问题上,今天吃什么 API 为用户提供了一个简单实用的解决方案,未来随着技术的不断发展,API 也将会更加智能化和个性化,为用户带来更加舒适、便利的用餐体验。