本示例的目的是介绍演示如何在vue+mapbox中加载image图像文件。图像源。 “url”值包含图像位置。“坐标”数组包含按顺时针顺序列出的图像角的 [longitude, latitude] 对:左上角、右上角、右下角、左下角。
直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果
文章目录
- 示例效果
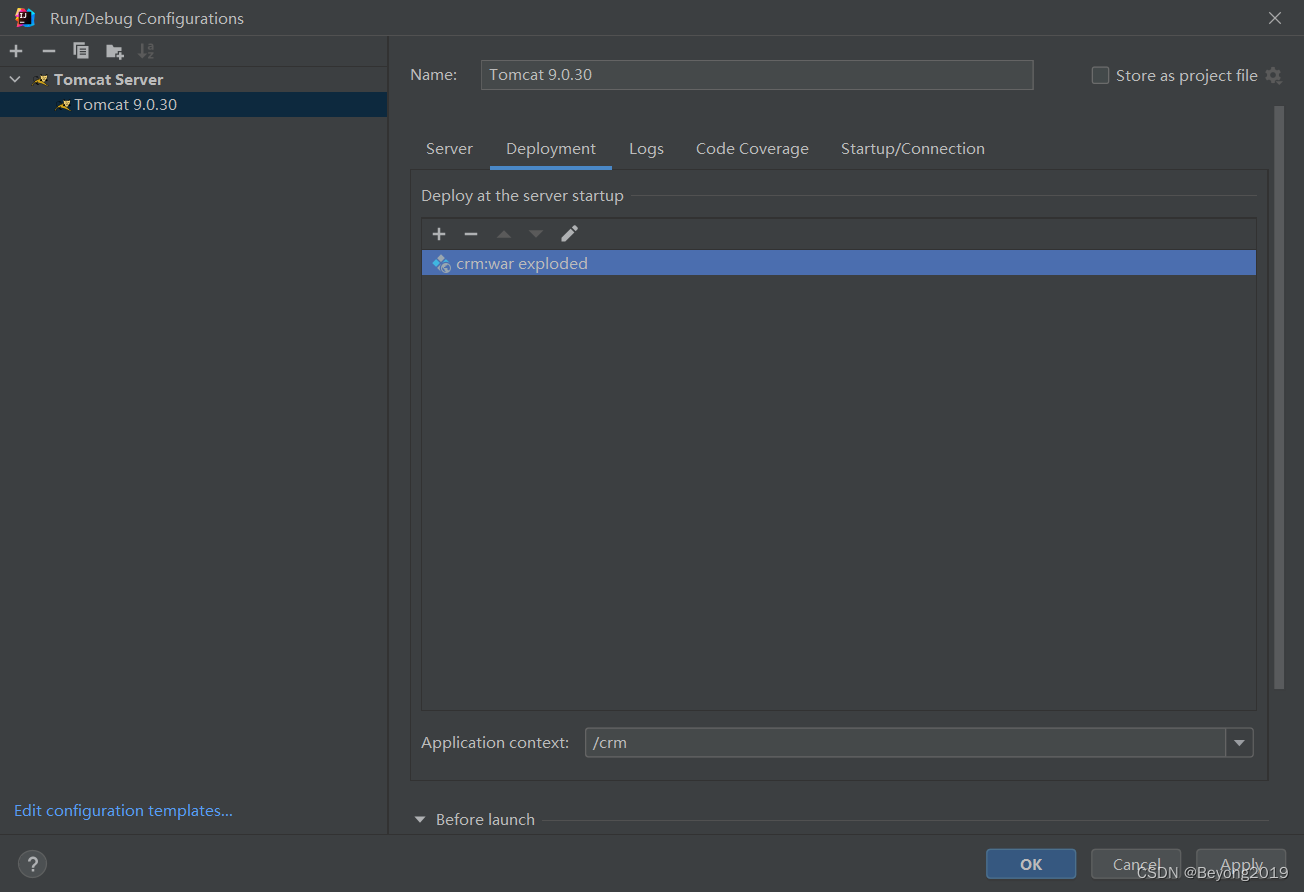
- 配置方式
- 示例源代码(共87行)
- 相关API参考:
- 专栏目标
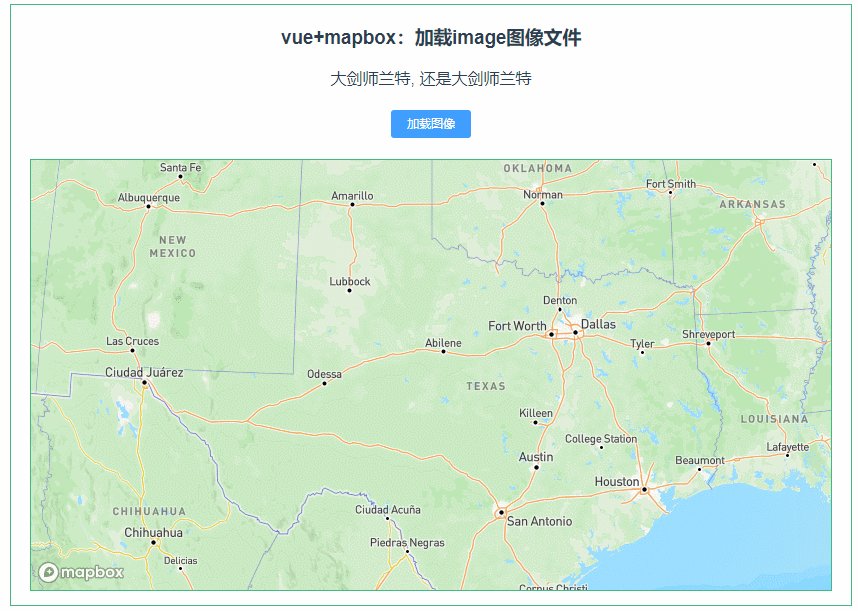
示例效果

配置方式
1)查看基础设置:https://xiaozhuanlan.com/topic/9327810546
或者同样查看:https://dajianshi.blog.csdn.net/article/details/130108713
2)将上述的源代码,粘贴到src/views/Home.vue中,npm run serve 运行即可。
示例源代码(共87行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in xiaozhuanlan.com
* @Second published in CSDN
* @First published time: 2023-04-23
*/
<template>
<div class="container">
<h3>vue+mapbox:加载image图像文件</h3>
<p>大剑师兰特, 还是大剑师兰特</p>
<h4>
<el-button type="primary" size="mini" @click="addImage()">加载图像</el-button>
</h4>
<div id="vue-mapbox"></div>
</div>
</template>
<script>
import mapboxgl from 'mapbox-gl'; // or "const mapboxgl = require('mapbox-gl');"
import 'mapbox-gl/dist/mapbox-gl.css';
import '@mapbox/mapbox-gl-draw/dist/mapbox-gl-draw.css'
export default {
name: 'mapboxMap',
data() {
return {
map: null,
}
},
mounted() {
this.initMap();
},
methods: {
addImage() {
this.map.addSource('myImage', {
'type': 'image',
'url': '/data/icon.png',
'coordinates': [
[-101, 32],
[-100, 32],
[-100, 31],
[-101, 31]
]
});
this.map.addLayer({
'id': 'image11',
'type': 'raster',
'source': 'myImage',
},
);
},
initMap() {
mapboxgl.accessToken = this.$root.mapboxToken; //自己的token
this.map = new mapboxgl.Map({
container: 'vue-mapbox', // container ID
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [-100, 32], // starting position [lng, lat]
zoom: 5, // starting zoom
attributionControl: false, //停用
});
}
}
}
</script>
<style>
.container {
width: 840px;
height: 600px;
margin: 50px auto;
border: 1px solid #42B983;
position: relative;
}
#vue-mapbox {
width: 800px;
height: 430px;
margin: 0 auto;
border: 1px solid #42B983;
position: relative;
}
</style>
相关API参考:
https://docs.mapbox.com/mapbox-gl-js/style-spec/sources/#image
专栏目标
在vue和mapbox联合技术栈的操控下,本专栏提供行之有效的源代码示例。专栏在不断增加,目前设定目标是做出如下的示例
(1)提供各种地图的加载示例:baidu、高德、google,bing,OSM,stamen,maptiler,天地图,mapbox等
(2)提供地图控件的展示示例:比例尺、鹰眼、自定义版权、旋转地图、缩放地图、缩放滑块、全屏显示等
(3)提供各种数据的加载示例:geojson、JSON、KML、WKT、WMTS、SHP、WKB、GPX、CSV、MVT、geoserver数据等
(4)提供上传解析和导出示例:上传KML、KMZ、Geojson、shp、zip等,导出Image、pdf、geojson、GML、polyline等
(5)提供各种图形的绘画示例:画点、线、圆、多边形、正方形、矩形、六星芒、自由线段、自由多边形等。
(6)提供路线轨迹相关的示例:画带有箭头的线段、实现轨迹路线动画、画闪闪发光的点划线、实现风场快速移动效果等。
(7)提供地图交互事件的示例:draw、modify、snap、select、pointermove、click、dblclick、singleclick、postrender
(8)提供页面基本控制的示例:zoom控制、extent控制、feature适配、添加网格线、拖拽放大,拖拽旋转等
(9)提供测量相关的代码示例:测量面积、测量距离、显示当前zoom、显示某点经纬度等。
(10)提供综合应用相关代码:切换地图、聚合数据、列表图层双向交互显示、显示楼层信息、右键菜单、GPS定位、卷帘效果等。